WebP Images: A Primer
When it comes to increasing performance, web designers leave no stone unturned. After all, every kilobyte we can shave off of a page’s load time will make for a better user experience.
Images are an area of primary concern. Even basic optimization techniques can mean better performance. But with the advent of Google’s Core Web Vitals, designers are scrambling to squeeze out every bit of overhead while trying to maintain quality.
Not coincidentally, the very company pushing for better website performance has released an image format to help. Google’s WebP format offers a plethora of features that can benefit designers – including smaller file sizes.
If that sounds enticing, keep on reading as we take you on a tour of what WebP is all about. We’ll also perform some tests to see if the format really does live up to the hype.
The Best of Both Worlds?
Image optimization can often require some tough decisions. For example, how much quality should be sacrificed in the name of leaner file size?
That becomes a matter of choosing between a lossless (24-bit PNG) or lossy (JPG, 8-bit PNG) image format. Part of the conundrum is that PNG is generally better utilized with raster graphics, while JPG caters to photography.
WebP aims to be an image format that can do it all. It has built-in support for both lossless and lossy compression. Either way, you’re in for some savings. Google claims the format to be 26% smaller than comparable PNG files and 25%-34% smaller than a JPG.
In addition, image transparency is supported with both compression types. It’s like you’re getting the best attributes of both the JPG and PNG formats – with less bulk to boot.
Testing the Effectiveness of WebP
So, how do WebP images perform in the real world? We ran a few basic tests to see just how much space we could save using lossless and lossy compression, along with an example that utilizes transparency.
Our Configuration
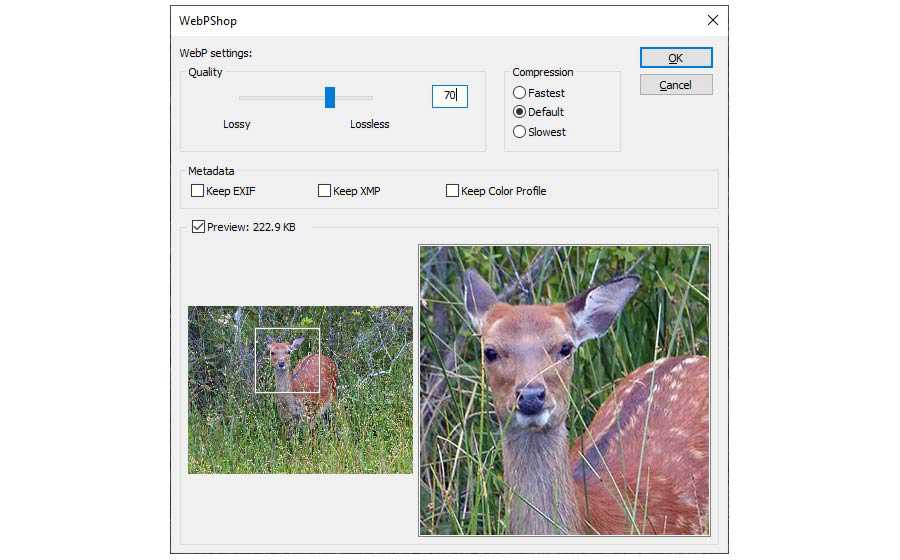
All of our tests will be performed by saving images within Adobe Photoshop CC.
As of this writing, Photoshop doesn’t have native support for the WebP format. Therefore, we’ve installed Google’s free WebPShop plugin. This allows for both opening and saving WebP images in the venerable photo editing software. Default compression settings were used.

When saving images in older formats, we used Photoshop’s trusty “Save for Web” functionality. The same image quality setting was utilized where possible. You’ll find the image quality settings are in parentheses below.
Example #1:Nature Photo
Our first test involves a 1024×768 nature photo. Saved as a maximum-quality JPG file, it takes up 1.15 MB of space.
See the Pen WebP Image Demo – Nature Photo by Eric Karkovack
Winner: The lossy WebP image saves plenty of space while maintaining acceptable quality. It’s a bit surprising that lossless WebP increased in size over the original. But that goes to show it pays to experiment with compression settings.
Example #2:Vector Illustration
Next up is a colorful, 640×356 vector illustration. The original is saved as a 24-bit PNG file and is 187 KB in size. Because it has so many colors, neither 8-bit PNG nor lossy WebP makes for a good comparison. Instead, we’ll use the JPG format to go up against lossless WebP.
See the Pen WebP Image Demo – Vector Illustration by Eric Karkovack
Winner: The lossy JPG image saves more space, but leaves noticeable artifacts. Lossless WebP maintains a razor-sharp look and still cuts down file size significantly over the original. That tips the scales in favor of WebP. Still, these sorts of images may require some tradeoffs.
Example #3:Vector Illustration with Transparency
Our final image is a 350×350 vector illustration. It’s saved as a 24-bit PNG file with transparency and weighs in at 64.09 KB.
See the Pen WebP Image Demo – Vector Illustration with Transparency by Eric Karkovack
Winner: Lossless WebP does what you’d expect – it maintains quality while shrinking the file size. It’s the clear winner here. However, lossy WebP is also pretty solid, provided you can live with some minor image artifacts.
Browser and App Support
Sure, the fact that WebP can save precious bandwidth is awesome. But how much browser and app support are out there?
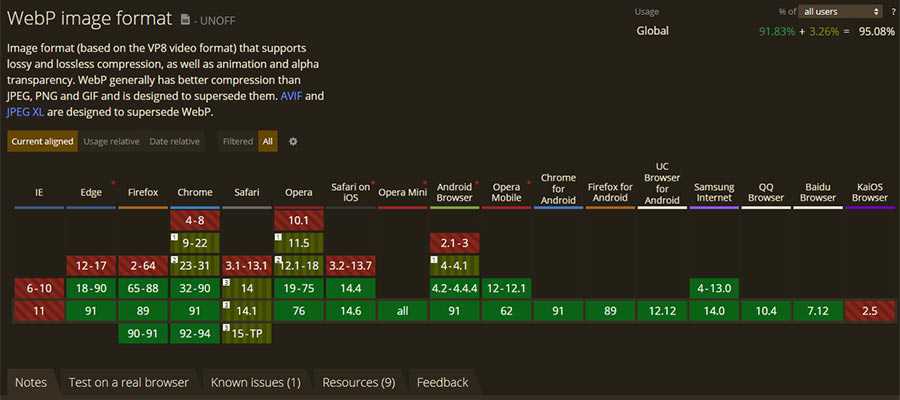
According to Can I Use, WebP is fully supported in over 91% of web browsers, with partial support in another 3%.
The only major browsers lacking support are from Microsoft and Apple. Internet Explorer has zero support, and the same goes for versions 12-17 of Edge. Newer versions of Edge will work just fine with the image format, however.
Mac users must have Safari 14 or higher combined with the Big Sur version of the operating system. Safari users on iOS receive full support as of version 14.6.
Support coverage is pretty solid. But if you want to provide fallbacks on your web projects, a tool such as Modernizr can be used to detect WebP support.
When it comes to image editors, the aforementioned Adobe Photoshop requires a plugin to view or save WebP files. For other options, check out the supported software list on Wikipedia.
WordPress users have native support for WebP images as of version 5.8. Previous versions of the CMS can still serve up the images via third-party plugins.

WebP Is Worth Your Consideration
Overall, there’s a lot to like about the WebP image format. For the most part, it strikes a balance between lean file sizes and high visual quality. It’s a well-rounded option for image optimization.
Browser support is also quite good – just not universal. There’s always a concern about potentially leaving some number of users – no matter how small – out of the mix. Thankfully, tools are there to allow for creating and serving fallback options. Since images are a pretty big deal, that extra work is probably worth the effort.
If you’re thinking about jumping onto the WebP bandwagon, now’s the time to start experimenting. Master the compression settings, and you may just cut down your website’s load time by a significant margin.