What COVID-19 Vaccine Scheduling Can Teach Designers
The multiple COVID-19 vaccines that have come out are nothing short of scientific miracles. The speed and efficacy of these life-saving, pandemic-squashing shots are a testament to human achievement.
That being said, getting these vaccines into the arms of everyday people has been a challenge. That’s especially true here in the United States, where each state has its own rollout strategy. Some have been more effective than others.
Nevertheless, much of the burden for distributing the vaccine has been placed upon online scheduling apps. Health clinics and pharmacies have put these systems in place, allowing people to snap up any available appointments.
As someone who has been on the hunt for an appointment, I’ve used several different types of these schedulers. What I’ve found has been a messy and evolving array of experiences. Here’s a closer look at the ups, downs and frustrations involved. And, just as importantly, the lessons they can teach designers.






Last-Minute Solutions for a Difficult Situation
First, I’d like to note that the purpose of this post is to point out what’s happened and what needs to improve. It’s not meant as a slight to individual companies, designers or developers.
Collectively, they were put into a difficult situation. The process for putting together online scheduling apps fell into the lap of many a vaccine distributor. For some, they had to build an app that was usable within a very short period of time.
It seems fairly easy to pick out the distributors who already had some form of online scheduling in place before the pandemic. They tend to have a more polished UI and a higher level of intuitiveness.
The rest of the pack? Well, they’ve struggled to put forth systems that are both stable and easy to use. For those of us trying to get vaccinated, this has made the process even more difficult.
Reinventing the Wheel: Times a Million
Appointment booking and other online scheduling software has been around for quite some time. But one can imagine the challenge of getting these packages to co-exist with more traditional offline schedulers – something I’m certain a lot of vaccine distributors have faced. And to do so within days or weeks? That can’t be easy.
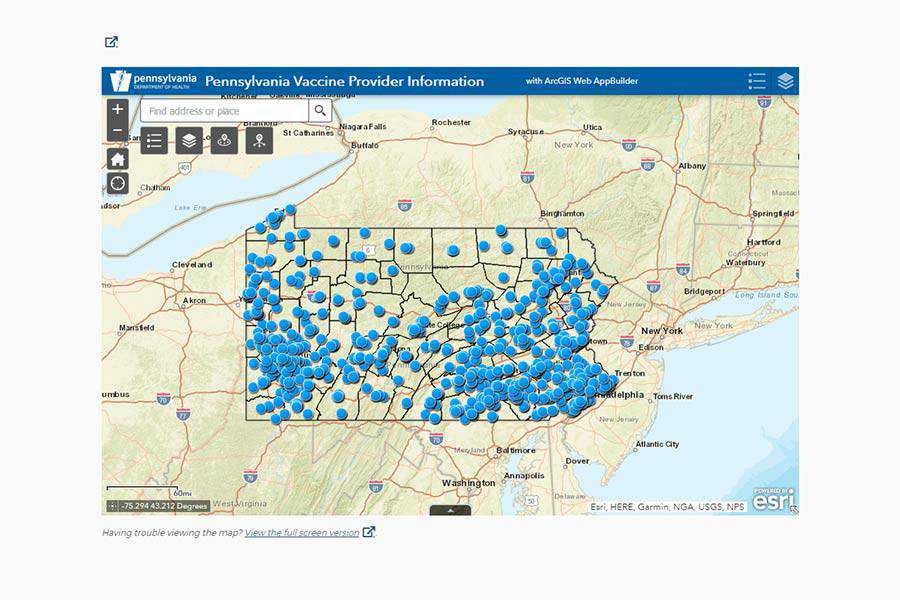
The results have been literally all over the map. My home state of Pennsylvania has put together a slick interactive feature that allows you to zoom in on your town and find all available vaccine locations. This is the easy part.

But once you click on a respective provider’s URL, the chaos begins. Here are a few examples of what I found:
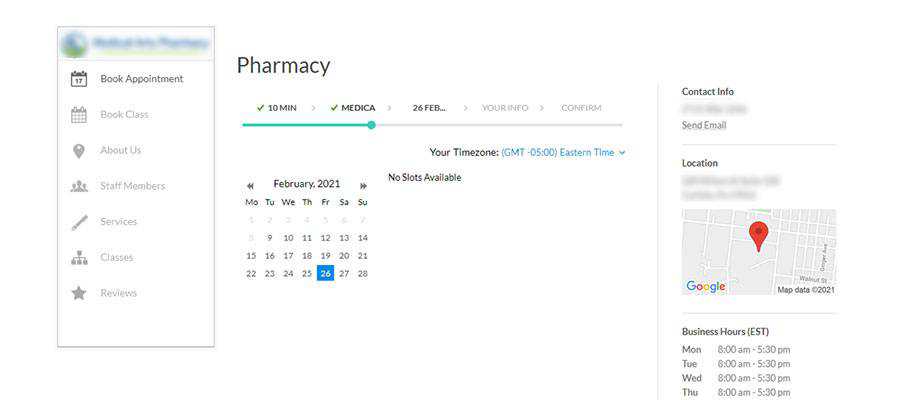
Click on a Day and Wait
Among the more infuriating schedulers out there, this one requires you to click on each day within a calendar. It takes anywhere from about 2-10 seconds to let you know if there are any available appointments on that particular day. Thus, you’ll spend a lot of time clicking around and hoping for a good result.
A small tweak that could have a positive impact would be blocking out days that have no availability. This would save users a lot of time, while saving server resources as well.

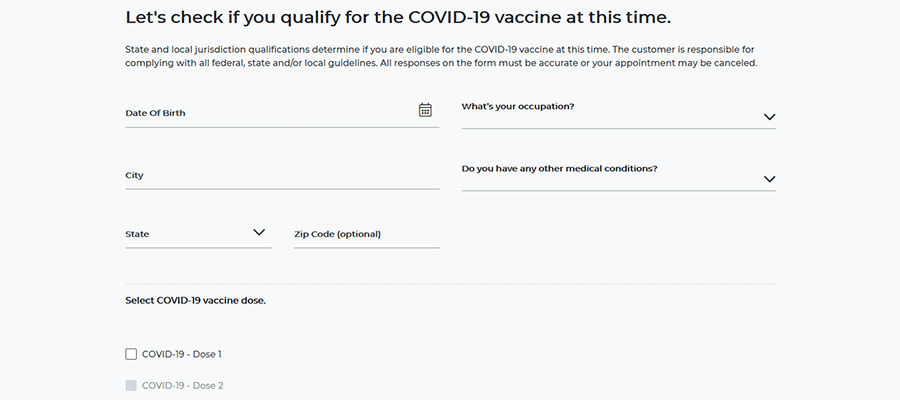
A Form of False Hope
One of the big pharmacy chains in this area really broke my heart. Initially, their scheduler asked for some basic contact and medical information – fair enough. From there, you select a store location and move on to a calendar.
This one looked just beautiful, with highlighted days and a listing of available appointment times. But this vaccine oasis turned out to be a mirage.
After selecting an available day and time, I was asked to provide even more medical detail. OK, I’m hurrying! Next, all you have to do is verify that your info is correct and book your appointment. Yay, I’m almost there!
The bad news? After submitting the appointment, you get a message explaining that the time slot has already been booked. I repeated this countless times over a period of several days. Returning later often showed the exact same open times – and again a failure to book.
Thankfully, they’ve since streamlined the process. The calendar is skipped completely if appointments are not available. It’s a much more user-friendly experience.

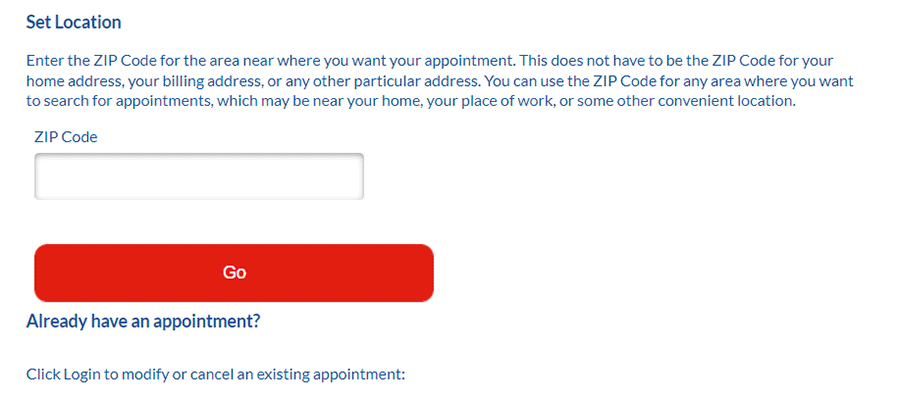
Are We There Yet?
Another somewhat humorous example shows why loading animations can be so important. Here, a scheduler asks for your postal code so that it can determine if a location near you has the vaccine.
You type it in, submit the form and…crickets. The screen isn’t refreshing – did I not hit the button? I don’t see any sort of loading graphic – maybe the system isn’t working today?
Eventually, you do get a result. But there is absolutely no way a user can tell that the query is being run. I can imagine that some people may have up and left before even seeing what the search had to say.

How Design Impacts Lives
One of the key takeaways from this is experience is how important design is for achieving a desired result. It is also a prime example of why a coherent strategy is vital to the success of a project.
When this is lacking, we make it harder for users to get what they need. This is bad enough on an ordinary eCommerce website – but the impact it has on getting millions of people signed up for a crucial vaccine is potentially massive.
Just imagine someone who is so frustrated by an online scheduling app that they give up on getting vaccinated altogether. Or even a provider who has supplies that are quickly becoming outdated because people aren’t signing up. It would be a waste of very precious time and resources.
Thankfully, there are some positive signs on the horizon. I’ve seen some changes in various schedulers that improve the user experience. And as more feedback comes in, further improvements can be made.
In many ways, the world was caught flat-footed when the pandemic first struck. Time and again, designers have had to react with quick solutions.
We can’t change the mistakes that have already happened. But this experience can provide valuable lessons for the future. Hopefully, that means a smoother, more intuitive process for all.