Weekly News for Designers № 564

GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.

Supercharge Testing React Applications With Wallaby.js – React developers, learn how to get real-time feedback on your JavaScript tests in your code editor even before saving the file.

The State of CSS Survey – Take the survey and help identify the latest trends in CSS.

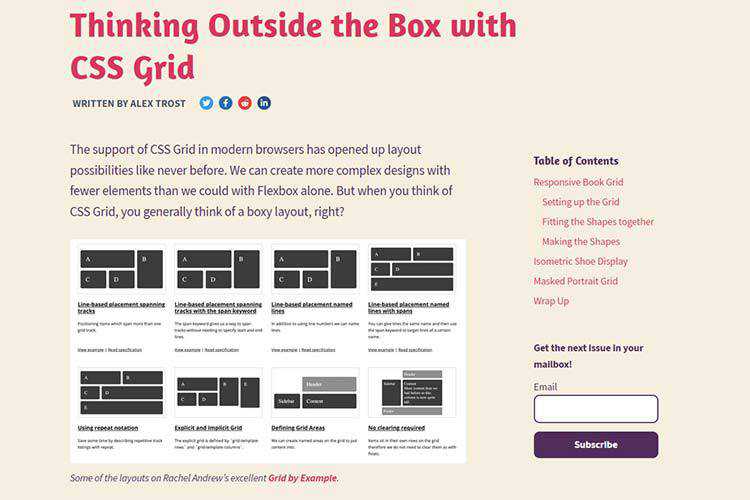
Thinking Outside the Box with CSS Grid – CSS Grid means not having to settle for boxy layouts. Check out these unique examples for inspiration.

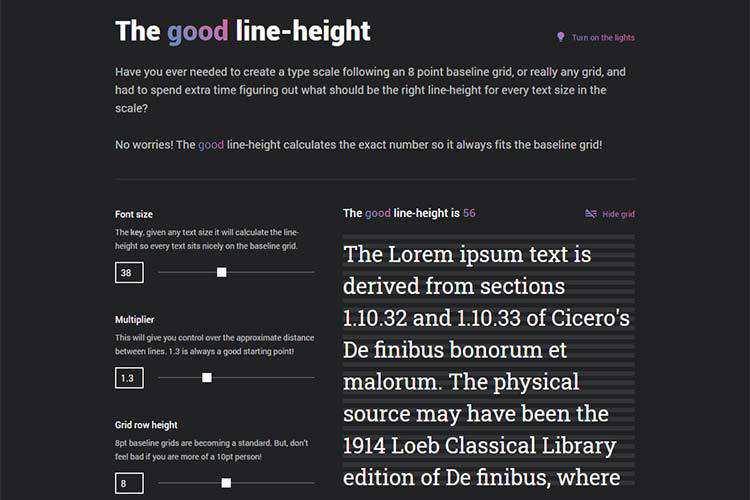
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.

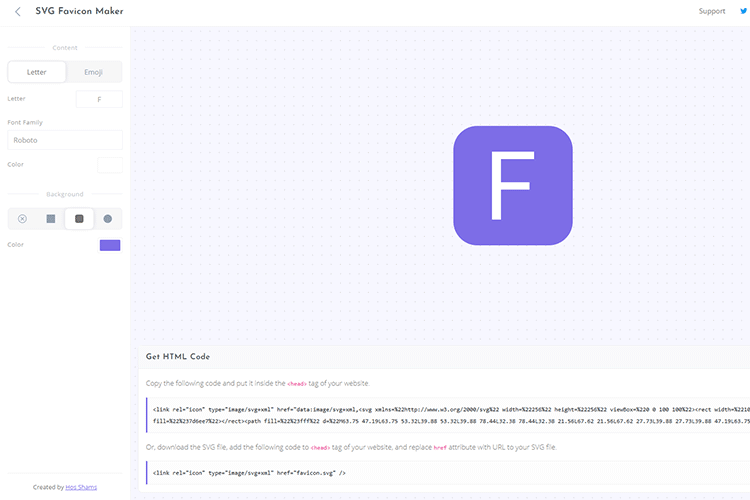
SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.

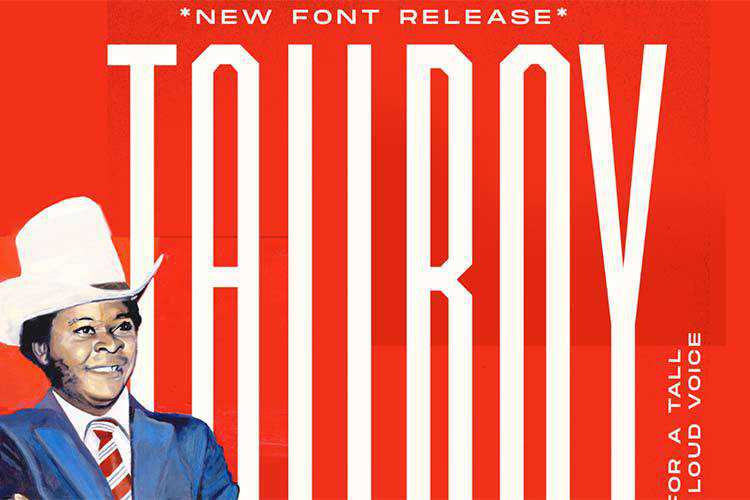
TALLBOY™ Typeface – Grab a copy of this free ultra-condensed typeface for use in your projects.

iOS 14 GUI – Download the biggest collection of free iOS 14 screens and components. Works with Sketch, Figma and Adobe XD.

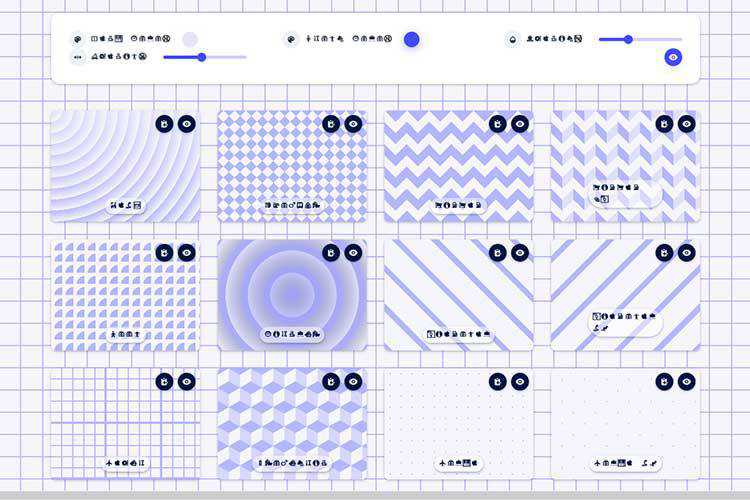
CSS Background Patterns – Generate your own seamless background pattern.

The Grumpy Designer’s WordPress Plugin Pet Peeves – A few of the more egregious and frustrating WordPress plugin behaviors.

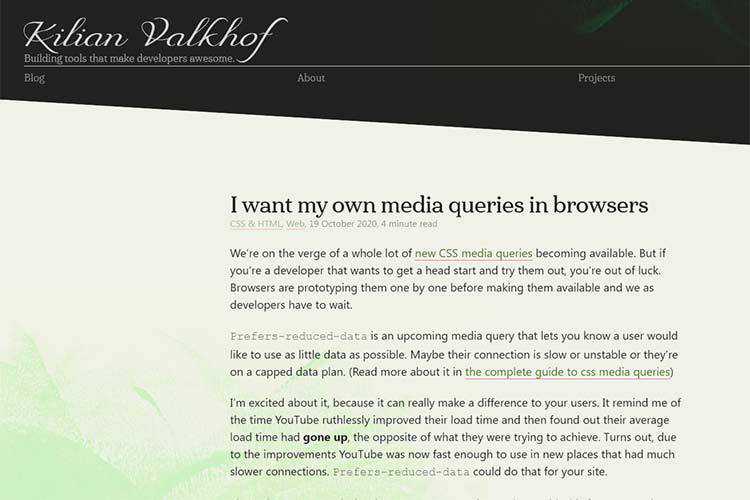
I want my own media queries in browsers – How to test new CSS media queries before they make it to browsers.

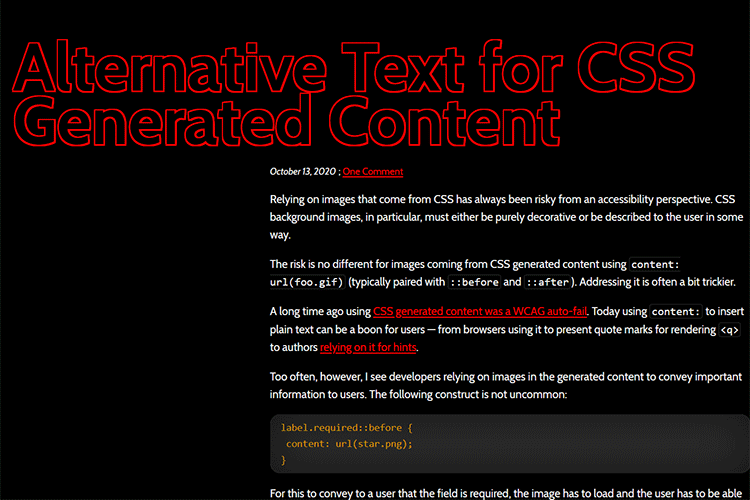
Alternative Text for CSS Generated Content – Find out how images displayed via CSS content can be made more accessible.

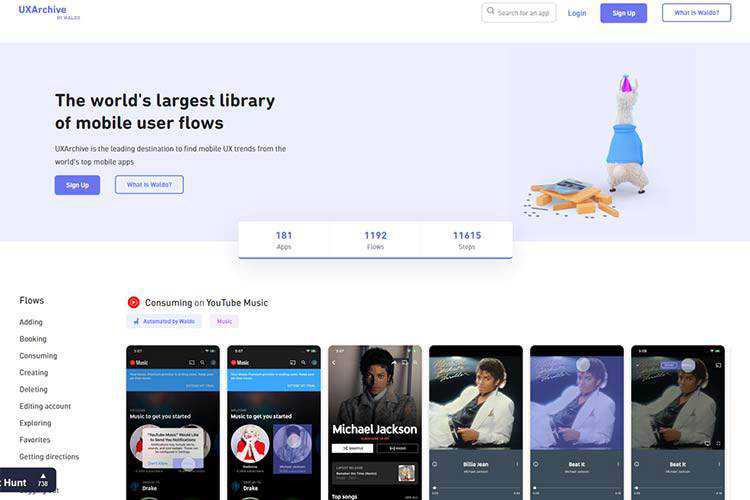
UXArchive – Browse the world’s largest library of mobile user flows.

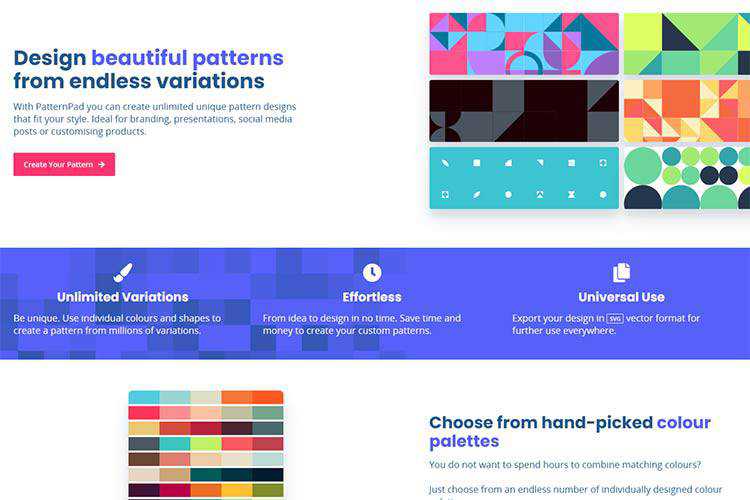
PatternPad – An app for creating exportable patterns using endless variations.

Signs Your WordPress Website Has Outgrown Its Hosting – How do you know when you need a hosting upgrade? Read this guide for telltale signs.

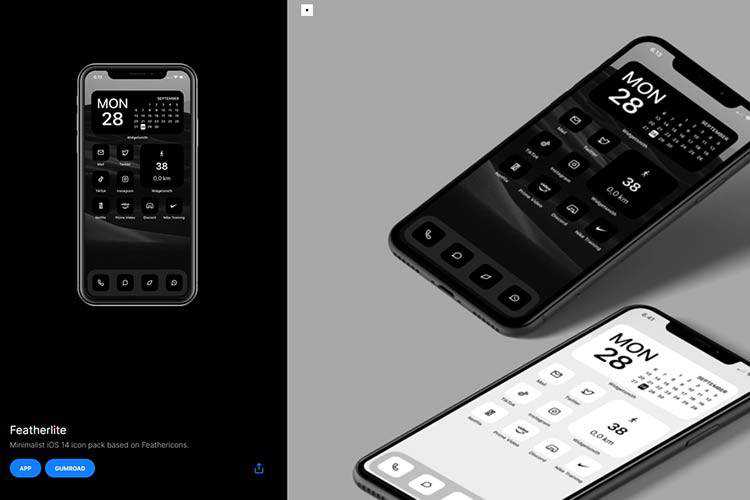
Feather – Download this minimalist iOS 14 icon pack based on Feathericons.

CSS Spider – This Chrome extension is billed as the quickest and most convenient way to copy, visualize, edit and export CSS.