Weekly News for Designers № 669

How To Create Advanced Animations With CSS – Go beyond the basics with this animation tutorial.

How New Web Designers Can Level Up – Tips for building a successful and sustainable web design career.

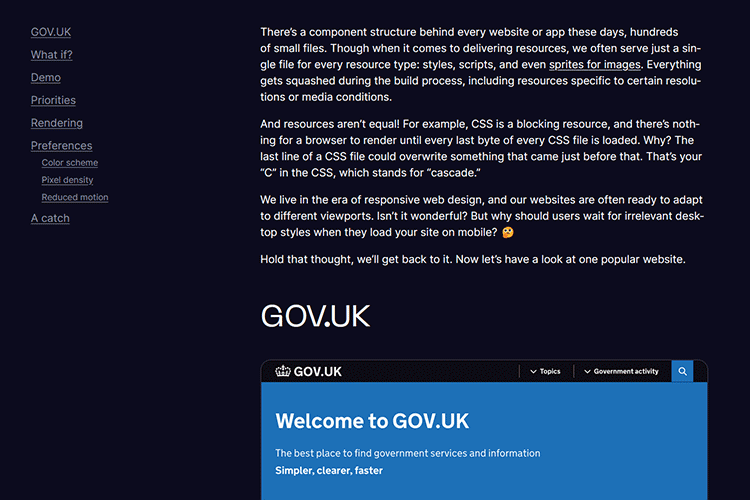
Conditionally adaptive CSS – A look at how this CSS technique can improve performance.

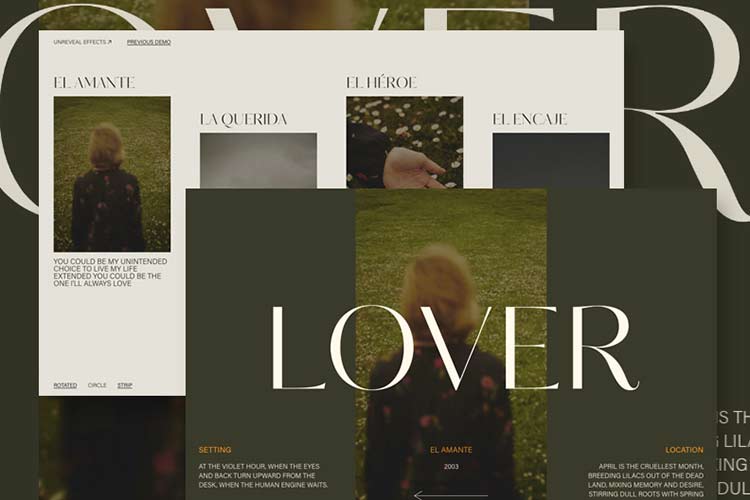
Unreveal Effects for Content Previews – Page transition effects using covering elements and CSS clip-paths.

The New CSS Media Query Range Syntax – How new CSS comparison operators will change the way we write media queries.

30 Free Logo Mockup PSD Templates for Creatives – Showcase your logo beautifully with these free mockups.

State of CSS 2022 – Web styling features of today and tomorrow, as seen at Google IO 2022.

The 5 Traits of an Ethical Freelance Web Designer – How ethics and long-term success go hand-in-hand.

daily.dev – This browser extension/website curates top web development news.

Open Design Systems Repo – Check out this directory of open design systems available for Figma.

MetalliCSS – This open-source JavaScript library adds a metallic touch to any design element.

Squeezing the Most Performance from Cheap Web Hosting – Tips for improving performance on lower-tiered hosting packages.

Glyphs App – A handy library of copy-and-paste symbols for use in your projects.

WordPress 6.1 Retires Default Site Tagline in Favor of Empty String – “Just another WordPress site” is a thing of the past – sort of.

The Typing of the RegEx – Test your RegEx skills with this puzzle game.

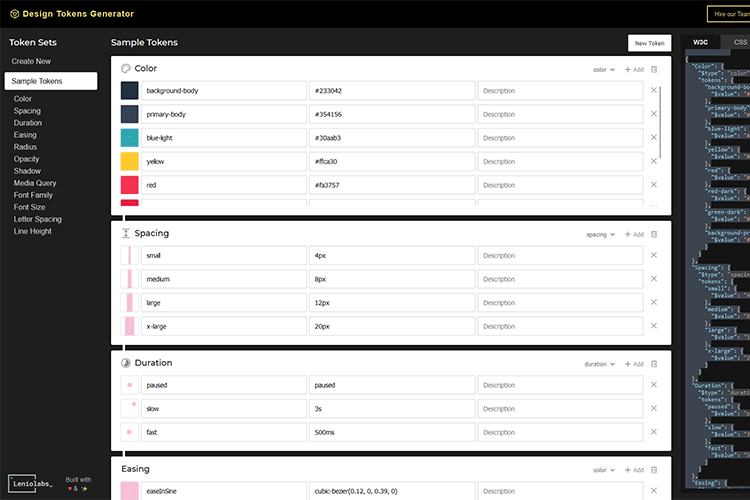
Design Tokens Generator – Use this tool to get your CSS projects off to a fast start.

WordPress 6.1 “Misha” – Performance and block editor enhancements are key parts of the new release.