Check Out These Great 5 Web Design Trends for 2023
A new year brings with it fresh approaches to website design. Website trends that address more generalized situations and problems including accessibility, user experience, and responsiveness will be present in 2023.
The five most recent web design trends will be examined in the following piece, along with ten BeTheme pre-built websites that show how to use them.
With 268,000+ sales and a 4.83/5 star rating, BeTheme is one of the most well-liked and rated WordPress themes in the world.
5 fresh trends in web design for 2023
Web designers need to have a broader view of the factors that affect user engagement with digital interactions, both favorably and adversely. This holds true for both helpful and harmful influences. The following web design trends for 2023 are anticipated to address these more serious issues:
1. Iconography that hovers
The creation of intuitive user interfaces that anybody can use is one of the top concerns in web design. The adoption of various shortcuts in web design, particularly when it comes to iconography, might, however, provide challenges for some users and limit accessibility.
There are various pieces of iconography that have meanings that cannot be questioned. For example, icons used in website headers are so commonplace at this point that the vast majority of visitors, if not all of them, are familiar with their purpose and the actions that come from clicking on them.
For instance, there are three icons on the left of the BeBiker 4 website for:
- Shopping bag/cart
- Search
- Account
![]()
Users won’t be confused about how to use this portion of a website header as long as the same iconography is used across all websites.
You must, nevertheless, take into account the variety of your customers and the different ways in which they might interpret other photos that are utilized less frequently. In 2023, web designers will start to insert hover-triggered helper text above symbols where it is required to raise user trust while interacting with website iconography. This will be done in order to improve the user experience..
On the website for BeJeweler 2, you may see an illustration of this trend:
![]()
Helper text also shows when users hover over variant swatches in addition to when they click on product icons. This eliminates all opportunity for interpretation and will guarantee that all users may interact with website material in the future with confidence.
2. Added social evidence
Building relationships, whether they be personal or business ones between brands and their customers, requires trust.
Since websites are frequently the initial point of contact between customers and brands, trust-building efforts must start there. Web designers will use social proof and trust markers to do this in 2023.
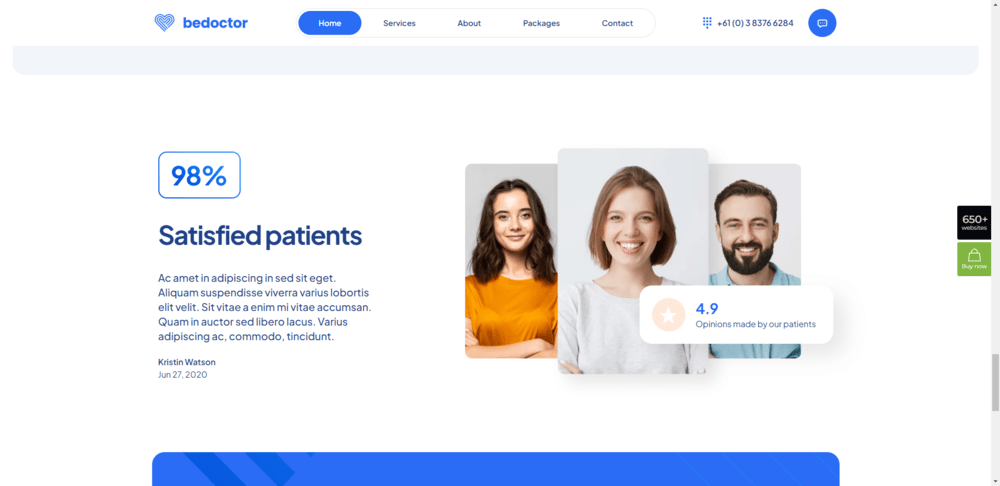
These trust-builders can be applied in a number of different ways on websites. The BeDoctor website handles this in one of the most popular methods by including a page on the site and a section on the home page with actual client testimonials and/or reviews:

This specific illustration demonstrates three forms of material that might assist in fostering trust among website visitors:
- An average customer rating that can link to a review site like Google or Yelp,
- A customer testimonial
- An overall customer satisfaction rate
However, it’s important to think about the variety of your customers and how they might interpret alternative, less common imagery. To boost users’ trust in navigating website iconography, web designers will start to put hover-triggered aid text above symbols in 2023.
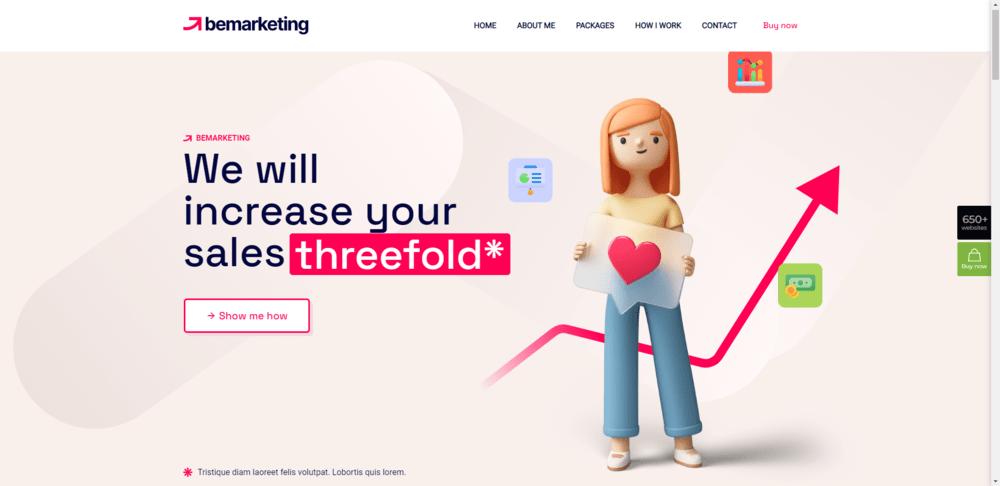
Security seals, such as a symbol next to the “Checkout” button, can be used as trust indicators to reassure visitors that their transactions would be secure. Adding context to website statements is another method to increase their credibility and trust, as shown by BeMarketing 2:

The claim marked with an asterisk next to the headline is explained below. This area could be used to provide a disclaimer or a link to a website with supporting documentation.
3. Specific features for mobile
Since responsive design’s foundational ideas are so well-known and easy, it’s getting easier to execute with time. More importantly, most WordPress themes already come with responsive layouts built in, taking a lot of the guesswork out of website creation.
However, this has led to a lack of innovation in mobile web design. Web designers aren’t encouraged to be creative because responsive websites already provide a good user experience.
In 2023, when the mobile experience becomes a higher priority, that will alter. The process by which designers create functions to address issues specific to mobile devices.
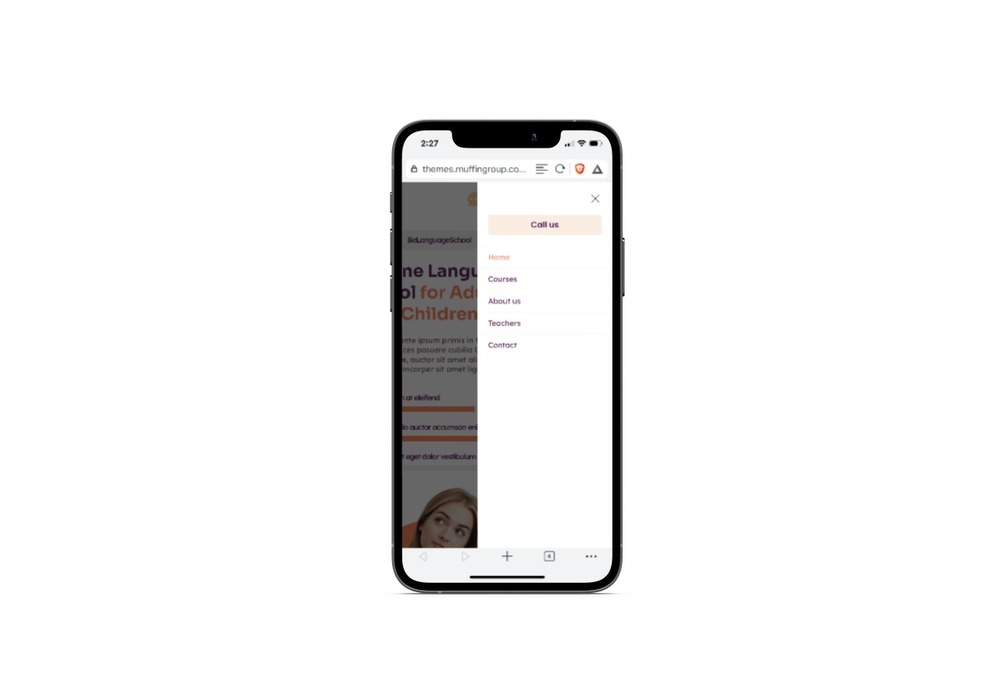
The navigation design is one area where we’ll see this in action. Consider the pre-built BeLanguage 4 website:

Any of the page links on the regular, non-mobile website can be accessed. The “Call us” link is always displayed first on mobile devices. On a computer, it appears last.
Key aspects, such as navigation, will be designed slightly differently from one device to the next as designers evaluate the information they have about user behaviors and goals.
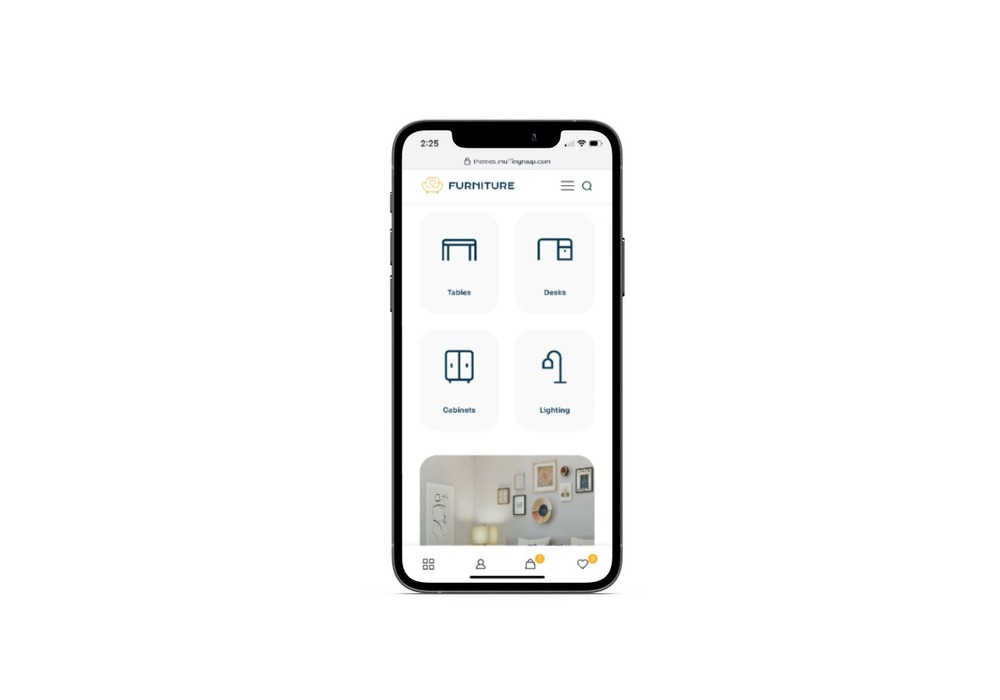
In 2023, more and more websites will incorporate functionality similar to those found in mobile apps. This is what BeFurnitureStore did. The multi-level header structure that was present on the desktop site has been removed from the top bar that provides connections to the user’s account, shopping cart, and favorites. In its place, the top bar now displays as a sticky bottom bar:

In the coming years, web designers that reinvent and modify the mobile web experience will be able to market their websites as superior products.
4. Texturization of shape
Skeuomorphism introduced a variety of real-world textures to our computer and smartphone screens many years ago. However, those textured backgrounds quickly lost favor as being unnecessary and intrusive, and the design fad was abandoned.
Digital texturization isn’t a poor concept just because one web design fad went out of style, though.
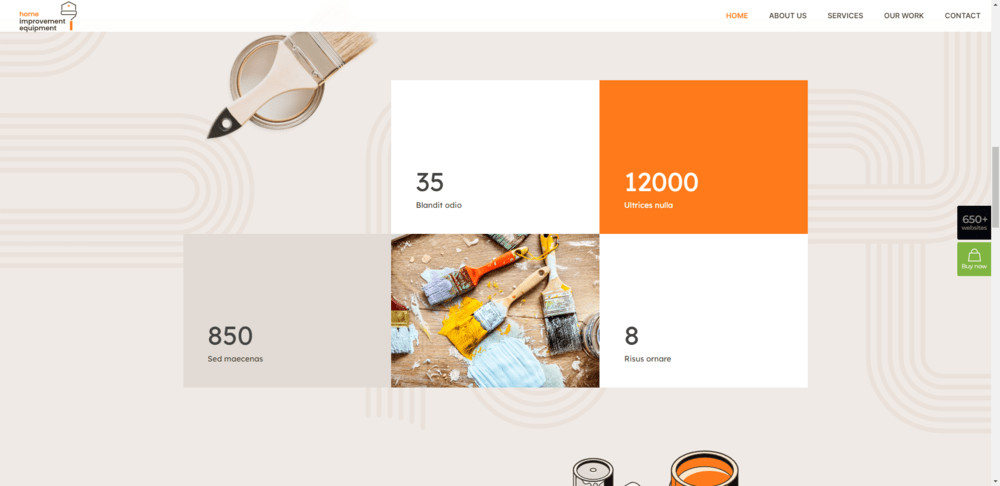
Web designers will experiment with employing organic shapes in 2023 to add subtle, yet strategically crucial textures to their designs. An illustration of this can be found on the BeRenovate 5 website:

All of the site’s pages have rounded lines and curves in the backdrop. They add visual appeal to the UI without dominating the design.
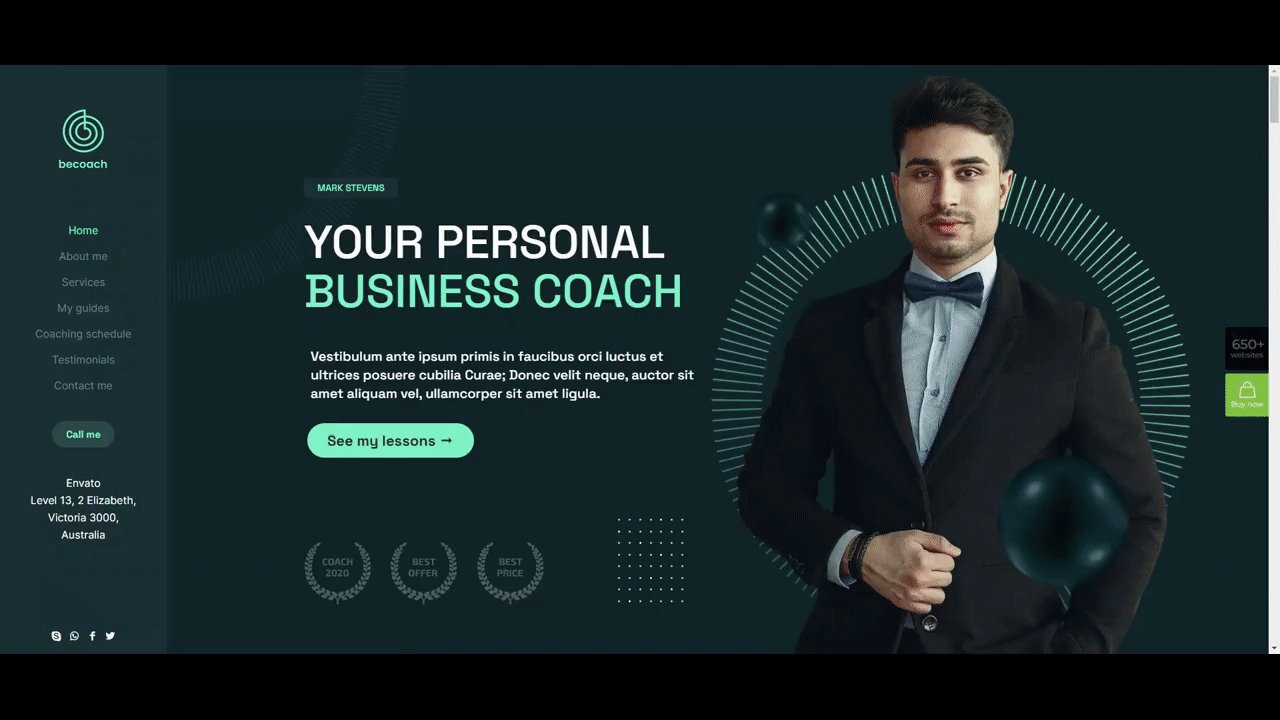
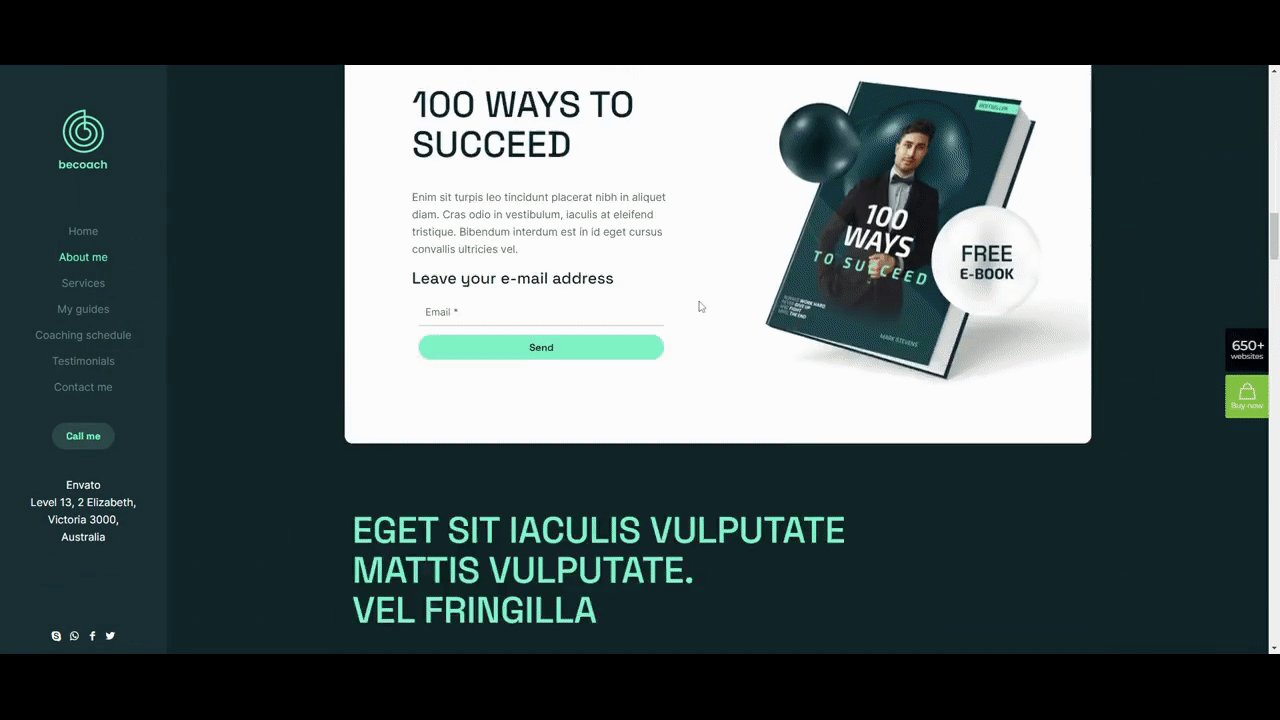
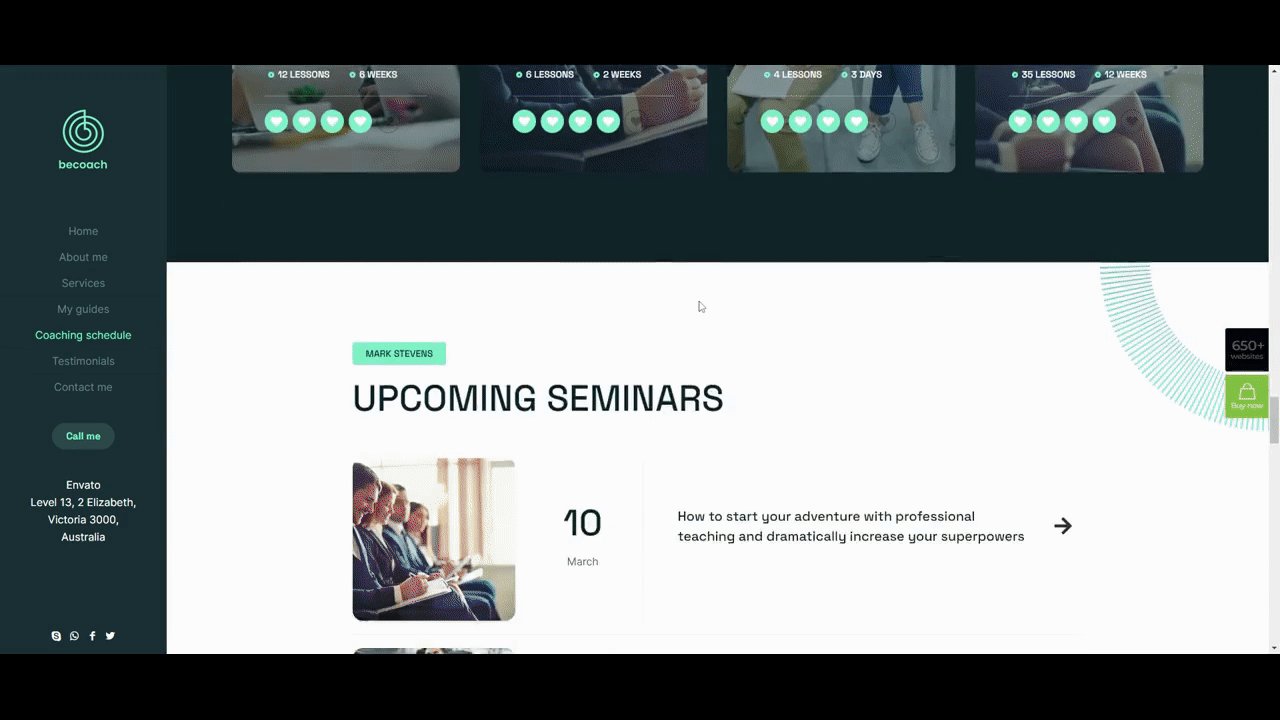
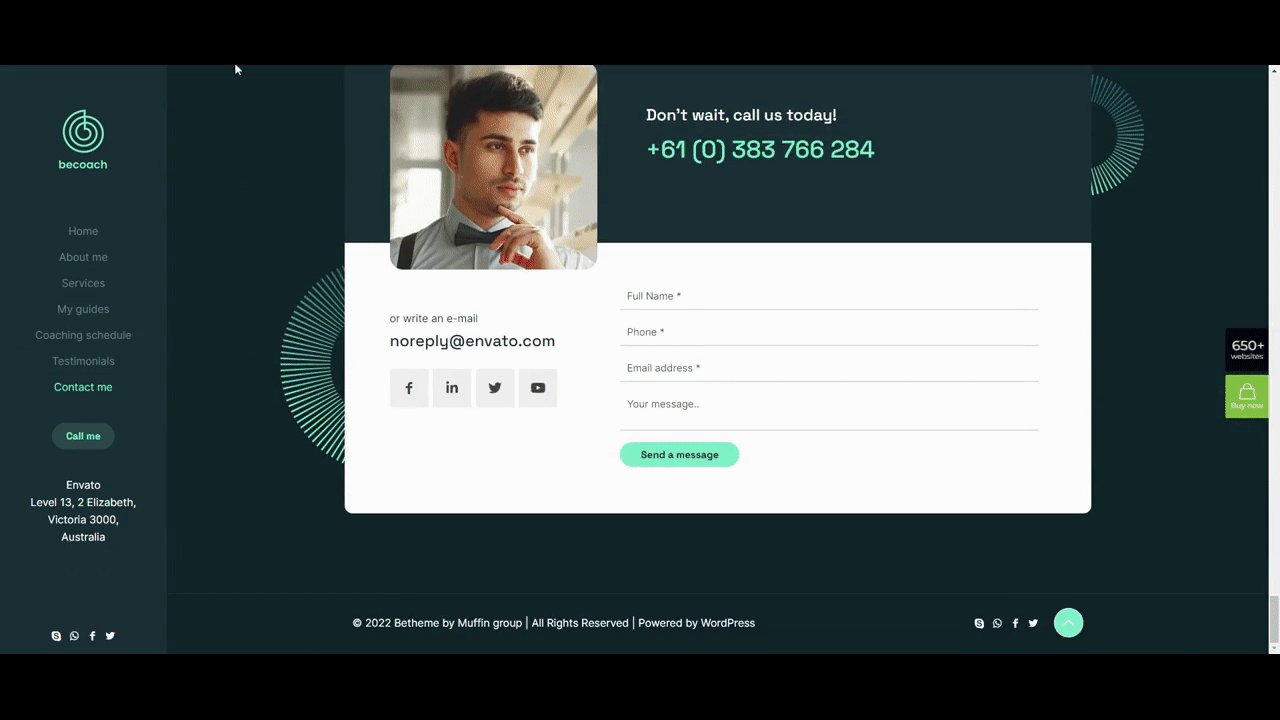
Strategic digital texturing is another option. A nice illustration of how to direct readers’ attention to specific portions of your pages is BeCoaching 3:

The one-page webpage uses two shapes throughout. It will be simpler to guide visitors’ gaze in the direction you want them to go thanks to this consistency in texturization.
The forms frequently appear closer to the page’s right margin. These shapes should improve the amount of content users see and interact with because their eyes are frequently drawn to the left edge.
5. Additional video
Internet users have many different ways they like to read articles. Blogs are a great choice for anyone who want to relax with some reading. Video blogs, or vlogs, are great for readers who would rather watch or listen than read.
However, not every bit of text on your website can be accompanied with moving pictures. In the first place, the design may get out of hand when trying to give a unique experience for each user as they consume material. Moreover, as videos are typically very large files, including more of them can significantly increase the time it takes for a page to load.
Video will be used as a replacement or supplement by designers only when absolutely essential in 2023.
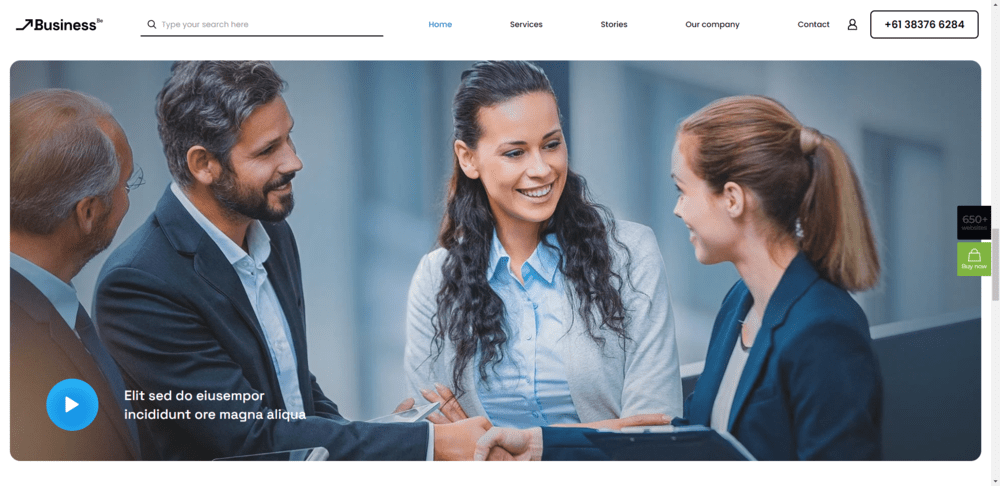
For instance, a full-width video area may be seen around midway down the BeBusiness 6 website’s home page. There is no way to miss this:

This video clip could be useful in a variety of contexts. to play video testimonies for the audience. a restatement of what has already been said. Explain the complex inner workings of the product in layman’s terms.
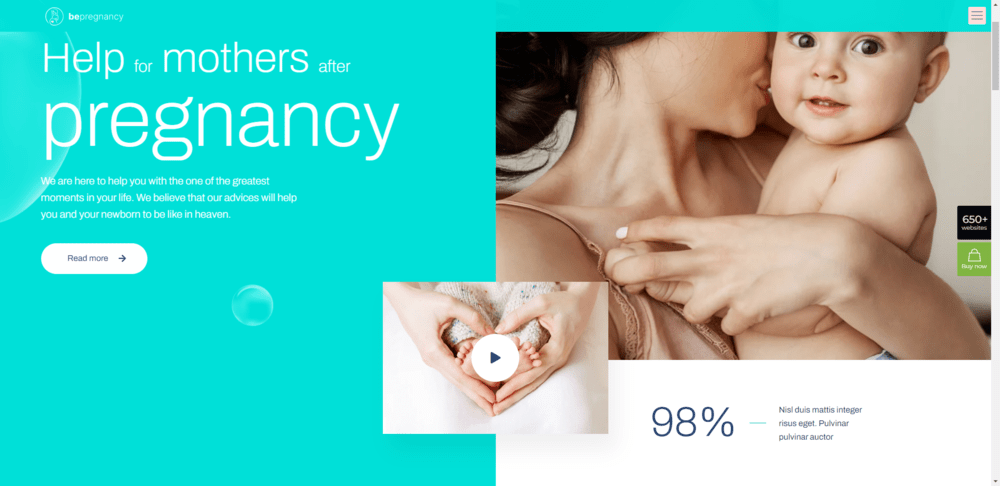
To add, supplementary video doesn’t have to take up a lot of room to be effective. For example, you can find the film in a narrow window within the BePregnancy highlight reel:

Visitors can view something there (if they wish to), thanks to the easily visible “Play” button. Again, there are many other ways that this content might be used.
Additionally, designers can contribute to faster page loads by judiciously using video and avoiding autoplay video backdrops and parts.
What do you think of these design trends for websites?
Frequently, lists of web design trends only address surface-level alterations that will occur on websites, such as trendy color schemes, creative typographic applications, animation and special effects, etc. However, site designers will spend more time in 2023 concentrating on trends that enhance the web as a whole and encourage deeper user engagements.
Accessibility, responsiveness, and developing trust are not straightforward issues. However, because they have already been considered in many of the 650+ pre-made sites included in the WordPress theme, websites produced with BeTheme will feel straightforward.