What Are Google Core Web Vitals and Page Experience?
In this video, Alex from the WebFX Interactive team will tell you about a more recent Google algorithm update focused on improving user experience across the web.
Transcript:
Maybe you’re familiar with Google Core Web Vitals and the page experience update, or maybe this is all new to you.
Either way, I’m going to spend some time explaining what the page experience update is and how it will impact your website.
I’m also going to dive into Google’s Core Web Vitals metrics since they play a part in your overall page experience.
Let’s get started.

SEO and web design are like peanut butter and jelly. Find out why in our FREE guide: How to Integrate SEO and Web Design.
SHOW ME THE GUIDEWhat is page experience?
Google has prioritized user experience more and more since its beginnings. With Core Web Vitals and the overall page experience algorithm update, user experience is one of the keys to getting your website in front of searchers.
Basically, the page experience update puts more emphasis on how quickly websites load, how easy they are to use, and how secure they are for users.
It’s not so much focused on the content you have on a page, but how that content acts when a user tries to view it and engage with it.
If you don’t optimize your website for page experience, you’ll likely see lower rankings in search results, less traffic, and possibly fewer leads and less revenue for your business.
What factors make up page experience?
Google uses multiple factors to evaluate page experience in addition to the over 200 that exist to measure search engine optimization.
One big factor is whether or not your pages meet the Google Core Web Vitals benchmarks. The elements that make up these benchmarks include:
- Largest contentful paint (LCP)
- Cumulative layout shift (CLS)
- First input delay (FID)

I’ll explain these terms a little more in just a bit, so stick with me.
Outside of the Core Web Vitals metrics, Google is concerned with several other factors.
Mobile-friendliness is a big deal since Google now prioritizes mobile when adding websites to its index. Plus, about half of all web traffic comes from mobile devices, so it’s an important thing to keep in mind when working on your website.
Security is also very important to Google.
One side of security is making sure your website uses HTTPS rather than HTTP. A site with HTTPS uses encryption and makes it harder for hackers to steal personal information. You can see whether you use HTTPS or HTTP by looking at the beginning of your URL.
And the last page experience factor I’ll touch on is intrusive interstitials. This is just a fancy way of saying don’t use annoying pop-ups and banners that block someone’s whole screen or take up too much space.
You can use pop-ups and banners if they don’t take up a lot of space or if it’s absolutely necessary for things like logins or age verification. But it’s generally better to avoid being too intrusive.
So now that I’ve covered a general overview of the Google page experience update, I’m going to jump into Core Web Vitals.
What are Google Core Web Vitals?
As I mentioned earlier, part of page experience is whether or not your website hits the Core Web Vitals benchmarks.
Again, these benchmarks include:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
Each benchmark has to do with how your website loads, and I’m going to explain them in the simplest way I can.
Largest Contentful Paint measures how long it takes the largest or main content on a user’s screen to load.
Cumulative Layout Shift looks at how much a page shifts or jumps as it loads. You’ve probably seen this happen before: A page loads, you go to click a button or a link, another random element loads and the button you were trying to click shifts to a new position. It can be pretty frustrating, especially if you ended up clicking the wrong thing.
Lastly, First Input Delay is concerned with a site’s responsiveness while it loads. This measures the length of time from when a user first interacts with a site to when the browser responds. So if a site is loading and someone clicks a button, how long does it take the browser to start processing that action?
Some things you can do to work on your site’s Web Vitals are:
- Compress images
- Remove unnecessary code
- Limit your redirects
If you’re not sure how to do these things or want to explore more ways to improve your site’s speed, partner with a team of web developers who can help you. You definitely don’t want to jump in without any experience because you can easily break your website. Really. It happens more often than you think, even to the most experienced developers.
p.s. If you want to see the page speed and other metrics of sites ranking for your target keyword, try out our SERP Racer tool!

How do you know if your website meets page experience standards?
I’ve been talking a lot about the factors that affect page experience, but how do you know if your website is actually working well?
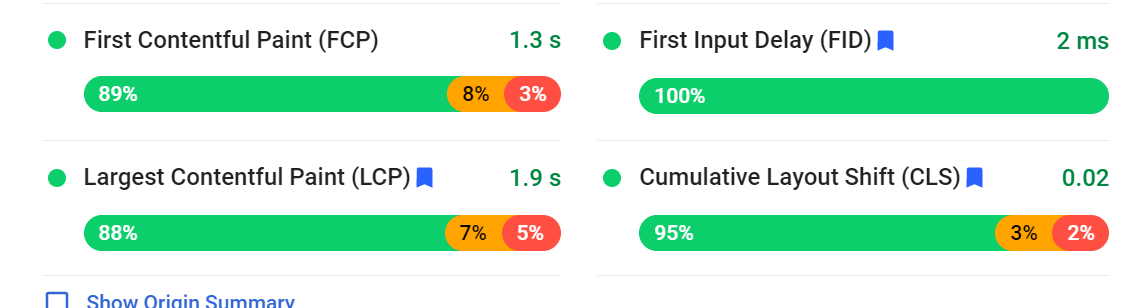
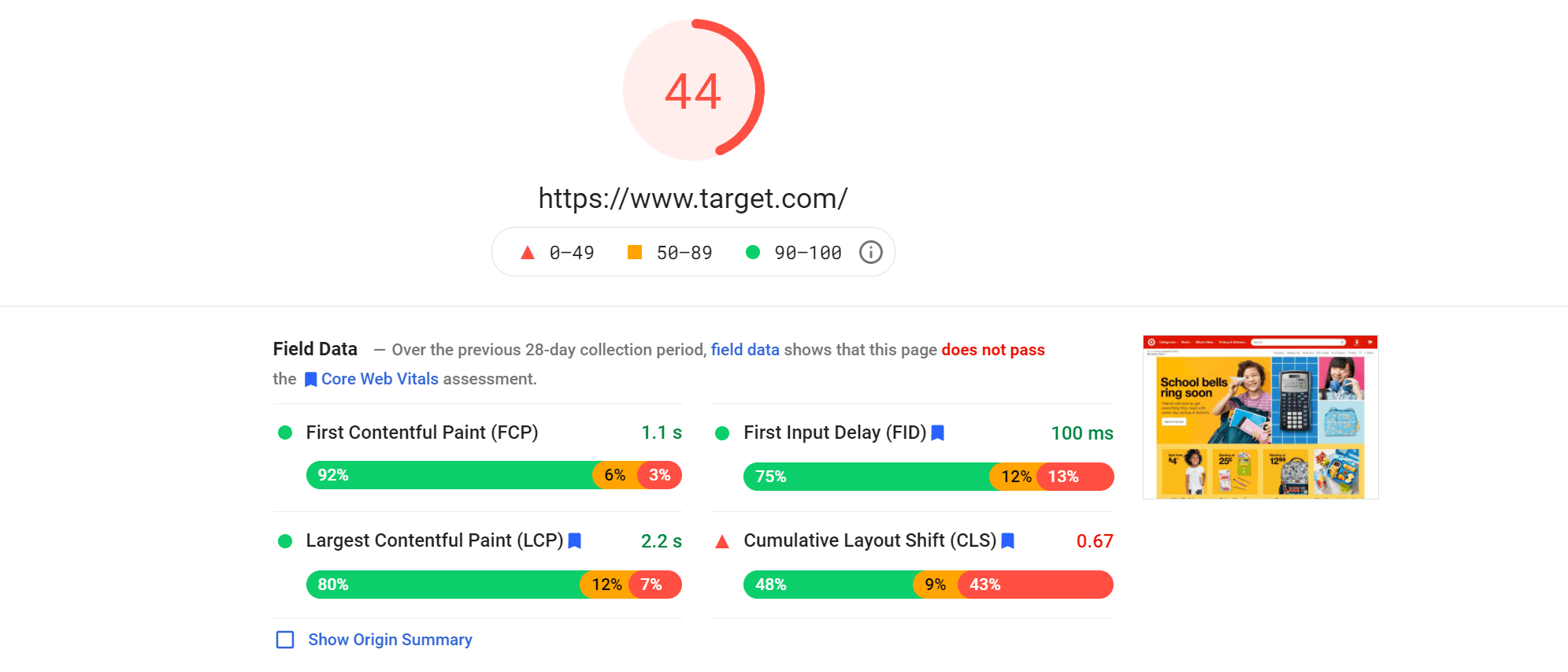
When it comes to Core Web Vitals alone, Google’s PageSpeed Insights tool is really helpful. Just plug in the URL you want to check (and you can test this with, really, any URL on the web), hit analyze, and watch as the tool reviews your page.

You’ll see a report that includes a score, Web Vitals data, page suggestions, and more. You can view the report for both mobile devices and desktop computers, too.
The PageSpeed Insights tool is great for viewing individual pages, but Google Search Console can help you see the larger picture of your website performance.
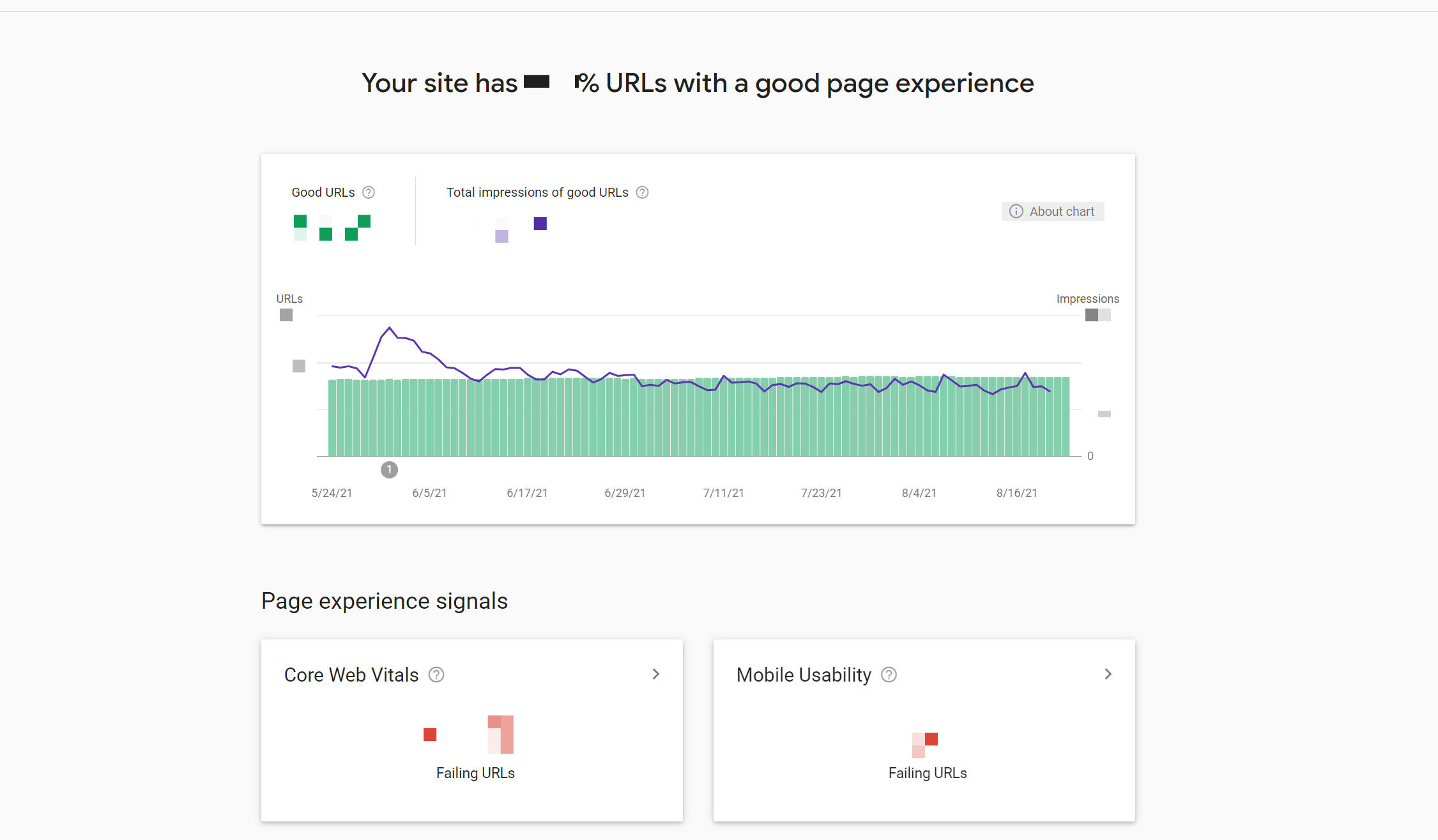
If you don’t already use Search Console, now’s the time to get started. Its Page Experience feature makes it easy to understand where your website is fine and where it needs some changes.
Under the Page Experience section, you can see how many URLs aren’t meeting Core Web Vitals standards, how many aren’t mobile-friendly, and any pages without HTTPS.

You can also look into Core Web Vitals and Mobile Usability at a deeper level with their dedicated reports.
So that’s an overview of the page experience factors for right now. Google might make changes in the future, so the metrics you focus on right now might be different in a year or two. Or maybe not. Just keep good user experience in mind when you’re updating your website.
For more digital marketing content like this, hit the subscribe button below this video. If you want digital marketing insights sent directly to your email, sign up for our newsletter, Revenue Weekly. You can find the link to subscribe in the video description.
Thanks for watching!