A Dive Into React And Three.js Using react-three-fiber
Today, we’re going to learn how to configure and use react-three-fiber for building and displaying 3D models and animations in React and React Native applications.
This tutorial is for developers who want to learn more about 3D model animations in the web using React and for anyone who’s had limitations with Three.js like inability to create canvas, bind user events like click events and start a render loop, react-three-fiber comes with these methods. We’ll be building a 3D model to better understand how to build Three.js 3D models using react-three-fiber.
Getting Started With react-three-fiber
Three.js is a library that makes it easier to create 3D graphics in the browser, it uses a canvas + WebGL to display the 3D models and animations, you can learn more here.
react-three-fiber is a React renderer for Three.js on the web and react-native, it is a boost to the speed at which you create 3D models and animations with Three.js, some examples of sites with 3D models and animations can be found here. react-three-fiber reduces the time spent on animations because of its reusable components, binding events and render loop, first let’s take a look at what is Three.js.
react-three-fiber allows us to build components of threeJS code using React state, hooks and props, it also comes with the following elements:
mesh |
A property that helps define the shape of our models |
hooks |
react-three-fiber defines hooks that help us write functions that help define user events such as onClick and onPointOver |
| Component-based and render loop | react-three-fiber is component-based and renders according to a change in state or the store |
How To Use react-three-fiber
To use react-three-fiber, you start by using the commands below:
NPM
npm i three react-three-fiber
YARN
yarn add three react-three-fiber
Note: For react-three-fiber to work, you’ll need to install three (Three.js) as we did above.
Building A React 3D Ludo Dice Model And Animation Project
Here we are going to build a 3D ludo dice model using react-three-fiber like we have in the video below.

Rendering 3D Ludo Dice Box
In this section, we are going to render our Box component in our App.js and complete our 3d ludo box, to do that first, let’s create an App component and wrap it with a Canvas tag, this is to render our 3D models, let’s do that below.
const App = () => {
return (
<Canvas>
</Canvas>
);
}
export default App;
Next, let’s add a light to the boxes, react-three-fiber provides us with three components to light our models, they are as follows
ambientLight
This is used to light all objects in a scene or model equally, it accepts props such as the intensity of the light, this will light the body of the ludo dice.spotLight
This light is emitted from a single direction, and it increases as the size of the object increases, this will light the points of the ludo dice.pointLight
This works similar to the light of a light bulb, light is emitted from a single point to all directions, this will be necessary for the active state of our application.
Let’s implement the above on our application below.
const App = () => {
return (
<Canvas>
<ambientLight intensity={0.5} />
<spotLight position={[10, 10, 10]} angle={0.15} penumbra={1} />
<pointLight position={[-10, -10, -10]} />
</Canvas>
);
}
export default App;
In the above code, we imported the ambientLight component from react-three-fiber and added an intensity of 0.5 to it, next we added a position and angle to our spotLight and pointLight component. The final step to our application is to render our box component and add a position to the ludo dice boxes, we’d do that in the code below
<Box position={[-1.2, 0, 0]} />
<Box position={[2.5, 0, 0]} />
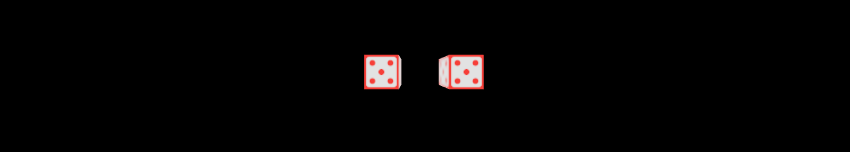
When done, your ludo 3D dice should look similar to the image below:

A working demo is available on CodeSandbox.
Conclusion
react-three-fiber has made rendering 3D models and animations easier to create for React and React Native applications. By building our 3D ludo dice box, we’ve learned about the basics of Three.js alongside its components and benefits of react-three-fiber as well as how to use it.
You can take this further by building 3D models and animations in your React and Native applications by using react-three-fiber on your own. I’d love to see what new things you come up with!
You can read more on Three.js and react-three-fiber in the references below.
Related Resources
- Three.js documentation
- Three.js fundamentals
- React-Three-fiber GitHub repo by Poimandres
- react-three-fiber documentation
- React Hooks (useState, useMemo, etc.) official documentation