Weekly News for Designers № 562

Developing For The Semantic Web – Why semantic markup has become increasingly important for websites.

Animating Number Counters – Whether you’re counting up or down, add some animation to your numbers.

5 Things to Tell Your Clients About WordPress Security – Educating your clients is a great step towards a more secure web.

Dizzle – A tool that turns CSS selectors into functions that tests if elements match them.

Checka11y.css – Utilize this stylesheet to quickly detect some common accessibility issues.

Get into the Halloween Spirit with These Spooky Snippets – Celebrate the scary season with this collection of CSS and JavaScript code snippets.

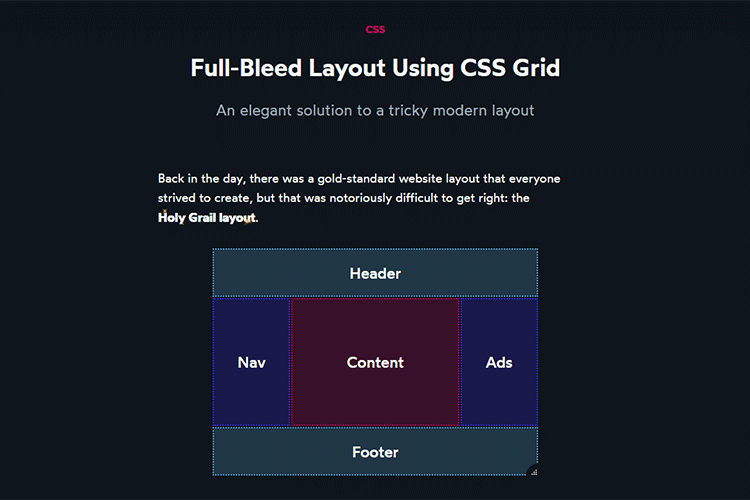
Full-Bleed Layout Using CSS Grid – Learn how to achieve a full-bleed layout that’s easy to read on all screens.

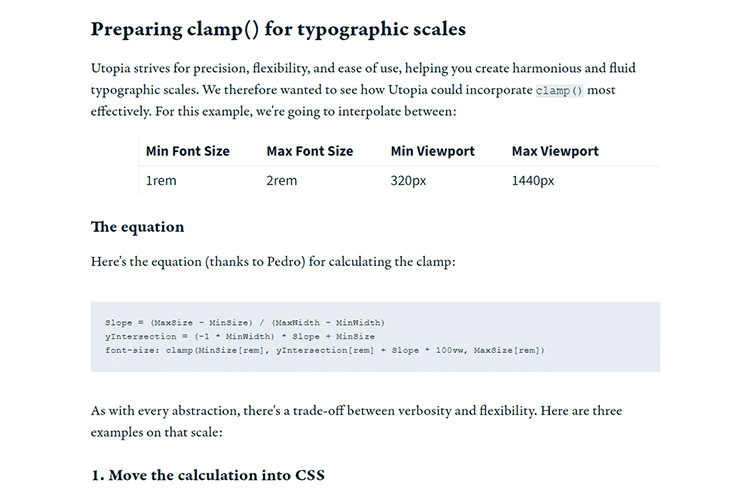
Clamp – How to use CSS clamp() to create better responsive typography.

CSS Variables 101 – Everything you need to know about CSS variables with lots of examples and use-cases.

How Freelance Designers Can Thrive in a Tough Economy – Tips for kickstarting growth – even in an economic downturn.

Host Rider – Use this fun CSS game to learn more about the justify-content property.

Steep – Great design examples to get you inspired.

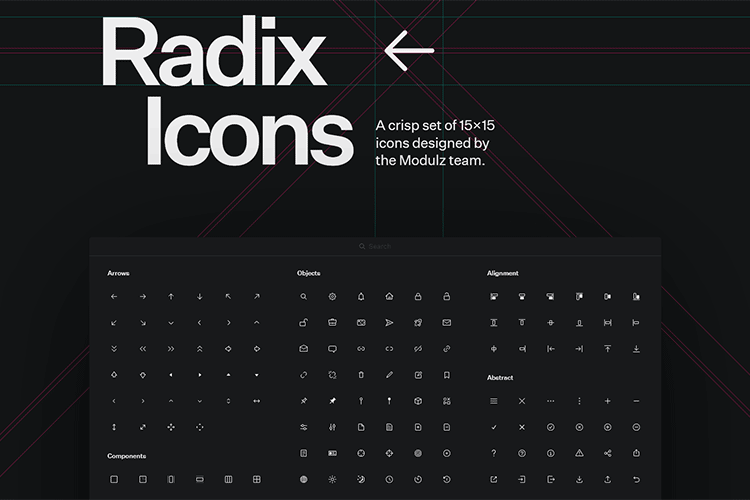
Radix Icons – Grab this free collection of 15×15 SVG icons, compatible with Figma, Sketch and more.

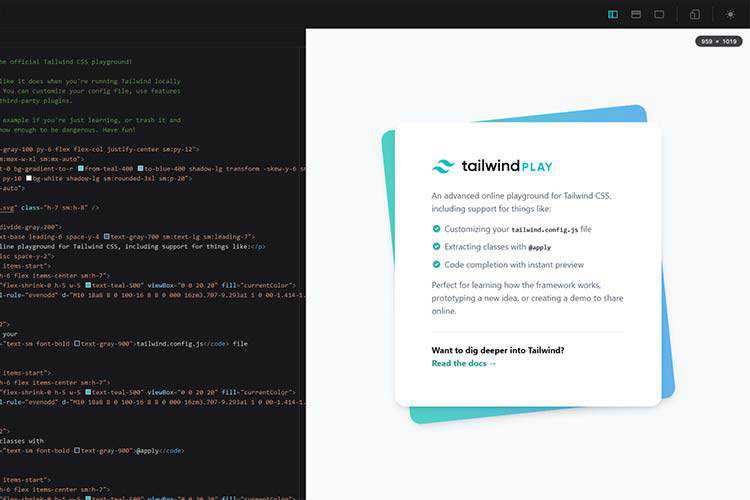
Tailwind Play– An advanced online playground to help you learn more about the popular Tailwind CSS framework.

Free Halloween Icon Pack – Download a free 50-icon set that is perfect for your Halloween-themed projects.

Freebie: Vintage Vector Halloween Stamps – Give your Halloween creations a more classical look with this beautiful collection of AI, EPS, SVG and PSD graphics.

MathJax – A JavaScript display engine for mathematics that works in all browsers.

WebGL Video Transitions with Curtains.js – Learn how to build experimental video transitions using Curtains.js and shaders.
