6 Types Of Websites In Your Portfolio That’ll Make You An All-Rounder Designer
Most companies looking for web designers are looking for three things in their next hire: great skills, a great work ethic, and flexibility. For web designers, showcasing the first and second is easy: They just need to include in their portfolio (usually a portfolio website) their best work: high-quality websites which have been planned even to the smallest detail.
Flexibility, however, is where some web designers usually get stumped. They think if they talk about how they can adapt well to company situations, they will convince potential clients they are “flexible” and will get hired. But flexibility in web design is not as complicated. To put it simply, a flexible web designer is an all-rounder designer. In other words, you can showcase flexibility through your portfolio, too. In this article, we’ll discuss how exactly you can do that.
Why You Need To Diversify Your Portfolio With Different Kinds Of Websites
The Cambridge Dictionary defines an all-rounder person as a person who “has many different types of skills and abilities.” An all-rounder web designer, then, is a web designer who can do almost everything (if not everything) related to web design. That means the person can design any type of website you can throw at them.
To showcase flexibility in your portfolio then, all you need to do is include the different types of websites you’ve worked on. If you diversify your portfolio, you’re basically telling potential clients you have the capacity to change design techniques and styles. That means once they hire you, they can have any type of website when they need it. And they are websites of the highest quality, too, so if a company is buying websites for sale, they will definitely catch its eye.
6 Types Of Website Projects You Should Take To Become An All-Rounder Designer
The question now is, what types of websites should you know how to design or projects should you take to be called an all-rounder designer? In this section, let’s look at six:
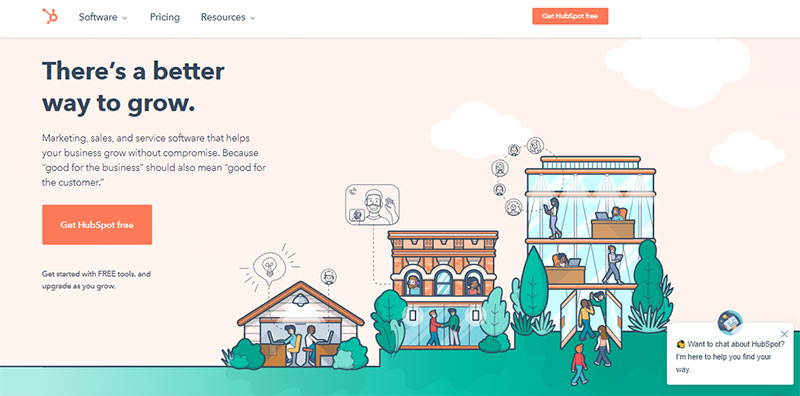
1. A SaaS Website

Source: Hubspot
A good SaaS website should not just be aesthetically-pleasing. SaaS companies sell software as a service, which means a good SaaS website should be able to sell, too. According to Neil Patel, a great SaaS website should have the following elements:
- An above-the-fold value proposition: This is what makes the SaaS stand out
- A call to action: your instruction to the website visitor
- Product pictures: How does the software look?
- A video: You can include this in your homepage to get more engagement
- A demo: How does the software work
- Free trials: Consumers typically don’t like taking risks so a free trial will put their mind at ease
- The essentials such as testimonials and pictures of the team behind the product
- Contact information that’s easy to find: Who should consumers call if they have questions about the product?
How you put all these together depends on you and your vision. But you have to make sure that when seen together as a unit on the website, they will persuade consumers to make a purchase.

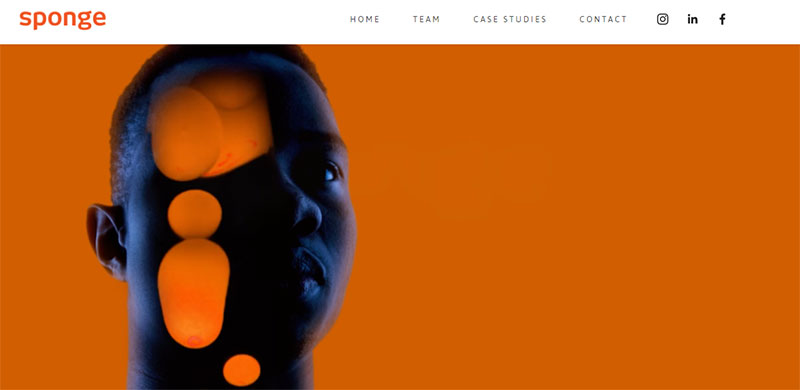
2. Marketing/Advertising Agency Website
Advertising and marketing agency websites focus a lot more on the aesthetics because it’s their way to get potential clients’ attention. This is not to say, however, that they are no longer concerned with conversions. In fact, most ad/marketing agencies include their previous work on their websites primarily to get former clients to hire them in campaigns.
As the web designer, you’d have to determine how to lay down all the visual elements so that they catch the attention of potential clients, but at the same time, don’t overwhelm. You should know where to put the essential elements like the CTA and the contact information, too. Because like SaaS websites, ad and marketing agency websites want to get as many clients as they can to earn.

3. Local Business Website (Product/Service)
Not all websites have a global audience. Nowadays, local businesses have websites, too. That’s because of necessity, Since consumers turn to the Internet for almost everything, including where to get the best haircut, local businesses have to adapt.
Creating a great local website requires a different set of skills, too. You’d need to have some knowledge of local SEO so the website will appear in relevant local searches. Nowadays, you need post-covid SEO tips, too. Many small businesses have been affected by the pandemic, which means their very survival may actually depend on how their websites were made.

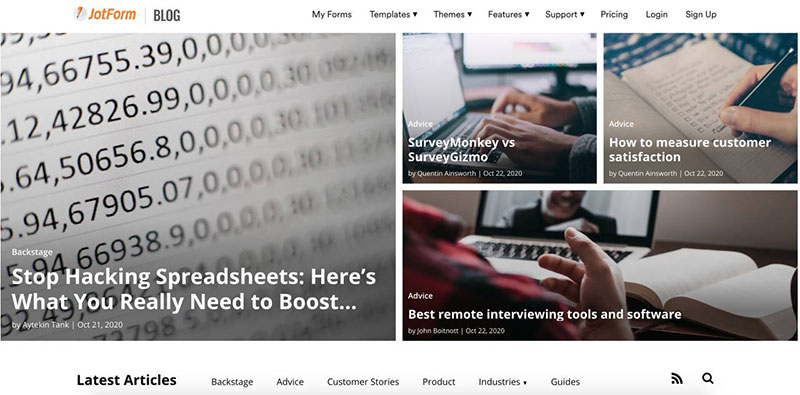
4. A Blog
Blogs are no longer just text written against a white or black backdrop. They now include pictures, images, videos, infographics, you name it. Unlike before, when they were used mainly for self-expression, blogs are now used even by businesses–whether small or big—to get leads and hopefully, conversions.
In other words, blogs are everywhere, which means to land clients, you need to know how to design one, too. So if clients ask you to include a star rating in their blogs that review electronics, for example, you’ll know a WordPress review plugin is just the thing you need. Or if the blog needs to earn through affiliate marketing, you’ll know the best places for those affiliate links.
You’d need to know tips to make blogs look professional, too.

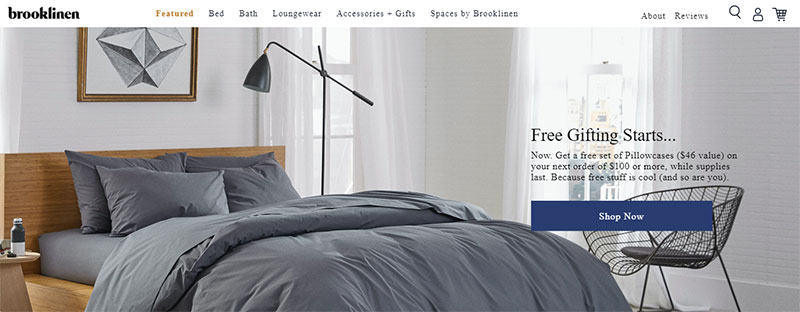
5. An Ecommerce Website
Ecommerce websites can be difficult to design. Unlike the other types of websites that are pretty much straightforward (all you need are the right visual elements and the layout, more or less), ecommerce websites need to function like physical stores. That means visitors need to be able to purchase items, and arrange for delivery of the purchased items on-site. The website needs to prompt visitors to make purchases in the first place.
In other words, to create ecommerce websites, you need, not just technical knowledge, but also an understanding of consumers’ behavior you can only get with a customer behavior analysis.
6. Website Redesign Project
To show your flexibility as a web designer, you need to take website redesign projects, too. Website redesign is different from web design. In web design, you basically start from scratch. In website redesign, you have existing web material to work with, but you need to overhaul it.
There are various reasons a client may want to undertake a website redesign:
- The design looks outdated: If the website looks like it was made in the 1990s, then it’s time to get an overhaul.
- The website is not generating conversions: If not very many people are purchasing the product featured on the website, then there must be a problem with the website, assuming the product is actually a good one.
- There are complaints about the website design: Maybe visitors have a problem looking for the contact form? In other words, the company wants to improve the user experience.
- There’s a change in the product focus: If the company wants to focus on another product instead, the website should prominently feature that product instead.
- The company wants a rebranding: Instead of being a serious brand, the company wants to be known as a fun and edgy brand.
Website redesign is a delicate process. It requires a conversion optimization strategy for those websites that generate conversions, and an understanding of the target audience. There should be split tests, and data analyses to ensure that the redesigned website will work in the first place, and perform better.
5 Things To Keep In Mind Before Accepting Any Of These Projects
Although it’s great to have many projects, accepting all of them just because you want to be perceived as a flexible web designer by future clients may not be the best idea. In this section, let’s discuss the things you need to keep in mind before you accept any of these projects:
1. Understand The Vision Of Client
Before you decide to take on a project, you have to make sure you understand what it is the client wants in the first place. If you don’t, you might end up wasting your time on a website your client won’t end up approving. And when that happens, you’ll only get a bad reputation, and might even lose other clients in the process.
You don’t just need to understand the vision of the client. In most cases, you need to agree with the vision, too.Most of the time, when the vision of the client doesn’t match the vision of the web designer, the two clash. And when you have competing ideas in a project, more often than not, the project doesn’t get completed on time, or it’s never completed. You’ll only end up taking the blame for what happened (Of course this doesn’t apply if you’re the type who prioritizes the vision of the client at all cost).
2. Time Span of the Project
Don’t take on a project with an unrealistic time frame. Designing a website takes time. If a client tells you they need the website in two days, then be frank and say that’s just not possible. If the client insists, then it’s best not to accept the project at all than be forced to come up with a half-baked website that will not perform. That will just tarnish your reputation.
According to Blue Adz, once the client approves the design, the web designer can take from five to 14 days or more to design the website, depending on the complexity. Anything less than five days is just not feasible. Unless the client wants a website that looks good on the outside but has a lot of problems.
3. People You’ll Work With
Before taking on a project, take a second look at the people you will be working with. If you’re on your own after the client approves the design, in a way, that’s great since you wouldn’t have to reconcile your views with anyone else’s. You have to make sure, though, that you’re given enough time to complete the project.
If there are people from the client’s company you’d have to work with, then it wouldn’t hurt to ask around about how they like things to be done. If you’re working with another company web designer, then a bit of research about that person’s artistic vision won’t hurt. You’ll find that person’s work more often than not in the person’s own social media accounts.
If you see both your artistic visions are more or less the same, then by all means, accept the project. But if the person’s vision doesn’t suit you very well, might as well beg off at the earliest possible time to avoid clashes and an uncompleted project.
4. Cost
Make sure you account for the cost of the project. If your client doesn’t give you a budget from the company, then make a list of everything you had to spend on for the web design. You can then charge the client for those once the project has been completed. Use a free invoice to do this.
Remember, you need to be properly paid for any work you’ve done. If you end up only spending more even after you’ve completed the project, you’d be way worse than when you didn’t take on the project in the first place.
5. Value It Will Add To Your Portfolio
Although it is true that all projects will actually add value to your portfolio, some projects will add more value than the others.
Let’s say a client tells you to create an ecommerce website. The ecommerce website would provide more value to your portfolio than a blog if these two things hold: You’ve never designed an ecommerce website, and you’ve designed blogs since you started working as a web designer.
If you have the option to choose projects, choose the one that will add more value to your portfolio. Remember, if you want to be perceived as a flexible web designer, you need to be able to say you literally did everything (or almost everything) when it comes to web design.
Bottomline
If you want to succeed as a web designer, you need to show you’re flexible. But for you to showcase flexibility in your portfolio, you’d need to have undertaken projects that cut across web design areas.
I’ve mentioned the different types of website projects you can take on for this. Before accepting these projects, though, make sure you keep in mind several things. The cost, the people you will work with, the client’s vision, the time span for the project, all these are important. Make sure, too, that you end up with a great finished product. If you do all these things, you’ll end up with an all-encompassing portfolio of high-quality web design projects that will wow potential clients. And when you have that, you’ll have companies and agencies looking to hire you.