What font does Medium use on its website?
What font does Medium use? A lot of people have asked this since Medium surfaced online. And it’s no wonder, their typography-website looked dashing.
95 percent of the total of the text is on the internet. Because the text-based subject matter is such a large part of the interfaces that we develop, the functionality, arrangement, feeling, and relationships of different text elements are super important to us.
In the digital age, typography was never as critical as today for identifying and meeting the demands of a consumer. A primary job of a font can appear to educate and make it easier to read. There’s however much more attitude, hubris, words, focus, dedication, some of the more extreme psychological needs of today’s font. Medium makes its editor and fonts the most appealing forum for authors.
Medium was founded by Evan Williams and released in August 2012 as an American online publishing site. The company belongs to a medium company. Medium.com is also one of the few sites on the internet where authors and bloggers can publish their material — and be paid immediately! Medium is a wonderful source of papers by an enormous number of worldwide writers, poets, and comic artists. This is Youtube writing. This is Youtube writing. It’s a simple interface, easy to create an account, and Google has a crazy high domain authority.
Fonts that Medium use on its website

The application fonts on our today’s rich displays look fantastic between Android robots, San Francisco on iPhones and Macs, and Segoe UI on Windows. However, it is much more popular in native smartphone apps to rely on them for displaying interfaces but less so on the internet.
Medium uses some fonts on its website. Most of the body text in fonts called Charter(serif) and Kievit(without a serif) on the Medium website is also available with Noe and Marath Sans. The font named Fell is used for headings and titles for the media, Helvetica and Sohne are subheadings for the subheadings. Georgia and Cambria are also several other fonts used on their website.
Charter

Matthew Carter’s Charter was established in the 1980s. The font was utilized to understand the limitations of low and mid-resolution power output devices; hence the squared serifs and economies of diagonals and curves. However, the design was an immediate success on its own merits. It is a very nice daily style for a range of uses, including books and handbooks. Charter provides limited sets of caps, extensions, and replacements to make it more flexible and usable.
Noe

Noe Show talks with consistency and trust, but it’s not just yelling. His intense drive is tempered by grace. The messages in Noe are eye-catching and separate themselves from the material of tales, to avoid distracting the readers where the writing stops and the platform starts.
The four weights of Noe Show have an almost constant weight of the hairline, raising the overall contrast as stems thicken from normal to black, with a variety of dramatic effects. This shoe style is characterized by the sparkle and bite.
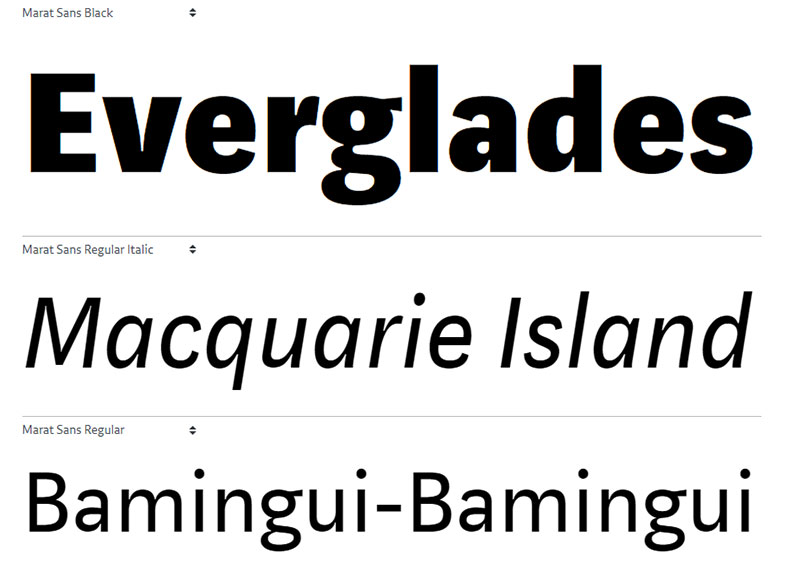
Marath Sans

Marat Sans is a clean, but dynamic font without serif, mixing very realistic logical and humanist ideas. It is characterized by a positive personality and a decent reading. There was a mistake. Marat Sans, a gentle and elegant serif typeface, is the ideal companion for Marat.
Used for headlines, pull caps, and story quotations, together with friend Charter. It appears among others on Medium’s website in settings, accounts, alerts, and metadata.
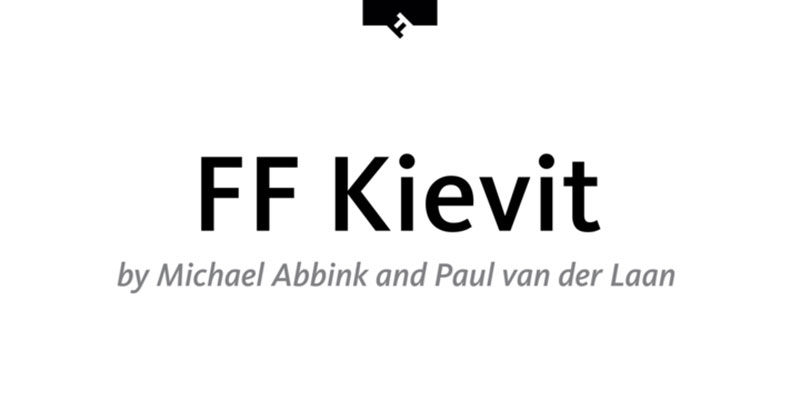
Kievit

This was developed through FontFont in 2001 by the American designer Michael Abbink. The 9-size family is suitable for advertisement and packaging, book text, emblem, branding and design, small text, road finding & signage, and site and screen design and contains Italic texts (including italics).
FF Kievit provides comprehensive presentational assistance with characteristics such as ligatures, small capitals, alternative characters, case-sensitive shapes, fractions, and super—and subscript characters. It comes with a full range of figure set options—old-style and lining figures, each in tabular and proportional widths. The typeface family also supports the Cyrillic and Greek writing systems, as well as Latin-based languages. FF Kievit received several awards: the Bukva: Raz award in 2001 and the ISTD award in 2001.
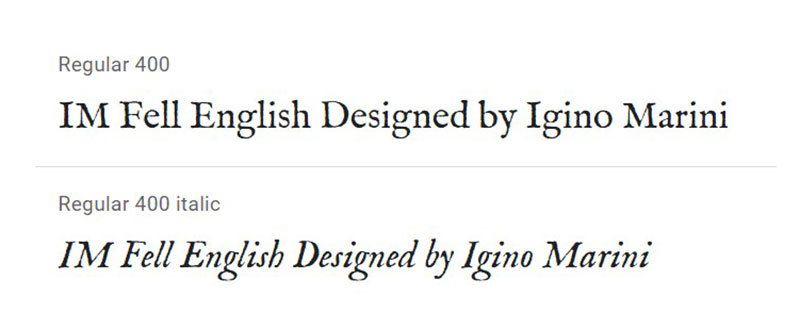
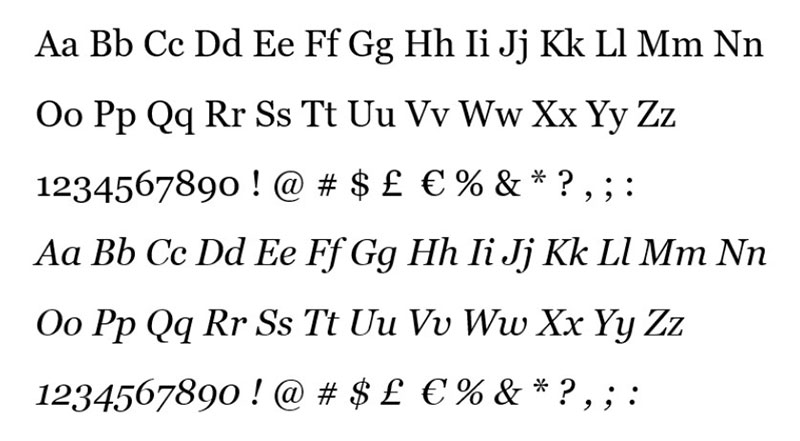
Fell

John Fell, an Oxford bishop of the 17th century, took their name from the Fell Forms. He not just to develop a remarkable set of types of printing, but also began one of the most significant adventures in the history of typography.
Sohne

Söhne was designed by Kris Sowersby and published in 2019 by Klim Type Foundry as a sans-serif typeface. Sowersby describes it as “the memory of Akzidenz-Grotesk framed through Helvetica’s reality.” The family comes with matching italics in eight weights. A condensed version (Söhne Schmal), a large version (Söhne Breit), and a monospaced version (Söhne Mono) are also available.
Helvetica

A commonly used sans-serif typeface, created in 1957 by Swiss typeface designer Max Miedinger with input from Eduard Hoffmann, is Helvetica or Neue Haas Grotesk. Helvetica is a neo-grotesque style, one of which is inspired by the popular Akzidenz-Grotesk typeface of the 19th century and other German and Swiss styles. Helvetica is constructed as a powerful central series, modified and added later with simplified and expanded shapes and extreme weights, a method that matches technical constraints and marketing philosophy of Linotype, but which resulted in a family of weights that were not as well organized as they should have been.
Georgia

Georgia is a typeface resonant with typographic personality, albeit inspired by the need for – and providing – clarity at low resolutions on the screen. The face exudes a sense of friendliness even at small sizes; a feeling of warmth that many might claim has been eroded from Times New Roman by overuse.
This is as much evidence of the talent of the designer of the typeface, Matthew Carter, as it is of any intrinsic nature of the design of the face because the tiny pixel spaces of the screen can be a harrowing canvas for any designer of the type. Carter has effectively succeeded in developing a typeface family in Georgia that blends high readability with character and charm.
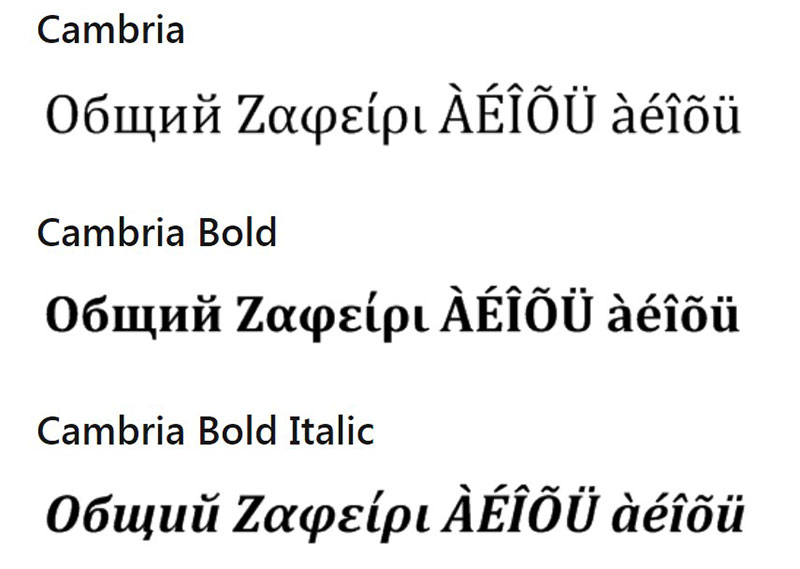
Cambria

The Cambria has been intended to look excellent when written in small sizes for on-screen reading. It has spacing and proportions that are very consistent. Diagonal and vertical hairlines and serifs are relatively strong, whereas horizontal serifs are small and are intended to highlight rather than stand out stroke ends. In italics, where the lowercase characters are subdued in style to be at their best as word-image components, this concept is most evident.
Over the years, the business itself has gone through a lot of changes, but they’re still going strong. There is a never-ending source of fascinating material, with potentially over 100,000 writers on the web creating content every day.
Fonts play an important role in the design. Before you get to read the text, they set the tone, elicit emotions, and help shape an opinion. They are hidden visual communication agents working with the viewer’s subconscious.
If you enjoyed reading this article about the Medium font, you should read these as well:
- A collection of heavy metal fonts
- Hipster fonts to use in your modern and cool designs
- Resume fonts to consider using on your CV before applying for a job