Weekly News for Designers № 556
ztext.js – An easy-to-implement 3D typography library that works with every font.

Ground Rules for Web Animations – A look at the conditions and considerations for using web animations the right way.

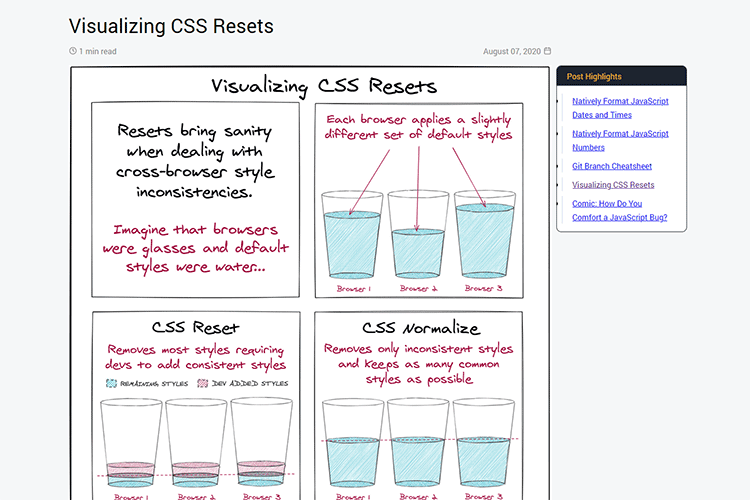
Visualizing CSS Resets – Use this helpful infographic to better understand what CSS resets do.

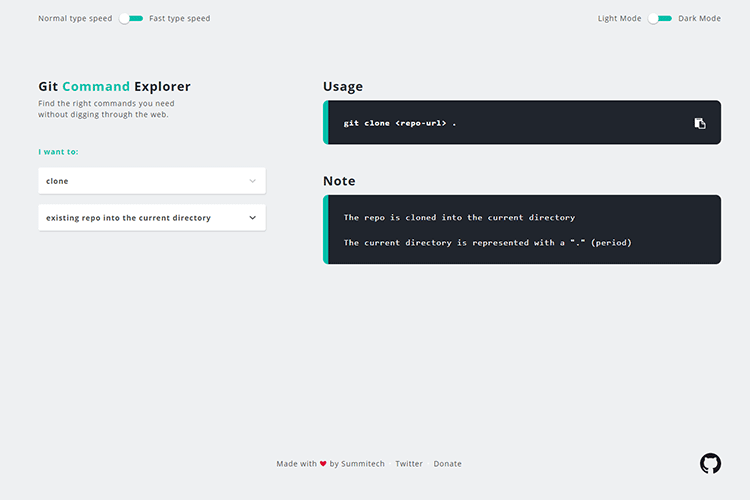
Git Command Explorer – A handy resource to help you find just the right Git command.

Why CSS Logical Properties Aren’t Ready for Use! – Yes, CSS logical properties are exciting. But the browser support just isn’t there quite yet.

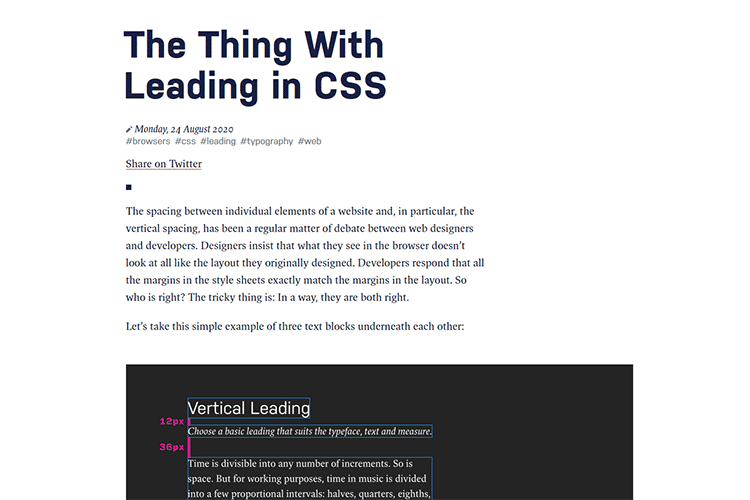
The Thing With Leading in CSS – Getting to the bottom of the vertical spacing of elements.

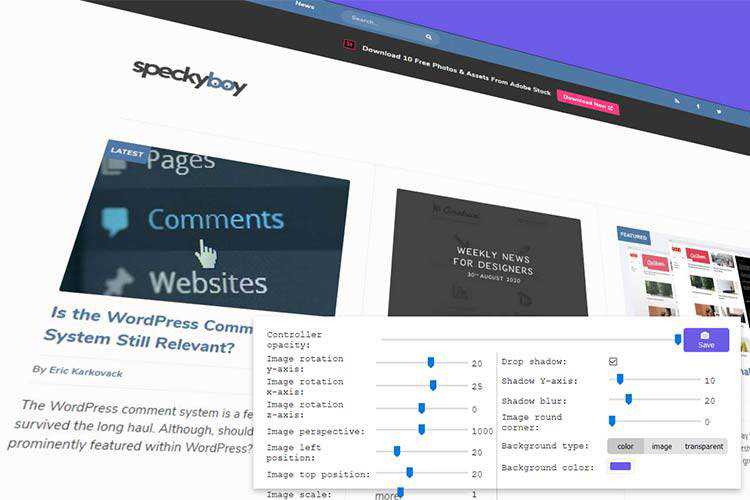
Is the WordPress Comment System Still Relevant? – Perhaps the comment system shouldn’t be so prominent in a default install of WordPress.

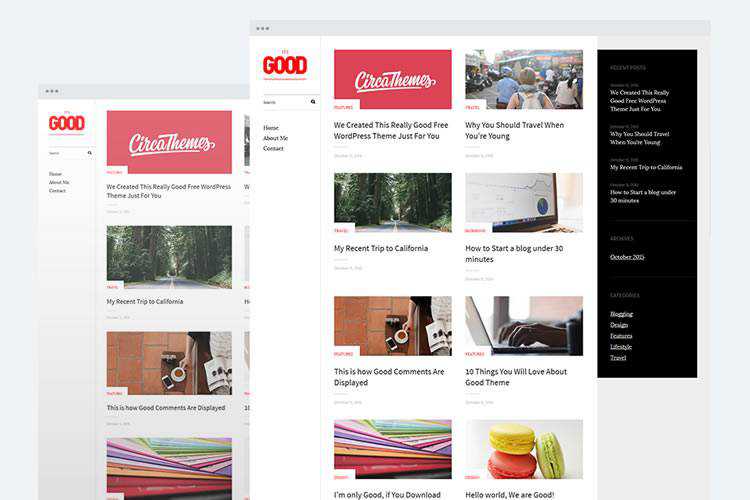
The 22 Best Free Personal Blog Themes for WordPress – Find the perfect free WordPress theme for your blog in this collection.

Experimental Triangle Image Transitions with WebGL – Add a unique transition effect to your UI with this tutorial.

The 20+ Best Banner Mockup Templates for Photoshop – This collection offers an array of compelling choices for mocking up your print banners.

Site.js – Develop, test, sync, and deploy (using a single tool that comes in a single binary).

Bootstrap Icons – Download the official SVG icon library for Bootstrap.

Speed up your website by automatically removing unused CSS from Bootstrap or other frameworks – Less bloat = Better performance!

Limus – Upload your screen shots and this tool will let you view and save them at different angles.

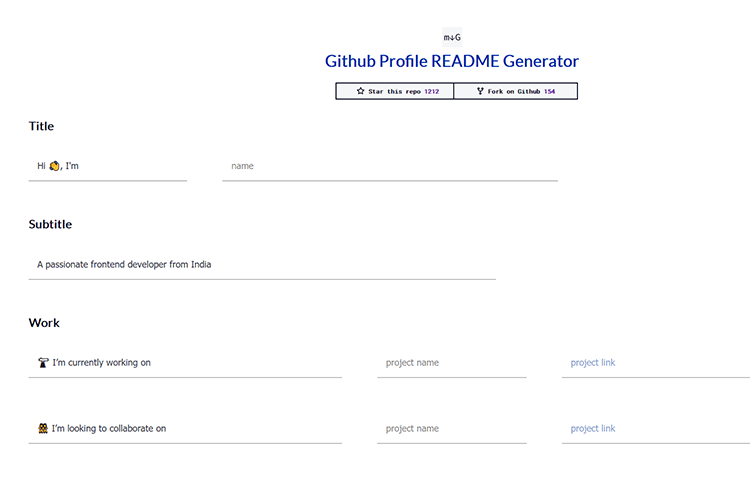
Github Profile README Generator – Provide the basics and quickly generate a README profile.

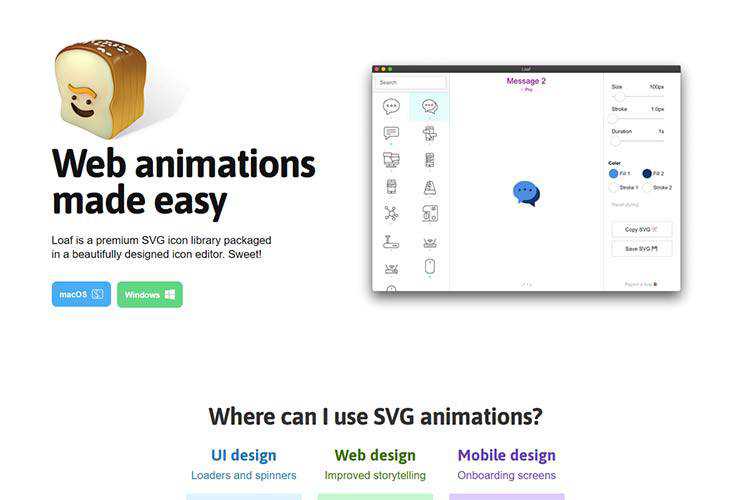
Loaf – A premium SVG icon library packaged in a beautifully designed icon editor.

Unsplash – Easily add images to your website from the stock photography giant with this WordPress plugin.

Big Sur Free UI Kit – Grab this Sketch and Figma Desktop UI library for your projects.