10 Best Tips for Including Videos in Your Website
Did you know that 85% of businesses use video as their marketing tool, and 59% of non-video marketers are expected to start leveraging it in 2021?
It’s now an open secret that videos can grab the viewer’s attention more than long-form content. Moreover, when it comes to adding video to your website, the benefits are many. From an enhanced user experience to an increased time on site, an eye-catching video can do wonders for your new business website.
A few other benefits of including a video in your website include higher click-through rates, improved conversions, and better SEO.
Did you know there are some ground rules for including videos on your website? Let’s take a look!
Top 10 tips for including videos in your website
Whether you want to convey your brand’s message to the viewers or educate them about your new products, and services, including videos on your website is the best way to do it. Now, the next question arises, how can you include a video on your website?
This can be done in two ways; you can either use a self-hosted video or embed a third-party video. In a self-hosted video, you create a video of your own, and then upload it on your website. It allows full control of the video to you without showing ads to the viewers. In the other case, you upload your video on a third-party video hosting platform, and then embed the code on your website.
Having said this, let’s move on to the best tips for including videos on your website.
1. Choose a video hosting platform

Source
There are both free and paid video hosting platforms. If you are a B2B marketer looking for ways to market your business to a wider audience, choosing a free video hosting platform will work the best for you. The free video players often offer a lot of flexibility, thus making it easier for the admins to upload a customized video for their audience.
The major drawback of such a platform is reduced website engagement. Any third-party platform will tend to draw the audience towards their website, thereby reducing your engagement.
On the other hand, a paid platform allows full video control, ensuring scaled viewership, and more engagements. They are user-friendly and allow you to choose the video’s position, gradient, and size on your web page.
2. Adhere to quality
Imagine using a shaky, and poor-quality video around an informative website. It will not only impede the engagement on your website but will also affect the overall website quality.
Avoid using videos shot in low light or with hazy backgrounds. Keeping it simple under proper lighting, and reduced background noise is enough for a video to be eye-catching. A fair knowledge of video editing skills will also help you in creating a high-quality video.
3. Keep it short
Short videos tend to attract more viewers owing to their compelling, and relatable content. Not only this, but short videos also have a higher retention rate, thereby offering more chances of grabbing viewers’ attention throughout the entire period.
To summarize, if you want your viewers to go through the entire video content, keep it short. A length of 30 to 60 seconds is enough for a website video. But again, it depends on the goal of that web page. If it’s a demo video, it can stretch up to five minutes, but if it’s an explanatory one, 60 to 90 seconds is sufficient.
4. Place it wisely
Whether placing the video at the top of the web page or the bottom plays a huge role in affecting your site’s performance. To quickly catch the viewer’s attention, try to place the video towards the top of the web page.
Before finalizing where to place your video, content reference must be kept in mind. Or in other words, the video must relate to the content of that page. You can also add a feature video that speaks about the page summary, giving the page’s fair content idea to the readers.
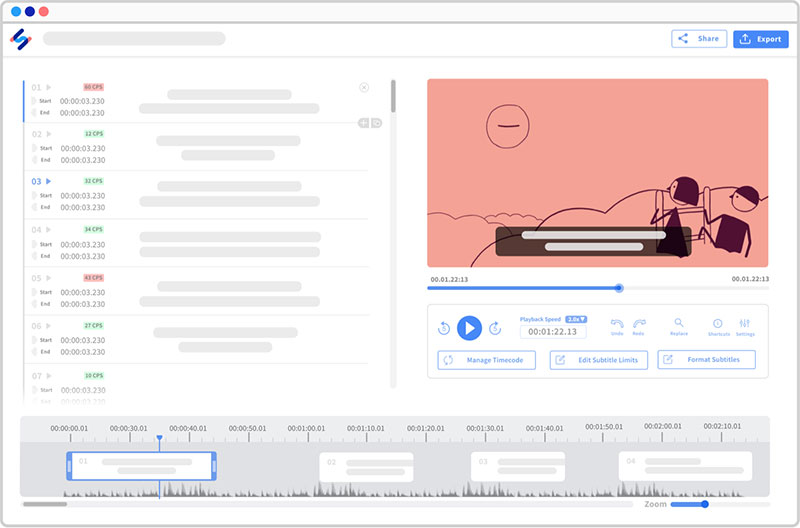
5. Add subtitles

Source
Captioning your video makes it easier for the audience to engage easily. It enhances audience attention, and creates a positive learning response, particularly for students. As search engines can’t crawl videos, adding captions to them helps improve your SEO performance.
Subtitles are a boon to your audience who are deaf or hard of hearing. A detailed captioning of your videos increases the accessibility of the clip, thereby making it easier to understand for the impaired ones.
Happyscribe’s subtitle generator is one of the popular options to add a subtitle to your video. With 85% accuracy, it adds subtitles to your videos in minutes. The steps are also simple. Just upload your video, select the preferred language, and then choose ‘’machine generated’. Finally, export them with your desired file format. Aided with features like subtitle customization, and automatic translation, the interactive editors of Happyscribe help in simplifying the entire subtitle generation process.
6. Focus on the loading time
When it comes to video marketing, page speeds play a vital role. It is a common misconception that video slows down the loading time of the web page. But it’s not the fact!
When hosting a video on a third-party platform, the host is loading the embed independently without affecting your web page loading time. However, if you are using large background sliders, it may slow down your loading time more often.
Therefore, optimizing your videos for a fast-loading time is much needed to hold on to your audience’s attention till last. Using data compression tools, streaming directly from your server, and using a content delivery network are a few effective ways to optimize your website’s video.
7. Avoid auto-play
Each viewer is different, and they may not like auto-playing a loud video as soon as they land upon the web page. Another demerit of auto-playing is that you don’t even know if your viewers were interested in clicking on the video. Though you may get an idea about how long they watched it, you won’t get a clear impression of the effectiveness of the video thumbnail.
Nevertheless, there are some positive aspects of auto-play, like the ease of use, and seizing the reader’s attention, but keeping in mind the above drawbacks, avoiding auto-playing is the wiser option.
8. Embed your video
Rather than uploading your video, embed it on your web page. This has many advantages. When you upload a video, it affects the page loading time. But when you embed a video, it balances your site’s speed, thereby enhancing the user experience.
With a positive impact on the SEO of the web page, embedded videos help overcome bandwidth restrictions. Besides, while uploading a high-quality video occupies a large disk space, embedded videos have no restrictions on their usage.
9. Go for a background video
A background video is often referred to as a hero video that appears in the web page’s background. The soundless hero videos are very much attention-grabbing that successfully delivers your message to the readers.
Opting for a background video is in the trend now as they are more specific, and targeted. It also adds a sense of artistry to the website, thereby giving it a contemporary look. In short, background videos are the most effective video marketing tools that boost engagement, and, in turn, business sales.
But before including a background video, you must keep the following in mind:
- The background video must convey a clear-cut message. Include videos that add meaning, and purpose to your business. Avoid using irrelevant clips as they may not be able to convey the message of your brand effectively.
- The video must not affect the readability of the content spun around it. Using a contrast color helps in the readability of the text. For example, when you color the fonts white against deeply shaded footage, and vice-versa, it enhances the readability. You can also overlay the video background with bright colors to make it more attention-grabbing.
- The hero video should not have any sound. Make sure that the background video is muted. Having a sound may cause an awkwardness to your viewers, particularly in public places.
10. Run a final test
Before making the video live, perform a thorough test on all parameters. Testing helps you understand how you can impart the best experience to your audience. Whether the video placement is appropriate or how the thumbnail will appear to your viewers, you will have a detailed website outlook once you start testing. A few checks include how the video is performing on different devices viz. tablets, laptops, and mobiles or if the page is responsive.
Conclusion
Whether you own a personal blog or a business, videos help grab the viewer’s attention quickly. An impactful video also makes the audience believe in your brand easily, thereby boosting engagement. Adding video to the home page has even more benefits as it gives your audience a warm, and hospitable approach to your brand.
Let us know in the Comments section below which of the above-mentioned tips worked for you while including videos on your website.
Author bio
Atreyee Chowdhury works full-time as an Instructional Designer and is passionate about writing. She has helped many small and medium-scale businesses achieve their content marketing goals with her carefully crafted and compelling content. She lives in Bangalore, India with her husband and parents. She loves to read, experiment with different cuisines, travel, and explore the latest content marketing and L&D trends in her free time. You can reach her on Linkedin or write to her at atreyee.c@gmail.com to discuss your content marketing requirements.