Weekly News for Designers № 565

OrbitCSS – Check out this modern CSS framework based on flexbox.

How ‘Lazy’ Price Estimates Can Cost Freelancers – Create more accurate project proposals by doing a little research first.

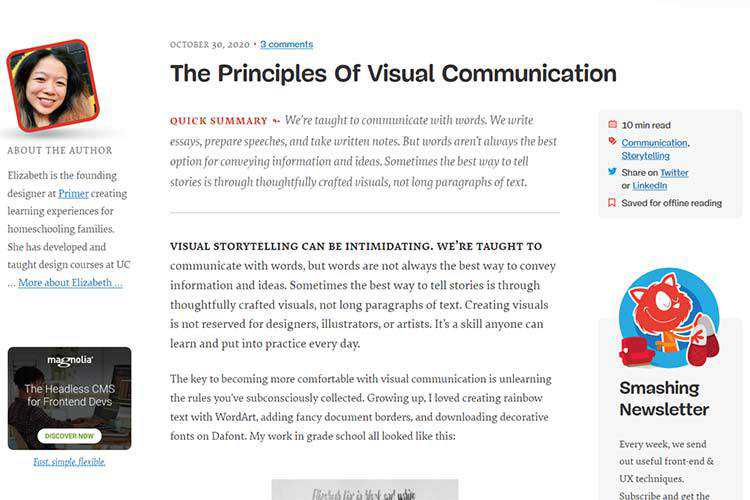
The Principles Of Visual Communication – Why the best way to tell stories might be through thoughtfully crafted visuals.

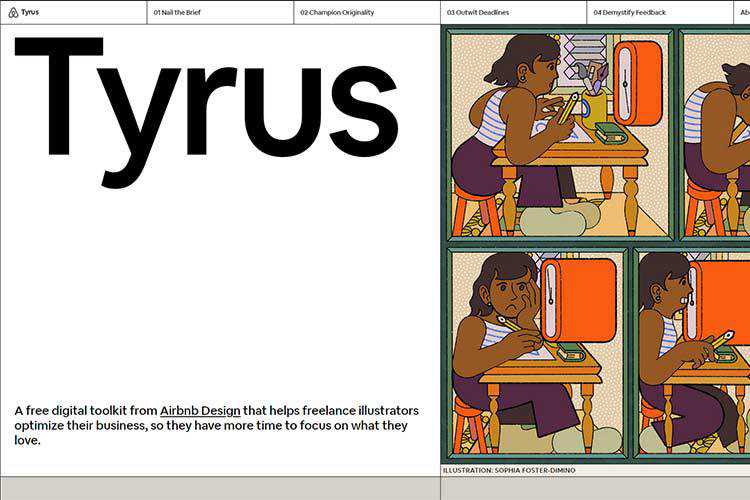
Tyrus – Discover this free digital toolkit from Airbnb Design that helps freelance illustrators optimize their business.

The Caretaker – Here’s a spooky, pure CSS horror/puzzle game that’s perfect for the season.

Layout projection – A method for animating browser layouts at 60fps.

UI Coach – Need some practice? Use this UI design challenge generator to level up your game.

Part of your world: Why we’re proud to build a truly native Mac app – The team at Sketch explain the benefits of being a native Mac app.

Prevent layout shifts with CSS grid stacks – Techniques to help prevent elements from shifting as a page updates.

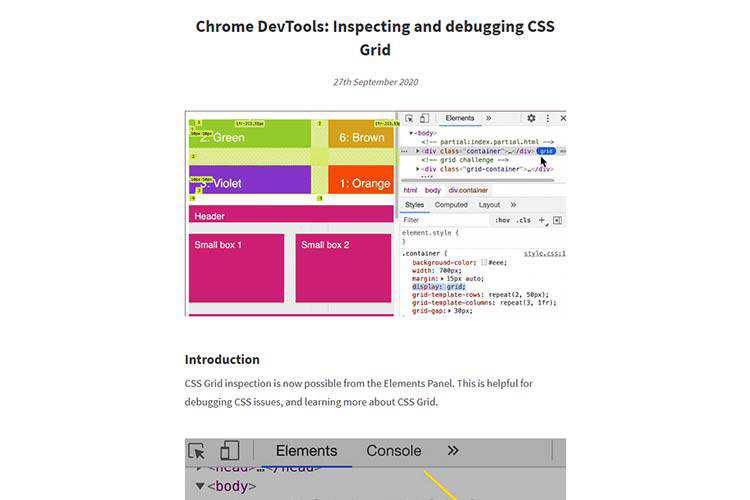
Chrome DevTools: Inspecting and debugging CSS Grid – Learn the basics of troubleshooting CSS grid with this guide.

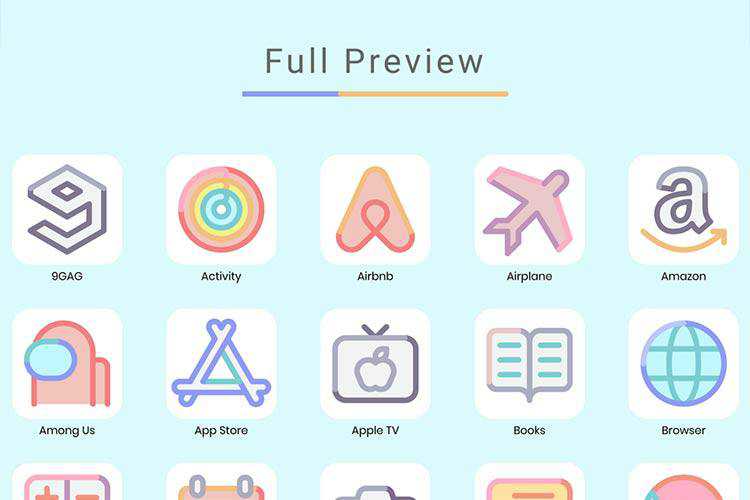
Free iOS 14 Icon Set – Download this set of 80 custom-designed app icons for the latest version of iOS.

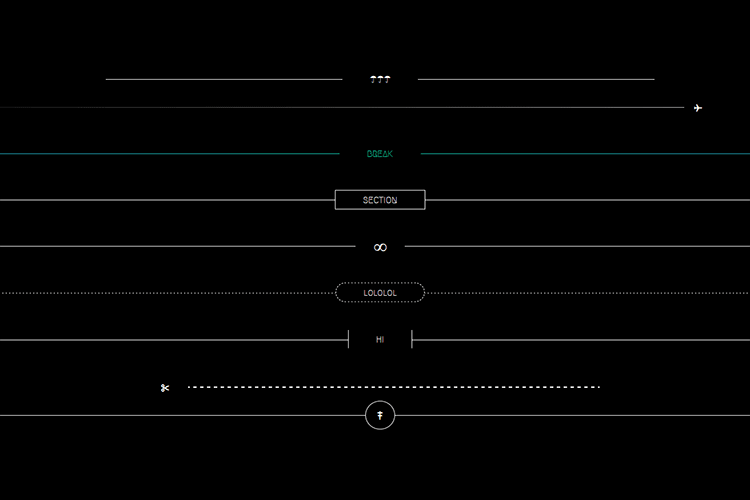
8 Horizontal Rules and Dividers Enhanced with CSS – A collection of stylish ways to divi up your content.

Comparing Various Ways to Hide Things in CSS – Methods and considerations for hiding elements via CSS the “right” way.

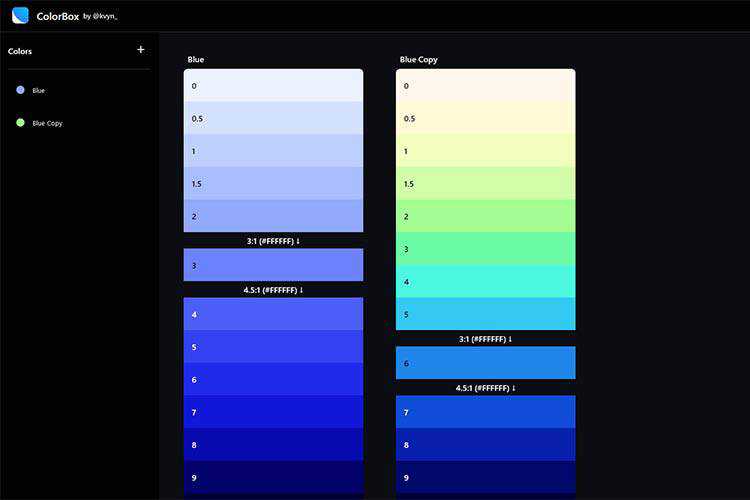
ColorBox – Use this tool to generate and compare colors for your next project.

25 Best Free Corporate Business Flyer Templates – Make your message stand out with these free business flyers.

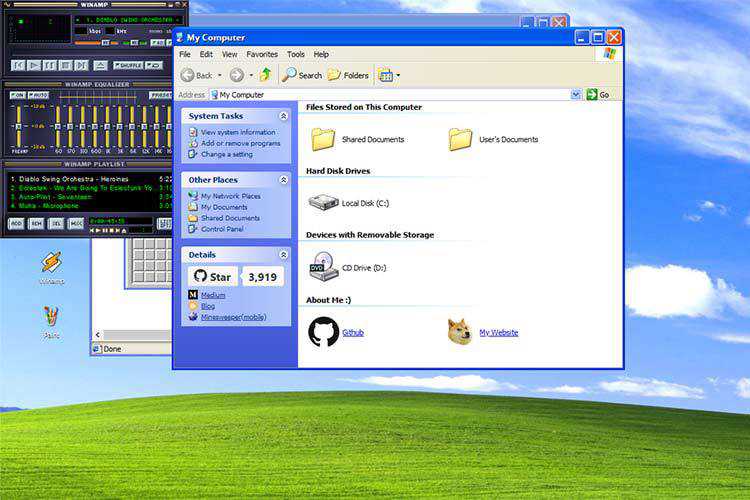
Windows XP in React – If you happen to miss Windows XP, you can relive the glory days with this react-based UI.

Build a game this November with GitHub Game Off – Participate in this fun exercise and share your work with the world.

JavaScript—still a Ghost – Why JavaScript frameworks and web pages that work without JavaScript not only are not at odds, but can actually complement each other well.
