Weekly News for Designers № 636

8 CSS & JavaScript Snippets That Celebrate Spring – These snippets feature bursts of color and nature-inspired animation.

Notion Icons 5.0 – Use this collection of icons to enhance your Notion workspace.

Tally – A free form builder app that requires zero coding knowledge.

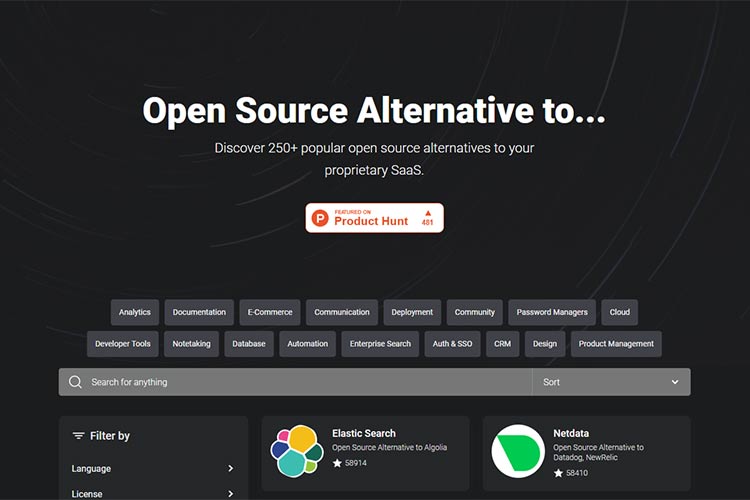
Open Source Alternative to… – A curated list of 250+ open-source alternatives to popular SaaS providers.

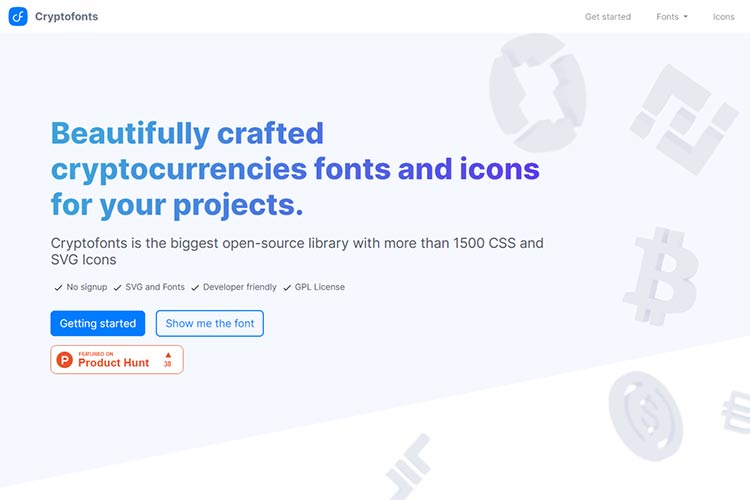
Cryptofonts – Check out this open-source library of over 1,500 CSS and SVG cryptocurrency icons.

10 Free Plugins for Taming the WordPress Media Library – Take control of your WordPress media files with these outstanding free plugins.

How to Use Tailwind CSS to Rapidly Develop Snazzy Websites – This tutorial will demonstrate the benefits of Tailwind CSS, along with some practical examples of usage.

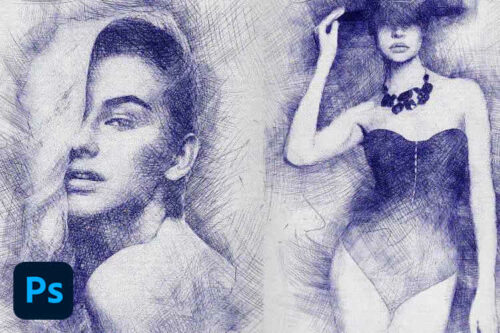
20 Incredible Photoshop Actions for Sketching Effects – These Photoshop Actions will streamline your workflow and aid in bringing new effects to your photography.

Shader Park – Create amazing shader effects with this JavaScript library.

Separating Your Personal and Commercial Design Work – Is there a difference between so-called “commercial” work and work that’s done purely for the joy of creating?

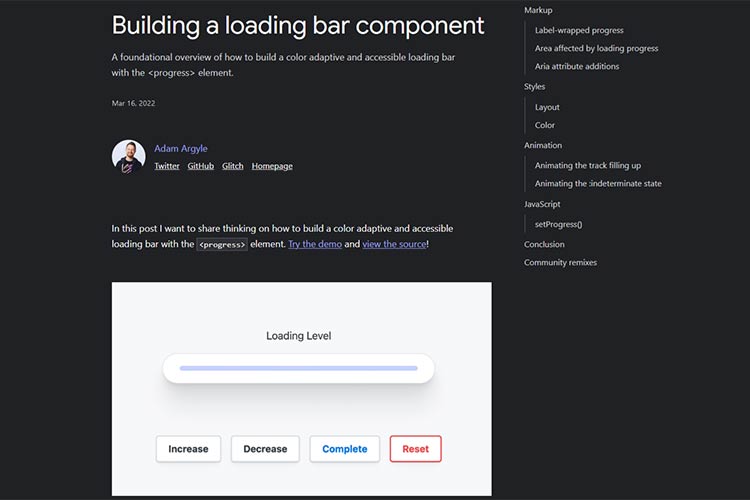
Building a loading bar component – A foundational overview of how to build a color adaptive and accessible loading bar with the <progress> element.

Avvvatars – Use this open-source React library to generate placeholder avatars for your users.

Why Most WordPress Websites Should Be Maintained by a Professional – WordPress may be easier to use these days, but a keen eye is still required for top-notch maintenance.

Master Styles – A CSS-like design engine that utilizes the class attribute.

Claymorphism: Will It Stick Around? – Take a deeper look into the latest web design trend.

Tweetlet – Generate shareable images of your tweets.

Guidance on Web Accessibility and the ADA – The U.S. Department of Justice finally has something to say about accessibility.