Weekly News for Designers № 583

Google Fonts ❤️ Material Icons – Google Fonts now supports open-source icons, starting with the Material Design icon set.

CSS Grid Cheat Sheet Illustrated in 2021 – Use this guide to learn the intricacies of creating CSS Grid layouts.

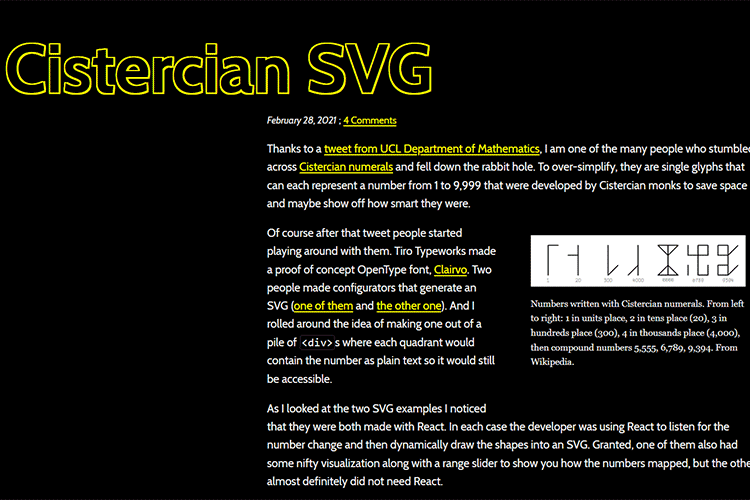
Cistercian SVG – A look at generating SVG glyphs that represent numeric values.

Leveraging the Power of Sushi to Improve Your Designs – Six ways sushi (yes, sushi!) can help you craft better designs.

conic.css – A collection of copy-and-paste conic gradients to enhance your projects.

Circular SVG Text Animation – This tutorial explores experimental circular SVG text effects for an intro animation.

The Beauty Of Tiny Enhancements In CSS – How to use new CSS features without hurting backwards compatibility.

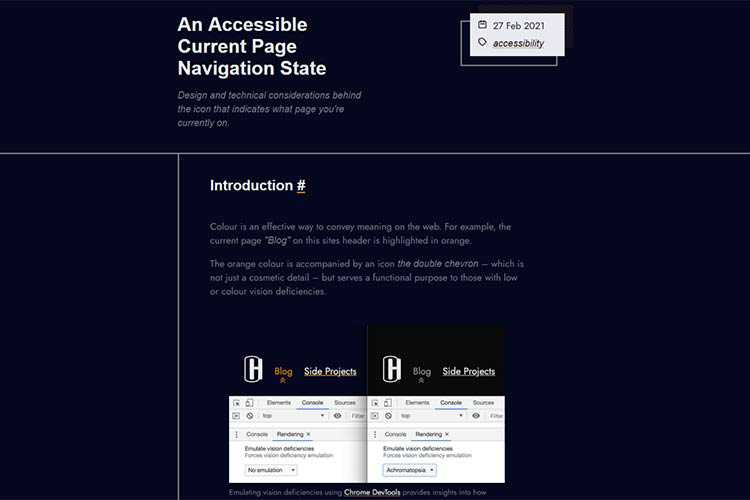
An Accessible Current Page Navigation State – Design and technical considerations behind the icon that indicates what page you’re currently on.

Cookie Though – This open-source cookie application gives users control in a GDPR-compliant manner.

A Super Flexible CSS Carousel, Enhanced With JavaScript Navigation – Leverage this tutorial to build a slick carousel feature for your website.

Tips to Help You Power Through Projects with the WordPress Gutenberg Block Editor – Work through your content projects like a pro with these helpful hints.

Parvus – Need an accessible image lightbox with zero dependencies? This open-source script is worth a look.

Front-End Tips – Reference this series of super tiny, quick tips, tricks and best practices of front-end development.

The Best Font Loading Strategies and How to Execute Them – Get your fonts loading perfectly with these helpful tips.

The Right Way to Add Recurring Revenue to Your Web Design Business – Some things to consider when adding sources of recurring revenue to your business.

All Bootstrap sites look the same. Here’s how I get around it. – How to develop your own unique UI kit for the popular CSS framework.
