10 Best Prototyping Tools for Designers 2022
Prototyping is part of every designer’s creative process. It’s an integral part of your work that helps win projects and clients. We believe every designer should have a proper prototyping tool. And today we aim to help you find one.
Whether you’re a user experience designer or an interface designer looking for a good prototyping tool, we’ve got you covered. In this guide, we take a look at the best prototyping tools for UI and UX designers of all kinds.
You’ll find both free prototyping tools as well as paid apps and even online prototyping tools to suit your budget and needs. Let’s get started.
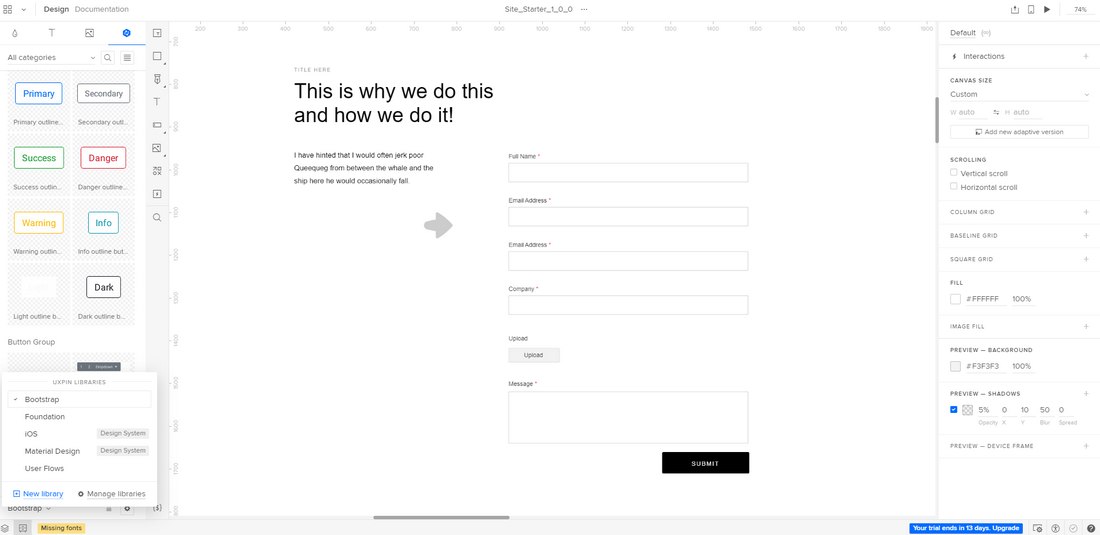
1. UXPin

- Price: $19 per month
- Best For: UX, UI, and web designers
When it comes to prototyping, UXPin is like the jack of all trades. It covers all aspects of the initial design process taking you from rapid prototyping to testing interactive UI designs.
One of the coolest things about UXPin is that it comes with pre-made template libraries. And it makes rapid prototyping much easier. For example, if you want to create a quick mockup of an iOS app, UXPin has an entire library for iOS app interface templates. You can simply drag it onto your canvas and start designing.
Main Features

- Pre-made components enable rapid prototyping of app screens and interfaces
- Create interactive elements such as buttons, forms, and more using states and variables
- Drawing tools allow you to handcraft your own design elements
- Ability to import and customize Sketch files
- Browser-based app lets you collaborate with your team more easily
- Test your designs live on mobile devices
Who Should Use It?
UXPin is perfect for all types of UX and UI designers, including complete beginners. Especially as it comes with the ability to add interactive elements quite easily. Since it’s browser-based, you can use it on any device you own without licensing issues as well.
The app has a free trial you can use to test it out. Or read our review to learn more about how it works.
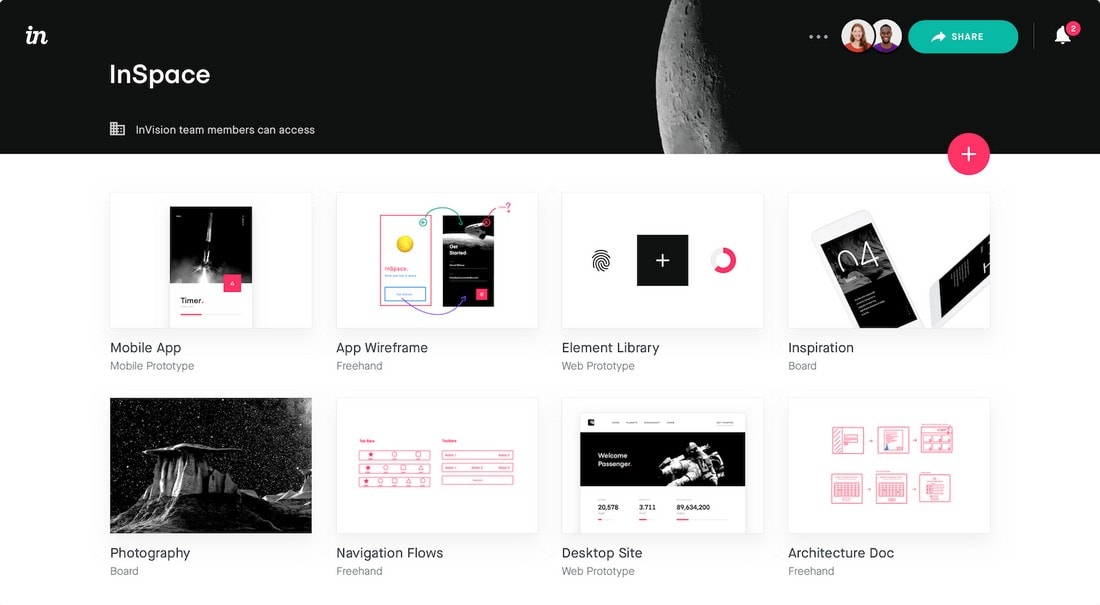
2. InVision

- Price: Free / $15 per month
- Best For: Mobile and web app designers
InVision is another online app that works similarly to UXPin, except with an emphasis on design. It includes all the tools you need to go from wireframing to UI designs. And comes with lots of useful tools for better collaborations and prototyping as well.
Much like UXPin, InVision also has tools for making objects in your designs interactive. However, it’s much more simplified and doesn’t allow you to implement advanced states as UXPin does.
Main Features

- Design app and web prototypes easily using pre-made components
- Make your prototypes interactive by adding triggers
- Collaborate and get client feedback on projects more easily
- Includes tools for sketching and drawing quick and simple wireframes
- Access your design projects on the cloud on any device
Who Should Use It?
InVision is most suitable for app UI designers, especially for teams who collaborate on projects. It’s also a good starting point for freelancers as it comes with a free plan that allows you to keep one active project as long as you want.
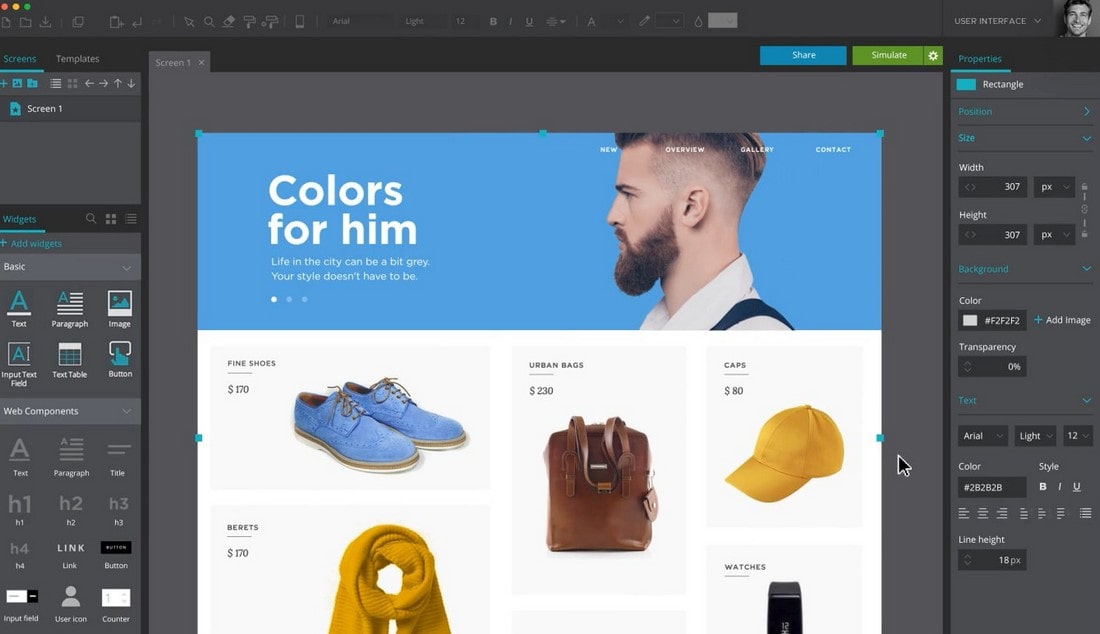
3. Justinmind

- Price: Free / $19 per month
- Best For: Web and mobile app designers
Justinmind is a fairly new app that’s entirely dedicated to wireframing and prototyping. Even though this tool is not as advanced as UXPin or InVision, it comes with plenty of useful features that make it a great option for beginners.
One of the most attractive features of Justinmind is that it has a free forever plan with the ability to create unlimited wireframes and add users. You can use it to create quick prototypes using a drag and drop editor, especially when starting out or to learn rapid prototyping.
Main Features

- Create rapid wireframes and prototypes using a drag and drop editor
- Add interactive elements and mobile gestures to your designs
- Ability to export designs to interactive HTML and documents
- Collaborate with the team on the cloud
- Free forever plan with unlimited projects
Who Should Use It?
The free forever plan makes Justinmind a great option for beginners in UX and UI design. However, the free plan is limited to static prototypes. If you want to add interactive elements, effects, cloud collaboration, and export designs, you’ll need to opt-in for the paid plan.
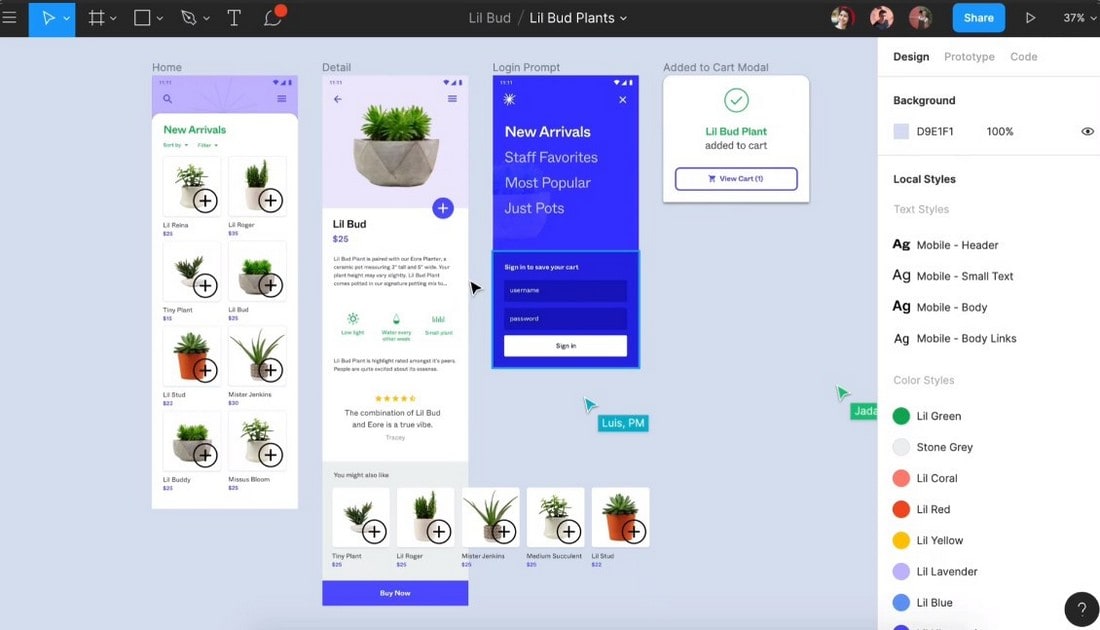
4. Figma

- Price: Free / $12 per month
- Best For: Web and mobile app interface designers
Most designers are already familiar with the popular web-based UI design tool. Even though Figma is commonly known as a UX design app, it has tools for rapid prototyping as well.
Figma has a very easy to use drag and drop editor for designing wireframes and functional prototypes. It even has plenty of interactive elements to animate your prototypes. What makes it even better is the fact that the app is free to use and it works on any browser.
Main Features

- Simple drag and drop editor for rapid app interface prototyping
- Animate elements and add interactions to make designs come alive
- Create and use design systems to prototype faster
- Ability to live preview your prototypes
- Works on any browser to collaborate on projects easier
- Free forever plan with 3 active projects and unlimited storage
Who Should Use It?
Figma can be used to prototype almost any type of web or mobile app interface. It has a generous free plan that lets you have 3 active projects and 2 editors. This makes it a great option for freelancers, especially for working on projects with clients.
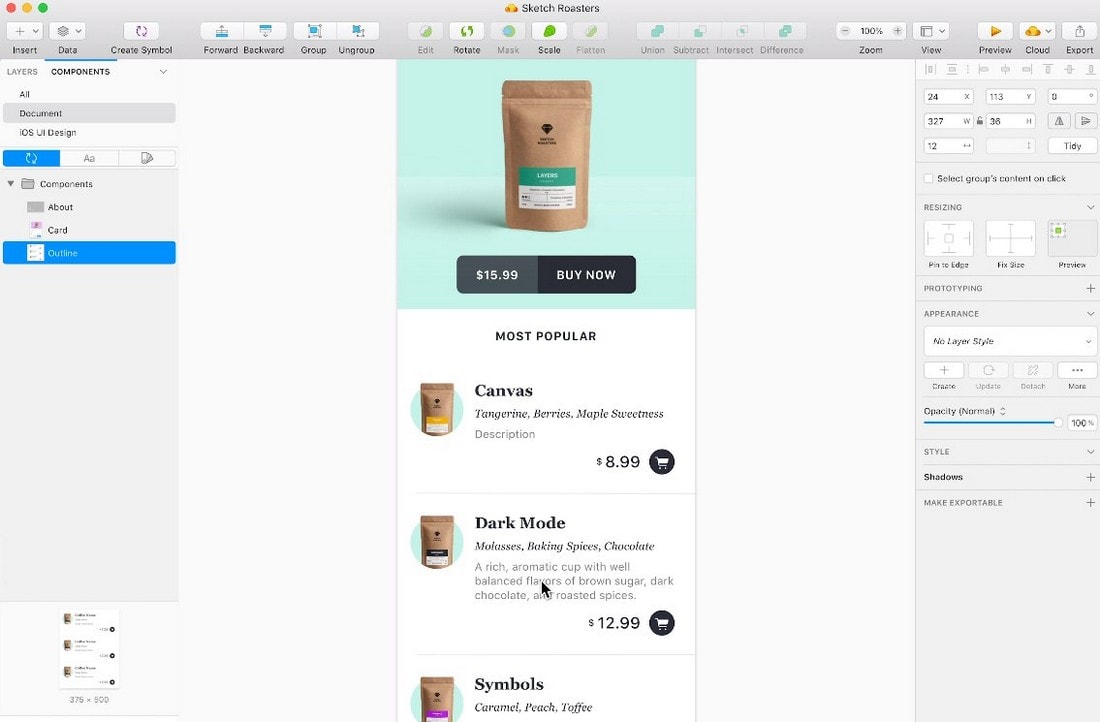
5. Sketch

- Price: $99
- Best For: Mobile and web UI and UX designers
Sketch is one of the best apps available today for designing all types of user interfaces. It’s like a more advanced and widely supported version of Figma. The only reason we ranked it below Figma is because of the fact that it’s not cross-platform.
Sketch has a wide community and as a result, there are thousands of templates and UI Kits out there you can use to prototype apps and designs faster. The only downside is you need a Mac computer. This makes collaborating on projects a bit difficult as well.
Main Features

- All-in-One editor for wireframing, prototyping, and designing app and web interfaces
- Draw and editor vectors or use pre-made component libraries to design faster
- Create interactive elements and add animations to your designs
- Third-party plugins and integrations make the app even more powerful
- Lots of third-party UI kits and templates to download
Who Should Use It?
Sketch is perfect for freelance UI and UX designers if you can afford the app and have a Mac. There’s a monthly subscription plan that allows you to share your designs on the cloud. However, it doesn’t support editing of the designs.
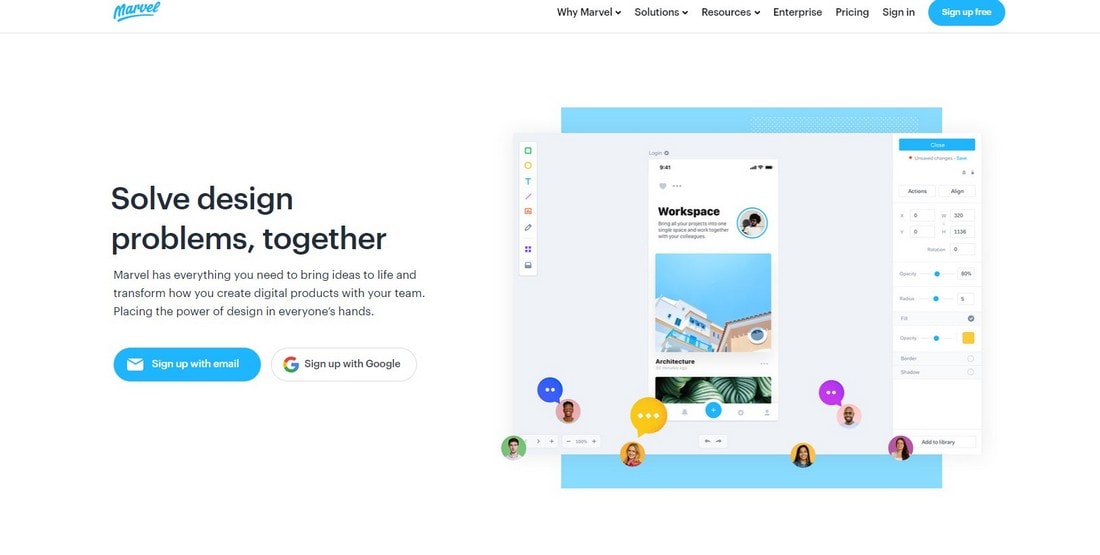
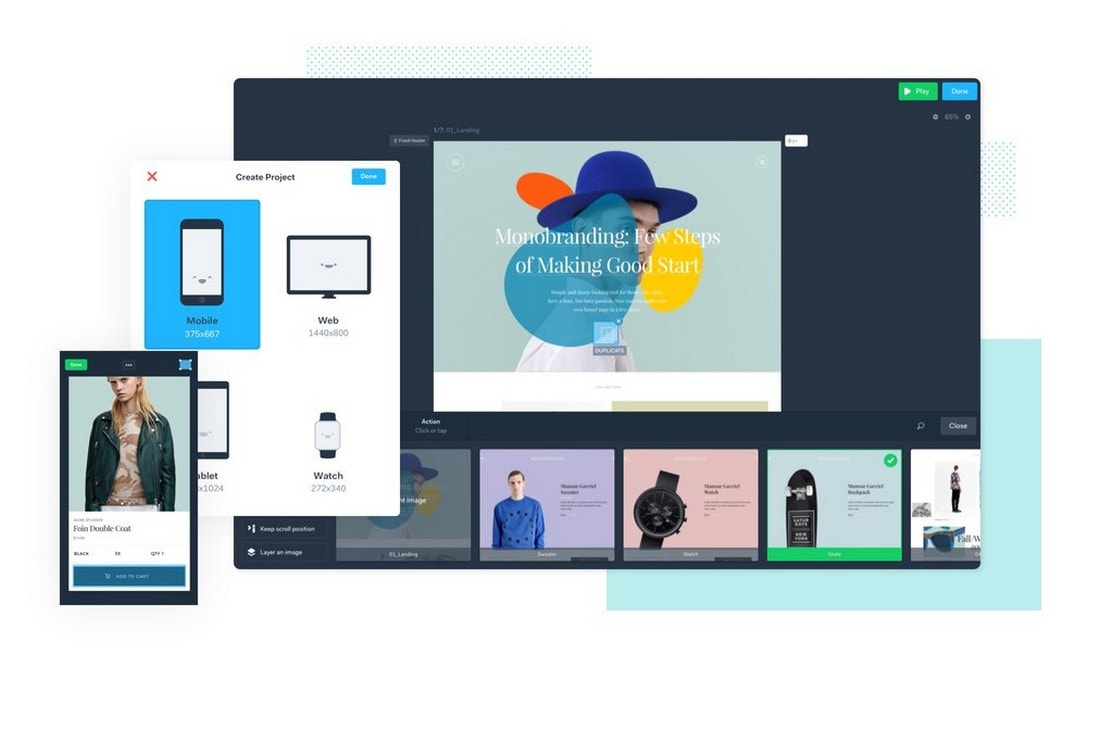
6. Marvel

- Price: Free / $12 per month
- Best For: Web and mobile app UI Designers
Marvel has dubbed itself as a “design platform for digital products”. Even though that statement is not entirely accurate, the app itself is a great solution for designers for crafting prototypes for both mobile and web apps.
Marvel has all the necessary tools for crafting all kinds of mobile and web interfaces from prototypes to designs. It even supports gesture interactions for designing animated mobile apps.
Main Features

- Drag and drop editor for everything from wireframing to prototyping and designs
- Ability to export designs to CSS, Swift, and Android XML code
- Features for collaborating and user testing your designs
- Add interactive elements to your design without code
- Share your designs to get feedback and user testing
Who Should Use It?
Since Marvel is an all-in-one platform full of various tools and features, it’s most suitable for advanced users and more experienced designers. Marvel has a free plan that allows you to have 1 active project for as long as you like.
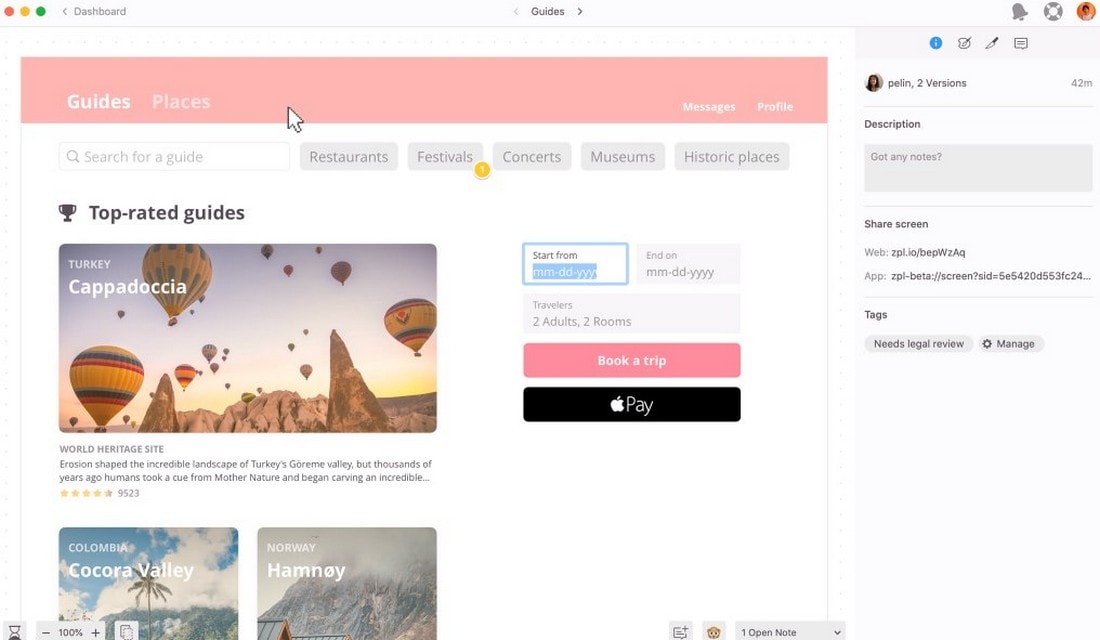
7. Zeplin

- Price: Free / $17 per month
- Best For: Web app designers and developers
Zeplin is a different kind of a prototyping tool designed with developers in mind. Developers often have trouble translating the interfaces made by designers into code. Zeplin aims to bridge the gap by providing easy tools for developers to craft their own designs.
Zeplin is quite easy to use and comes with a built-in coding panel to implement advanced CSS and code to your designs on the fly.
Main Features

- Ability to create a design system for your codebase to manage designs more easily
- Generate code snippets for your design elements and have them all in one place
- Easily export designs using Sketch, Photoshop, Figma, and Adobe XD plugins
- Collaborate and get feedback from your team
Who Should Use It?
As we’ve mentioned earlier, Zeplin is more of a design tool made for developers. It’s perfect for freelancers and teams for collaborating with developers. The free plan allows you to have 1 active project for as long as you like.
8. Proto.io

- Price: Free / $24 per month
- Best For: Mobile UI designers
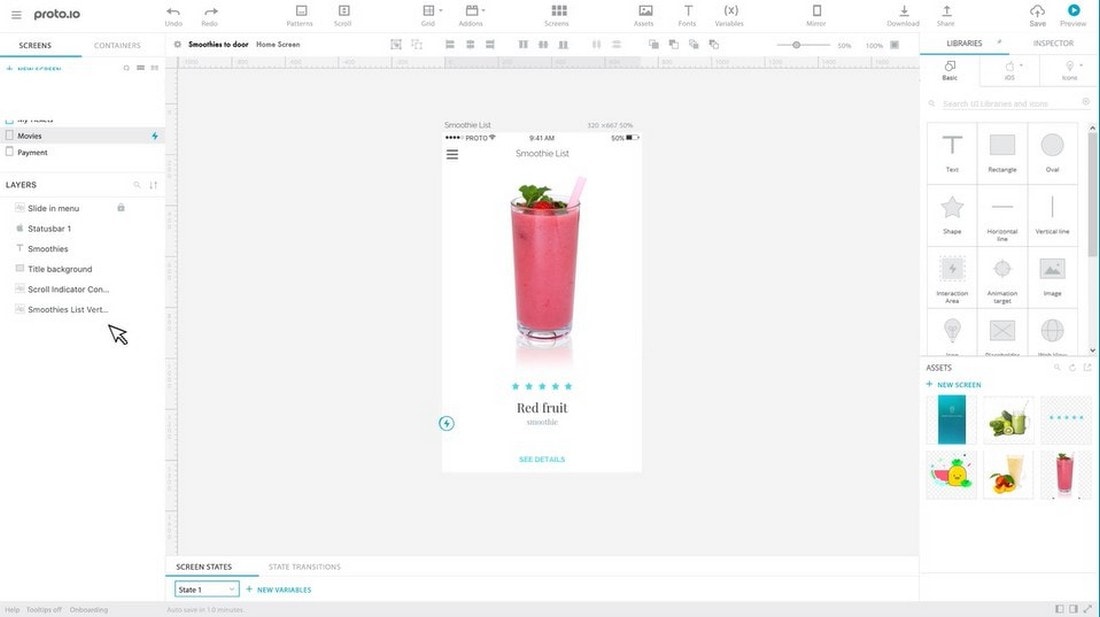
Proto.io is a tool build specifically for designing prototypes. And it includes lots of useful features that will make your prototyping process a whole lot easier.
The app works pretty much like a drag and drop website builder. It includes pre-made components and content blocks you can add to create unique app interfaces with ease. You can easily share your interactive designs with anyone as well. Check out its demos library, for example.
Main Features

- Libraries full of UI components, templates, icons, sound effects, and more
- Add interactive elements in designs with actions, gestures, animations, and more
- Import designs from Sketch and Photoshop as well as sync projects onto Dropbox
- Web-based editor allows you to access your designs from anywhere
- Ability to export designs in HTML, CSS, and Javascript
Who Should Use It?
Proto.io is perfect for mobile UI designers as well as web app designers. The free plan has very limited features and the paid plan pricing can be slightly expensive for freelancers. So the app is most suitable for design agencies and more experienced professionals.
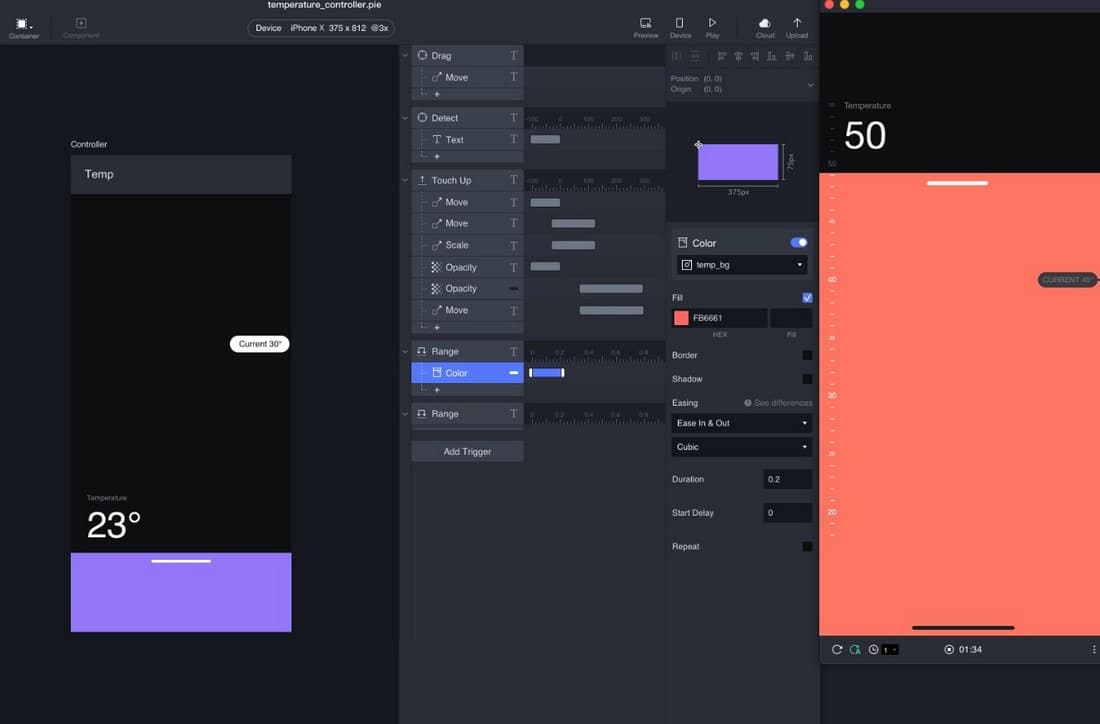
9. ProtoPie

- Price: $11 per month
- Best For: Experienced web and mobile UI designers
ProtoPie is another cloud-based tool made just for prototyping various user interfaces. At first glance, the app may seem quite sophisticated. That’s because it is an advanced prototyping tool made for professionals.
ProtoPie is all about creating more accurate and interactive prototypes. The main goal of the platform is to help you create more accurate prototypes that you can directly ship to development.
Main Features

- Create more accurate and high-quality prototypes for web and mobile apps
- Add interactive elements to make your prototypes look more realistic
- Libraries of pre-made components for easy prototype designs
- Ability to import designs from Sketch, Figma, and Adobe XD
- Test your designs using Android and iOS mirroring apps
Who Should Use It?
ProtoPie is perfect for more advanced and experienced UI designers as you can use it to finalize prototypes without having to use any other apps. The app has a free trial for testing its features. The only downside is it requires a software installation on your Mac or Windows computer.
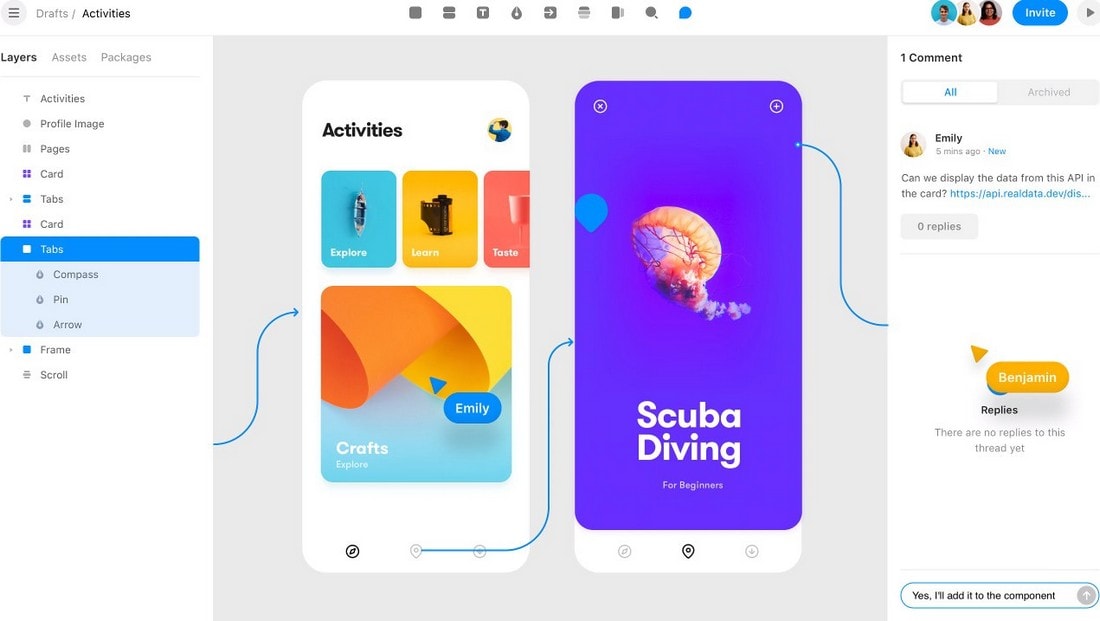
10. Framer X

- Price: $12 per month
- Best For: Mobile UI designers and developers
Framer X is an innovative prototyping tool that also includes tools for designing and development. It features a unique editor where you can map out interactions to create prototypes that functions like real apps.
It even comes with mobile apps for mirroring your design and testing prototypes on mobile devices. Framer is a complete solution for prototyping and developing mobile apps.
Main Features

- Rapid prototyping with pre-made components and elements
- 3-in-1 tool kit for going from design to prototypes and development
- Create and streamline interactions in a visual editor
- Ability to create and re-use custom-made components across designs
- Plenty of UI Kits and resources for making all kinds of prototype designs
Who Should Use It?
Framer is a powerful prototyping tool that’s most suitable for experienced designers as well as developers. At the moment, Framer is only available on Mac devices. But, according to the website, there’s a web-based version of the app on the way.
Which Prototyping Tool Is Best?
UXPin is the clear winner on this list. It provides the best features and all the tools you need to go from wireframes to prototype and then interactive design. It’s also fairly easy for beginners to learn and have tools for experienced designers as well.
If you’re looking for a free option, Figma worth checking out. While it’s a UI design tool, it offers plenty of support for prototyping and adding interactions. All for free.
Another option you should consider is using UI kits. UI Kits include templates you can customize to easily design prototypes for apps and websites. Check out our Figma UI Kits templates and Adobe XD UI Kits collections for inspiration.