Really Useful SVG Libraries That Web Designers Can Use
Animation has grown more advanced in recent years. From logos to many icons and SVG text, animation has a variety of uses.
Animation is a tool that makes every visual content look the same no matter what device a person is using. This is an instrument that finds itself useful in web design. Its usefulness ranges from web graphics to web icons. Not only that, but it is also helpful for making animations on websites.
Many browsers today support SVG. That is why it is straightforward to enliven vector artwork. SVGs, in short, are vector file formats. They are incorporated in all kinds of web design.
Many web icons can be designed in an SVG format. Plus, you can resize them to your preferred size while maintaining high quality.
This feature is, if not, what makes SVGs the best. Many phones, tablets, and laptops have different resolutions for their screens. But SVG looks the same in all of them.
Here some of the best SVG libraries that can be used in your web design projects.
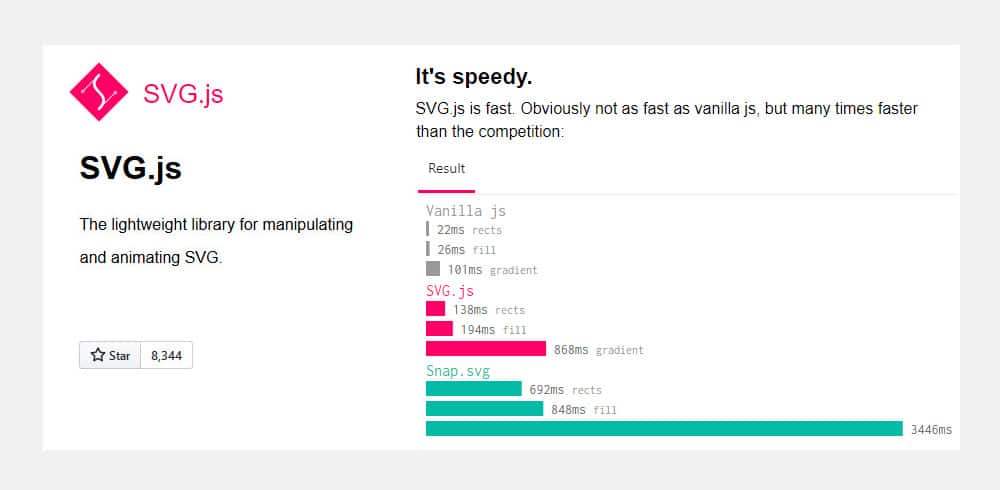
SVG.js

This is an SVG.js library. It offers live visual filters. You can use these filters to add to your SVG files. It is a pack of filters that have the most common animation effects and filters.
Vivus.js

Vivus.js is a library of animation effects. You can use these filters to add to your graphics and visuals. It is a Javascript type library. It is meant to be used in recreating animation. It is a simple library, but it might take you some time to set it up. The setup process is typically the only problem people run into.
This is a library that allows you to create one specific type of animation. And that is the drawn outline effect. You can set it up relatively quickly. And the outcome is a graphic that looks as if it was is painted traditionally with a hand. There is one downside to this. And that is that it doesn’t improve UX, nor it improves usability. Still, it a quirky library, and you’ll enjoy working with it.
Snap.svg

This is yet another substantial SVG library. Like Vivus.js, it is also a JavaScript library. This library has a massive community of support. The library is full of animations and various effects. You can use those to set up an SVG to your desired design.
Chartist.js

This is a short, compact, yet rich library of animations. Its filters are meant for charts and graphs on websites. Chartist.js works uniquely. The library relies on a set of algorithms and standards. That same standard uses and solves the problem.
SVG Loaders

This is another remarkable archive of SVG loader animations. It has a pack of twelve loaders. All of them are customizable.
The demo page is build using the only SVG. There is not a single trace of JavaScript nor CSS. This just further proves that for building a modern website, you only need SVG. It is an excellent choice for development. It’s easy to use, and you can set it up in no time. You can play around with it. Customize the needs according to your needs and preferences and enjoy your freshly animated website.
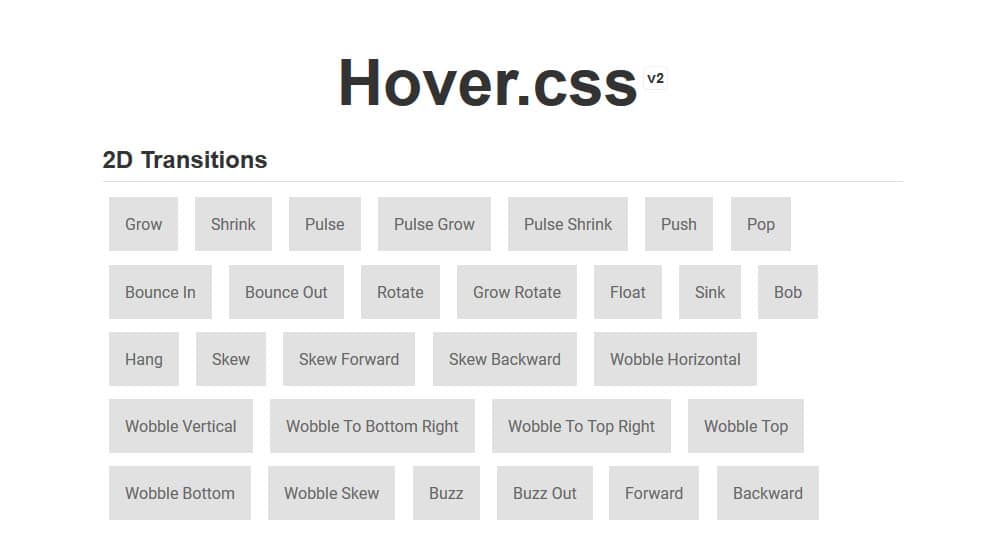
Hover.css

Hover.css is another library packed with a collection of animations. It is built on CSS. You can apply these animations to buttons and other website elements containing UI.
But that is not all. You can use this library of visual effects on logos and small images. You can also integrate it into other SVG components. Hover has 2D transitions too. You can recognize Hover by its speech bubbles and curls.
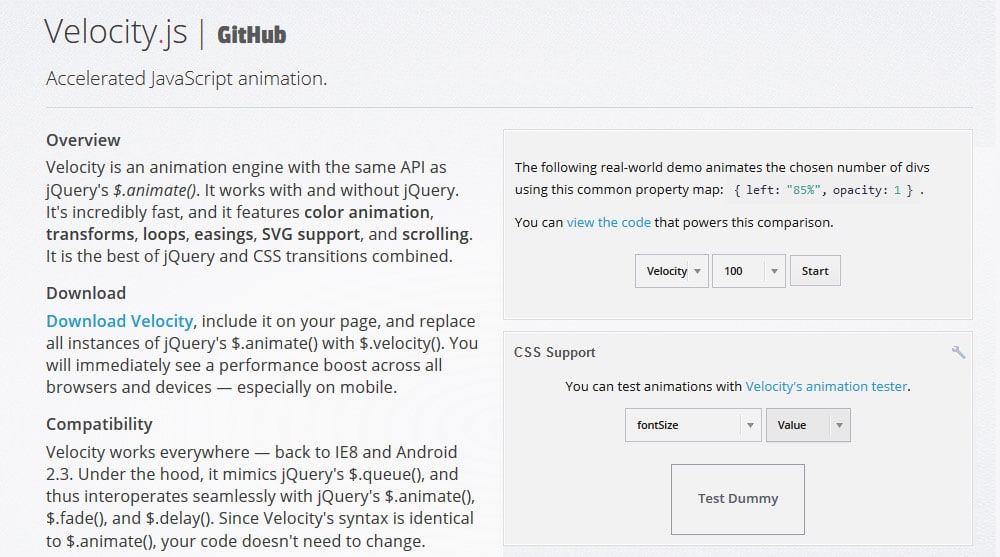
Velocity

Velocity is a library that has supports SVG animations. It also keeps its unique properties and features such as stroke-width, x,rx, etc. There is also color animation. You can fill in color, stroke, and stop it. This library supports all of these.
Bonsai.js

This is a sleek library that allows you to create unique works of art using SVG. You can also use the canvas element to improve your work. For example, you can build simple elements like icons and icon bars. Or, you can use this to design more complicated stuff like graphs or even pie charts.
What’s also great about this is that you have complete control of everything while you work. You also have a collection of animations free at your service.
Paper.js

Another impressive library of SVG animations is Paper.js. Designers all over the world use it. A DOM model builds it. And it is made to work with HTML5 elements for canvas. What that means is that you can alter how it looks.
It is easy to use. You can use it for basic animation or use it to create far more complex graphics. If you’re a beginner and wonder which library to use for animating, Paper.js is the place to start. It is a great way to implement SVG into your website.
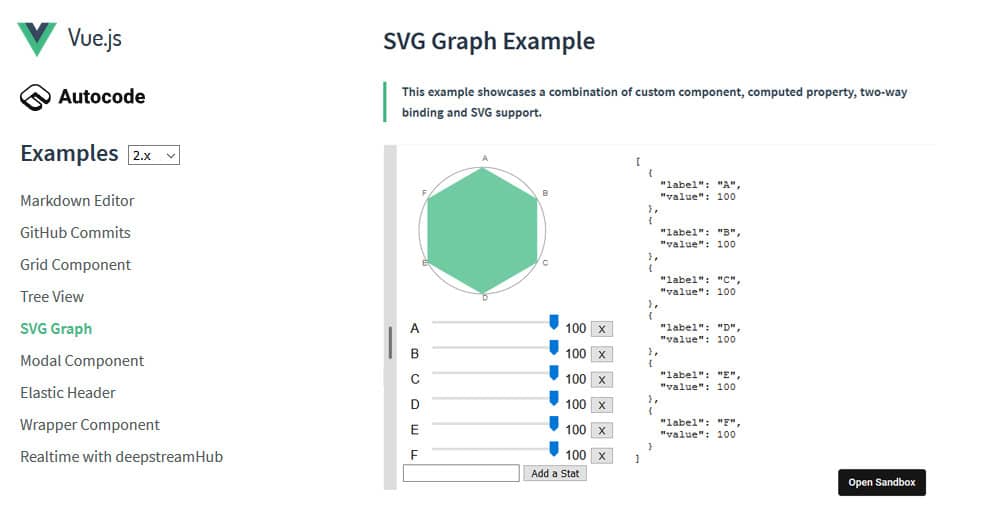
Vue.js

If you want to add animations or any visual graphics to your data, Vue.js is the way to go. It is an open-source library. It’s brilliant and easy to use. This library works by generating graphics with a JSON and JavaScript code.
Raphael.Js

This is a library that uses VML. VML is a rendering method in which you create SVG graphics. Internet Explorer supports it.
This is not the best library to use. Neither is the most popular one. But it is fast and does the job quite well.
Two.js

Two.js can be used for canvas elements. But that is not all. It just works best for this type of project. Two.js can also be used to manipulate and alter various website formats. From Canvas to SVG and even WebGL its uses it enormously.
Other Tools and libraries for SVG icons
Icomoon – Free Icon Libraries
![]()
This is a set of 500 icons. But, this is only in the free version. All of these icons are handmade. They are made on a 16×16 grid. They are unique because they are available in all kinds of formats. They can be used in ESP, PDF, SVG, PSD, and so much more. The icons are easily customizable. What’s also great about this pack is that it is continually updated and improved.
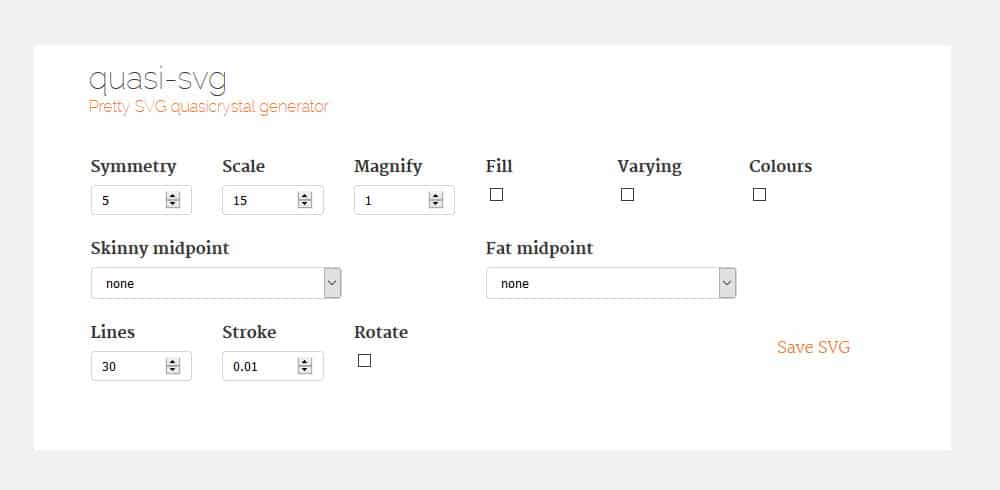
quasi-SVG

With this pack, you can create unique quasi-crystalline patterns. You can use these patterns in your background, web design, and even apps. There is also an option that allows you to customize your palette. This is why you should use this library to express your creativity.
Ionicons
Ionicons is another open-source library. It is powered by SVG and has more than 400 icons. The icons come in only three styles. However, that doesn’t mean that their use is limited. This is a library of icons that can be used for so many things. Use this if you want to skip the usual SVG’s.
Feathericons
![]()
This icon pack contains around three hundred different icons. The main format of these icons is SVG. However, this is the right choice if you want to add a modern take to your web design. It’s easy to use and has a very has a setup process.
GreenSock (GSAP)

GSAP is another fantastic pack. It is smooth and creates sophisticated animations. With GSAP, you have unlimited abilities when it comes to animation. You can add DOM elements to your design and even SVGs.
GreenSock also comes with a large number of plugins. You can do incredible stuff with them. You can draw and morph SVGs. You can set up an excellent scrolling functionality and even design a scrambling text. Choose GSAP if you want something fast and functional.
Walkway

Use Walkway if you want a library that is simple yet practical. It is suitable for drawing paths, lines, and other polyline elements. It is minimal yet offers high-quality functionality.
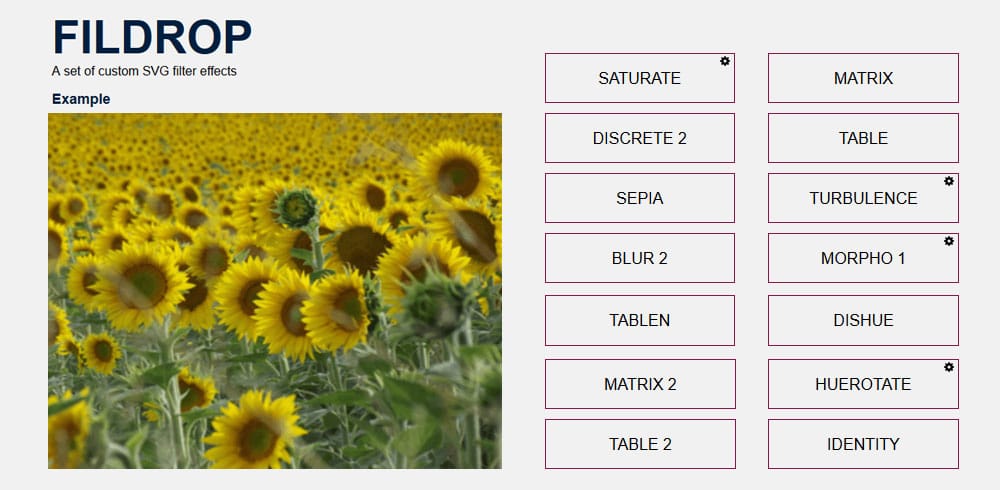
Fildrop

Fildrop is a set of 26 filters that you can use to add life to your images. The filters range from Blur to Matrix and Gamma. It works on a straightforward method. First, you choose the desired filter. Then the library gives you the filter’s HTML5 code. You copy that code and place it into your project. It requires minimum effort to use, but it is impressive at all costs.
Glyph

This is yet another library of SVG fonts and icons. They come in 16 different sources. These are used for mapping out SVG fonts sprite. The only thing you need to is load the glyphs. Then you have to wait for a while for the font to develop.
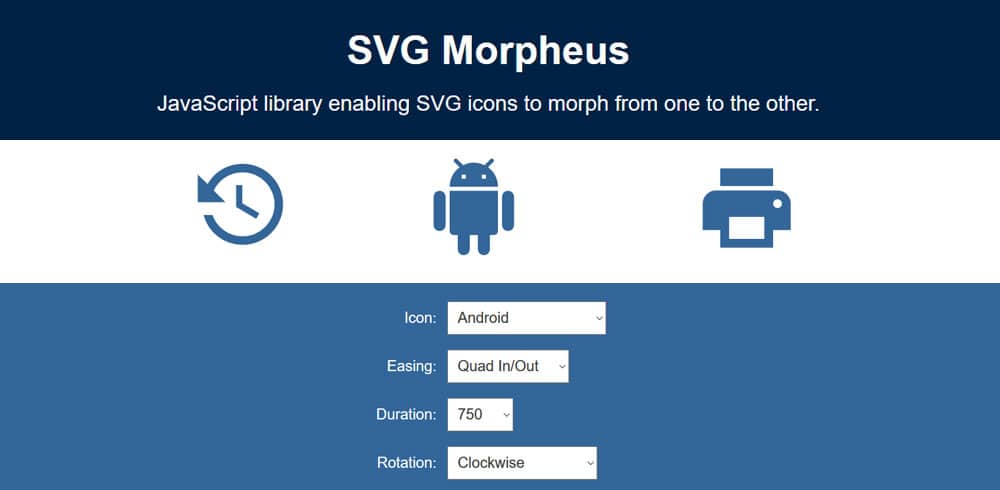
SVG Morpheus

This is a library of SVG effects. These effects are used to make images and other visuals interactive. With this, you can blend several SVG images. The final result is a fancy effect. This whole library is supported by GMD (Google Material Design)
Lazy Line Painter

This is a plugin for animations. With this plugin, you can create path animations. All you need to do is export line art from illustrator. Export is as .svg. Then, use the “SVG to Lazy Converter”. This is to define the path durations in the code.
It is effortless to use as it only has three steps to set it up in your work.
SVGs come in many shapes and sizes. They can have a wide range of uses. You can use them to create simple icons for your website. You can also use them for more complex things such as vectors and other graphics.
This graphics type is getting more and more popular, as many want their content to be visible on any device. These SVGs come in very small-size files. They are great for optimal performance on the page.