Collective #701

Inspirational Website of the Week: CIRCUS Shanghai
Brilliant colors and an engaging scroll experience combined with great typography. Our pick this week.
Get inspired

Jesse’s Ramen
The fantastic website by Jesse Zhou: an immersive 3D ramen shop made with Three.js and Blender.
Check it out

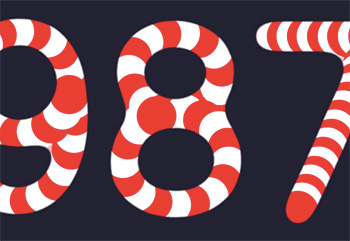
Gooey Warping SVG Numbers
A tutorial on how Fabio Ottaviani cleverly uses SVG filters and other SVG tricks to animate this fun countdown.
Check it out

r3f Unshift Effect
A beautiful effect made with React Three Fiber (Three.js).
Check it out

Writing Logic in CSS
A very interesting article on how CSS can be used to program a smart, flexible style system.
Check it out

Huemint
Huemint uses machine learning to create unique color schemes for your brand, website or graphic.
Check it out

Annual Awards 2021
Discover the winners of Awwwards from the past year.
Check it out

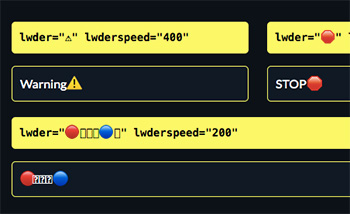
Lwder.js
Easy-to-use, fast and lightweight loading animations.
Check it out

Paint
Jordan Singer made a modern MacPaint version using tldraw.
Check it out

Handpicked specialty coffee roasters
Tobias Reich’s latest project. Check out the thread on some background.
Check it out

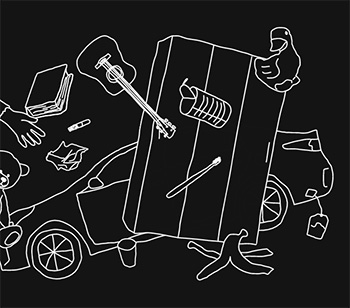
Garbage
A beautifully made website to raise awareness on the global garbage problem.
Check it out

Almond.css
A collection of CSS styles to make simple websites look nicer.
Check it out

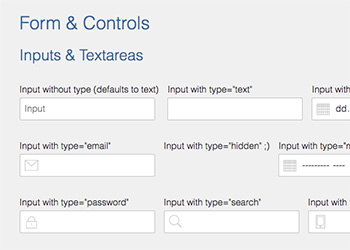
5 things you don’t need JavaScript for
Learn some of the things you can achieve without JavaScript. By Steven Waterman.
Check it out

Web Component Pseudo-Classes and Pseudo-Elements are Easier Than You Think
John Rhea explores some interesting pseudo-classes and shows what we can do with them.
Read it

The Most Popular Front-end Frameworks in 2022
An article on current front-end trends and the pros and cons of each framework.
Read it

Don’t try this at home: CSS _as_ the backend: Introducing Cascading Server Sheets
Wait, what? Yes, you read that right! Pascal Thormeier is doing the unthinkable and is having fun! How dare he?! 
Read it

Google Tag Manager, the new anti-adblock weapon
The “Server-Side Tagging” version of the Google tool allows site owners to bypass browser and other adblocker protections which puts privacy for users at risk.
Read it

Montblanc Legend Red – The Race
A great collaboration between Merci-Michel and interparfums: a futuristic racing game for Montblanc Legend Red.
Check it out

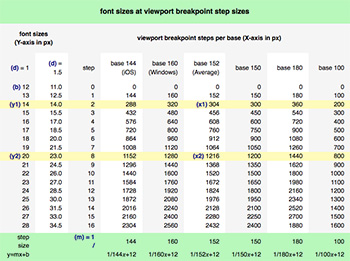
Responsive and fluid typography, the easy way
A very nice demo that shows how to pull off fluid typography without media queries using some math.
Check it out

My Approach to Automatic Musical Composition
Flujoo shares his approach to automatic musical composition, including the theory, the algorithm, and a Python package implementation ch0p1n.
Read it

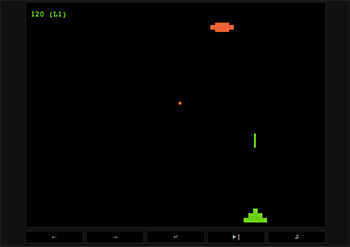
Andromeda Invaders
A 1980s-arcade-style game written using HTML5, Canvas, and Web Audio.
Check it out

A new year, a new MDN
The MDN website has changed to create a more holistic experience for its users. Hermina from Mozilla explains.
Read it

React Awesome Shapes
Insert awesome shapes into your React site with ease.
Check it out

Web Animation Performance Fundamentals
Reza Lavarian dives deep into performance fundamentals of websites.
Read it

Hover Preview Effect with Mini Map
An experimental hover effect, where a content preview is shown while a mini map indicates the position of the cursor.
Check it out