How Simple, Classic Design Should Work
Dough. Apples. Sugar. Spices. These are all the ingredients you need to make a classic apple pie. Some recipes will call for extra ingredients to make things extra fancy, but none of those ingredients are necessary to create the delicious, simple, comforting dessert we all know and love.
Why am I talking about pie on a design website? Well, because I think that designers, of any kind, can learn a lot from bakers who skip over the fancy trimmings to give people what they want most – an uncomplicated plate of minimalist goodness.
Apple pie has endured through the years because it’s something people easily understand. In the same way, a simple, classic design that doesn’t require your audience to think too hard to understand the message will still be relevant after years of fancy fluff and bad trends have come and gone.
Apple pie is something you can’t really mess up – unless you start adding things that don’t really need to be there. It might not be easy to create the perfect design, but simplifying your “recipe” of features and information is one of the most important steps toward creating the best user experience possible.






“Pare” Necessities
The best recipes for apple pie, in my opinion, are the ones that keep things basic. In culinary terms, this allows the flavor of the main ingredient – apples, in this case – to shine. The apples are the “selling point,” so to speak. When you sit down to design a website, flyer, or brochure, make sure your audience knows exactly what they’re looking at.
In America and most of Europe (with a few exceptions), apple pies are covered with a crust. This crust is traditionally either flat or plaited into a lattice, and it sends a signal to hungry folks that the fruit they’ll find inside is probably going to be apples.
Make sure your selling point in a design is as clear as the apples in a pie. Determine exactly what your users are looking for and what they want. Ask them, if you can. The more testing you can conduct before publication, the higher your probability of creating a design that speaks to your users’ specific needs.

If, for example, you’re designing a clothing website, do your users want to search based on the types of clothing (shirts, dresses, shoes, etc.) or the types of materials (silk, cotton, leather, vinyl)? The only way you’ll know the answer for sure is if you ask.
Getting feedback from friends and acquaintances is a time-honored way of gathering “market” research in the initial stages of a design. Ask them specific questions about their experience – is something missing that they’d like to see? Can they digest the information they need clearly and without any assistance? If you’re bound by confidentiality agreements (or you have no friends), it’s perfectly acceptable to ask your client to produce this research for you or enable you to do it yourself.
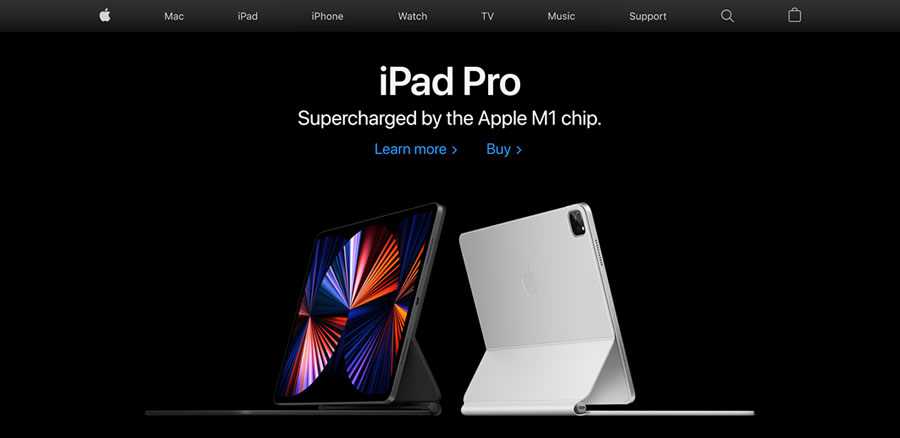
This will probably be a terrible pun/cliche combo for both this article and this topic (forgive me), but Apple is the leader in the area of simple design and streamlined user experience. The Apple website and store are specifically designed to lead you, the user, through the buying experience with as little hassle and stress as possible.
The product images are big; the text is short and obvious. Additional information is available at the click of a mouse, but if you don’t click the links, you never need to worry about it. You’d better believe that the web design department at Apple spent hundreds of hours figuring out the things their users wanted – and needed – to see in order to complete the sale. And well, cliches just mean that something is extra-extra true!

Sweet Reduction
There are plenty of things you can put on top of a pie: ice cream, sugar, whipped cream, syrup, cookies, cherries – the list goes on and on. Some people might think this makes the pie taste better, but in my opinion, if you have to add that many extra things to your pie to improve the taste, you’re starting from the wrong end of the plate.
Similarly, extra bells and whistles usually only serve to clutter up a design and obscure the fact that it wasn’t very good to begin with.
I’m not saying you should never add, say, an extra column, widget, or typographic treatment if you really need to, or even just really want to. But it’s important to start with a good “base.” Make sure the fundamental message of your design gets through loud and clear. Don’t give your users extra options they don’t need or aren’t looking for.
Don’t make it harder for them to get to where they need to go. Make your users’ main goal your top priority, and add in the “toppings” only once you’re sure the main event is a treat. And hey, toppings can be delicious. My favorite is apple pie à-la mode!

Ask Grandma
You know what they say: if your Grandma can’t figure out how to navigate through your design, it’s too complicated. Elderly people tend to have less patience, ability, or desire to sift through tons of unnecessary information. That makes them perfect starting points for determining exactly what’s needed for your design and what’s simply taking up space.
Let’s say, for example, that you’re testing a design for a web template store. Is your objective clear (instant download of PSD files)? Will it be easy for your customers to find exactly what they’re looking for? Is the font size large enough for most people to read? Is there too much text? Too many ads? Is the shopping cart/payment method simple to find and navigate through?
Simply put: is there anything standing in the way of your user getting exactly what they want? If so, Grandma might just get up and head down to the record store. (Assuming there still is one in her neighborhood!)
Remember to run your design past your grandmother (or your uncle, your great aunt Matilda, or anyone who’s not so “tech-savvy”) and see if she gets it. If so, perhaps she’ll bake you a nice apple pie!