15+ Background Design Trends & Styles for 2020
One of the most important early design decisions you will make is what kind of background will carry a project. Should it be a single color, colorless, use trendy elements such as geometric shapes, gradients or wood grain patterns? Or would a solid background design can help make a project shine?
Staying on trend with background design styles is important as well. A trendy background choice shows that a website design is modern and the content is new. A modern visual framework can even signal a user that you are thinking about their needs and making the most of the tools that will make their experience better.
So how do you do it? Here’s a look at background design trends and styles for 2020, with a few great options to try.
Liquid Backgrounds

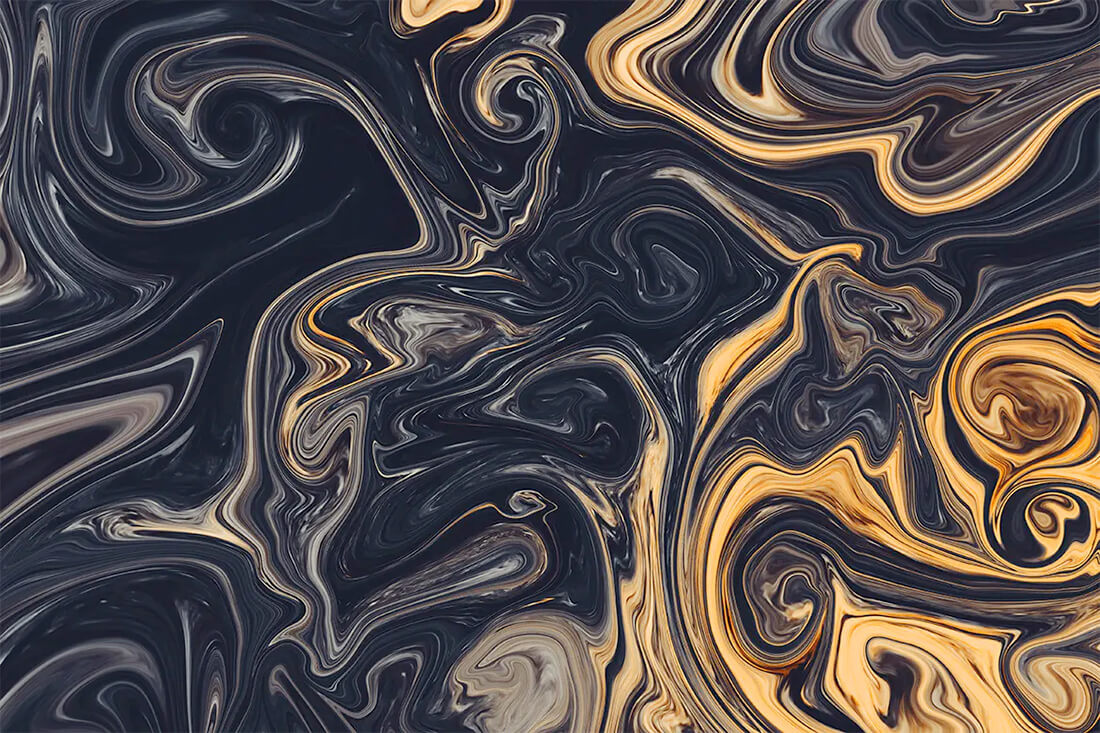
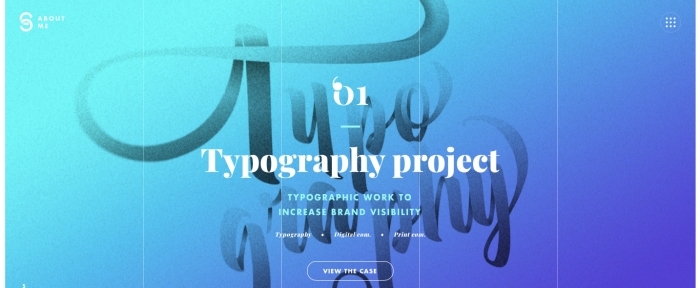
Liquid backgrounds are increasingly popular because they are just so visually interesting.
You might find them in one of two ways:
- As a subtle liquid image behind other elements
- As a flowing animation in the background
Both concepts are neat to look at and even in a still liquid background, it evokes feelings of motion. The waterlike feel of a liquid animation or background often has a somewhat calming effect as well because of the natural flow on the screen.
One To Try

Liquid Backgrounds includes high-resolution backgrounds in a few color schemes. Each has an interesting texture and could work at fully saturated color or muted.
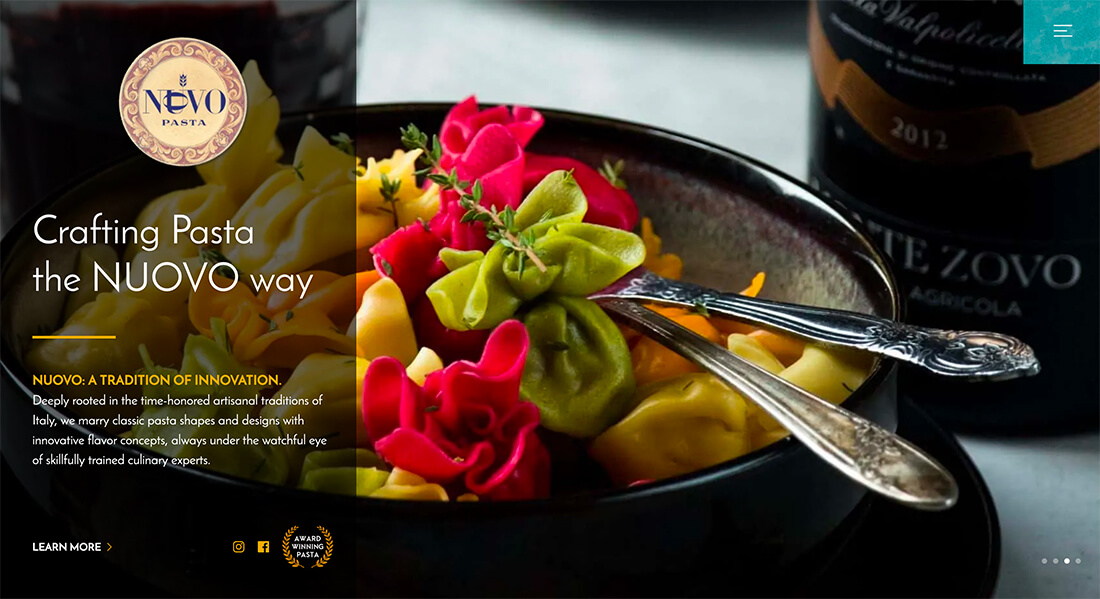
Photos with an Overlay

Background images never seem to get old and designers are playing with different ways to add contrast to images with overlays and effects that bring the whole scene together.
Overlays are interesting because there are so many different ways to do it, from full-color screens to partial overlays to adding color and other design elements on top of images.
The real key to making a photo overlay background work is using enough color to make foreground elements highly visible without hiding too much of the background image.
One To Try

Epic Photo Overlays includes some trend overlay options that both darken images and provide a dreamy effect. (This is popular on social media and starting to creep into more web projects as well.)
Thick Transparencies
In stark contrast to the trend above is using a thick color transparency over an image or video. While this effect creates a lot of contrast, it almost renders the background image unreadable.
And that’s what the designer is trying to accomplish with this look. It works best in instances where artwork isn’t strong and primarily serves to provide additional texture so that the background isn’t just a solid color block.
Take care with images or video used behind a thick transparency. They shouldn’t be so interesting that people try to understand them. These images should fade into the background with ease.
One To Try

APPO 3.0 template is designed for presentations but shows what you can do with a thick transparency. Take your color or gradient way up to enhance text elements in the foreground.
Watercolors

Watercolor backgrounds are a new take on illustrations and scenes in website design. This trend includes anything that has a bit of a hand-painted texture to it.
What’s nice about watercolors – and likely what makes them popular – is that the style has a certain softness to it that some harsher background options lack. Watercolor also has an authentic feel that communicates the uniqueness of the content you are about to explore.
Finally, watercolor styles emanate a bit of whimsy. This concept seems to be a design feeling that more projects are trying to replicate right now.
One To Try

Watercolor Backgrounds with Modern Shapes combines a couple of trends – watercolor texture with geometric shapes. The result is pretty stunning and this set of files can help you set the scene for a variety of projects.
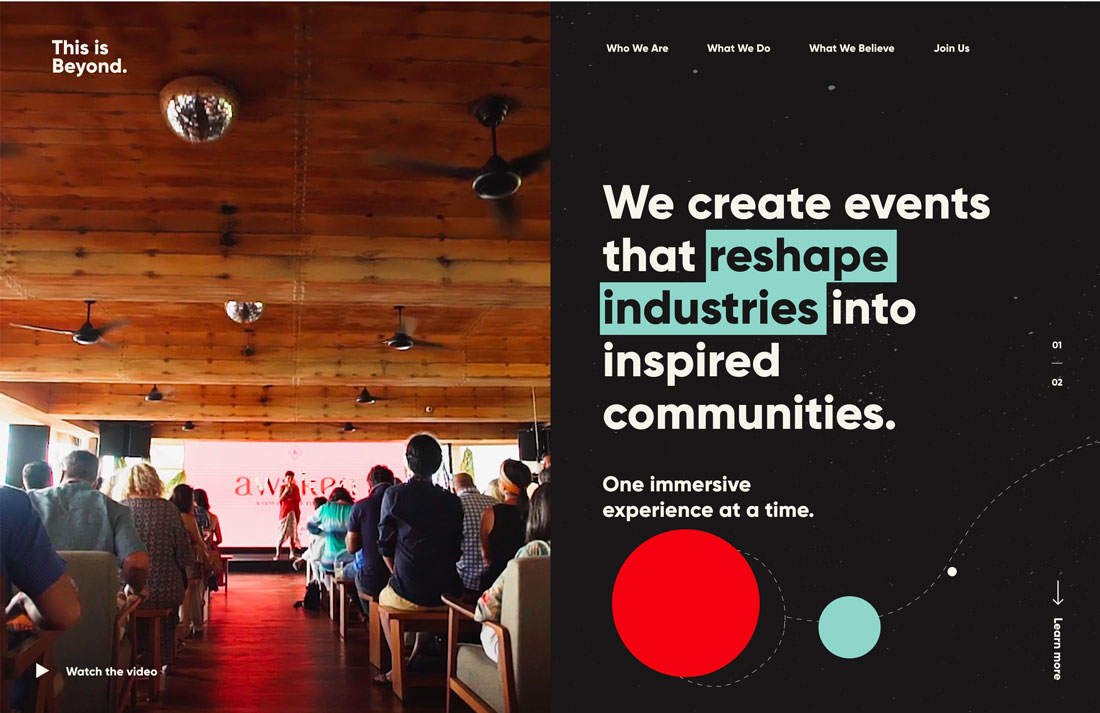
Full Screen Video

Video has been a go-to background design element for a couple of years, but it’s being reinvented somewhat with this trend: full-screen background video.
Responsive shapes are allowing designers to scale video to fill the landing screen. Like the example above, this trend focuses on the video with minimal effects and elements surrounding it.
The almost cinematic experience draws users in and can be highly engaging with the right video clip. To make the most of this background design trend, look for video that has a lot of movement and action.
Options To Try
Envato Elements has a solid collection of stock video – more than 500,000 clips – if you need to jumpstart a video background and don’t have anything to work with.
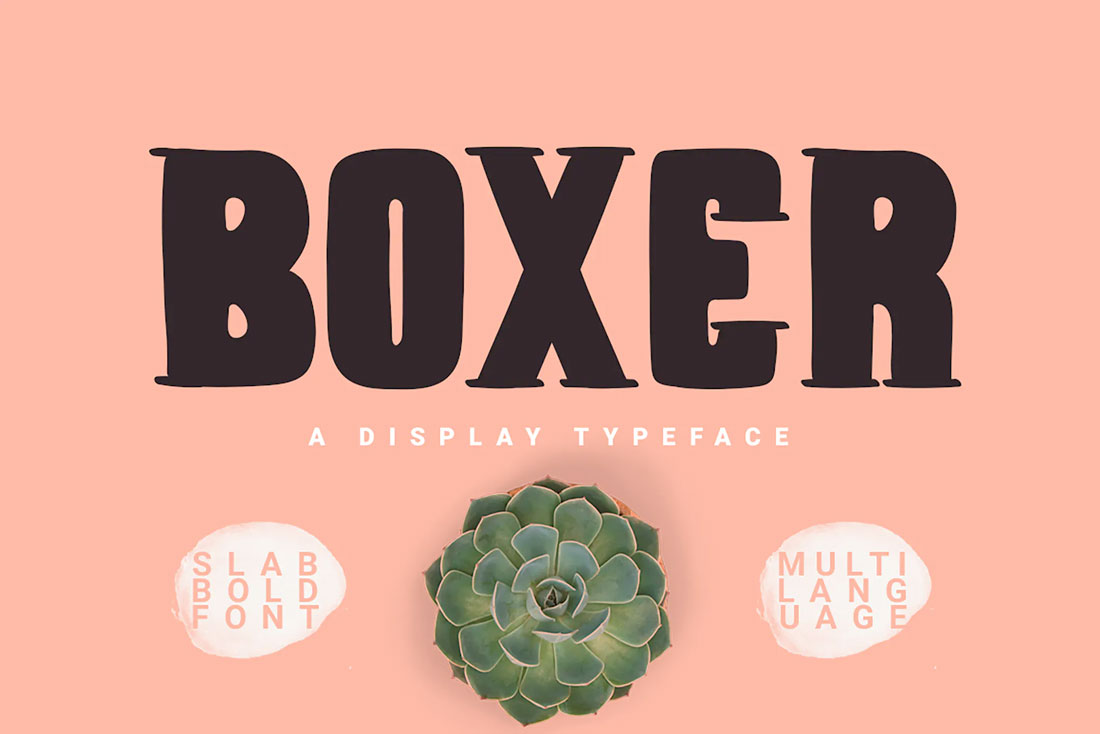
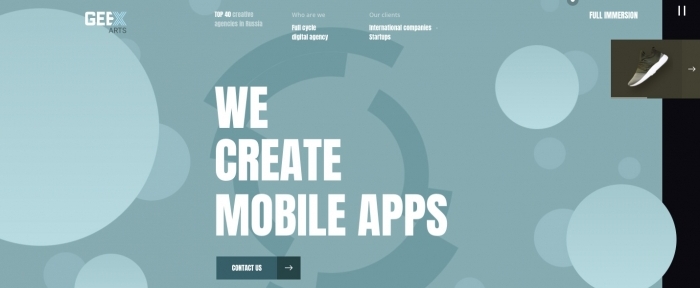
Text in the Background

You might not think about text as a background element, but it can be.
Powerful typefaces with big words can carry the background with image elements surrounding them or even encroaching into the space.
This might be one of the trickiest background trends to pull off because you need to maintain a balance between lettering, images, and responsiveness all while maintaining readability.
One To Try

Boxer Typeface is a funky, slab display typeface that’s almost made for background use thanks to thick lines.
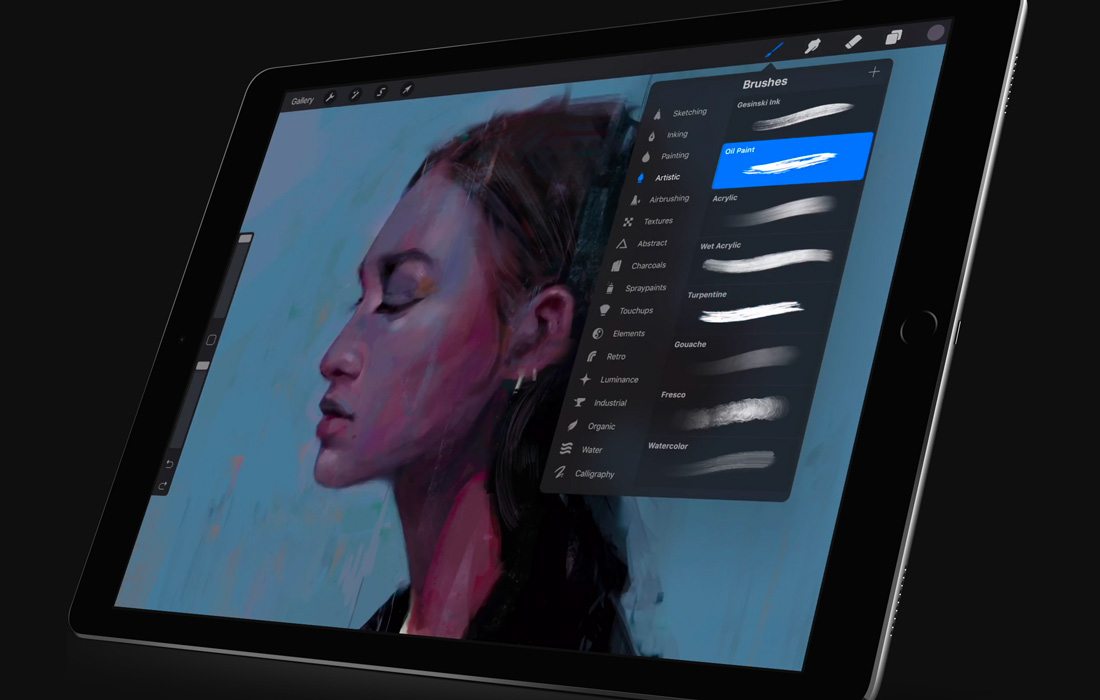
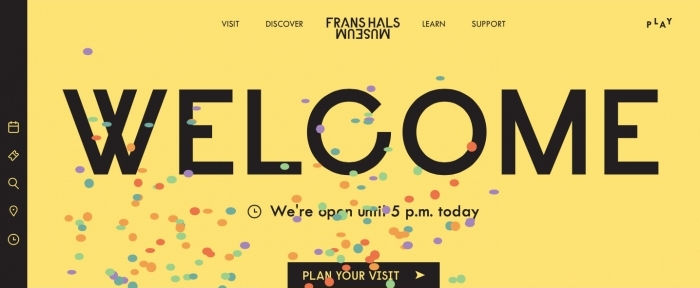
Subtle Textures

Subtle textures in the background can add depth and dimension to a project.
There are all kinds of texture patterns to try, but the dominant trend seems to be specks (most commonly white) over a solid color.
This style of texture provides a rough element to the background and adds a feeling that the design isn’t overly polished. The best part of this trend might be that it works with practically anything and you can even partner it with other background trends. (The example above uses video and texture.)
One To Try

Procreate Texture Brushes is a cool add-on packed with subtle sand textures for users of the iPad app.
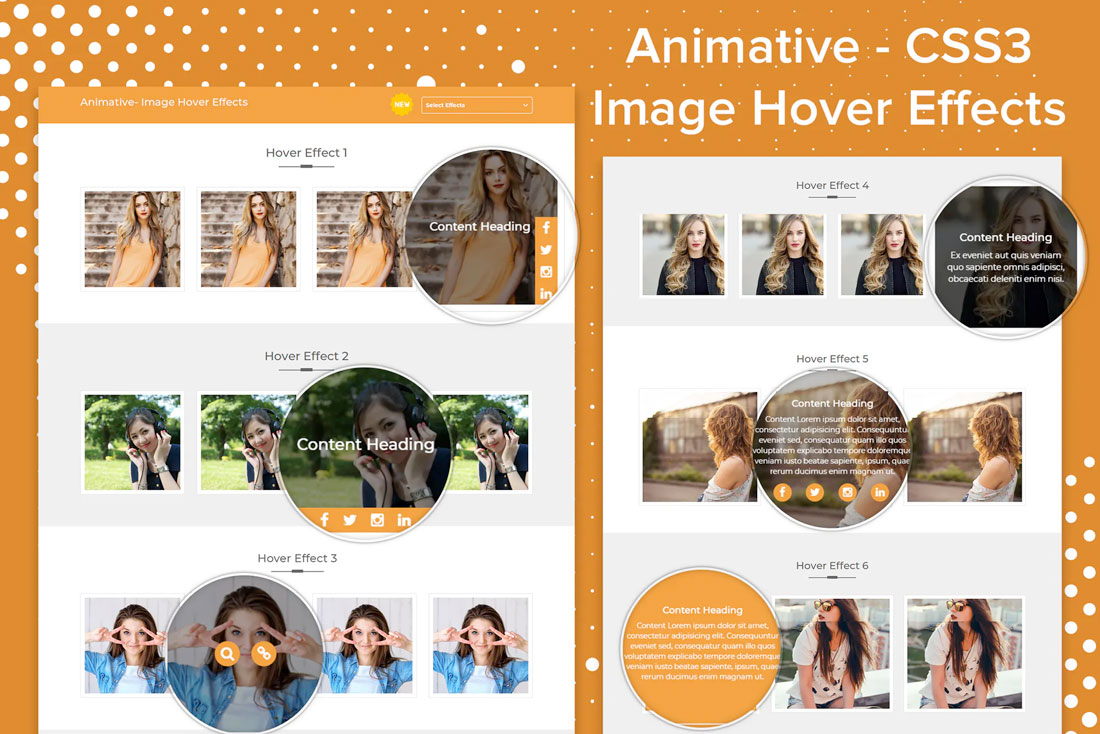
Hover Animation

Who said background images have to be static?
Perfectly placed hover actions add the right amount of movement to otherwise static backgrounds. This technique works with photos, illustrations, and even patterns or textures.
The trick is that it adds an unexpected element of delight to the user experience. Until the hover action presents itself, users don’t even know it is there.
To make the most of this background trend, create a subtle bit of motion. In the example above, the image has a little bounce when activated.
One To Try

Animative is a collection of image hover effects that you can use on your website.
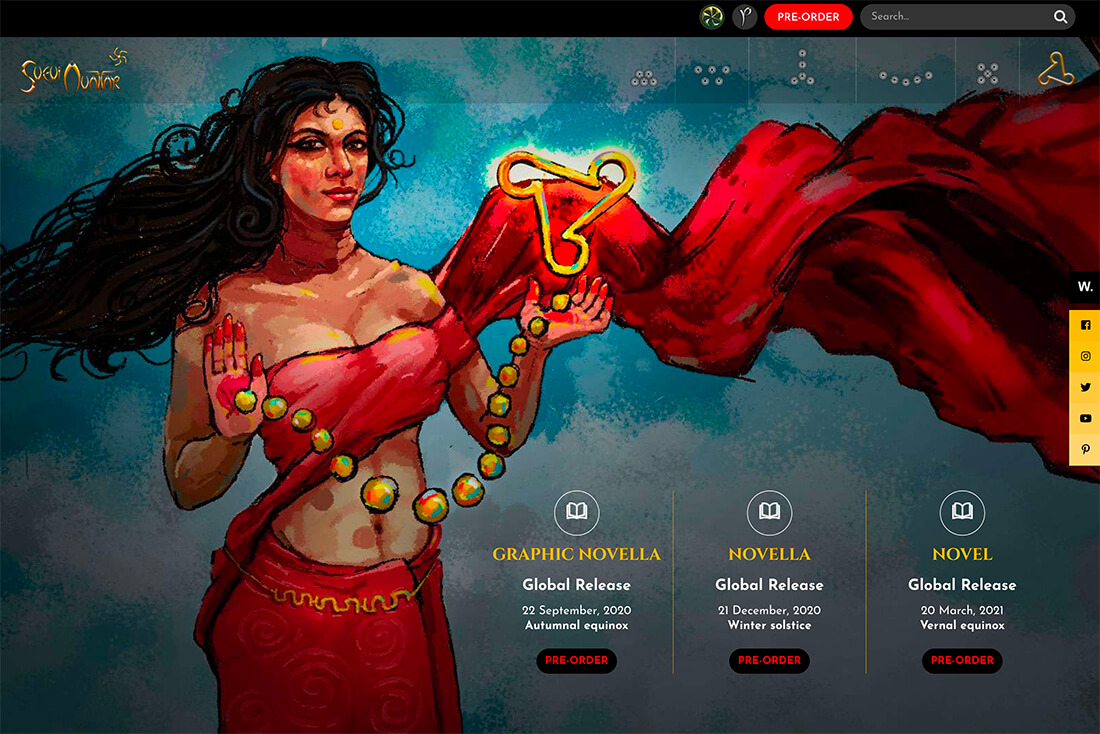
Layered, Scene Illustrations

Another background trend that’s evolving is the use of illustrations. While designers have used illustrations in the background for quite some time, these illustrations are more elaborate with layered scenes and even some animation.
An illustration can be attention-grabbing and memorable. The thing that’s difficult about an illustration is that these background designs can be rather busy, and you’ll have to carefully plan the placement and style of other elements.
The use of the illustration in the example above is almost perfect. With an off-center placement and hints of animation, it complements the text and rest of the design well.
One To Try

Creative Flat Design Business Concept has a trending flat design with a color palette and styles that are highly usable. The creator has multiple illustration options available in this style.
Color Block Layers

Color blocking has been a design trend that transcends disciplines. You’ll find it in fashion, home décor and website design.
What’s great about this style for design backgrounds is that it can be bright, and with layering, visually interesting. It works with a variety of color palettes – which can be great for brands – and doesn’t create a background that’s overly complex or difficult to achieve.
Use a color-blocked layer with a bright or light background and then add a second “background” in another color. You can see this in the portfolio website example above with a white background and then individual elements in blue boxes.
One To Try

Qusq Pro is a WordPress theme that features a color block theme with layering.
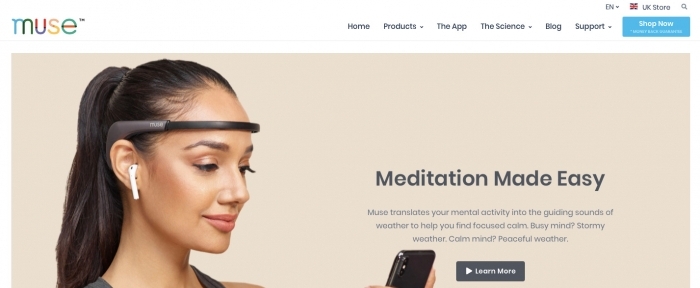
Flat Color

One of the parts of flat design tat’s never really gone away are the colors of the style. These colors are coming back around as background colors.
Not only is the style to use bolder hues for the background, but to use them in a way that’s flat. No gradients, no variation, just a solid color background in a single hue.
These backgrounds often have realistic layers on top and sometimes a border or another background behind them to create depth. (You can see this full effect from the example above with white edging around a beige background with an image on top.)
Geometric Shapes

Circles, polygons, and other geometric elements are a big part of background design in 2020.
The shapes can be reminiscent of childhood or just a fun alternative to all the flat, single-color backgrounds that had been previously trending. For a modern flair on geometry, stick to a monotone color palette and use elements with a lot of contrast to make the most of the background.
These background styles can be somewhat flashy, such as the example above, or include a muted color palette with subtle geometric undertones.
One To Try

Linear Shadow Backgrounds includes 10 large and small geo (or poly) shapes with fun colors and gradients.
Line Patterns

From subtle curves to bold strokes, line patterns are growing in popularity as a background design element.
What makes lines work is that they mean something. The best line patterns help draw the user into the design and lead the eye to other visual elements, such as the custom line pattern in the example above.
Line patterns can be large or tiny, and both can be effective depending on the goals of your project.
One To Try

Engraved Vector Patterns includes 16 repeat patterns for backgrounds. The kit includes almost any line style you might like with straight lines, blocks and curved lines. (Repeating patterns are nice because you don’t have to worry about “seams” where patterns meet.)
Watercolor

Surprisingly, watercolor backgrounds tend to evoke a lot of response from designers – they either love or hate them.
Many associate watercolor elements with a more feminine tone, such as the example above, but they don’t have to be. Use a neutral watercolor to add depth or balance to a background.
Watercolor backgrounds can mimic elements that are painted or just include lines and swirls of “paint.”
One To Try

Pale Watercolor Backgrounds is a great kit of PNG files because the colors work with almost any other design scheme. Using pale pastels, these elements include depth for the background and almost fade away at the same time.
Gradients

If you are at all like me, then you are one of those designers that truly has a love affair with gradients. (I can’t get enough of them.)
This trend is so flexible with background gradients that are only color, background gradients that overlay an image or video or even animated background gradients that change color or seem to float across the design.
With so many options, it’s almost certain that you can find a workable solution that works with your color palette and design scheme.
Bubbles and Blobs

While bubbles and blobs might resemble geometric shapes, they are often different in that many of these elements include some motion and the shapes are rather imperfect.
This trend tends to work in two ways as a background element:
- As an actual background with bubble or blob-shaped elements that are there only for visual interest or to add a little color to the overall design.
- As a “foreground” background element, such as the example above. Bubbles and blobs are often moving shapes that float up through the design to create a more layered effect but are “background elements” because they serve no functional role other than to help grab user attention.
One To Try

Vintage Bubble Backgrounds has a true-to-life bubble style appeal, with 10 faded bubble images.
Abstract Shapes

There are plenty of shapes and designs that make beautiful backgrounds, but don’t fall into any one category. All of these elements can be classified under the catch-all “abstract” category.
Abstract background elements are there purely for visual interest. They can create a focal point near an element that users need to see, develop a sense of space and depth or just provide a layer for other elements to sit on.
While abstract backgrounds are a “ruleless” design, it is good to have some organization and sense of pattern when working with them so that the design does not leave users with a chaotic vibe.
One To Try

Abstract Striped Backgrounds includes a set of 10 images in different colors with depth of field.
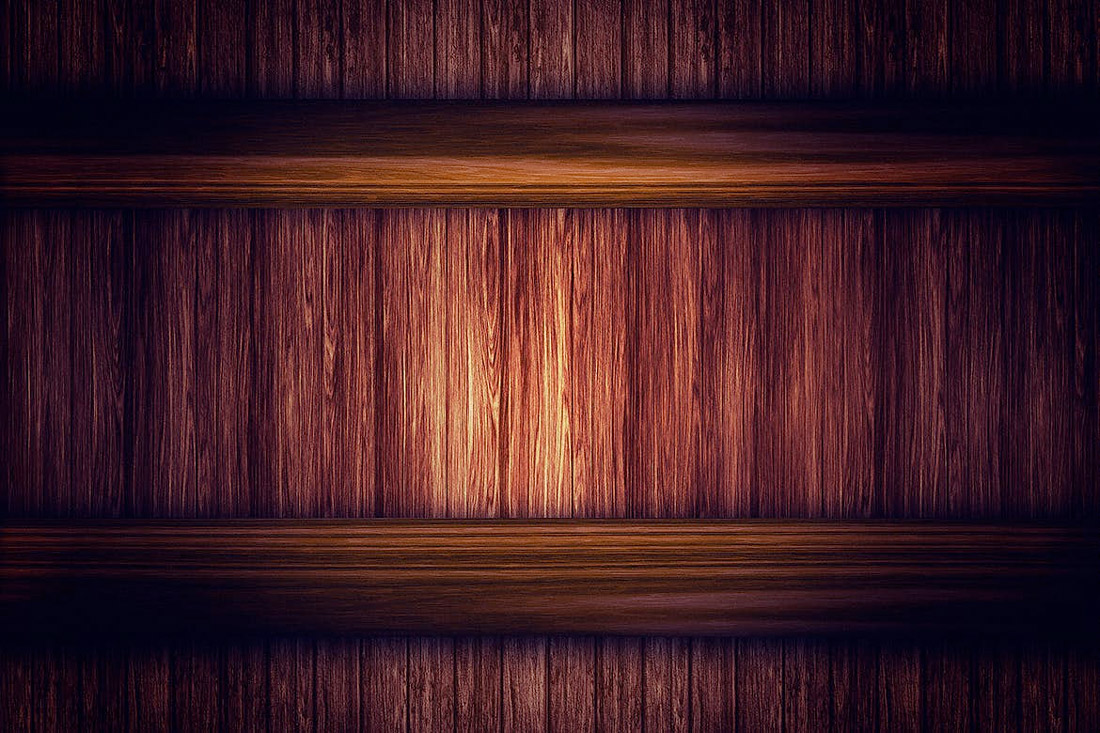
Wood Grain

Wood grain backgrounds are popular when it comes to product photography and scene style designs.
Both work well with this element because the wood grain background provides a natural setting that isn’t flat. It’s interesting, but not overwhelming. It provides an interesting location to help bring focus to the thing sitting on the background.
To make the most of wood grain styles, try to match the coloring of wood to foreground elements and look for planks that are wide or thin based on foreground elements as well. Try to avoid elements that fall into the “cracks” between planks.
One To Try

Wooden Backgrounds includes 10 different options with color and lighting changes with images that are more than 3,000 pixels wide.
White and Gray

Light colored – white and gray – backgrounds are a trend that continues to hang on. Mostly derived from the minimalism trend, these backgrounds are simple and easy on the user. They provide ample space and contrast for other elements on the screen.
Most white and gray backgrounds have some element of texture, such as a pale gradient, use of shadows to create separation with foreground elements or some sort of overall pattern or texture.
One To Try

Showcase Backgrounds includes 12 background images with a light color scheme with only white a pale gray, making these a perfect fade-into-the-distance design option.
Conclusion
Change up an old design with a new background. Something as simple as changing the look of the design canvas can totally refresh a project.
Look for something with a touch of trendiness to add a more modern touch to your design. Plus, all of the “one to try” options above are ready to download and use.