Mobile App Design Trends For 2021
2020 was full of surprises, however, some trends are clearly visible. Mobile development for different industries is still on the rise, and newly created startups face pandemic-provoked issues they need to solve. UI and UX are essential for meeting user needs among other factors, so it is vital to prepare for the change to deliver a better experience for your users. And even despite the 2020’s unpredictability, it’s quite possible to forecast some mobile UI design trends for 2021. So, below you will find the top UI/UX design trends for mobile apps that you may consider for your future solution.
9 App Design Trends 2021 You Can’t Ignore
Regardless of the latest mobile UI design trends, it is vital to remember that a user-centric approach comes first. Any mobile app must meet the needs of users and satisfy their demands, and the following design elements will allow you to achieve this. However, don’t forget that the best practices in designing an app are those that fit your product and users’ specifics best, despite the popular trends.
1. Voice User Interface

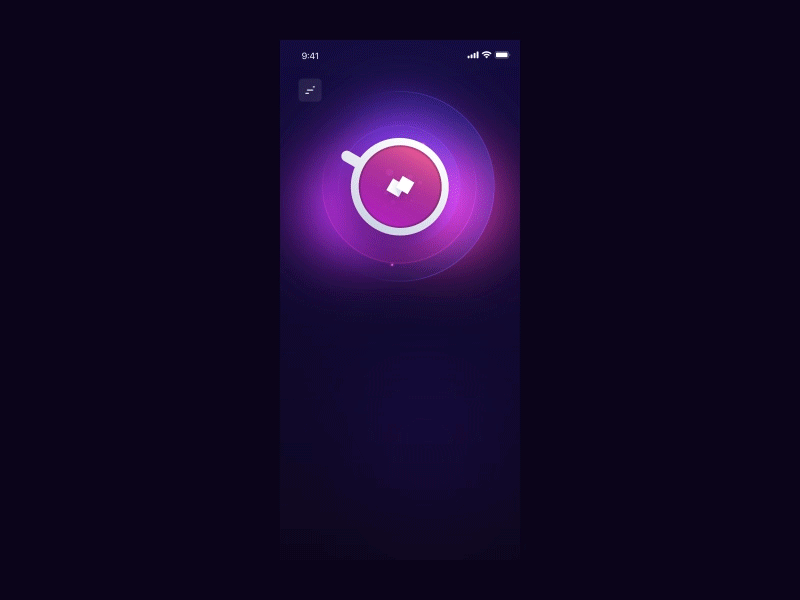
https://dribbble.com/shots/4483232-Voice-Recognition-for-AI-Coffee-App
If you analyze this year, voice commands are undoubtedly one of the hottest trends in design. There is no doubt that this element will be even more sought-after the next year. What is more, it is obvious that the following year promises the popularity of virtual assistants and voice chatbots.
According to the analysis, in 2021, 50% of all searches will be carried out without a screen or keyboard. This means that brands will begin to pay more attention to voice user interface technology. Right now is the best time to win customers with this design element instead of waiting until this trend becomes a must-have and familiar feature.
However, before betting on voice user interface development, make sure to carefully study the behavioral patterns of your target audience. How do they search? What questions do they ask? How can you make your voice UI as user-friendly as possible? Does your audience really need it? Find the right answers to these questions, and don’t forget that you shouldn’t blindly follow any of the mobile app UI design trends even if they seem quite suitable and attractive.
2. Brand-Specific Microcopy and UX Writing
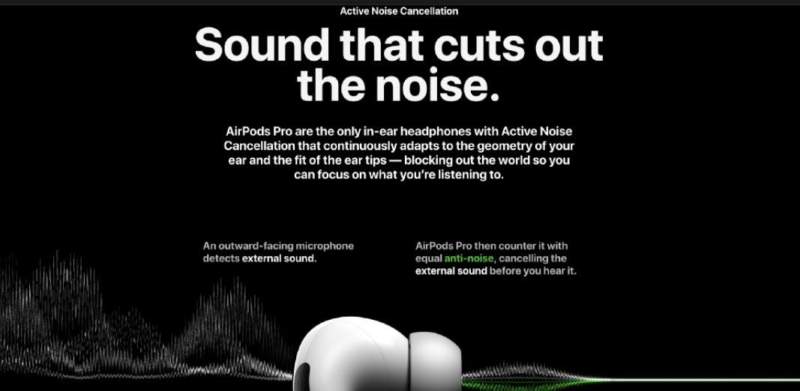
Microcopy is a new app design trend for 2021 that allows you to give your site a unique tone and build good relationships with users. This trend allows you to convey the atmosphere of the brand and stand out from others.
As for the successful UX writing in the upcoming year, start by revising the concept of content. The goal of such text is to create content that looks more like a dialogue rather than formal text. You can add a touch of humor but make sure the target audience will understand you as you’ve expected. Modern users are tired of formal content, so informal content can become one more tool to attract consumers and offer them a better user experience.

https://www.apple.com/in/airpods-pro/
3. Neumorphism Concept
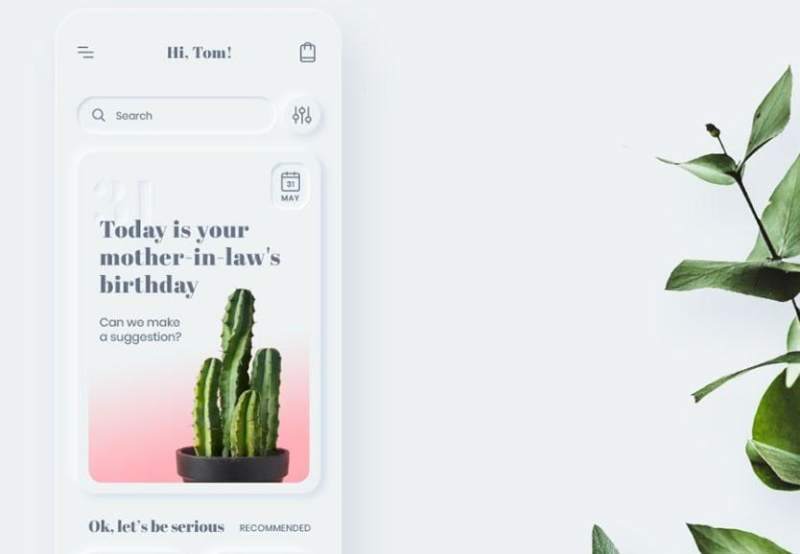
While this style has not yet been widely adopted today, there are reasons why it will be the trend next year. First, most designers are totally in love with this concept. Secondly, already now you can find a lot of the best practices in mobile app design with this concept both on Behance and Dribble.
What is the essence of this new direction? There is no full recreation of reality, but there are rich graphics, shadows, gradients, and buttons that are behind the background making the latter more convex.

https://www.behance.net/gallery/107778123/FlowerUp-delivery-app?tracking_source=search_projects_recommended%7CNeumorphism
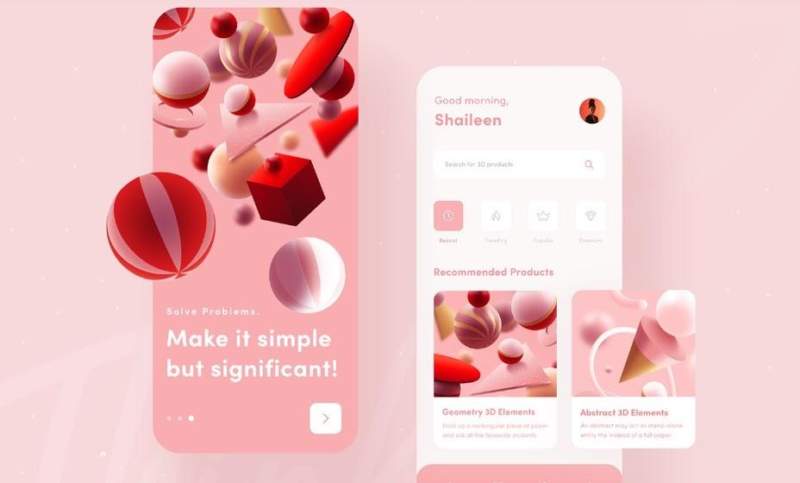
4. 3D Elements
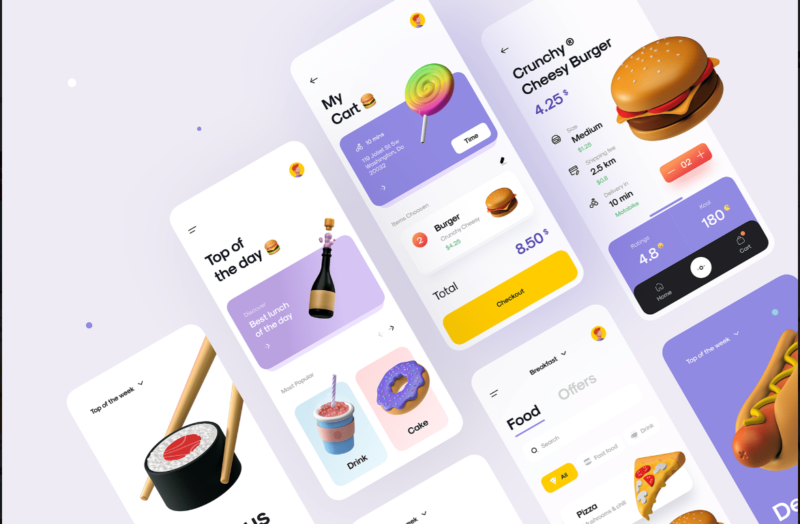
Although 3D elements are not something new and unusual for mobile design. But these elements showed good mobile interaction with users. 3D elements are especially relevant for e-commerce brands to stand out from the crowd and grab the attention of users.
But today many artists are trying to combine parallax with 3D elements, which can be a good design highlight. So this can be considered a prerequisite for the emergence of a new trend, which takes place in the modern design of mobile apps.

https://www.behance.net/gallery/103957619/Food-App-20-?tracking_source=search_projects_recommended%7C3d%20mobile%20design
5. Animations and Dynamic Visual Experience
GIFs, illustrations, or motion design elements are still popular and this trend will only grow. Static graphics cannot engage the users as much as animated graphics. For example, animated buttons can visually show the user what action needs to be taken. Pop-ups and banners no longer bring such an effect and can even discourage the user from performing the targeted action.
In addition to being visually appealing, they can also simplify the user’s navigation and create micro-interactions. It is a good tool for making digital products more attractive and advanced in the context of mobile design. But the main thing is not to forget that each animated object should have a purpose, and not appear randomly on the screen. Therefore, an animated element with a goal will become a real trend next year.
6. UI and UX Design for People with Disabilities
Optimizing a design that will become accessible to any type of user is what every designer should strive for. Some people demand special ease of navigation and readability of content, and this is what can be called the concept of human-centered design.
Fortunately, the world is becoming more loyal and comfortable for people with special needs. When it comes to mobile app development, designers will have to start with the problem they will be focusing on (for example, vision or hearing problems) and find a way to solve it using design tools. Nielsen and Molich’s 10 User Interface Design Guidelines will be very helpful in this case.
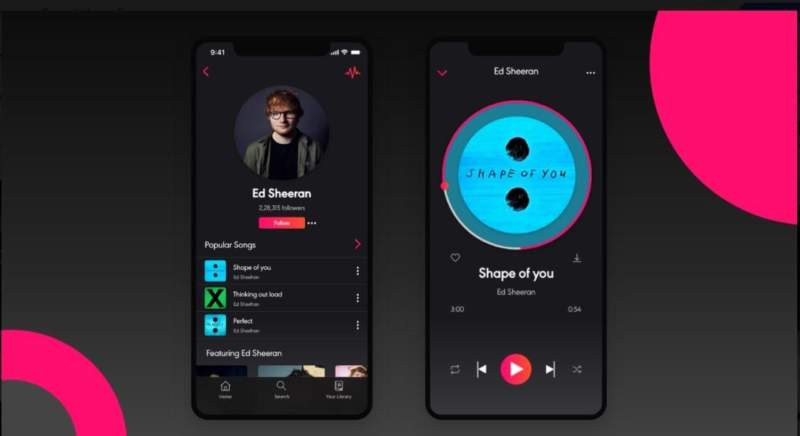
7. Dark Mode
The dark mode is one of the hottest trends this year. Apple and Android are one of the first to follow this concept. In addition to the fact that such a solution does not overload the eyes, it also saves the device’s power. Also, with the help of black mode, it is possible to emphasize that design element that will be invisible in the usual mode.
Therefore, this trend will be relevant next year as well. Many apps already offer their users to choose this mode at the right time for them. In addition to being user-friendly, it looks quite fashionable, unusual, and attractive.

https://www.behance.net/gallery/108830745/Music-App?tracking_source=search_projects_recommended%7Cdark%20mode%20app
8. Color Trends: Futuristic Colors Combinations
This year has become a time for bright and bold color schemes. Such color solutions have become attractive to users since recently the design has been dominated by a minimalist direction with calmer tones.
Bright color schemes are a good opportunity to stand out from the background of minimalist design and stay in the memory of the users. You can experiment with vibrant color scheme trends in mobile app design and even neon color combinations. A good example of trendy color schemes is the Pest-Stop Boys site, which immediately hints at something unique and interesting. But more importantly, the bright colors look quite harmonious.

https://peststopboys.co.uk/
9. Abstract and Geometric Designs
Even though most apps today follow the trend of realism, abstraction and geometry can be a good hook for user-experience design. Vivid colors and geometric shapes allow users to focus on the functionality of the application.
The trend for the next year is the use of complex abstractions mixed with simple geometric shapes. As a result, it all looks harmonious but catchy. Many mobile app designers on Behance follow the latest mobile design trends in this direction.

https://www.behance.net/gallery/103321225/Mobile-App-UI-Exploration
The Final Words
All these mobile app design trends are almost here. Therefore, you should not wait until all these become something familiar to users, as, for example, a minimalist approach to design has become common today. Also, keep in mind that trends are some kind of guidelines, and your final design solution should meet your users’ expectations first.