Breadcrumb Navigation: Do You Really Need It?
When it comes to website navigation, user experience is everything. Visitors need to find their way around easily, without frustration or confusion. That’s where breadcrumb navigation comes in.
Breadcrumbs help users track their journey through a website, showing them exactly where they are and how they got there. But do all websites really need breadcrumb navigation?
Some argue that breadcrumbs are unnecessary if a website has a well-structured menu and intuitive navigation. Others believe they are an essential usability feature that improves navigation, reduces bounce rates, and enhances SEO.
Unfortunately, many websites still neglect the value of this feature. According to a study, 36% of e-commerce sites don’t provide breadcrumbs on their mobile product pages, which often leads to users getting lost in hundreds of product pages and listing potential sales.
In this post, we’ll explore what breadcrumb navigation is, when it’s useful, and whether your website really needs it. Let’s dive in.
What Is Breadcrumb Navigation?

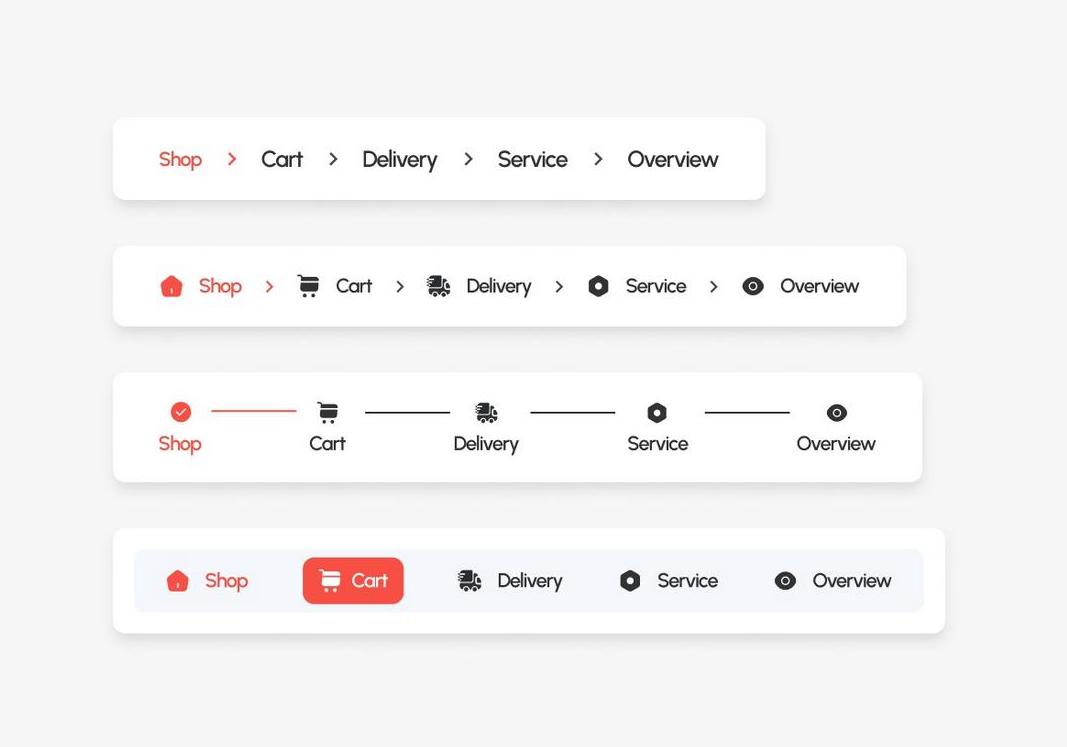
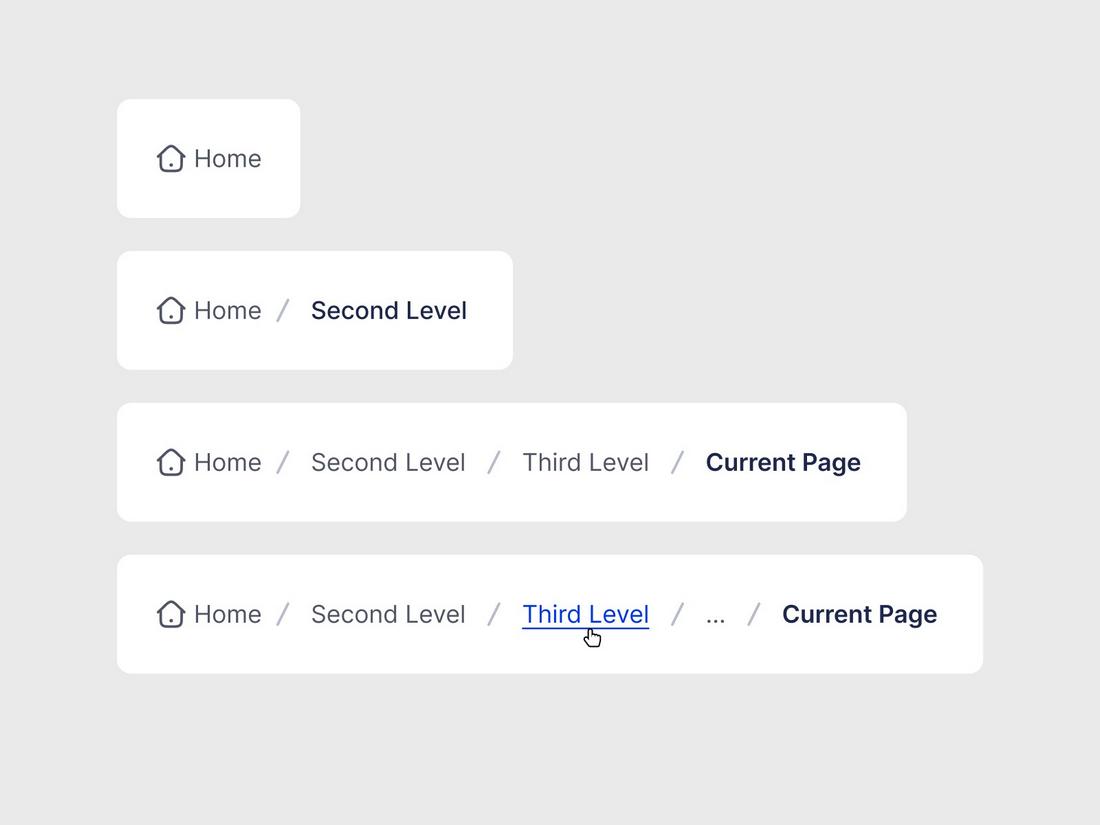
(Source: Dribbble/ Baginda Satria T)
Breadcrumb navigation is a secondary navigation system that shows users the path they took to reach their current page. It typically appears as a series of clickable links at the top of a webpage, structured in a hierarchy from the homepage to the current page.
For example, in an e-commerce store, breadcrumb navigation might look like this: Home > Clothing > Men’s Shoes > Running Shoes
This structure allows users to easily backtrack to a previous category or section without using the browser’s back button. Breadcrumbs are especially useful on websites with multiple layers of content, such as online stores, blogs, and directories.
Types of Breadcrumb Navigation
There are three main types of breadcrumbs, each serving a different purpose depending on the website’s structure and user needs.
Hierarchy-Based Breadcrumbs

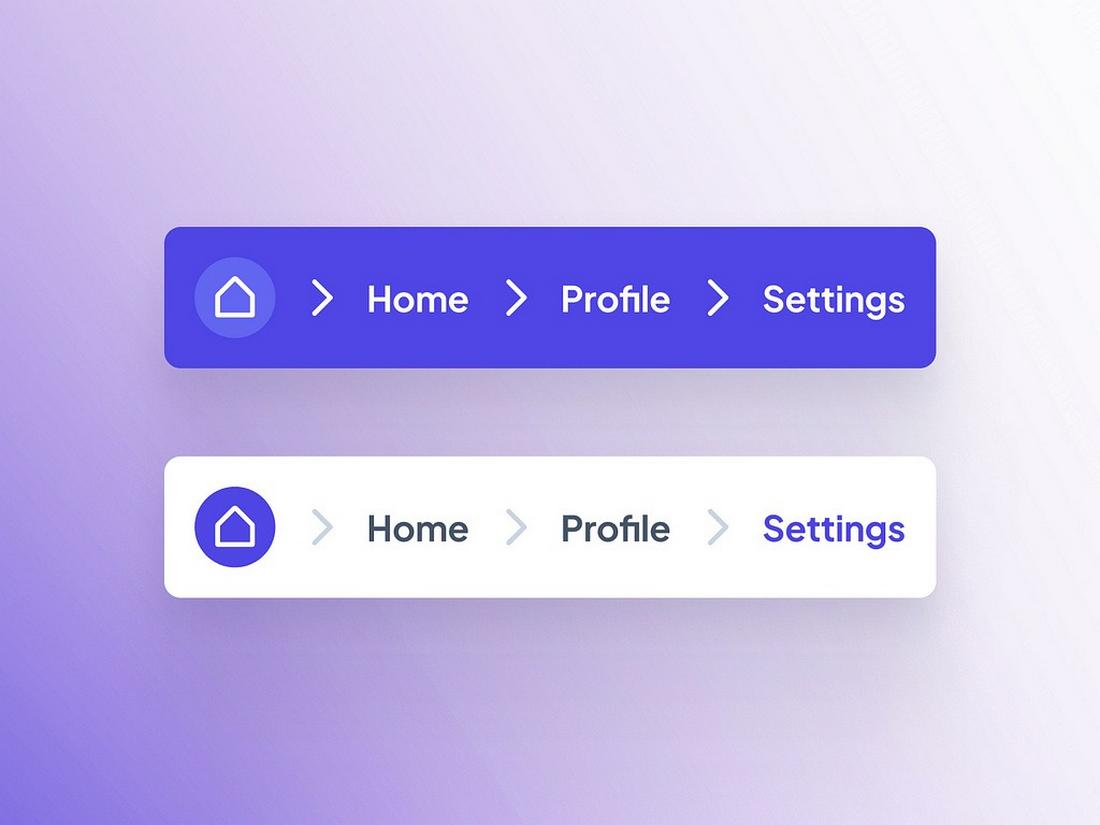
(Source: Dribbble/ Samuel Oktavianus)
This is the most common type of breadcrumb navigation. It shows users where they are within the site’s structure and allows them to navigate back to higher-level pages. These are most useful for websites with a deep navigation structure, such as e-commerce sites or large blogs.
Example: Home > Electronics > Smartphones > iPhone 15
Attribute-Based Breadcrumbs

(Source: Dribbble/ Anna Avetisyan)
These breadcrumbs display filters or attributes related to the content on the page. They are often used in e-commerce stores where products can belong to multiple categories.
Example: Home > Electronics > Apple > iPhone > 128GB > Blue
Attribute-based breadcrumbs are dynamic and change based on the user’s selections, making it easier to refine searches and explore different product variations.
History-Based Breadcrumbs

(Source: Dribbble/ Mai Kamal)
Instead of showing a structured path, history-based breadcrumbs track the user’s journey through a website. They work similarly to the browser’s back button but within the website itself.
Example: Home > Search Results > Product Page > Related Products > Current Page
This type of breadcrumb navigation is useful for websites where users often jump between different sections or explore multiple categories in one session.
When Is Breadcrumb Navigation Most Effective?
Breadcrumbs can enhance the user experience, but they’re not necessary for every website. Here’s when they are most effective:
Large Websites with Deep Navigation
If your website has multiple layers of content, breadcrumbs make navigation easier. E-commerce stores, large blogs, and educational websites benefit the most from breadcrumbs because they help users track their location and move between categories effortlessly.
For example, a news website with multiple sections like Politics, Business, Technology, and Sports can use breadcrumbs to help readers navigate between different news categories without getting lost.
E-Commerce Websites
Online stores often have hundreds or even thousands of products categorized into different sections. Breadcrumbs allow customers to move between product categories, apply filters, and return to broader categories without having to start their search all over again.
For instance, if a shopper is browsing “Men’s Running Shoes” and decides they want to explore all sports footwear, they can simply click on “Men’s Shoes” in the breadcrumb trail instead of using the back button multiple times.
SEO and User Engagement
Breadcrumb navigation can improve SEO by making website structures clearer for search engines.
Google often uses breadcrumbs in search results to show a structured path, helping users understand where a page fits within a website. This can improve “click-through rates (CTR)” and encourage users to explore more pages, reducing bounce rates.
Additionally, breadcrumbs provide internal links, which help distribute page authority and improve site indexing. This is especially beneficial for content-heavy websites, such as blogs and knowledge bases.
Reducing User Frustration
Ever landed on a deep page within a website and struggled to find your way back? Breadcrumbs solves this issue by giving users an easy way to navigate back to broader sections without hitting the back button multiple times.
They improve accessibility and reduce frustration, particularly for first-time visitors who are still learning how the site is structured.
When Breadcrumbs Might Not Be Necessary
While breadcrumbs are useful for many websites, they’re not always essential. Here are a few situations where they might not add much value:
Single-Page Websites
If your website is a single-page design where users scroll down rather than navigate between different pages, breadcrumbs don’t serve much purpose. Everything the user needs is already on one page.
Small or Flat Websites
If your website only has a handful of pages and a simple menu, breadcrumbs might be redundant. A clear navigation bar or well-placed internal links are often enough to guide users.
When They Create Clutter
Breadcrumbs should enhance navigation, not overwhelm users with unnecessary links. If a website’s structure is already simple, adding breadcrumbs can make the interface feel cluttered rather than helpful. It’s important to ensure that they add real value instead of just repeating what’s already in the main navigation.
Best Practices for Breadcrumb Navigation

(Source: Dribbble/ Amanda Galeano)
If you decide to implement breadcrumbs on your website, following best practices ensures they remain helpful rather than distracting. Well-designed breadcrumbs can enhance user experience, reduce frustration, and even improve SEO. Here’s how to make the most of them:
1. Keep Breadcrumbs Simple and Readable
Breadcrumbs should be easy to scan at a glance. Users should be able to understand their current location within the site structure without needing to think too much. To achieve this, use short, clear labels that match the page titles or navigation categories. Avoid using overly complex names, long text, or jargon that might confuse users.
For example, instead of: Home > Apparel & Clothing for Men and Women > Footwear > Running & Jogging Shoes > Nike Air Max 2024 Edition
Keep it concise: Home > Clothing > Shoes > Nike Air Max
2. Make Each Breadcrumb Clickable (Except the Last One)
Breadcrumb navigation should allow users to quickly move between different levels of the website. Each link in the breadcrumb trail should be clickable, leading users back to previous sections without forcing them to rely on the back button.
The only exception is the last breadcrumb, which represents the current page. This should not be a link, as users are already on that page and clicking it would not provide any additional functionality. To indicate that the last breadcrumb is non-clickable, consider styling it differently—such as using a bold font or a different color.
3. Use Breadcrumbs as a Supplement, Not a Replacement
Breadcrumbs should enhance navigation, not replace the primary menu or site structure. They are meant to serve as a secondary aid that improves usability, especially for users who enter a website through a deep-linked page (such as a product or blog post found via search engines).
If your website has a clear, well-organized main menu, breadcrumbs will complement it by providing additional context about the user’s location within the site hierarchy.
4. Ensure Breadcrumbs Are Mobile-Friendly
On desktop screens, breadcrumb navigation usually sits at the top of a page without causing layout issues. But on mobile devices, where screen space is limited, poorly designed breadcrumbs can clutter the interface and make navigation frustrating.
To optimize breadcrumbs for mobile:
- Use a shortened version of breadcrumb links, such as showing only the most relevant categories and truncating longer paths.
- Consider using an ellipsis (…) or dropdown menu to collapse breadcrumb trails when space is tight.
- Ensure breadcrumb links are large enough to be easily tapped on a touchscreen (at least 44×44 pixels).
- Position breadcrumbs above the main content but below the primary navigation so they remain accessible without overwhelming the screen.
A good mobile design keeps breadcrumbs functional without distracting from the main content.
5. Follow a Logical Structure and Order
Breadcrumb navigation should always reflect the actual structure of your website. Each breadcrumb link should follow a top-down hierarchy, going from the broadest category (usually the homepage) to the most specific page.
For example, an e-commerce website selling home furniture should not have breadcrumbs like this: Home > Dining Tables > Kitchen Furniture > Wooden Chairs
Instead, it should follow a logical progression: Home > Furniture > Dining Room > Dining Tables
6. Make Breadcrumbs SEO-Friendly
Google often displays breadcrumbs in search results, helping users understand the site structure before they even click on a link. To take advantage of this, you should:
- Implement structured data (Schema markup) for breadcrumbs to improve search engine visibility. Google’s BreadcrumbList schema helps search engines properly interpret breadcrumb trails.
- Keep breadcrumb text descriptive and keyword-friendly without stuffing keywords unnaturally.
- Ensure breadcrumbs match the actual site navigation so they don’t confuse users or search engines.
An SEO-friendly breadcrumb trail not only improves user experience but can also help your pages rank better in search results.
Conclusion
Breadcrumb navigation can be a powerful tool for improving website usability, enhancing SEO, and guiding users through complex site structures.
While not every website needs breadcrumbs, they can make a significant difference for large websites, e-commerce stores, and content-heavy platforms.
Ultimately, the decision comes down to your website’s structure and user needs. If breadcrumbs make navigation easier for your visitors, they’re worth including.