Weekly News for Designers № 640

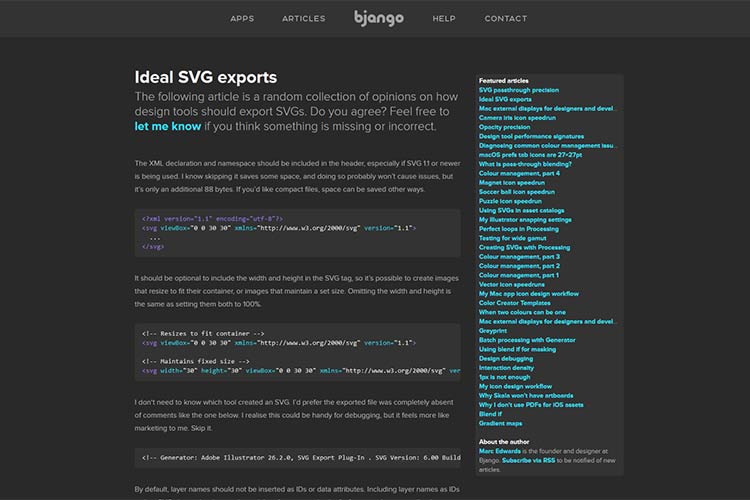
Ideal SVG exports – Some thoughts regarding how design tools should export the vector format.

On-Scroll Text Repetition Animation – This tutorial demonstrates an on-scroll animation that shows repeated fragments of big text.

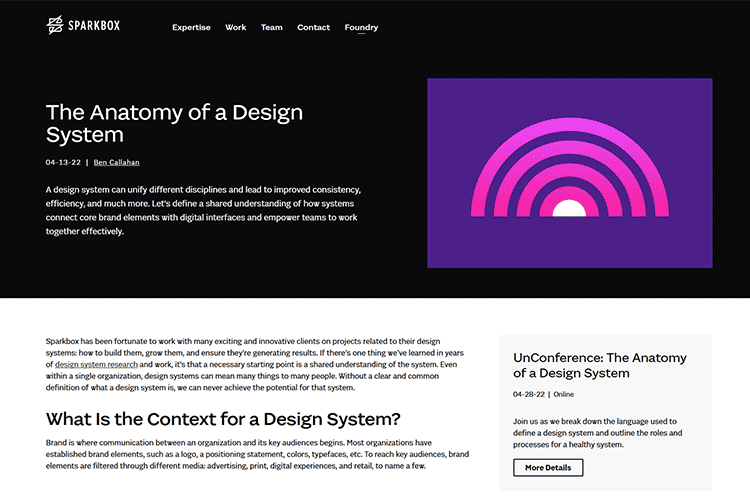
The Anatomy of a Design System – Defining a shared understanding of how systems connect core brand elements with digital interfaces.

8 Awesome Animated Backgrounds Built with CSS & JavaScript – Examples of animated backgrounds that run the gamut in terms of looks and use cases.

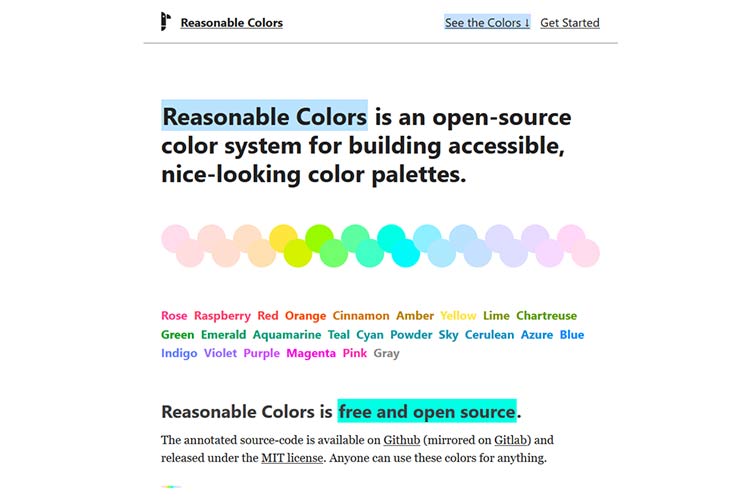
Reasonable Colors – Check out this free, open-source color system for building accessible color palettes.

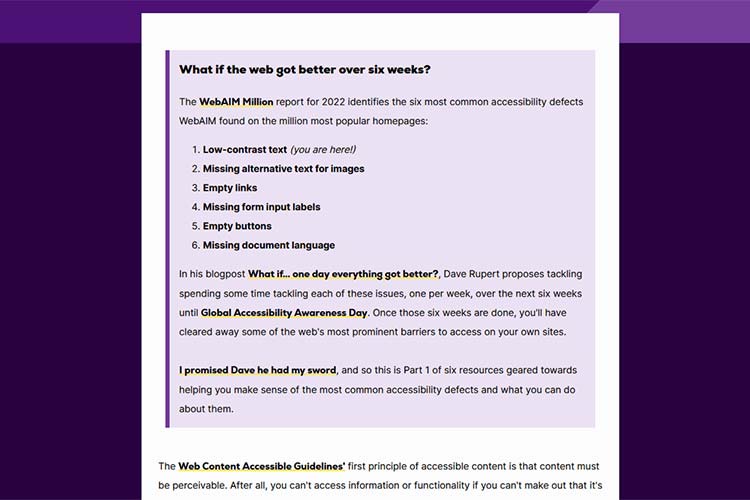
How to Fix Your Low-Contrast Text – Learn how to solve one of the most common website accessibility issues.

Lexical – An extensible JavaScript web text-editor framework from Facebook with an emphasis on reliability, accessibility and performance.

What You Can Learn from Picky Design Clients – The big-picture benefits of working with even the pickiest of clients.

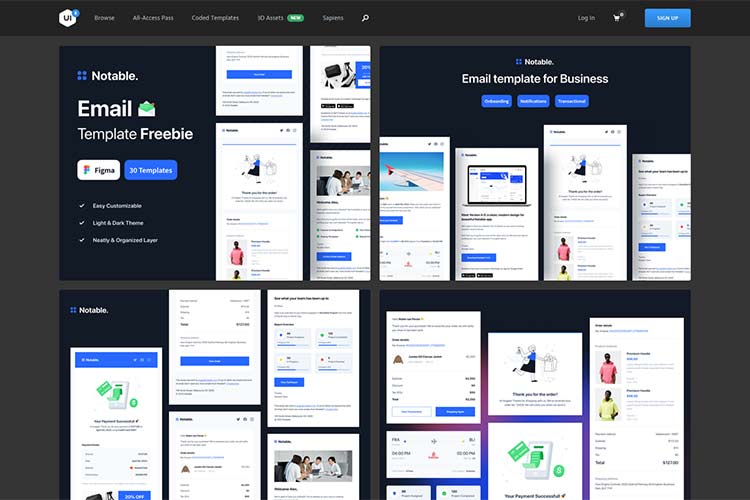
Notable – Download this free email template for Figma, complete with light and dark themes.

Skware – Give your projects a retro feel with this collection of free pixelated icons.

100 Cloud Photoshop Brushes – Create beautiful cloud effects with this free pack of brushes.

The 20 Best Glitch Effect Photoshop Action Sets – Incredible glitch effects are just a click away with these Photoshop actions.

WikifoxJS – Grab content from Wikipedia with this powerful API.

Picture perfect images with the modern <img> element – A look at how images impact performance, along with helpful tips for optimization.

10 Super-Useful Free WordPress Widget Plugins – Add flexibility and functionality to WordPress with these widget plugins.

Sneat – A free, open-source HTML admin template built with Bootstrap 5.

A Typographic Scale Calculator – Use this tool to create a harmonious type scale.

massCode – Keep your code snippets within reach with this free, open-source organization app.