How To Create A Porsche 911 With Sketch (Part 3)
We continue our tutorial with the wheels of our Porsche 911 car, but before we proceed with the next steps, I’d like to shine the spotlight on the famous Fuchs wheels that were designed in the shape of a cloverleaf (or a wing). First, a bit of history:
“The Fuchs wheel is a specialty wheel made for the first Porsche 911/911S model in the early 1960's. Designed in conjunction with Otto Fuchs KG, Porsche modeler Heinrich Klie, and Ferdinand Porsche Jr., the Fuchs wheel was the first lightweight forged wheel to be fitted to a production automotive vehicle. They provided the rear-engined Porsche 911 sports car with a reduction in unsprung mass, through a strong and lightweight alloy wheel.”
— Source: Wikipedia
We’ll start with the design of the tires first.
Tires
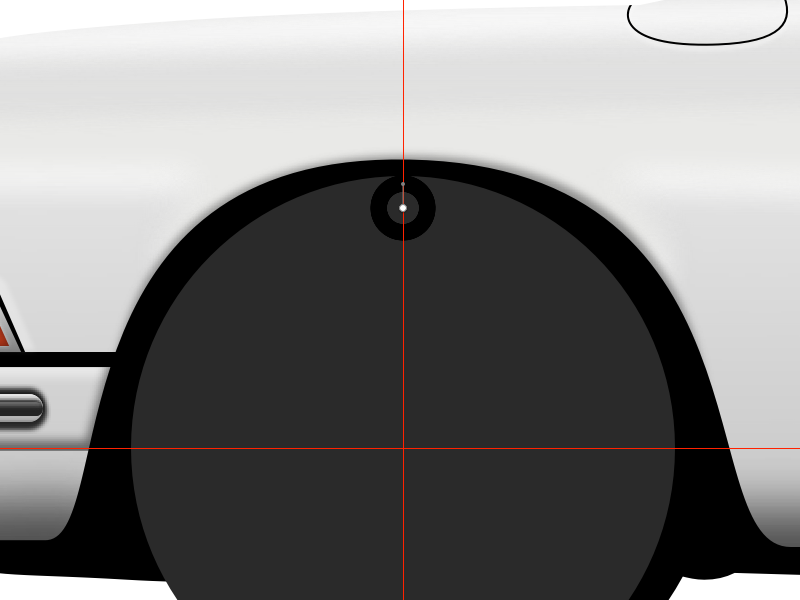
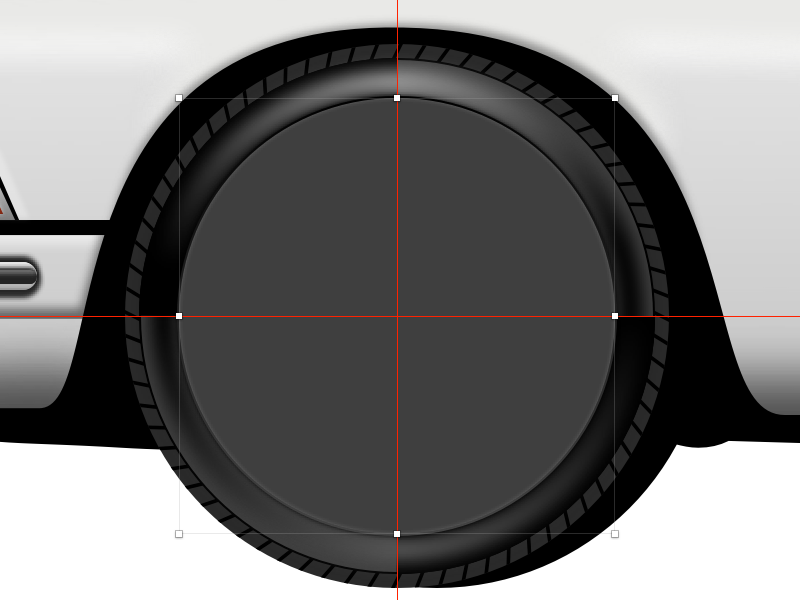
Un-hide the wheel base in the Layers panel. Turn off Borders and set Fills to #2A2A2A. Then, duplicate this shape, change Fills to #000000, move it behind the base wheel (right-click on it and choose Move Backward) and push it 20px to the right.
Tip: Holding Shift + → will move the selection in 10-pixel increments.

Select the base wheel and add some guidelines to make alignment of all elements easier. To do this, show the Sketch rulers (press Ctrl + R). Then, add a vertical guideline at the center of the base wheel with a click on the upper ruler, and do the same for the horizontal guide on the left ruler.

Temporarily turn off the guidelines by pressing Ctrl + R on the keyboard. Create a tiny rectangle with a width of 2px and a height of 8px, with the Fills set to #000000 and the Borders turned off. This rectangle will serve as the base unit for creating the treads (a.k.a. the tread pattern). Center the rectangle to the base wheel horizontally.

Zoom in close enough (here, I zoomed in to 3200%), choose Transform from the top toolbar, select the top middle point and push it 2px to the right, then select the middle bottom point and push it 2px to the left to make it look slanted.
Note: If you don’t see the Transform tool in the top toolbar, you can add it there via View → Customize Toolbar… or you can use the keyboard shortcut Cmd + Shift + T.

Turn back on the guidelines (Ctrl + R) and make sure this rectangle is selected. Put the rectangle into a group by pressing Cmd + G on the keyboard. Give this group the name treads.
We will use the Rotate Copies tool to create the treads around the wheel base. Like Create Symbol, Rotate Copies can be one of those features that will save you a lot of time and effort!
Note: If you are using Sketch version 67.0 or 67.1, you may experience a bug with Rotate Copies operation. If this happens, you will need to create the treads around the wheel base manually; or (better), you should update to v. 67.2 (or later) where this issue has been resolved.
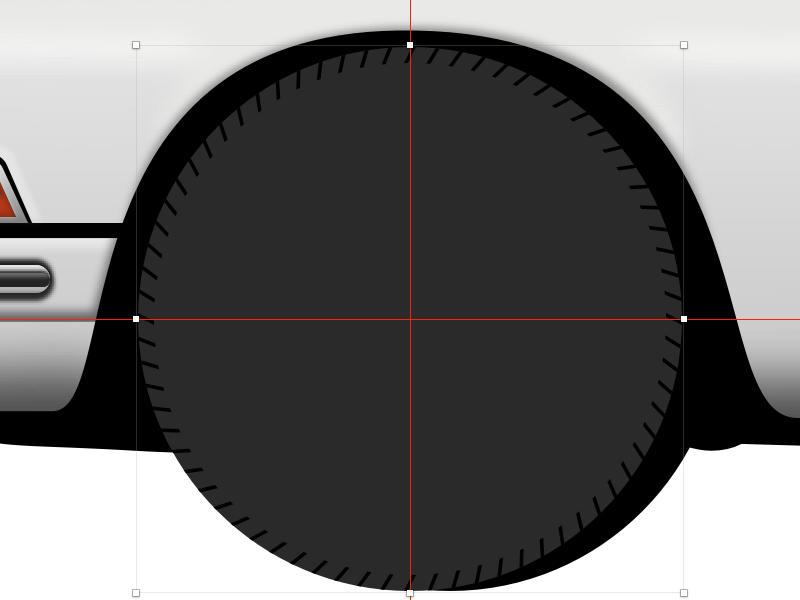
Make sure the rectangle inside the group treads is selected, then go to Layer → Path → select Rotate Copies. A dialog box that will open will let you define how many additional copies of the selected element to make. Enter 71 so that in total we will have 72 rectangles around the wheel base that will be the treads. Press Rotate in the dialog box. After you have entered this value in the dialog, you will be presented with all of the rectangles and a circular indicator in the middle.
Tip: Performing this step in Sketch is very CPU and memory intensive! If you are working on a modern machine, probably you will not experience any issues; but if your Mac is a bit older, then your mileage may vary. In general, when working with a large number of copies, try to first turn off Borders to avoid getting stuck and to achieve the result of the operation faster.

Now, move this circular indicator down until it is located precisely at the intersection of the guides — and voilà! we have 72 rectangles evenly placed around the wheel base. When you’re done, press Esc or Enter. Note that if you miss putting the circular indicator (the center of rotation) right at the intersection of the guides, the rectangles won’t be distributed perfectly around the wheel base so be careful.
Note: The Rotate Copies tool doesn’t create a compound shape in the newer versions of Sketch (version 52 or later) and instead creates (and rotates) separate copies of the shape. By putting the first shape into a group we’ve secured that all created and rotated shapes are inside this group named treads.

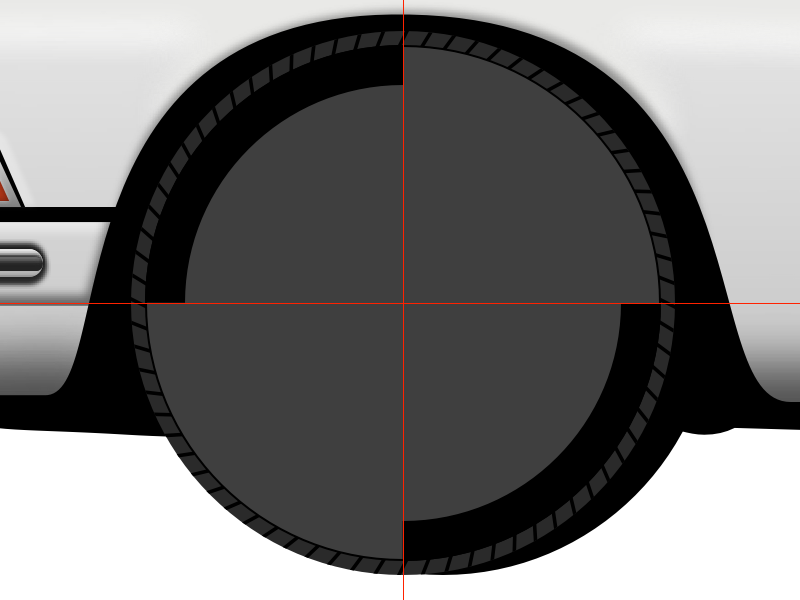
Select the base wheel again, duplicate, position it above treads in the Layers panel list, and scale it down by 14px. Change Color to #3F3F3F and turn on Borders — set Color to #000000, Position to Inside and Width to 1px.

Duplicate this circle, turn off Fills and set the Border Width to 20px. We only want to show 2/4 of the Borders — 1/4 on the top left side and 1/4 on the bottom right side. To do that, type in the Dash field r*π*0.25 where r is diameter of the circle (254px in my case), 0.25 is 25% (or 1/4) of the border, and π is 3.14.
So in this case enter the following formula in the Dash field: 254*3.14*0.25, and press Enter (or Tab) on the keyboard.
Note: If you enter a number in the Dash field and press Tab on the keyboard, Sketch will automatically fill the Gap field with the same number. Same thing will happen if you press Enter.

Duplicate the circle, scale it down a bit, set the Borders Width to 12px and apply an Angular Gradient with the following properties:
#9D9D9D#000000#000000#595959#000000#000000

Then, apply a Gaussian Blur effect with an Amount of 4.

Once again, duplicate the circle, turn off Gaussian Blur and scale it down. Turn on Fills, make sure it is still #3F3F3F, set the Borders to Outside position and Width to 1px. Change Color to Linear Gradient and use #000000 for the first color stop and #444444 for the last color stop.
Add Inner Shadows — for the Color use #FFFFFF at 20% Alpha and set Blur to 2; then apply Shadows — for the Color use #000000 at 90% Alpha and set Blur to 2.

Now it’s the perfect time to add a bit of a texture! Select and copy the wheel base shape, paste it on top, then Move Backward once so it sits just beneath the circle we’ve just created. Set Fills to Pattern Fill, Type to Fill Image and choose the bottom right pattern. Set Opacity for this shape to 10%.

Select the circle on top, duplicate, turn off Borders, Inner Shadows and Shadows. Set Fills to #000000 and Opacity to 100% and scale down this circle by 32px. Apply a Gaussian Blur with the Amount of 4.

Push it down 3px, then duplicate and move the duplicate 6px up.

Duplicate the last circle, turn off the Gaussian Blur, push it down by 3px and scale it down by 4px. Add a Shadows effect with the Color set to #FFFFFF at 90% Alpha and Blur set to 2.

Now, duplicate this circle, turn off Shadows and scale it down a bit (by 2px). Turn on Borders, set position to Inside, Width to 1px and apply a Linear Gradient:
#CCCCCC#A6A6A6#A4A4A4#CFCFCF

Change Fills to Angular Gradient with the following properties (attention! it’s a long list of color stops):
#D3D3D3#ACACAC#D8D8D8#B4B4B4#8F8F8F#B2B2B2#C4C4C4#A4A4A4#C3C3C3#ADADAD#ADADAD#949494#BBBBBB#929292#C2C2C2#B4B4B4#8F8F8F#B4B4B4#D8D8D8#A9A9A9

Then, add an Inner Shadows effect — set Color to #000000 at 50% Alpha and set Blur and Spread to 2.
Duplicate, scale it down by 14px, change Fills to #434343 Solid Color, Borders position to Outside, and Inner Shadows properties to: Color #000000 at 90% Alpha, Blur and Spread set to 24.
Then add two Shadows effects:
- first — Color:
#000000at50%Alpha; Y:2; Blur:5 - second — Color:
#000000at50%Alpha; Blur:2

Again, duplicate the shape, scale it down by 8px, turn off Fills, Shadows and Inner Shadow, and set Borders Color to #414141.

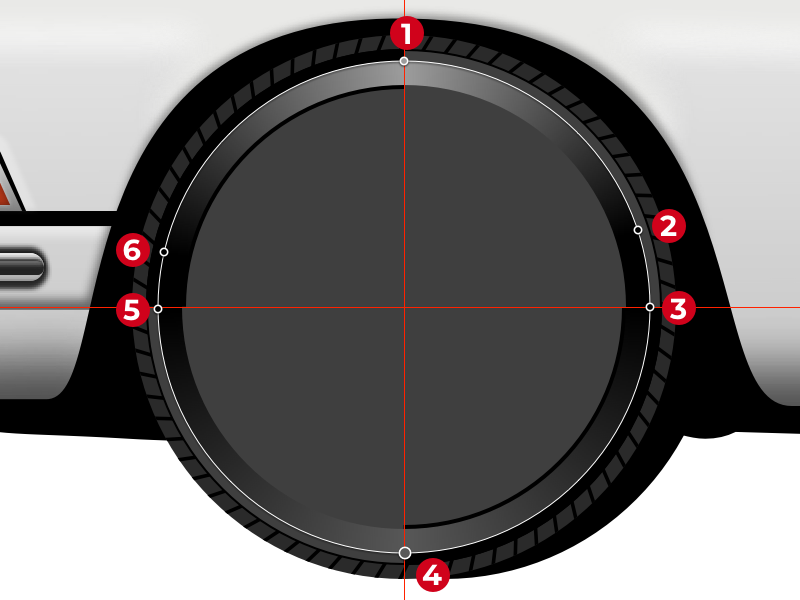
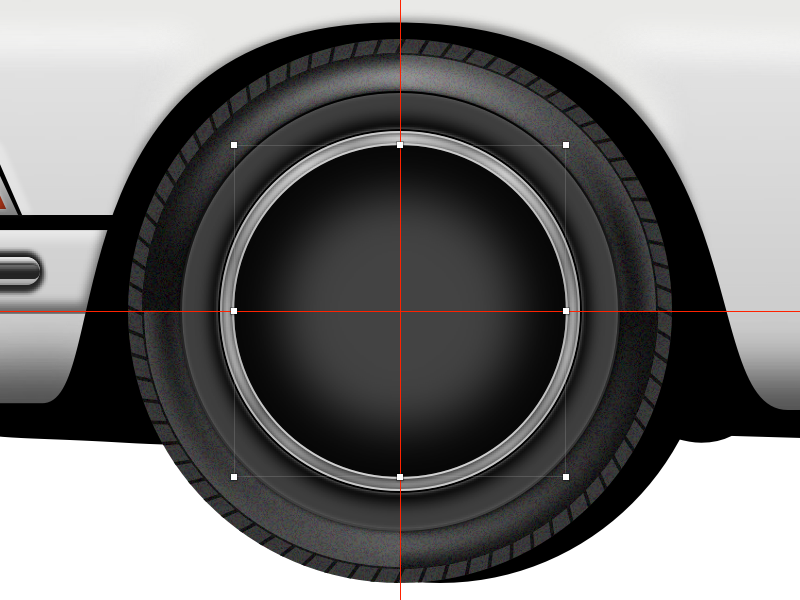
Switch to the Oval tool (O), and draw a circle from the intersection of the guides. Turn off Fills, set Borders Color to #575757, position to Inside and Width to 1px.
Duplicate, scale it down a bit and make sure the border Width is 1px. Repeat this seven more times, so at the end you have nine concentric circles. Make sure that all Borders Width are 1px. Use the image below as reference.

Select all the concentric circles and put them into a group.
Rims
We will start working on the rim design next.
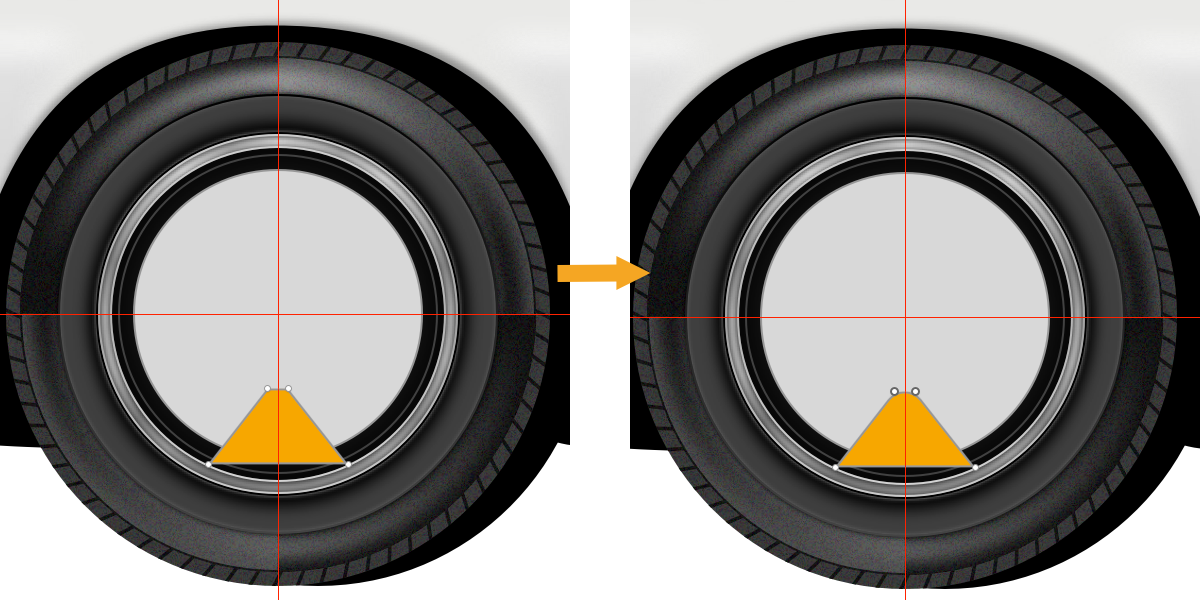
Draw a circle from the intersection of the guides, then draw a rectangle on top and center it horizontally to the circle.

Select this rectangle, double-click on it to switch to vector editing mode and move the points until you have something like on the image below. Select the top two points and set the Radius to 20.

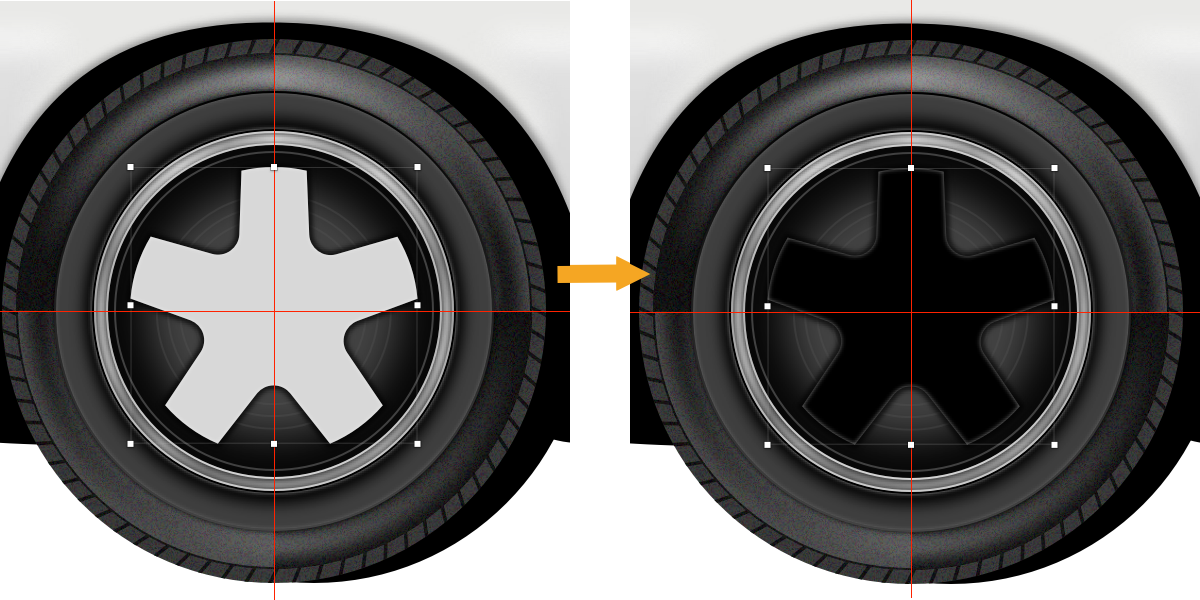
We will use Rotate Copies again to distribute this shape around the circle. Select both — circle and the modified rectangle — turn off Borders and place them into a group. Now select the modified rectangle, go to Layer → Path, select Rotate Copies, enter 4 in the dialog box (so we’ll have a total of five shapes), click Rotate, and align the circular indicator to the intersection of the guides. When done, press Esc or Enter.

Select all shapes inside the group and apply a Subtract operation from the top toolbar. Add Inner Shadows effect — for the Color use #FFFFF at 50% Alpha and set Blur to 2. Then apply Shadows with Color set to #000000 at 70% Alpha and both Blur and Spread set to 2. Finally, change Fills to #000000.

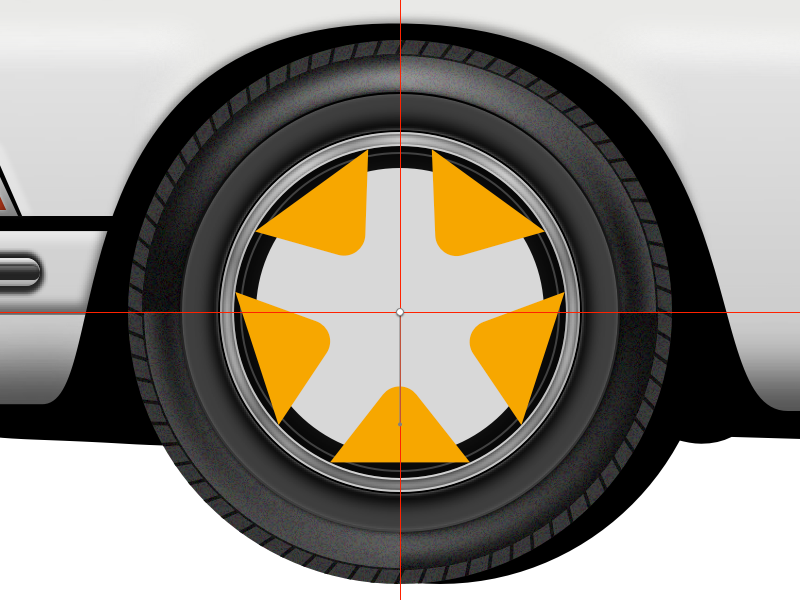
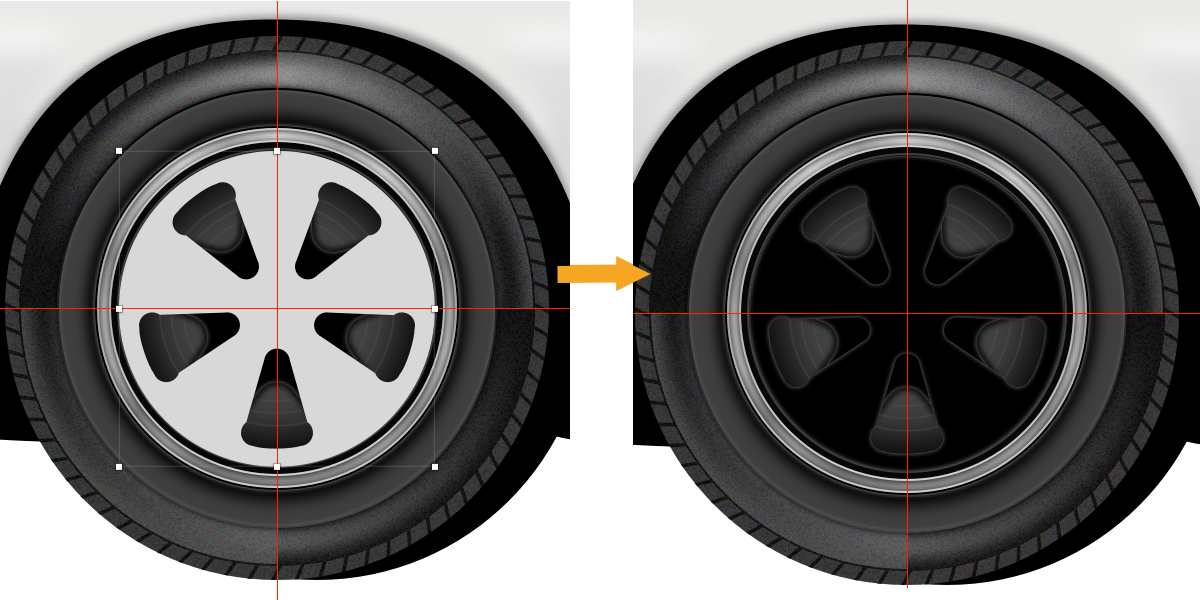
Draw a circle from the intersection of the guides but make it a bit bigger than the shape below, then draw a shape and center it horizontally to the circle. Select both, turn off Borders and put them into a group. Select the shape and perform a Rotate Copies operation. Enter 4 in the dialog box (so again, we’ll have a total of five shapes), click Rotate, and align the circular indicator to the intersection of the guides. When ready, press Esc or Enter.

Select all shapes inside the group and apply a Subtract operation from the top toolbar. Add an Inner Shadows effect — for the Color use #FFFFF at 50% Alpha and set Blur to 2. Change Fills to #131313.

Now, we will create one rim bolt head.
Zoom in close enough (I zoomed in to 400%) and draw a circle. Set Fills to #4F4F4F, change Borders position to Outside, Width to 1px and use #8F8F8F for the Color. Add one more border but this time use #000000 for the Color, set position to Center and make sure the Width is 1px.

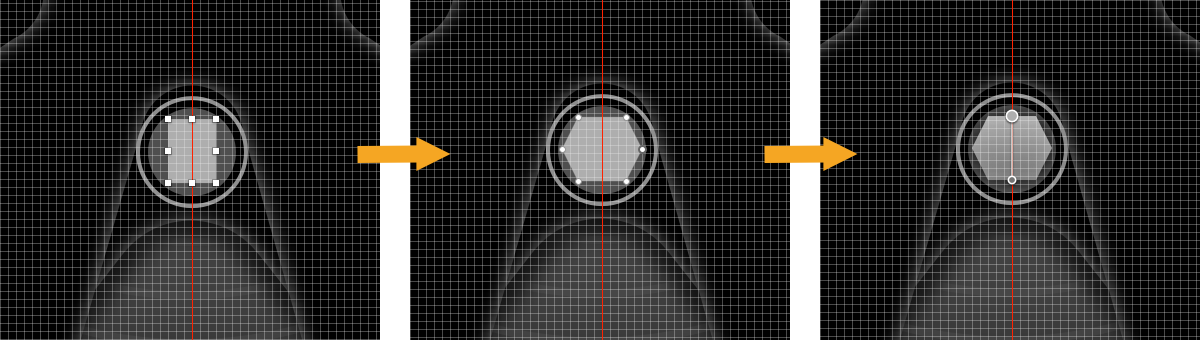
Draw a rectangle in the middle of the circle, turn off Borders, enter vector editing mode, hold Shift and click on the right segment to add a point in the middle, then do the same for the left segment. Push those points 2px to the left and to the right to create a hexagonal shape. Apply a Linear Gradient for the Fills — use #AEAEAE for the top and #727272 for the bottom color stop. Add Inner Shadows using #000000 at 50% Alpha for the Color and set Blur to 2, and apply Shadows using #000000 at 90% Alpha for the Color and set Blur to 2.

Duplicate the hexagonal shape, enter vector editing mode, select all the point on the left side and push them 1px to the right, then select all top points and push them 1px down, push the bottom points 1px up and the right points 1px left. Clear the Shadows and modify the Linear Gradient:
#8F8F8F#979797#A4A4A4#636363#4A4A4A
Now apply an Inner Shadows effect. For the Color use #000000 with 50% Alpha and set Blur to 2.

Select all the shapes that we used to create the bolt head and group them into a bolt head group. We can Create Symbol out of the bolt head group and we can use it as many time as we need it.
To create the new Symbol, select the bolt head group, right-click on it, and choose Create Symbol from the menu. The dialog box Create New Symbol will appear, give a name to the symbol (bolt head) and click OK.
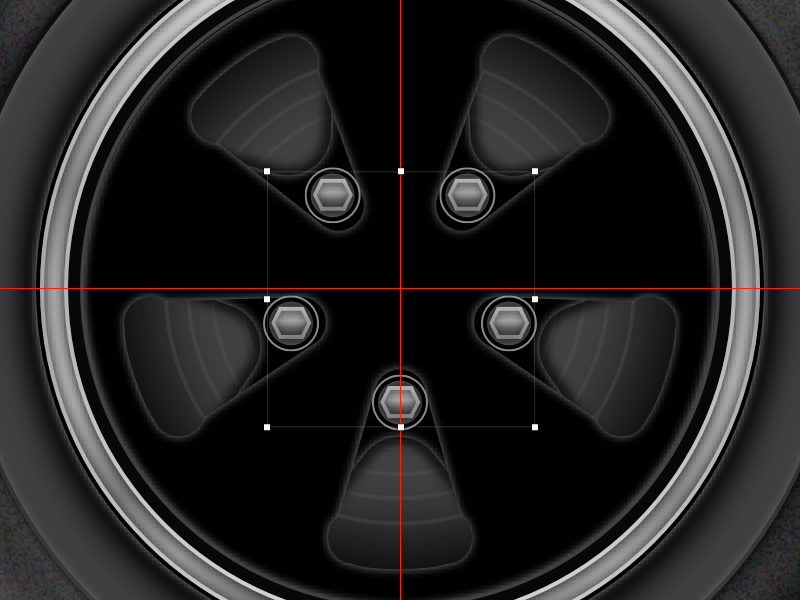
Now we need to distribute the bolt head symbols around the circle. Duplicate the symbol, choose Rotate from the top toolbar, drag the crosshair marker to the the intersection of the guides, and rotate it 72 degrees. Continue duplicating and rotating the symbol in 72-degree increments, without letting the selection go.

Now select each symbol instance and adjust the angle of rotation to 0 degrees.
Tip: I’m suggesting to initially adjust the angle to 0 degrees so that you can better see the process and how the bolts will look like when placed on the rim. Once the rim bolts are in place, though, my recommendation is to experiment some more and try setting a different angle of rotation for each bolt symbol. This will make the wheels look more realistic — after all, in real life it’s much more likely to see rim bolts at random angles than aligned perfectly to 0 degrees!
Finally, select all the instances of the bolt head symbol, place them into a group bolts and perform a Move Backward once.

Draw a shape, set Border Color to #CFCFCF, set Width to 1px and position to Inside, and use a Linear Gradient for the Fills:
#5F5F5F#B5B5B5#CBCBCB
Then add Inner Shadows effect using #000000 at 30% Alpha, and Blur set to 2.

Grab the Vector tool (V) and draw two shapes that we will use for the highlights. Use a Linear Gradient for the Fills — use for the top color stop #F3F3F3 at 100% Alpha and the same color for the bottom but at 0% Alpha. Use the same gradient settings for both shapes and also apply a Gaussian Blur with the Amount of 1 to both shapes.

Select all shapes that we’ve just created, group them and distribute them evenly around the rim. Use the same method that we used for the bolt heads.

Select the Oval tool (O) and draw a circle from the intersection of the guides. Turn off Borders and use Linear Gradient with colors set to #D8D8D8 for the top stop and #848484 for the bottom stop. Use Inner Shadows and Shadows to make it look slightly raised.
Let’s add a light Inner Shadows effect with the following properties:
- Color:
#FFFFFFat80%Alpha - Blur:
2
Then, add a dark Inner Shadows effect:
- Color:
#000000at50%Alpha - Blur:
2
Finally, apply a Shadows effect:
- Color:
#000000at50%Alpha - Blur:
2 - Spread:
1

Duplicate this circle, scale it down a bit, turn off Inner Shadows and Shadows, turn on Borders and add the first border:
- Color:
#B5B5B5; - Position: Outside
- Width:
1px
Then add a second one on the top:
- Color:
#656565 - Position: Center
- Width:
1px

Let’s finish the wheel design by adding to the rim the Porsche emblem.
Note: Recreating the original Porsche logo for the rims, all in vectors, is outside of the scope of this tutorial. There are a few options — you can create it yourself by following the same basic principles outlined on these pages; you can download the logo from Wikipedia in SVG format and then try to modify it; or you can download a copy of the logo in vector lines from my website (porsche-line-logo-f.svg). This copy of the Porsche logo was created by me from scratch, all in vectors, and this is the variant that I recommend you to use.
After downloading the logo file (porsche-line-logo-f.svg) bring it into our design.
Switch to the Scale tool in the top toolbar, and in the dialog box enter 20px in the height field, to adjust the size of the logo. Align the logo horizontally with the circle below.


Completing the wheels — two possible workflows
Since a copy of the front wheel (once it’s complete) will be used more than once in our illustration, we have two options now:
- A. We can complete the front wheel design, duplicate the wheel, make a couple of tweaks, and use the duplicate as the rear wheel. This is the easiest variant.
- B. Or, for learning purposes, we can use a workflow involving the use of nested symbols. This is the more interesting option which I’ll explore in more detail in a bit. Buckle up!
A. Workflow #1: duplicate the wheel and adjust the copy
Pick up the Vector tool (V) and draw a shape on top of the wheel. Turn off Borders and Fill the shape with black #000000 color. Apply Gaussian Blur with an Amount of 10. This way we will recreate the shadow from the car body over the wheel — just an extra bit of realism added.

Select the wheel group, wheel base copy layer and the shadow shape layer and group these into a front wheel group.

Now that the wheel is ready, duplicate the front wheel group, rename the group in the Layers panel list to rear wheel and drag it to the right to its place.

Select the wheel group inside and push it 20px to the right, then select the wheel base copy layer and push it 20px to the left. The rear wheel is ready.

B. Workflow #2: use nested symbols
Pick up the Vector tool (V) and draw a shape on top of the wheel. Turn off Borders and Fill the shape with black #000000 color. Apply Gaussian Blur with an Amount of 10. This way we will recreate the shadow from the car body over the wheel — just an extra bit of realism added.

The wheel is finished. Now we’ll use a symbol and a nested symbol to create the front and rear wheels.
Select the wheel group, wheel base copy layer and the shadow shape layer and group these into a front wheel group.

Here we’re coming to the more interesting bits! Select the wheel group and create a wheel symbol, then select the front wheel and create a front wheel symbol. The front wheel symbol is now a nested symbol!
Tip: You can learn more about nested symbols in the Sketch help pages dedicated to this topic, and in the following article written by Noam Zomerfeld.
Nested symbols are regular symbols that are made from other symbols that already exist in your Sketch file. In this case, the front wheel symbol is made from the wheel symbol, so the wheel symbol is nested inside the front wheel symbol.
What could be better than one symbol? Perhaps a symbol with another one inside it — enter Nested Symbols! This feature gives you a lot of possibilities when combining symbols together. Nesting symbols can be especially useful when you need to create variations of one symbol.
— Javier-Simon Cuello, “Unleashing The Full Potential Of Symbols In Sketch”
Now, go to the Symbols page in Sketch, duplicate the front wheel symbol, select the wheel group and push it 20px to the right, then select the wheel base copy and push it 20px to the left. At the end, rename this symbol to rear wheel.

Go back to our design, select and duplicate the front wheel symbol, then using the Inspector panel change the symbol to rear wheel, rename the symbol in the Layers panel list to rear wheel and drag it to the right. Done!
So far it may seem that we’ve spent more time playing with nested symbols, compared to the other workflow. That’s true. But also we have learned how to use this feature — and now if you would like to change the design of the wheels, instead of doing so in two separate groups, you’ll need to do it only once inside the wheel symbol and the changes will be automatically applied to both wheels of the car. This is why we used a nested symbol to create the front and rear wheels. (Also, imagine if you’re working on a design of a vehicle that has many more wheels visible from the side, not only two! The time saved will multiply.)
Back to the bigger picture — with the wheels complete, we are very close to the final design. Let’s take a look.

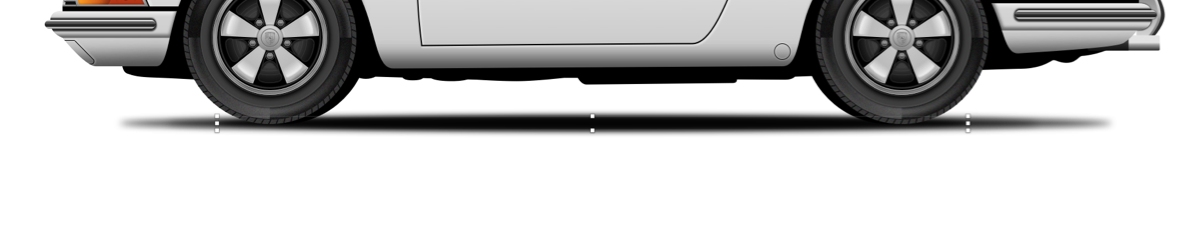
The Shadow Under the Wheels and the Car Body
Pick the Oval tool and draw an ellipse under the wheels. Set Fills to #000000 with 80% Opacity, turn off Borders and apply a Gaussian Blur with an Amount of 5.

Duplicate the oval shape, adjust the width using Resize handles (make it smaller), and set Fills Opacity to 50%.

Duplicate this shape once again, adjust the width, and set Fills Opacity for this layer to 80%.

Select the shadow ellipses and group them all into a shadows group. Move this group to the very bottom in the Layers panel list.
17. Final Touches — The Racing Decals
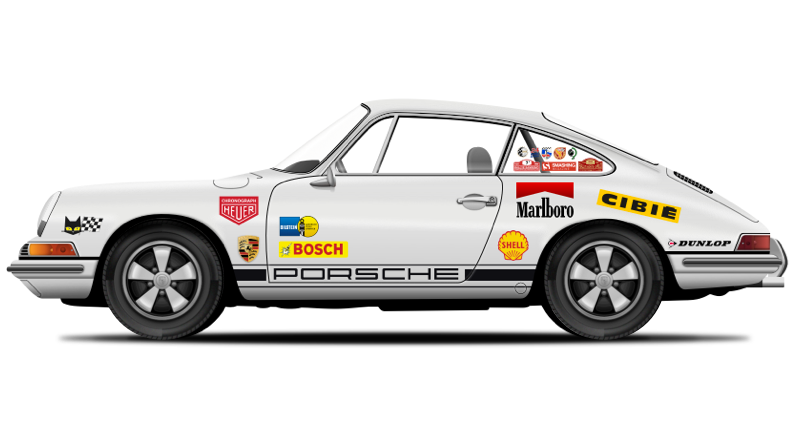
We are almost there! It’s time to add some racing decals to the car body and to the windshields.

The Porsche sticker
Jump over to the Wikimedia Commons website and download the Porsche Wortmarke in SVG format. Bring it to our design, scale it up and position it like on the image below.

Create some rectangles using the Rectangle tool (R), set Fills to #0F0F13 and turn off Borders. Select all elements and group them into a porsche sticker group, then drag this group inside bodywork just below the door layer.

Shell sticker
Next, download the vintage Shell logo in SVG format and open it in Sketch. Delete the white rectangle at the bottom inside the logo group, then copy and paste it into our design. Place it just above the porsche sticker in the Layers panel list and position it like on the image below.

Dunlop sticker
Download the Dunlop logo in SVG format, open it in Sketch and delete the yellow rectangle. Bring it to our design, scale it down a bit and place in close to the tail light. Make sure that the logo is inside the bodywork group, right above the Shell logo in the list of layers.

Marlboro sticker
Get the SVG version of the Marlboro logo from Wikimedia Commons, paste into our design and scale it down. Use the resize handles to squeeze the red shape, then move the letters up, close to the red shape, and finally change Fills for the red shape to Linear Gradient with the following parameters:
#E60202#BB0101#860000

Please make sure that this logo is inside bodywork group and above "Dunlop" logo.
Heuer Chronograph sticker
Download and open in Sketch the Tag Heuer SVG logo. Delete everything except: the rectangle with the black border, the red rectangle, and the word “Heuer”.
Select the rectangle with the black border, turn off Borders and change Fills to #CC2132. Next, select the inner red rectangle, turn on Borders, set Color to #FFFFFF, position to Outside and Width to 12px. Then use the Type tool (T) and type the word Chronograph — for the font use Helvetica Bold, with the size set to 72px.
Note: If you don’t have Helvetica Bold installed, use a font similar in appearance (for example, Arial Bold), as this scale it would be difficult to spot the differences.
Convert the text block into vector shapes, by right-clicking on it and selecting Convert to Outlines. Finally, select the bigger red rectangle, enter vector editing mode, select the top two points and push them down a bit. Select everything and place all the elements into a heuer chronograph logo group.

Bring this modified logo to our design, scale it down and place it onto the car body. Like before, make sure it’s inside bodywork, and it’s above the Marloboro logo.

Porsche Crest Badge
Jump over to Wikimedia and download the Porsche logo in SVG format. We will need to modify and simplify it a bit because it’s too complex and we don’t need all of these details for the scale at which we’ll be using it in our illustration.
Open the SVG logo file in Sketch, and first delete all the groups (amw-link and d-link) inside it. Then, select the shape on top, press Enter to switch to vector editing mode, select the word “Porsche” and the registered trademark symbol and delete them as well.

Next, click on the arrow in the front second crest compound shape to reveal its components, select the four paths and drag them outside the compound path, then change their color to #B12B28. Reveal the contents of the first compound crest shape, select all the paths that form the word “Porsche” and delete them.

Bring the modified Porsche crest logo to our design, scale it down, select the path that is the last one inside the Porsche logo group and add a Shadows effect — for the Color use #000000 at 50% Alpha and set Blur to 2.

The Porsche crest badge should be placed inside the bodywork group just like the previous stickers that we added, above the heuer chronograph logo group.
Rallye Monte-Carlo sticker
Draw a rounded rectangle using the Rounded Rectangle tool (U), enter vector editing mode and add and move the vector points to make the shape like on the image below.
Set Color to #9C010E and turn off Borders. Duplicate this shape, change Color to, i.e., #000000 so you can see better what you are doing, enter vector editing mode, select the top points and push them down a bit. Push by the same distance the right points to the left, and the left points to the right. Then push up the bottom points a bit more.
Turn off Fills, turn on Borders with position set to Inside, Width set to 6px, and Color to #D7CB82. Convert Borders into a shape by going to Layer → Convert to Outlines.

Draw a rectangle without Borders, set Color to #D7CB82, enter vector editing mode, add points in the middle of the top and bottom segment, and push them up and down a bit. Type the words: “SIEGER, WINNER, VAINQUEUR, 1968”. For the font use Helvetica Bold (or alternatively Arial Bold) with the #9C010E Color. Add the Porsche Wortmarke (we’ve used it earlier, remember?) to the bottom, and set Color to #D7CB82.

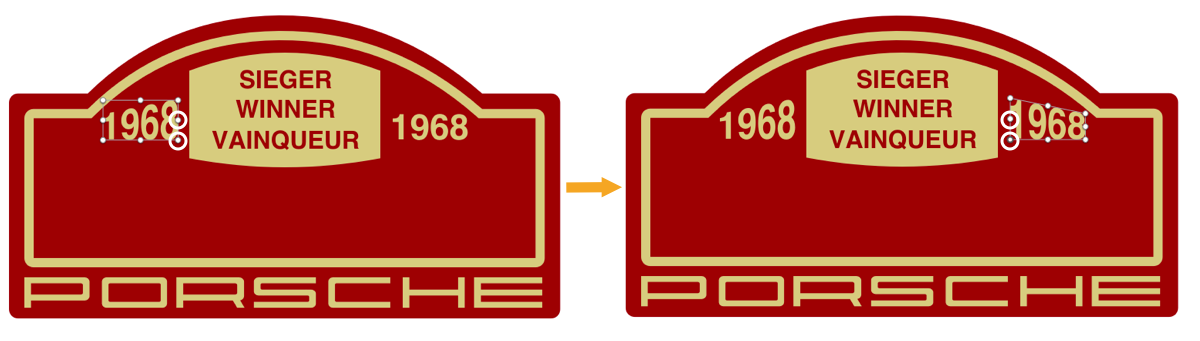
Convert text to outlines, select the “1968” shape on the left side of the rectangle, zoom in and use Transform from the top toolbar to modify the shape:
- select the middle point on the right side and push it up a bit;
- select the bottom point on the right side and push it down the same amount of pixels.
Perform a similar action for the “1968” on the right side of the rectangle, but this time use the middle and bottom points on the left side.

Type “RALLYE” “MONTE” “-CARLO” as a three separate words, use the same font and change the Color to #D7CB82.
Again, do a Convert to Outlines action and use Transform from the top toolbar to modify the shapes. I won’t go much into details here, but first modify the words “RALLYE” and “-CARLO” by using the method outlined above. Then, select all three shapes (the words), invoke the Transform tool, select the middle top point and push it up a bit to make the shapes elongated, and finally scale it up a bit by holding Alt + Shift on the keyboard while dragging the top right Resize handle. Use the image below as a reference.

Select and group all the elements we used to create this sticker into a rallye monte-carlo group, bring it into our design, and put it on the side windshield. In the Layers panel list this sticker should be inside the windshields group on top.

Smashing Magazine Sticker
This is the last sticker we are going to put on the car. Download the Smashing Magazine logo in SVG format, open it in Sketch and draw a red (#D33A2C) rectangle below the logo. Select both, create a group Smashing Magazine sticker, copy and paste into our design. Place it next to Rallye Monte Carlo sticker and scale it if needed.
In the Layers panel list this should be inside the windshields group on top.

I encourage you to add even more decals to the car body and the side windshield. Use the image below as a source for your inspiration.
Note: These are just examples and recreating all the decals in vectors is outside of the scope of this tutorial. You can apply the principles learned from this tutorial and tweak the decals in vector format in a similar way.


Racing Number and Drivers Names
One more important detail — since this car is a racing car we need to add a racing number to it.
Download the Montserrat font family (if you don’t have it already), install only the "Montserrat Bold" font variant, and type the racing number. Set the Size to 180px and the Color to #000000. Then, Convert to Outlines to be able to apply a gradient to the racing number, and change Fills to a Linear Gradient:
#22222B#`3E3E42`#656566#1B1B1E#0F0F13

Now add the drivers’ last names. I will add shamelessly my last name and the last name of one of my best friends, Ivan Minic. Use the Text tool to add the names, for the font use again “Montserrat Bold”, set Size and Line to 20px and Color to #2F2F2F.

Select the names and the racing number, and move them inside the bodywork group, just above the door layer.
Select and put all elements created so far into one group — Porsche 911. Our Porsche 911 is now officially finished!

Finally, let’s add a background. Create a rectangle of the same size as the artboard, set the Fills to #F4F3F2, and push it below the Porsche 911 group.

Conclusion
We’ve put a lot of time and effort to reach the final destination and now you know too how to create all in vectors one of my favorite cars, the original Porsche 911 from 1968, in Sketch app. :)
The tutorial probably wasn’t too easy, but the end results were well worth it, in my opinion.
The next step, of course, is to design your own favorite car. Select a car (or another object you like) and be sure to find as many photos of it from different angles, so that you can carefully replicate all of the important details.

As you can see, there are certain tools and features in Sketch that you can master to create similar objects — use them to speed up and simplify the whole process.
I hope you will also remember how important is the proper naming of the layers/shapes (and groups), and stacking them in the right order so that even the most complex of illustrations are easy to organize and to work with.
Finally, if you have any questions, please leave a comment below or ping me on Twitter (@colaja) and I will gladly help you.
Further Reading
- “Mastering the Bézier Curve in Sketch” (a tutorial by Peter Nowell)
- “Designing A Realistic Chronograph Watch In Sketch” (a tutorial by Nikola Lazarević)
- “Styling — Fills” (Sketch help page)
- “Harnessing Vector Awesomeness in Sketch” (a tutorial by Peter Nowell)
- “Vector Editing (and Vector Editing Mode)” (Sketch help page)
- “Shapes” (Sketch help page)
- “Copy styles in Sketch” (a tutorial by Drahomír Posteby-Mach)
- “Getting the pixels right in Sketch” (a tutorial by Nav Pawera)
- “Sketch Symbols, Everything you need to know, and more!” (a tutorial by Brian Laiche)
- “Unleashing The Full Potential Of Symbols In Sketch” (an article by Javier Simon Cuello)
- “How to Edit Shapes with Rotate Copies tool” (Sketch help page)
- “Creating Nested Symbols” (Sketch help page)
- “Nested Symbols in Sketch — I 😍 you” (a tutorial by Noam Zomerfeld)
- “Unleashing The Full Potential Of Symbols In Sketch: Nested Symbols” (a tutorial by Javier Cuello)