25 Fantastic Tutorials For Learning Figma
Figma is a browser-based design tool that lets users create, edit, and collaborate on user interface designs. It’s a popular choice among designers, developers, and creative teams, thanks to its powerful interface and real-time collaboration features.
Tutorials are an excellent way for beginners to learn new design tools like Figma. You can quickly learn new skills or improve techniques.
Tutorials provide step-by-step visual examples, making it easy to understand and follow. You’ll learn how to navigate the interface, create and edit designs, and make use of Figma’s features.
In this round-up, we feature the best Figma tutorials from around the web. They cover a wide range of topics, from UI basics to more advanced techniques. With the help of these tutorials, you’ll be able to master Figma in no time.
- Figma Tutorials For Beginners
- Figma Web Design Tutorials
- Figma Auto Layout Tutorials
- Figma Prototype & Button Tutorials
- Other Figma Tips & Tricks
- Free Figma Templates
Figma Tutorials For Beginners
To get started, let’s explore some winning resources for beginners. If you’re totally new to Figma, these handy tutorial guides will help you get up and running fast.
What is Figma? (Video Tutorial)
Are you just curious about Figma and what it can do? Those questions and many more are answered in this brief, bite-sized tutorial video for 2023.

Learn Figma In Under 10 Minutes (Video Tutorial)
Ready to get started with Figma? This quick intro video is a great way to get going. It covers the basics in less than ten minutes!

Design a Website from Start to Finish with Figma (Video Tutorial)
Do you want to build an entire website in Figma but need help figuring out where to start? This video is here to help, showing you how to build an entire website from scratch using Figma.

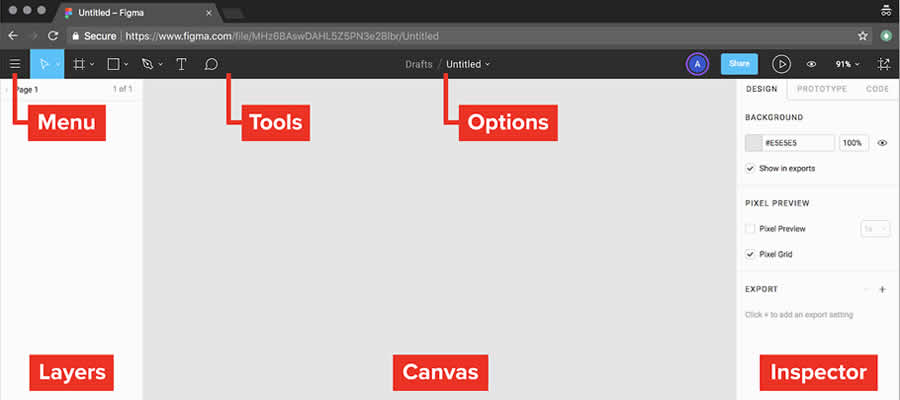
Introduction to Figma
Prefer written tutorials over videos? Try this one, with handy step-by-step guides to help you find your way around Figma and its basic features.

A Complete Figma Tutorial for Beginners
This complete guide is another resource for Figma newbies. It assists you with getting up and running, building unique content with Figma quickly.

A Beginners Tutorial to Figma (Video Tutorial)
Many of us learn best by doing. This complete video guide showcases and explains the essentials of Figma.

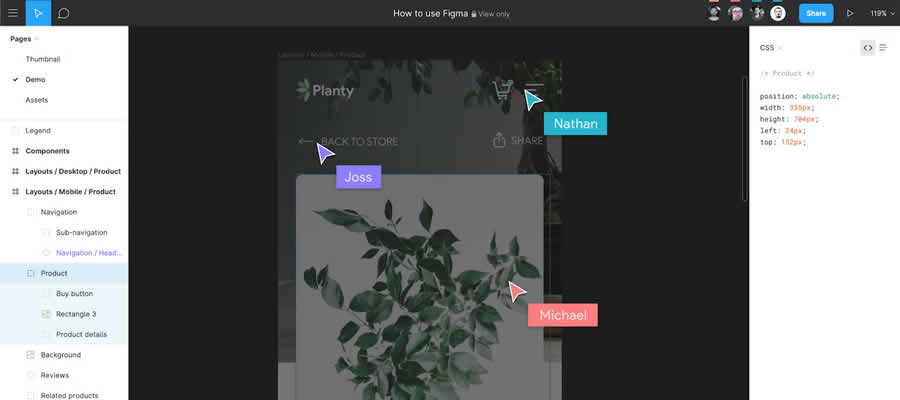
How to Use Figma for Your Next Project
Last but not least, start your Figma journey with this introductory tutorial. A sample design is used for a real-world example. You can follow along and learn how to start making edits of your own.

Figma Web Design Tutorials
Now, let’s dive into the details. You’ll learn how to start using Figma to design amazing websites of your own in no time. Read on!
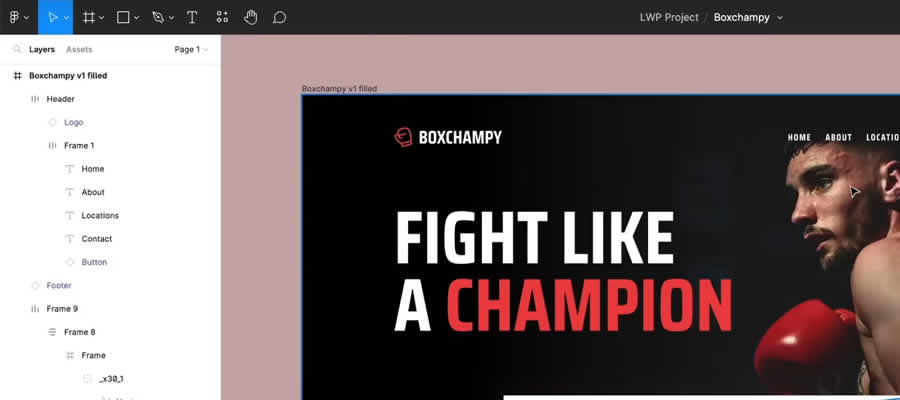
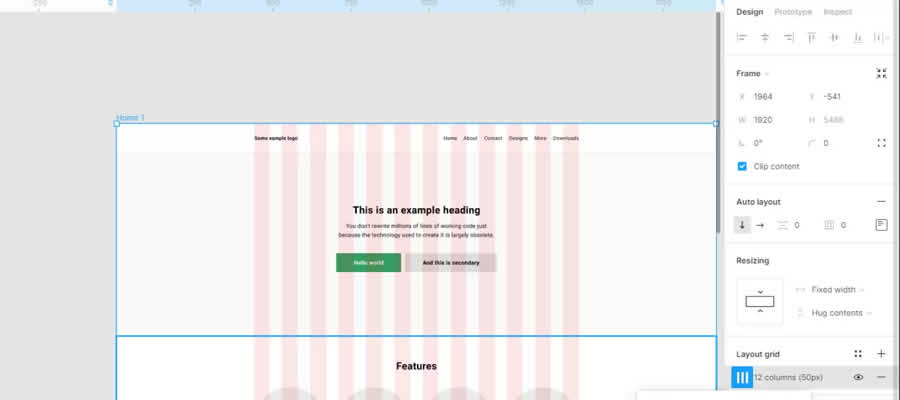
How to Use Figma for Website Design
Figma is crafted for robust website designs. Learn how to use Figma to construct sleek, readable layouts in just a few clicks.

Advanced Features in Figma Explained (Video Tutorial)
Building a workflow in Figma is a key part of success. This video guide shows off several productivity tools that will help you work smarter and create designs faster.

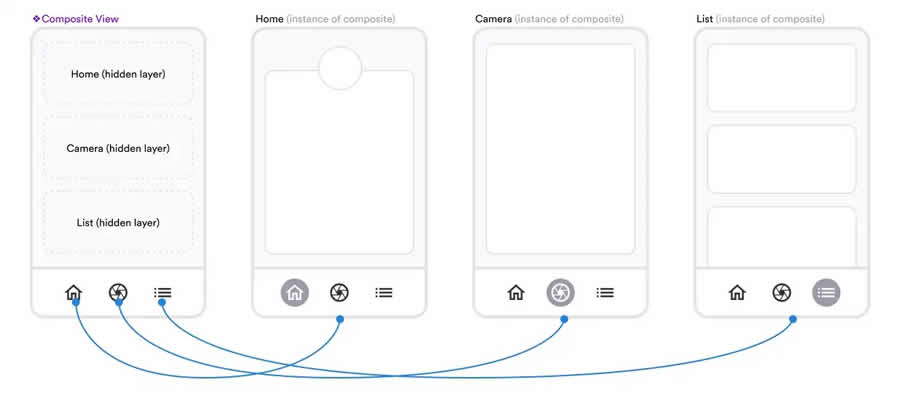
Variants in Figma Tutorial (Video Tutorial)
Variants in Figma help you make alternate versions of a single object. This video shows you how to use them and offers ideas for how to leverage their power effectively.

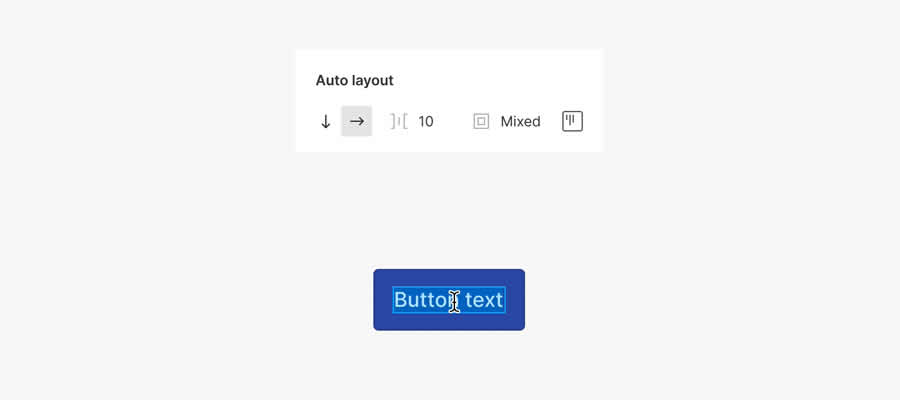
Figma Auto Layout Tutorials
In this set of tutorials, you will learn how to use Auto Layout in Figma. With it, you can make dynamic designs that adapt to different screen sizes and layouts.
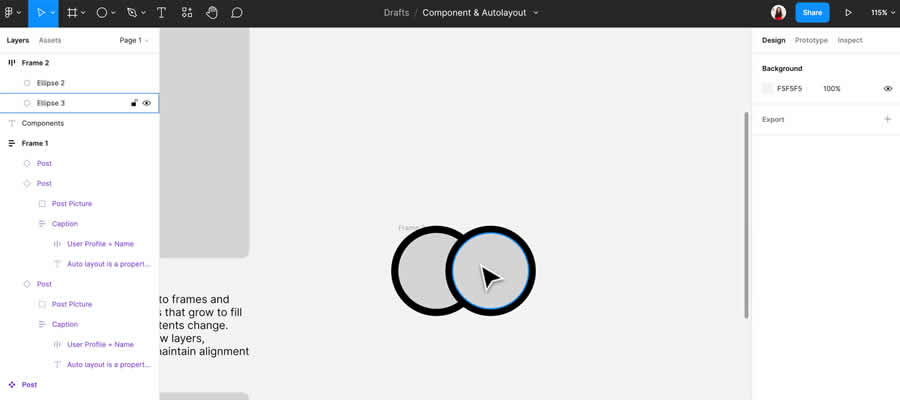
Auto Layout & Components in Figma (Video Tutorial)
You’ll learn how to use two of Figma’s essential features here. They are auto layout and components, both of which are covered here in detail. You’ll watch the features at work and learn to troubleshoot common issues.

Getting Started with Auto Layout in Figma (Video Tutorial)
Auto Layout in Figma is a newer feature for building advanced designs. It can seem daunting, but this tutorial simplifies things. It’s detailed without becoming overly lengthy.

Learn Auto Layout in Figma
Another option is this written Auto Layout article. It stands out for its detailed descriptions of Auto Layout features and how they work. Use it to boost your understanding of Figma’s creative options.

Figma Auto-Layout with Responsive Components Tutorial (Video Tutorial)
Combine the power of Auto Layout and components using the skills you’ll learn in this tutorial. They help you maintain a steady design aesthetic across projects, even while working faster.

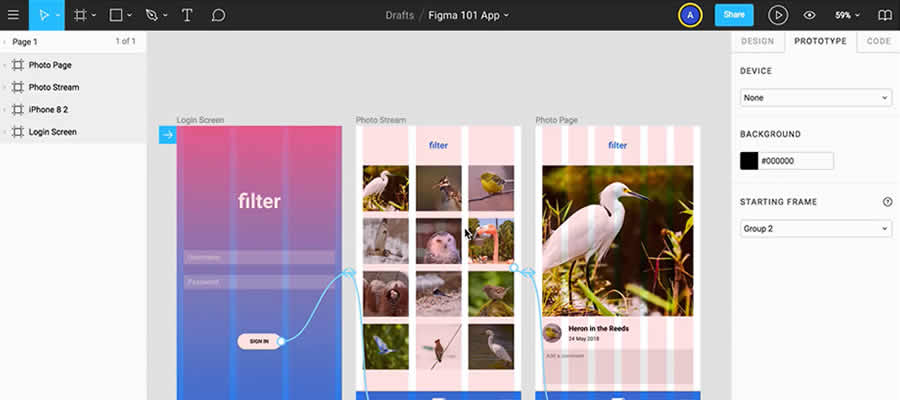
Figma Prototype & Button Tutorials
Prototypes in Figma let you create interactive mockups of designs. Buttons are one of the critical parts of creating interactive prototypes. Here, you’ll learn to use both.
Working with Figma Button Components
Components are user interface elements in Figma. Learn how to build and work with them in this task-based tutorial article.

The Correct Way to Prototype in Figma (Video Tutorial)
Prototyping helps you see how users will experience your finished product. It ensures your content works flawlessly and stays current. To do it right, turn to this tutorial guide for Figma.

Create & Test a Prototype in Figma
Robust and detailed, this tutorial shows you how to create a prototype in Figma. You’ll learn how to connect key parts of your design, and then share it with others.

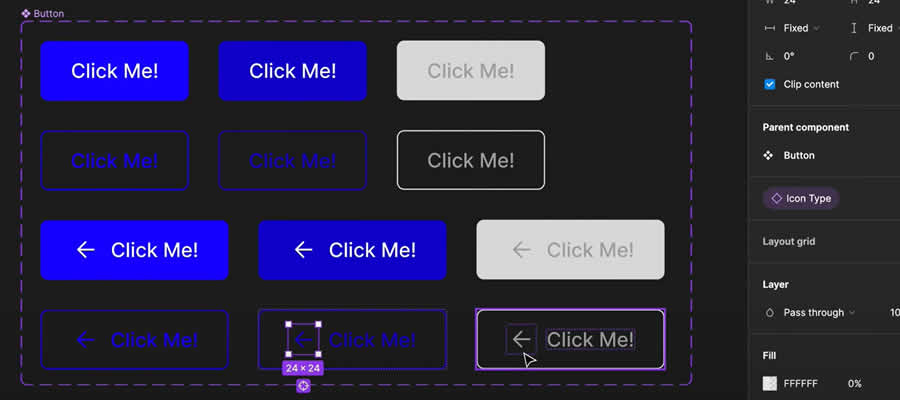
How to Create a Button With a Hover Functionality in Figma (Video Tutorial)
In this guide, you’ll learn how to create a button in Figma. This is an incredibly common use case, and here, it’s simplified so that you can get to work quickly.

Three Tips for Building Complex Prototypes in Figma
Here, you’ll learn three tips for complex Figma prototypes. They will help you dial in the specifics you need to put your work to the test.

Other Figma Tips & Tricks
To close out our tutorial roundup, we’ve compiled even more helpful resources. These written guides and videos help you make the most of Figma by unlocking its most powerful features.
10 Figma Hacks for Boosting Your Productivity
Users of every skill level can always enjoy learning new skills. Here, ten Figma tips and tricks are featured to help you do your very best work. It’s a fast read that may save you hours of work.
15 Tips to Design Faster in Figma (Video Tutorial)
Expert Figma users know tips and tricks that save time. Here, 15 of these are compiled into one fun video. It’s essential viewing if you want to master Figma.
How to Export Figma to HTML
Exporting HTML is easy in Figma – and you don’t have to learn to code! Learn exactly how in this written tutorial. Prefer a video? You’ll find a link here too.

Advanced Figma Tips & Tricks (Video Tutorial)
Advanced Figma features help you focus on details and fine-tune designs. Here, you’ll learn how to scrub fields, save image styles, add properties, and so much more.

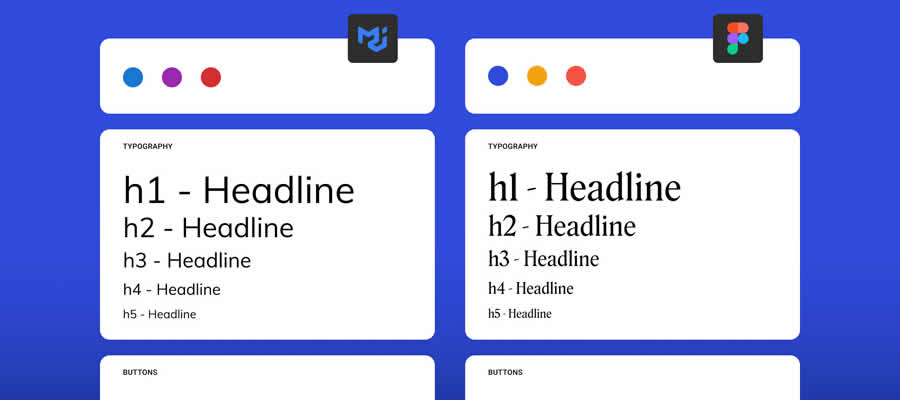
How to Build a Design System in Figma
You don’t have to construct design systems from scratch. Figma supports work just like this, and the fundamentals are mapped out in this tutorial guide.

What is FigJam?
FigJam is a whiteboard built by Figma that works online. It’s an effective tool for design and collaboration. Learn the basics and get to work with FigJam after learning about the features in this tutorial.