How + Why to Use a Website Wireframe Template
Wireframing is one of those design processes that happens organically and intentionally. How many times have you sketched an idea during a meeting? How many times have you created a presentable wireframe for a client meeting?
Both types of wireframes are equally important parts of the design and iteration process.
The latter takes a little more effort to create, and that’s where a wireframe template comes in. Here’s everything you need to know about using them effectively, and how they can help to save you time, improve the quality of your wireframes, and help you get your ideas down in a physical format.
What is a Website Wireframe Template?

A wireframe is a basic illustration of a website design concept. Each page type may have its own wireframe. These designs often start in the form of sketches and can eventually evolve into mockups or prototypes.
A website wireframe template is a pseudo-UI kit with wireframing elements rather than user interface components. Many templates use “wireframe UI kit” in the name, although that’s not exactly what they are. (But you get the idea.)
A wireframe template might for Sketch or Adobe XD or Photoshop. The template you choose should correspond to your tools and workflow.
A good wireframe template has elements for different types of pages, elements, and isn’t overly fancy. Image blocks, text blocks, button blocks, and elements on the canvas (desktop, mobile) you need are common pieces.
What you don’t need is something that looks like a finished design. Opt for black and white line-style wireframe. Anything that’s too high-fidelity or includes colors and images can confuse clients, making them think they are looking at an actual design concept. (And you don’t want that at the wireframing stage of a project.)
5 Reasons Why to Use a Wireframe Template

If you aren’t already sold on wireframing, it can be a great tool in the design process. Templates just speed everything up.
- Wireframe templates save time, helping you ideate quickly in a presentable way.
- Wireframes help you spot design flaws and usability issues early.
- Wireframe templates help you think about different types of pages and page elements so you don’t leave anything out.
- Wireframes create a solid design foundation.
- Wireframe templates can save you money in the long run as a way to help clients understand a design without investing in a full mockup.
How to Use a Wireframe Template
Most wireframe templates work like UI kits with elements that you can move around in the software of your choice.
Exact usage depends on your tool.
Most wireframe templates come with pages that are generally well constructed so that you only have to make simple changes to the overall layout for your project.
I tend to like a drag and drop option. Photoshop layer files are also nice. But, again, a lot depends on personal preference and workflow.
The key to using a wireframe template effectively is to pick something that mirrors your workflow, supports the software you want to use, and can stick with you throughout the process. Many tools allow you to develop and evolve wireframes into higher-fi mockups. If this is part of your planned workflow, choose a template accordingly.
How to Get a Wireframe Template
When it comes to using a website wireframe template, you have two choices:
- Build your own
- Download a premade template
The first might give you the most custom solution, but it can be time-consuming.
The latter offers a wide range of different template types, with free and premium options available to choose from.
Which option you choose will probably hinge on time and how soon you need a template to work with. Using a premade template is often the quick-start route. The toughest part might be searching through everything available to find just the right choice.
5 Wireframe Templates to Try
Ready to get started with a website wireframe template? Here are five different templates you can test drive to see how you feel about using them for your projects.
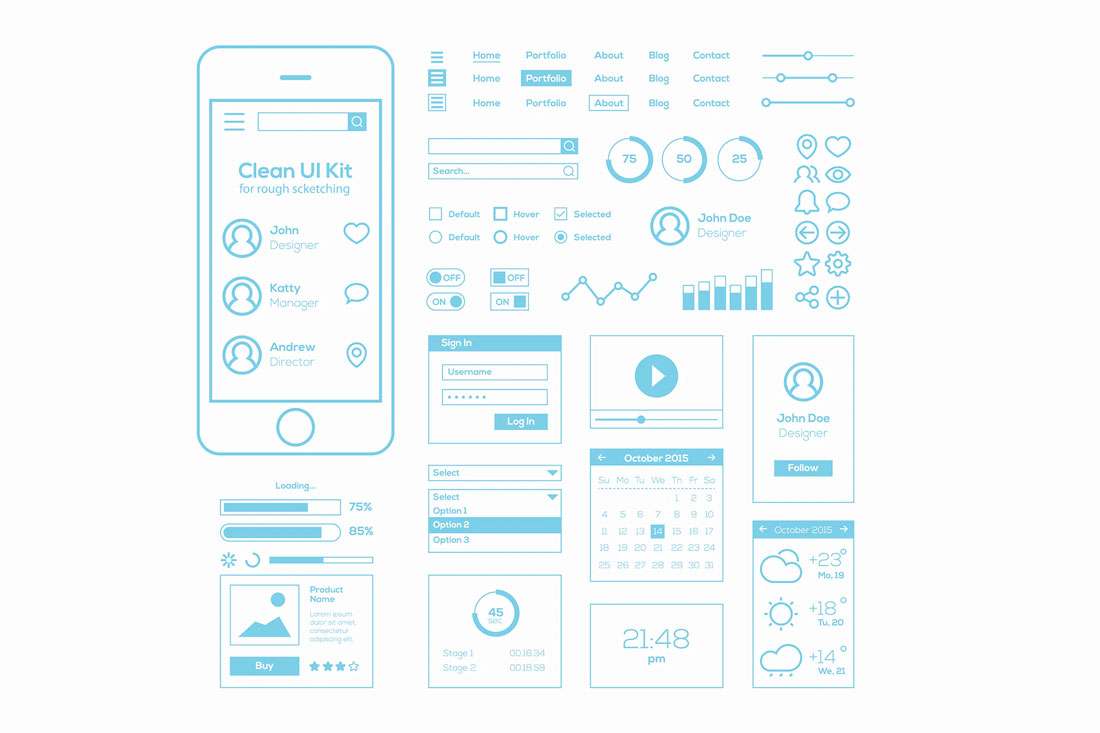
Clean UI Kit for Rough Sketching

This minimal wireframe template is packed with interchangeable parts that have an almost-sketched style for quick designs.
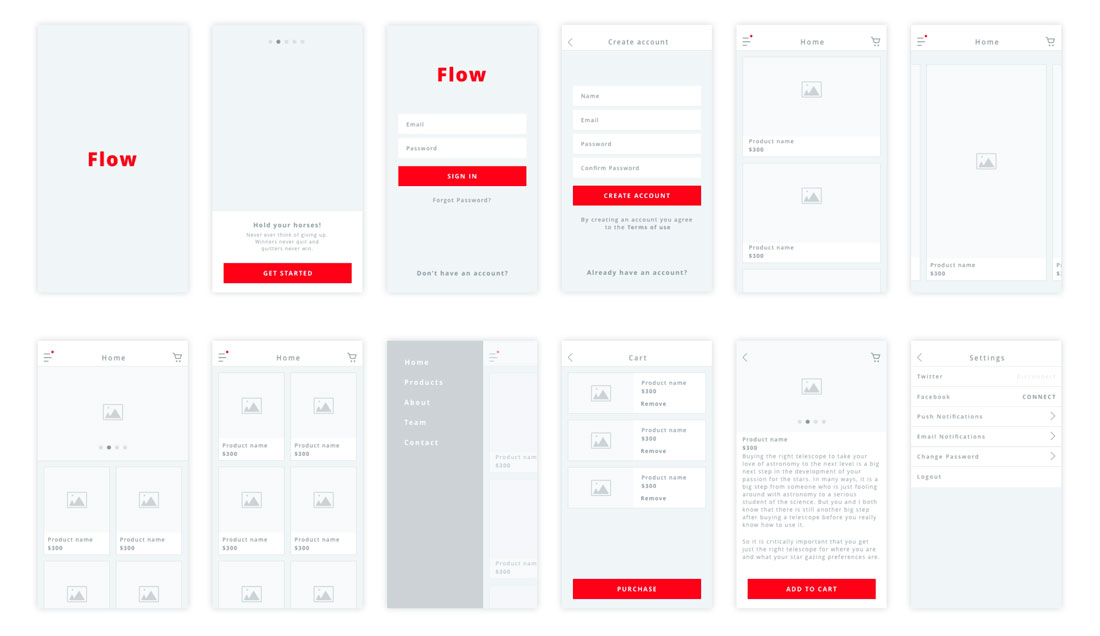
Flow iOS Wireframe Kit

This Sketch wireframe template is a great starter for app or mobile website concepts. The wireframe elements are simple and practical.
Wirey Wireframe Kit

Wirey includes Photoshop and Sketch templates, giving you some wireframing flexibility. The template includes more than 200 components and 1,000 elements, so everything you need is right here.
Responsive Wireframe Kit

This wireframe template for Figma and Sketch is designed to take you from early wireframing all the way through prototyping. It includes tons of blocks and templates for desktop, mobile, and tablet sizes to help focus your responsive thought process.
UX Workflow Wireframe and Sitemap Creator

This wireframe template is packed with options with pages and sitemaps that are ready to use. A template like this can help you plan projects if you need a little help getting started.
Conclusion
Website wireframe templates are one of those shortcuts that can make designing easier.
I am a sketch-it-on-paper wireframer, but that just isn’t client-ready. So, I use templates to convert my pencil mess to something that looks presentable. Templates make this a lot faster and easier and make a task that I’m not a fan of that much more manageable.
If you haven’t tried using a wireframe template, I highly recommend it for this reason. Grab one of the examples above or even consider creating your own that you can use and reuse.