Weekly News for Designers № 576

Web Design in 2021 – A look at the trends that will shape the year to come.

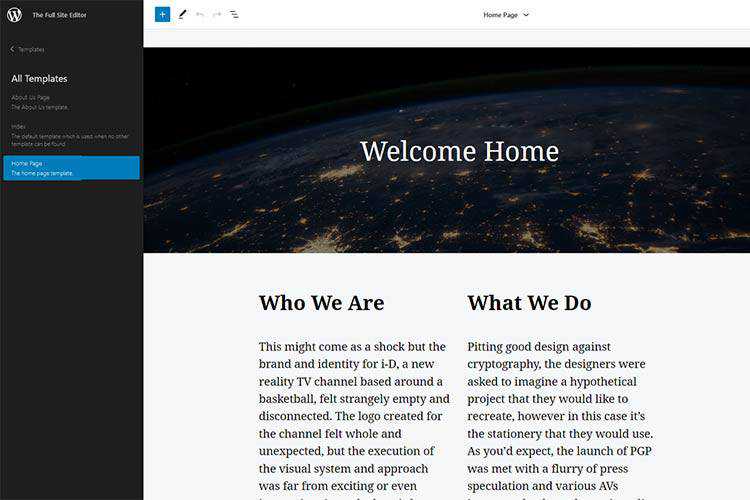
An Early Look at Full Site Editing in WordPress – Take a tour of one of the biggest new features for WordPress themes.

Front-End Performance Checklist 2021 – Everything you need to know to create fast experiences on the web today.

Two Issues Styling the Details Element and How to Solve Them – Learn how to use this HTML element to create accordion-like functionality.

Without User Consent: An Ethical Dilemma for WordPress Plugin Developers – Why turning on auto-updates without a user’s permission isn’t a great idea.

2020 JavaScript Rising Stars – Check out this list to see which JavaScript projects gained traction in 2020.

Hypercolor – Use this online tool to generate CSS gradients that are compatible with Tailwind.

My Favorite Typefaces of 2020 – It was a good year – at least for typography!

Oops! Dealing with Your Freelance Mistakes – Everyone makes mistakes. Here’s how to handle them like a pro.

State of JS 2020 – How 2020 helped a great ecosystem that just keeps getting even better.

The Best of 2020 Web Annual Awards – Discover the best sites, agencies and designers of the year.

Fading in a Page on Load with CSS & JavaScript – Add a compelling page load effect to your projects with this handy tutorial.

Wicked Blocks – Grab this collection of layout blocks and components for Tailwind CSS.

ButtonBuddy – Create accessible button contrasts with the help of this generator.

Ultimate JavaScript CheatSheet – This reference will help you navigate your next JavaScript project – keep it bookmarked!

PixelCraft – Create your very own pixel masterpiece with this online editing tool.

Your Way, Way Better – A case study of Burger King’s recently revised visual identity.