3 Ways to Enhance Custom Layouts with the WordPress Block Editor
With the Gutenberg Block Editor, WordPress provides a way to build custom layouts baked into the core software. You no longer need a page builder plugin to create multiple columns, embed media, or add a grid of blog posts.
While that represents progress relative to the old Classic Editor, you’ll still need a bit of help if you want to do anything more than edit colors or font sizes. As of version 6.0, advanced styling for individual blocks isn’t readily available in a default installation of WordPress.
There are some fairly simple workarounds, however. Today, we’ll introduce you to three ways to enhance your custom layouts with the WordPress block editor. They’ll help you turn something basic into a highly-customized setup.
Option #1: Write Custom CSS
If you’re comfortable writing code, you can customize pretty much every aspect of your block editor layout via CSS. It’s perfect for those who are already building custom WordPress themes and want to client-proof their work.
How you go about the process depends on how widespread you want the styles to be implemented. In this example, we’re looking for a one-off solution. Therefore, the easiest method is to add a custom CSS class to a block.
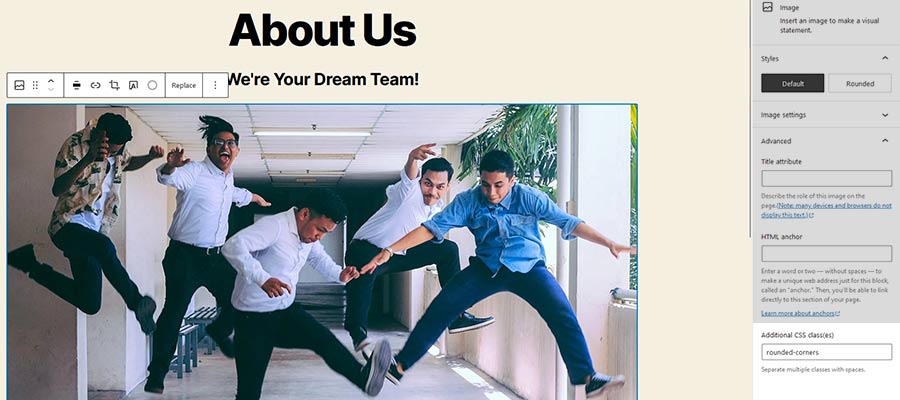
The block editor’s settings panel has an area just for this purpose:
- Click on the block you want to style;
- Click the Advanced panel in the settings area to the right;
- Add your custom CSS class name to the Additional CSS class(es) field;
- Save your work;
Here, we’ve added the custom class rounded-corners to an image block.

Next, we’ll add that class to our theme’s CSS and define some styles. If your theme uses the WordPress Customizer, code can also be placed into its Additional CSS panel.
.rounded-corners {
border-radius: 10px;
}Note that you’ll also want to add this code to your theme’s editor-style.css file (if it exists) to see your custom styles reflected within the block editor.
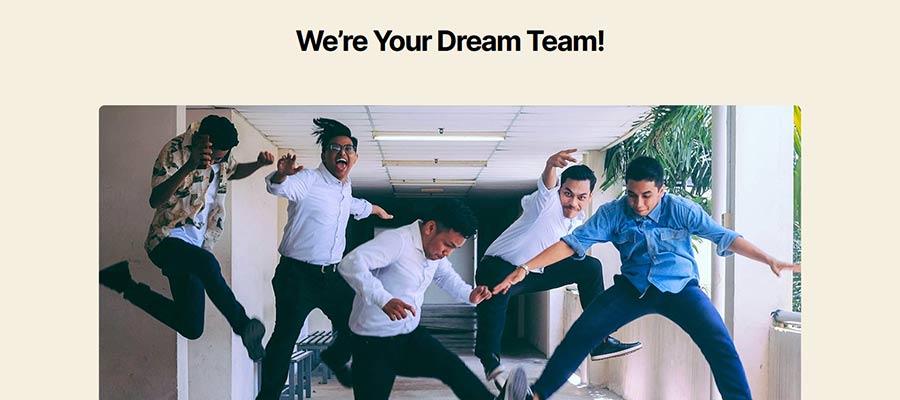
Looking at the front end, our image now sports some beautifully rounded corners!

Option #2: Set Default Styles via Theme.json
Among the early drawbacks of the block editor was the difficulty in applying consistent styling. You had to target several CSS classes that were defined in the core software.
The advent of the theme.json file greatly simplifies the process. Instead of searching around for all of the relevant CSS, you can define block styles directly within a single file. And you have the flexibility to target blocks as broadly or narrowly as you’d like.
Layout and design aspects such as custom color palettes, typography, and spacing can be defined via theme.json. Best of all, this feature is compatible with all WordPress themes.
If you’re already using a newfangled block theme on your website, you can edit the theme.json file within the theme’s root folder (keep a backup of the original – just in case). WordPress provides some documentation with examples to guide you.
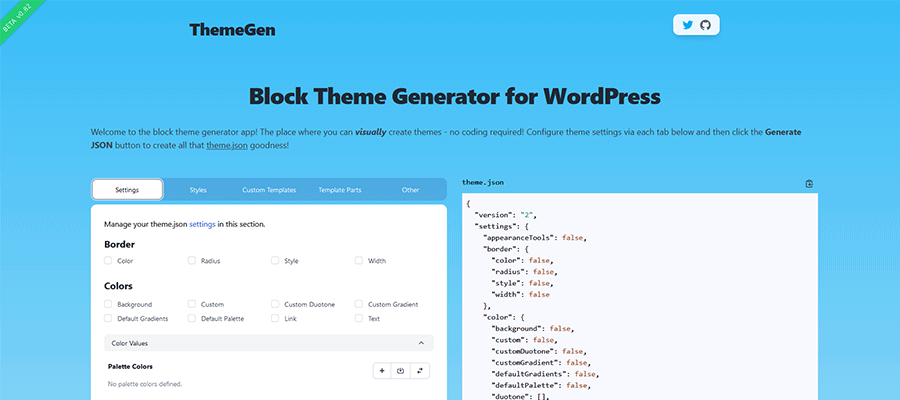
For those using classic themes or building from scratch, tools such as ThemeGen allow you to visually build a theme.json file. Select your styles, export the theme.json file and drop it into your theme’s root folder. WordPress will recognize the file and apply the styles. It even writes the CSS for you!

Option #3: Use the Editor Plus Plugin
Looking for a no-code solution and don’t want to deal with theme.json? The Editor Plus plugin has you covered. It allows for advanced styling of block layouts directly from within the editor.
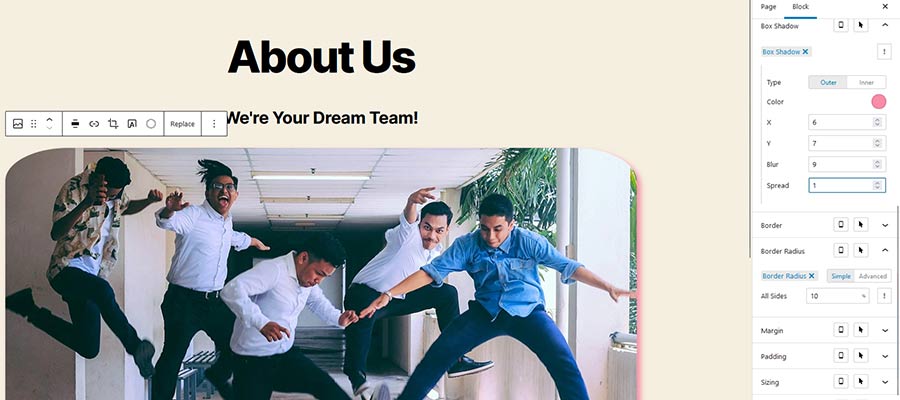
Activate the plugin, and the default block editor settings area will gain a variety of new panels. From there, you can set custom padding, margins, borders, sizing, and a whole lot more. If you want visual control over every aspect of your site’s layout, Editor Plus offers a straightforward solution.
The plugin also adds a handy selection of custom blocks as well. Features such as accordion UIs, icons, and progress bars offer a bit more style and content flexibility.
Going this route does require a long-term commitment, however. Disabling the plugin will result in a loss of any custom styles you’ve created. Therefore, it’s worth considering the benefits and drawbacks before making a decision.

Take Your WordPress Page Layouts to the Next Level
In some ways, it makes sense to think of the block editor as a starting point. With it, we can create all manner of custom layouts. But until there are more configuration options added to WordPress core, it requires some extra effort to fully customize styling.
The three options above provide a path to leveling up your block layout styles. Whether you’re looking to enhance a single element or site-wide features, there’s a method for doing so.
All things considered, theme.json may be the best long-term solution. It’s baked into WordPress core, and everything’s contained within a single file. From a maintenance perspective, this is preferable to the other options.
However, there are plenty of reasons to choose custom CSS or even a plugin. In the end, it’s about finding the best fit for your needs and workflow.
The good news is that you don’t have to settle for the default block editor styles. Use your favorite tool and start building!