Weekly News for Designers № 668

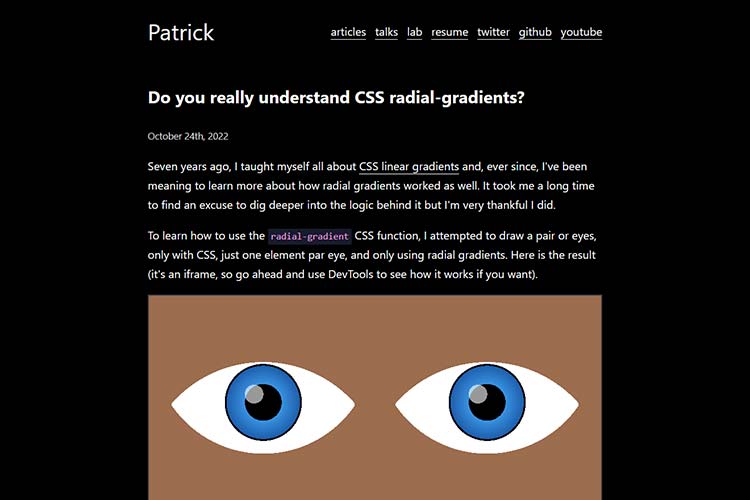
Do You Really Understand CSS radial-gradients? – Take a deeper look into this exciting and useful CSS effect.

Magic, Utility, and Redesigning Material.io – Explore the components of Material Design 3.

CSS Animated Grid Layouts – How to add smooth transitions between grid states.

What Can WordPress Do to Appeal to the DIY Market? – Ideas for introducing new users to the platform and making it easier to use.

Drag and Drop UX Best Practices – An in-depth guide to creating beautiful and intuitive interfaces.

Typographic Hierarchies – A look at the six variables of typography.

2022 Design Tools Survey – Share your insights and help design companies build better tools.

The 10 Top Free Wedding Presets for Lightroom – Enhance those special photos with these incredible presets.

Highly Customizable Background Gradients – Learn the secrets behind some seriously complex gradients.

Linen – An open-source Slack alternative that’s built for community support.

The Component Gallery – Use this handy reference to find interface components.

Interactive Elements That You Can Build with HTML & CSS – Why JavaScript is no longer a requirement for interactivity.

Tylify for Figma – Create seamless patterns with this Figma plugin.

Dazzle Icons – A free icon library with over 1,600 options across four styles.

The Keys to Becoming a Self-Reliant Freelance Designer – Tips for handling design, development, and beyond.

Essays as Design Theory – Why essayistic writing is an excellent format for design theory and design research.

Introducing the M3 Design Kit for Figma – Google has made a Material Design 3 kit available for Figma users.

Things Strong Developers Do That Drive Their Team Crazy – How empathy and patience can help keep everyone on the same page.