Collective #698

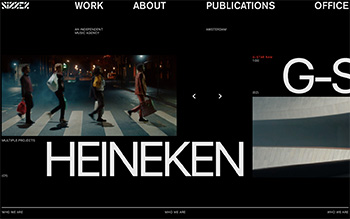
Inspirational Website of the Week: Sizzer
So sexy, so smooth and so bold! The website of Sizzer stands out with a supercool design and lots of engaging details.
Get inspired

Rapidly create websites with Divi
With the Divi Layout Packs you’ll get world-class designs ready to be used for your client projects.
Check it out

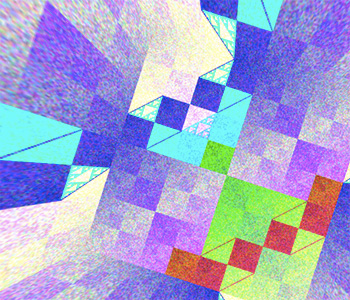
Creating Generative SVG Grids
Learn how to create colorful, generative grid designs with JavaScript and SVG!
Read it

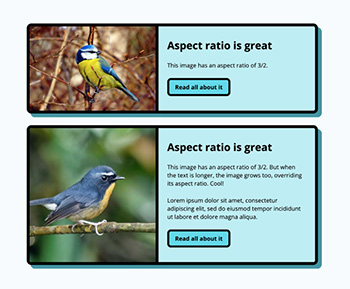
Aspect Ratio is Great
An article by Michelle Barker on the CSS aspect-ratio property and how useful it is.
Read it
How to Favicon in 2022
Andrey Sitnik’s article on modern favicon usage with six files that fit most needs.
Read it

How does !important actually work? (It’s not what you think!)
Una Kravets explains how CSS !important does more than just increase the important of a style rule.
Watch it

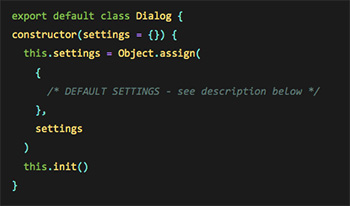
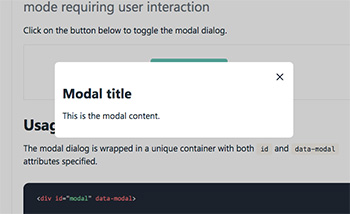
Replace JavaScript Dialogs With New HTML Dialog
Mads Stoumann explains how to replace JavaScript dialogs with the HTML dialog element with the same functionality as the alert(), confirm(), and prompt() methods.
Read it

Stylo
Stylo is an open source WYSIWYG interactive editor for JavaScript with no dependencies.
Check it out

CSSUI
CSSUI is a collection of interactive user interface components realized in pure CSS.
Check it out

PHP: The Right Way
An easy-to-read, quick reference for PHP best practices, accepted coding standards, and links to authoritative PHP tutorials around the Web.
Check it out
Building an adaptive favicon
A foundational overview of how to build an adaptive favicon. By Adam Argyle.
Read it

Memes
Have a laugh at the ridiculousness of design culture with these well designed memes.
Check it out

Erosion
A fantastic demo made by Toshiya Marukubo
Check it out

The Complicated Futility of WordPress
Dan Devine’s interesting insights on why his team is saying ‘goodbye’ to WordPress as it moves to “full site editing”.
Read it

Fluid type sizes and spacing
Piper Haywood shares a fluid type and spacing system she used in her recent projects.
Read it

Mailwind
Want to use Tailwind CSS to design HTML emails? Mailwind makes it possible.
Check it out

Building like it’s 1984: A comprehensive guide to creating intuitive context menus
An article on the basics, as well as some more advanced interactions, for building seamless context menus. By Michael Villar.
Read it

DarkPattern.games
Game reviews to help you find good games that don’t trick you into addictive gaming patterns.
Check it out

Inside the JavaScript Engine
Learn about the JavaScript engine, what it does and how it works in this article by Aditya Yaduvanshi.
Read it

Robin Payot
A wonderful portfolio and WebGL experience by creative developer Robin Payot.
Check it out

Hibiki HTML
Create modern, dynamic, frontend applications without scaffolding or setting up a JavaScript stack.
Check it out

Clock
A super awesome clock demo made by saharan.
Check it out

Garden Eight
The amazing redesign of Garden Eight’s website is a great source of inspiration.
Check it out