Weekly News for Designers № 732
A Web Designer’s Accessibility Advocacy Toolkit
A toolkit for web designers to advocate for accessibility and offer strategies and tips to improve web interfaces for all users.

JavaScript Bloat in 2024
Nikita Prokopov discusses the excessive use of JavaScript on websites and calls for a focus on leaner, performance-oriented web development.

Mastering Figma for Developers
This guide highlights Figma’s advantages for developers, such as its collaborative, cloud-based platform, and tools that streamline design-to-development workflows.

Tailframes CSS UI Kit
A new UI kit for Tailwind CSS, offering pre-designed components to speed up web development with easy customization and a focus on productivity.

Slideshow Templates for Premiere Pro
Explore top slideshow templates for Premiere Pro to make your presentations stand out. Perfect for any project, these templates offer creative solutions.

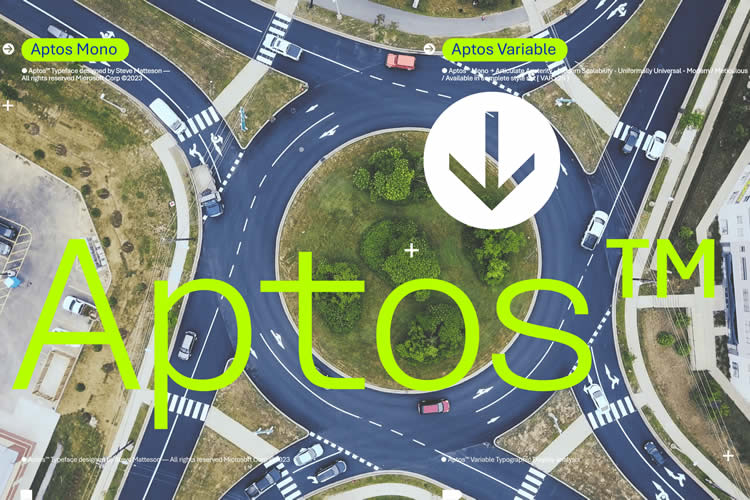
A Deep Dive into Aptos
An insightful exploration of Microsoft’s new default font, Aptos, detailing its commitment to inclusivity, accessibility, and adaptability in design.

Winduum CSS Component Framework
A new modular CSS component framework built on top of TailwindCSS, emphasizing modern CSS features for building accessible, customizable, and lightweight web components.

Product Design is Overtaking UX

Create & Manage Block Patterns in WordPress
WordPress now has a way to create, manage, and share block patterns – all from within the Block Editor. Learn how it all works.

How Jakob Nielsen Developed the 10 Usability Heuristics

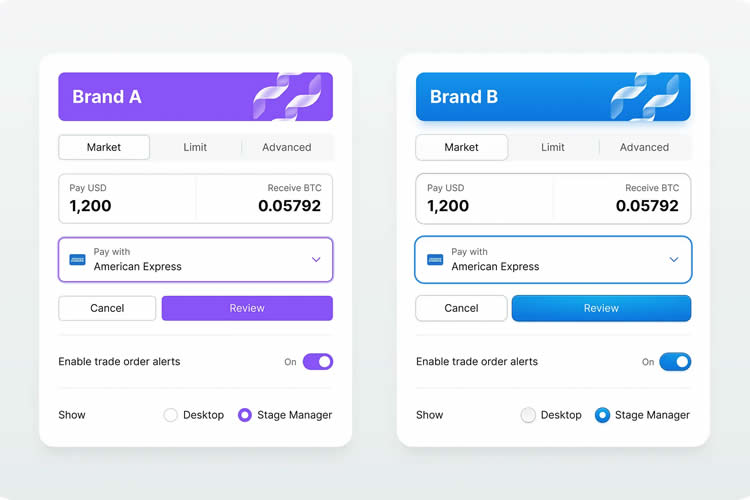
Making of True Multi-Brand Design System
A detailed journey into building a single design system for multiple brands, platforms, or products.

Free Responsive Icons
A collection 0f 266 icons for UI design. In Figma and Skecth formats.

Exploring 3D Effects with 2D Optical Illusions
Learn how to create 3D effects with 2D optical illusions using CSS, JavaScript, and GSAP, focusing on perspective manipulation and staggered animations for realism.
