Open Graph Meta Tags: Your Guide to OG Meta Tags [+FAQ]
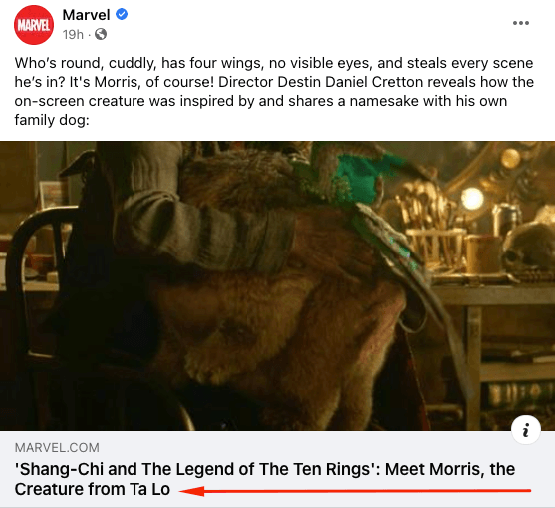
Have you ever posted something to Facebook only to be dissatisfied with the way it appeared?
This problem is one many businesses face on social media sites like Facebook, Twitter, and LinkedIn –– from poor-quality images to lackluster titles. If this is a problem your business faces, there’s a solution: Open graph meta tags.
Open graph meta tags enable you to control how your posts appear on Facebook and other social sites, so links to your website and blogs are enticing and descriptive.
Keep reading to get answers to questions like:
- What are open graph tags?
- What does the code for an open graph tag look like?
- What types of open graph meta tags are there?
Plus, check out our handy FAQ at the end to get answers to additional questions about open graph meta tags!
P.S. Want to get more tips and tricks for marketing your business online? Join 190,000+ savvy marketers by subscribing to Revenue Weekly!

For even more digital marketing advice, sign up for the email that more than 190,000 other marketers trust: Revenue Weekly.
Sign up Today!
What are open graph tags?
Open graph meta tags help you control what information shows when you post content to your Facebook page from a website, blog, or other similar location. These tags go into your website’s header and determine what people will see when you share your website pages on Facebook.
These tags were created to promote integration between websites and Facebook to make it easy to make Facebook posts that entice people to visit your website.
What does the code look like for open graph meta tags?
Now that you have an answer to “what are open graph tags,” you may wonder what the coding looks like for these tags.
How this coding will appear depends upon which tag you use and what information you must input, but the basic formula looks like this:
<meta property=“tag type” content=“information for tag” />
You’ll put the tag you’re using in the tag type section, which we’ll cover in the next section. For the information portion, you put the information the tag requires. For example, if you used an open graph meta tag for your URL, you would include the web page’s URL as the content.
5 types of open graph meta tags
There are five types of open graph meta tags you can use to control the information in your Facebook posts:
1. og:title
First on our list of open graph tags is og:title. This tag enables you to control what title appears when you share your web content on your Facebook page.

If you don’t use this tag, Facebook automatically pulls the meta title tag from your page. Using this tag can create a more compelling title that gets Facebook users to click on your article.
To use this open graph tag, you’ll use this code:
<meta property=“og:title” content=“page title here” />
2. og:description
Another one of the og meta tags you’ll want to use is og:description. This tag enables you to add a short description that appears when you share the page on your social media.

This description enables you to provide your audience with information about what to expect on the page. Since this description doesn’t impact your search engine optimization (SEO) efforts, you don’t need to spend your time trying to integrate keywords into the description.
Focus on delivering a description that’s informative and enticing so that users will click on your link.
To use this feature as one of your open graph tags, you’ll use this code:
<meta property=“og:description” content=“description here” />
3. og:type
Another one of the types of open graph meta tags you’ll want to use is og:type. This open graph tag enables you to specify what kind of object you’re sharing. There are dozens of options you can choose from, but the most popular include:
- Website
- Blog post
- Video
- Picture
When sharing a page from your website, you’ll use the “website” type to specify.
To use this tag, you’ll add this code to your page:
<meta property=“og:type” content=“type tag (website, video, etc)” />
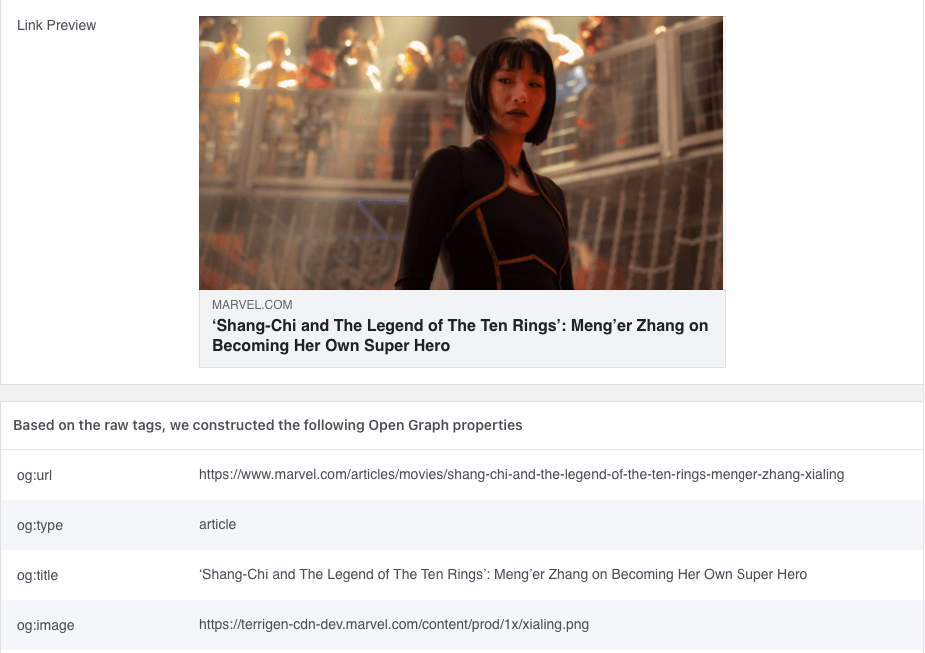
4. og:url
Next on our list of types of open graph meta tags is og:url. This tag enables you to specify the URL you want to drive people to on your website. This tag is helpful if you have more than one URL for the same content, like if you have one page with parameters and one without parameters.
Setting up this tag ensures that all the traffic from your shares goes to the correct URL.
Here’s the code to implement this tag:
<meta property=“og:url” content=“url link here” />
5. og:image
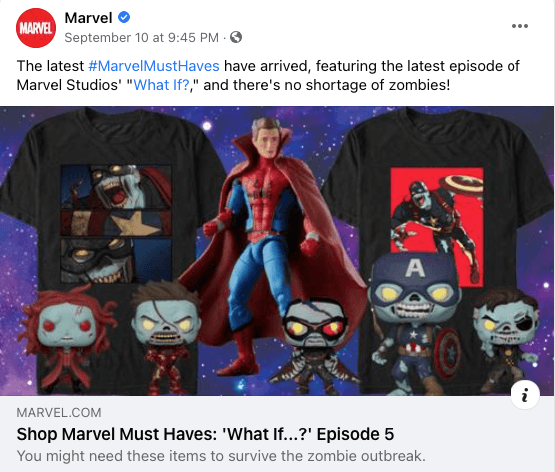
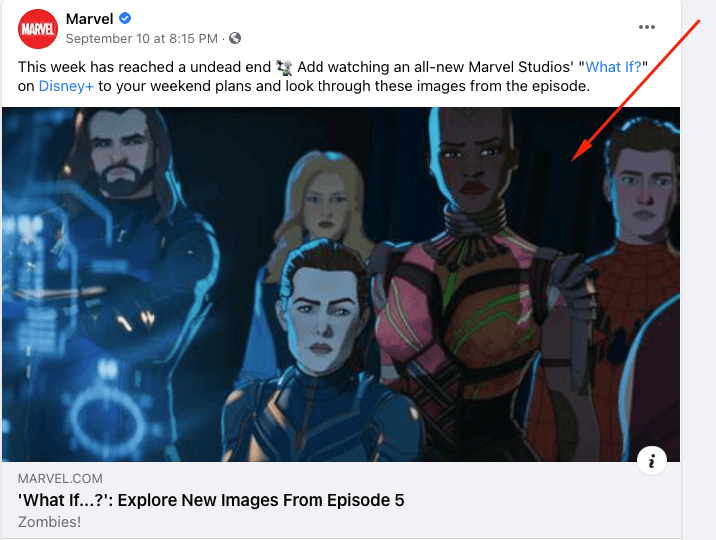
The last of the open graph meta tags we’ll cover is og:image. This tag enables you to set the thumbnail for your content when you share it.

The image in your post plays a significant role in determining whether someone clicks on your post. If your photo is grainy or irrelevant to the content, you risk deterring people from visiting your page.
When you set up this og meta tag, it’s recommended you choose a picture that’s at least 1200 x 627 pixels. Your picture file size should also not be bigger than 5MB. You can select an image on your site or an image from somewhere else.
To implement this open graph tag, use this code:
<meta property= “og:image” content= “domainname.com/imagename.filetype” />
FAQ on open graph meta tags
Have a few more questions about open graph tags? We’ve got answers!
Why do open graph meta tags matter?
After learning about og meta tags, you may wonder why they even matter. How does implementing these tags help your business?
One of the biggest reasons to use open graph tags is that they give you more control over how your content appears when shared through social media.
When you’re sharing links to your website on your social pages, you want to entice others to share your content too. If your post isn’t enticing prospects to click and learn more, they will not share it. Open graph tags enable you to alter how your post appears, so more people take an interest in what you share.
Additionally, og meta tags impact the performance of your content with your audience. When you can control how your posts look, you can alter them to make them more appealing to your audience. As a result, your audience is more likely to take notice and engage with your content.
Can I check my tags to make sure they’re right?
Yes!
You can use the Facebook Crawler Sharing Debugger to see how your posts appear when shared on a social media page. This tool also enables you to see which open graph tags Facebook recognizes.

It’s a great way to verify that you used your tags correctly and that they’re working. It makes it easy for you to see what your content will look like once your share it on social media.
Do other platforms use open graph meta tags?
Yes. While Facebook is the primary platform for using open graph meta tags, both Twitter and LinkedIn also use the tags.
For LinkedIn, the tag set up is the same as Facebook. You can use the following tags for the platform:
- og:title
- og:image
- og:description
- og:url
For Twitter, the coding setup is a little different. The code looks like this:
<meta name=“twitter:tag” content =“info” />
Here are the og meta tags you can use on Twitter:
- Twitter:card (Twitter version of og:types)
- Twitter:title
- Twitter:description
- Twitter:url
- Twitter:image
Need help setting up open graph meta tags for your business?
Open graph meta tags are an excellent way for your business to control how posts to your page appear on social media. It’s a great way to increase clicks and drive more traffic for your business. But if you don’t have coding experience or know how to implement open graph meta tags, WebFX can help.
Our team of over 300 marketing experts can help you implement open graph meta tags to improve your post performance. Additionally, our social media marketing services can help you manage all aspects of your social media, from posting content to engaging with prospects.
Contact us online or call us today at 888-601-5359 to speak with a strategist!