Figma Prototypes: How To Quickly Get User Feedback
Have you ever created a Figma prototype and thought it was great, only to have team members or colleagues find issues or flaws with the design? Figma prototypes can be a great way to visualize your concept or feature, but if you don’t gather genuine feedback on the design before moving forward with the final product you could run into issues or roadblocks that hurt the user experience or invalidate the work you have done.
“Figma is a fantastic tool for UX/UI design prototyping. It has cutting-edge capabilities that are simple to use while still allowing you to develop responsive flows right in the platform. You can quickly create a realistic representation of your website. concept. or product to help you understand the final design” says Jake Cowans, Founder, and CCO of CompanyScouts.
In this article, we will discuss Figma prototypes, the importance of optimizing them, and how to quickly get user feedback on your designs.
Prototyping with Figma
Prototyping is an important part of the design process. It helps orgnaizations visualize their ideas and test them out before committing to a final design. Depending on the project, prototypes can be as straightforward or as complex as needed.
It’s straightforward for anyone to develop a prototype thanks to the user-friendly prototyping tools. The available tools can be used to create digital prototypes and realistic visualizations of the final design, which can be tested with users or stakeholders.
It’s necessary to keep in mind that prototypes are not necessarily flawless every time. They are intended to help designers as they explore various concepts and get feedback from others. “As designs evolve, so should the prototypes, they are meant to help the organization create better products through iterations, identifying issues, and optimizing the most important elements” Adam Fard, Founder & Head of Design at Adam Fard UX Agency.
The Best Way to Optimize Figma Prototypes

Designing prototypes with Figma is a great way to test out concepts before launching them, but if you keep the designs internal or fail to eliminate bias when analyzing the designs you run the risk of launching concepts that have issues that aren’t discovered until it’s too late.
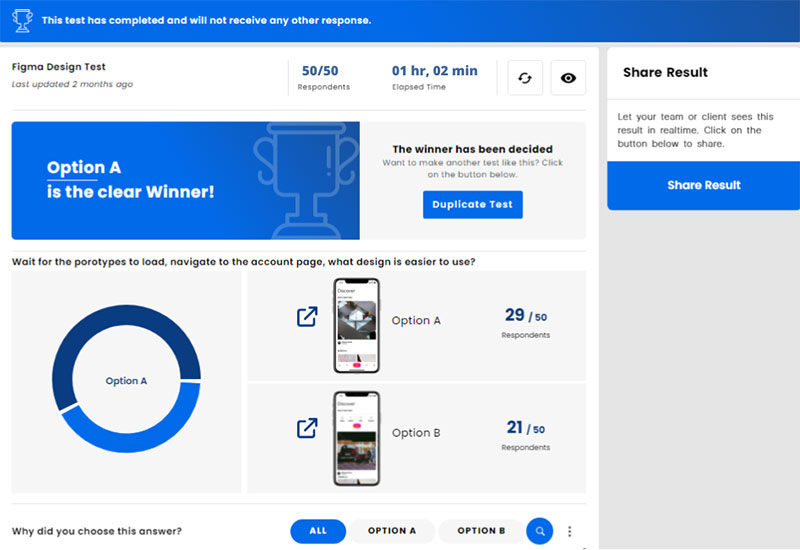
The best way to improve these designs and improve your prototypes before going live is with user testing. User testing prototypes can help optimize designs by identifying potential design issues before they become real problems. Michael Hess, eCommerce Strategy Lead at Code Signing Store says “By adding a user testing process to your Figma design procedure you will be able to use real user feedback from users that represent your target audience to create a better overall design.”
This will guarantee that when the finished product does go live, your customers will have a seamless and enjoyable experience.
There are a few different ways to go about user testing Figma designs, but the most time and cost effective method is to use a remote, unmoderated testing service. These platforms will provide you with a dedicated user panel of real people that will interact with and give feedback on your prototypes.
Nicholas Evangelist, V.P. Operations of Orthodox Auto Company says “User testing Figma designs is a valuable step in the design process that can help ensure you are launching the best product, and that your designs are as good as they can be.”
You can align the prototypes and UX with the needs and expectations of the user by identifying and resolving issues that your target audience has identified. User testing on Figma designs should be performed early and often during the design process to ensure you are constantly improving prototypes.
When to run a test on Figma Designs?
There is no one-size-fits-all answer to this question, when you should run a user test on Figma designs will vary depending on the project and your organization’s specific needs. However, some general guidelines can help you determine the best time to run a test.
If you’re creating a new product or revamping an existing one, it’s best to run a test early on in the design process. It will allow you to catch any potential problems with the interface before too much development work has been done.
Abdul Saboor, Full Stack Developer at The Stock Dork says “If you’re working on an existing product and making small changes, running a full user test may not be necessary. Instead, you could perform a quick check of the new design to make sure it’s working as intended. If you’re unsure whether or not to run a test, it’s always better to be safe than sorry.
In most cases, it’s better to spend a little time on testing and fixing any potential issues early on in the design process rather than dealing with them later on when they may be more difficult and expensive to fix.
Common Mistakes in Figma Design Testing

By identifying and correcting common mistakes in the testing process from experts, you can ensure that your prototypes are as user-friendly as possible. In this section, we’ll look at some of the most common mistakes made while running user tests on Figma prototypes.
Not allowing users to complete tasks
It’s important to give users enough time to experiment with the prototype and answer your questions as best they can. Otherwise, you may not get accurate feedback – Tia Campbell, Director of Marketing at Practice Reasoning Tests.
Not providing clear instructions to users
Users need clear instructions to understand what they’re supposed to do. If they don’t know what they’re supposed to do, they won’t be able to provide accurate feedback. – Myles Robinson, Digital Marketing Expert at LoanCorp.
Failing to give context to users
Users need to understand the context of the prototype to give helpful feedback. If they don’t know why a particular feature is being tested, they won’t provide helpful feedback. – Lachlan de Crespigny, Co-Founder and Co-CEO of Revelo
Failing to utilize user feedback
It’s important to dive into the feedback and opinions of the respondents to fully understand the results of the test. By fully understanding the feedback you can identify and correct usability issues before they become a problem. – Shawn Malkou, Managing Broker at X2Mortgage
Avoiding these common mistakes will help you run a more effective user test on Figma designs and lead to more interactive, user-focused designs.
Conclusion
With these tips in mind you should be able to effectively create Figma prototypes that lead to a great final product. By addressing the consumer needs through prototyping and testing, organizations can quickly design new concepts and features with confidence that their prototypes will turn into valuable assets once they go live.
Once you add user testing to your prototyping process you will be able to use real consumer feedback to optimize designs and avoid the risk of launching resources that your target audience does not want or need. You’ll find that adding rapid user testing to your design process is a cost effective way to ensure you are rolling out the best possible product.