Wireframe vs Mockup vs Prototype: What’s the Difference?
Web designers and programmers use these terms extensively. But many people confuse them and don’t really understand their real meaning. Do you know what is the difference between wireframe vs mockup vs prototype?
Let’s figure it out together! We’ll talk about mockup, prototype, and wireframe examples as well as their definitions, and learn where to start when creating your website.
What Is a Wireframe?
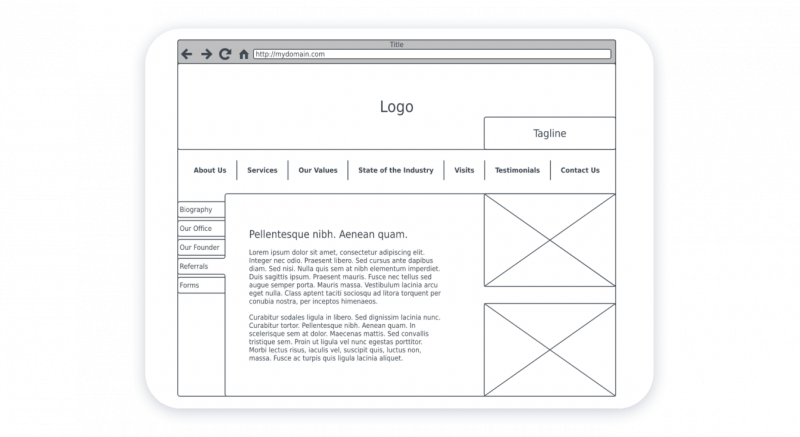
It is the very first step in creating any website. In fact, it’s a black and white, non-detailed draft of what your site will look like. Its main purpose is to outline the structure of your site and basic design approaches. For example, whether it will be a multi-page or one-page site. What blocks do you want to place on each page? How will these pages be interconnected?
Wireframes help you visually reflect all your ideas, discuss them, and easily make changes to your future website structure.

How to Create a Wireframe?
There are hundreds of different programs that you can use to create wireframes. Most web designers prefer these programs:
- Sketch;
- Wireframe.cc;
- Miro;
- Draftium.

In practice, most web designers first draw a wireframe on paper. Then they transfer it to one of the programs above. When the wireframe is ready, they share it with other team members, show it to clients, and edit. It doesn’t take much time, but you should not skip this step if you want to create a logical, beautiful, and effective website.
For example, it only takes a few minutes to create a wireframe on Draftium, even if it’s your first project. You can use ready-made blocks to create a clear site structure without focusing on minutiae.
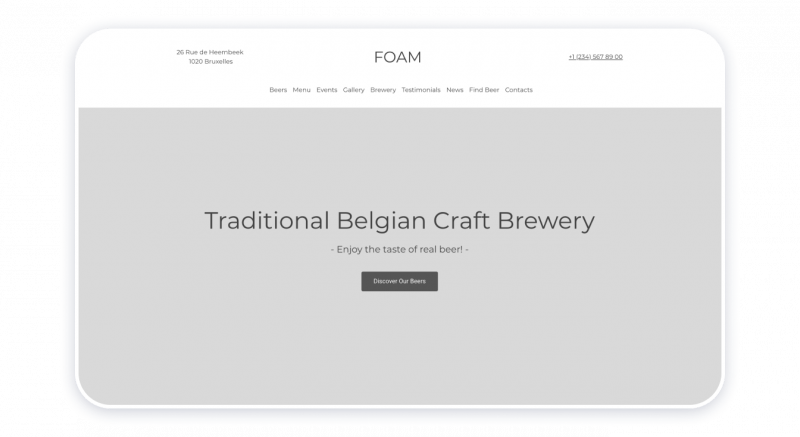
What Is a Mockup?
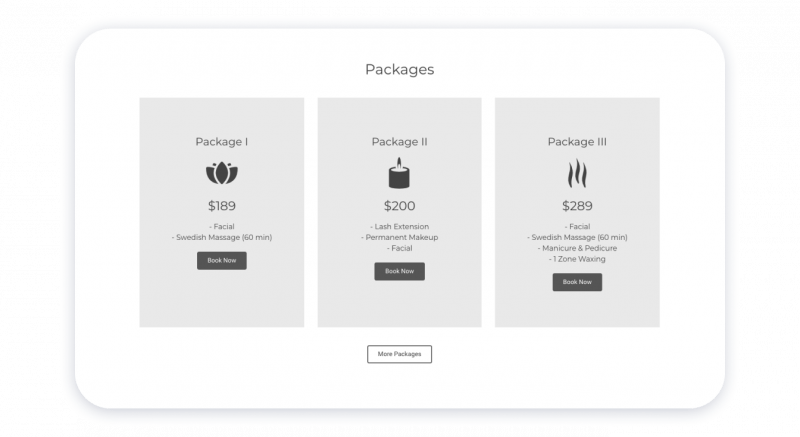
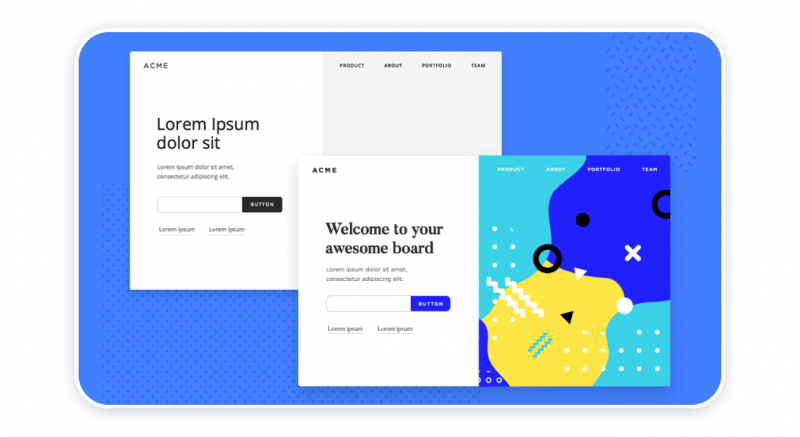
A mockup is a static high-fidelity design of your future website. It is a way to show how the finished website design will look after its development. As a rule, a mockup is done for the following purposes:
- presentation for team members or clients to visualize your project;
- presentation for investors.
Mockups are not interactive. They are done in order to understand exactly how your site will look like, if the chosen color scheme looks nice, etc.

How to Do a Mockup?
There are several popular programs used to do mockups, such as:
- Adobe Photoshop;
- Adobe Illustrator;
- Sketch;
- Placeit;
- Proto.io.
In addition, there are programs with ready-made mockup templates. Using them, you can see how your design will look in different environments: on laptops, smartphones, watches, etc.
What Is a Prototype?
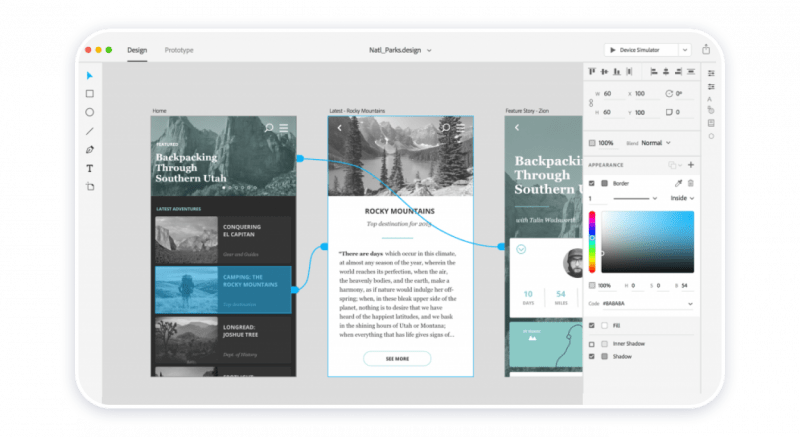
A prototype displays all the main elements and interconnections that will be present in your finished project. In fact, it is an almost ready version of your site. If you want to create an effective and well-designed website, prototyping is a must. In this case, you can fully test your site and evaluate its usability before the release.
Thanks to prototypes, it is possible to agree in advance on the user interface and not waste time editing the finished website. You can give prototypes for testing to a group of users since the entire interface is clickable.

How to Do a Prototype?
You can create prototypes using different programs:
- Principle;
- Origami;
- Axure RP.
The tools above are popular among professional web and UI/UX designers. But if you do not have much experience in web design, there are simpler programs.
For example, you can use Draftium, which works well for both wireframes and prototypes. Although it has a black and white interface, it includes dozens of different blocks. In a matter of minutes, you can create a clickable prototype, show it to your colleagues or clients, and make edits.

Transferring your prototype to Weblium takes just a couple of clicks. You get a ready-made structure, blocks, interconnections between pages and buttons, etc. Replace b&w blocks with color images, edit texts, choose the color scheme – and your website is ready!
By the way, we have a useful article on how to prototype websites – you can read it here.
Mockup vs Prototype
The key difference between mockups and prototypes is that mockups are not interactive. In fact, they are only needed to demonstrate the design and are full-size images of your future website. A prototype is an almost complete, clickable, and functional product. You can test it, present it to clients for approval, etc.
Wireframe vs Prototype
A wireframe is actually a low-fidelity b&w sketch of your future site. It is necessary in order to understand what your website and its structure will be like. A prototype is an almost ready, colored, and clickable project.
Mockups vs Wireframes
A wireframe is a draft for a schematic representation of your future website. You can use it to roughly arrange the blocks, show their interconnection, and decide what pages you need on your site. A mockup is a color representation of your site. It is usually done to approve the chosen design approaches, color scheme, etc.

Summary
Now you’ve learned the mockup definition, as well as seen prototypes and website wireframe examples. In fact, these are 3 stages of website development, which definitely should not be neglected.
To make a wireframe, mockup, or prototype of your future website, you don’t have to become a guru of professional UI/UX design programs. You can use fairly simple tools.
Create a website structure in Draftium from ready-made blocks, define the interconnections between blocks and pages. Share the result with your colleagues or clients, make the necessary edits. Then export your project to Weblium. All blocks will remain in their place, you just have to replace the images with color ones and choose the design scheme.
Prototyping any site (be it a one-pager or multi-page resource) can help you avoid a lot of problems. Start creating any website with prototyping, and your site will surely be effective, beautiful, and user-friendly!
Read also:
TOP 10 Gray Background Website Ideas
White Texture Background Websites
Website Templates