Essential WordPress Block Theme Features for Web Designers
Web designers working with WordPress have always had options. There is a myriad of ways to build a quality website. It’s all about finding the right fit for your needs.
That’s why the newfangled world of block themes has been disruptive. They’re different than classic themes. They don’t rely as heavily on PHP. And then there’s the whole concept of using JSON to define styles and options.
Block themes do come with advantages, however. Using one may mean writing fewer lines of code. And a block-based approach means not having to reinvent the wheel. That’s because many layout and functionality features come standard with WordPress.
The number of available block themes is increasing. But not all are ideal for web designers. We need flexibility and easy customization.
With that in mind, let’s check out some essential WordPress block theme features that focus on professionals.
A Minimalist Approach to Design
Readymade WordPress themes are popular. They promise a faster start on web design projects. Yet they can also be very opinionated.
That clashes with our ability to build custom websites. It seems like you can waste hours ripping a theme apart. You then have to rebuild it to match your vision. Starting from scratch may have been more efficient.
Thus, a minimalist approach makes sense. A strongly opinionated block theme is no better than a classic counterpart. It requires too much effort to customize.
Blockbase may be the best example of a minimalist theme. It makes very few design decisions. It’s the proverbial blank canvas. Still, the theme offers enough options to please designers.
Minimalism is a subjective quality, though. Not everyone wants a blank canvas. A theme that offers a few extra bells and whistles is also worth considering.
The key concept is to spend the bulk of your time moving forward. Some themes make it nearly impossible to do so.

A Selection of Style Variations
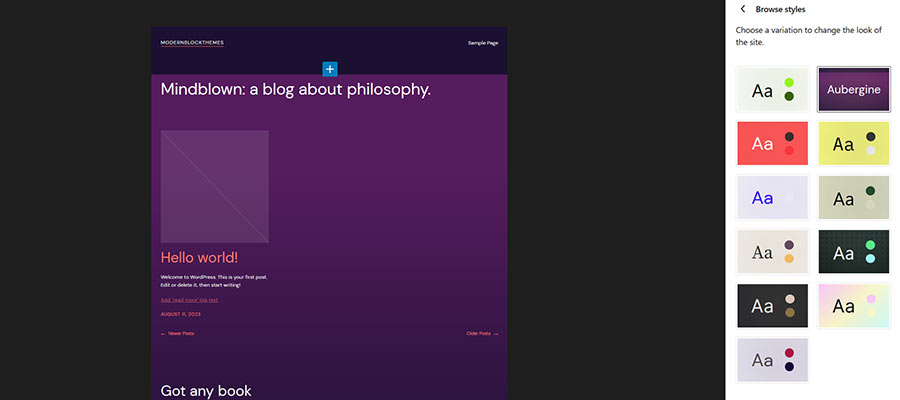
Block themes are supposed to make web design easier. And style variations are among their most powerful features. They make it possible to switch color and typography schemes. It takes only a few clicks to transform your site.
Web designers can use this to their advantage. A style variation may make for quicker progress. For example, a theme that offers light and dark color schemes saves us from building them.
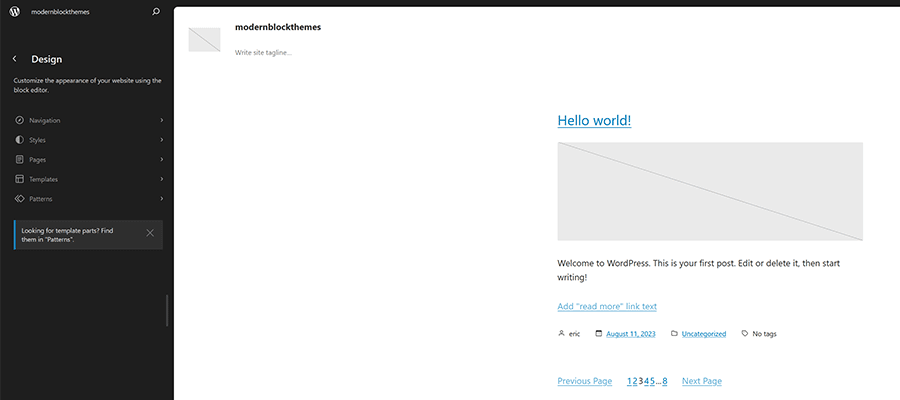
This concept also fits with minimalist themes. Style variations that serve as a solid foundation are ideal. We can choose a variation and further customize it within the Site Editor.
Style variations won’t fully represent a finished product. But they are a step in the right direction.

A Set of Basic Block Template Parts
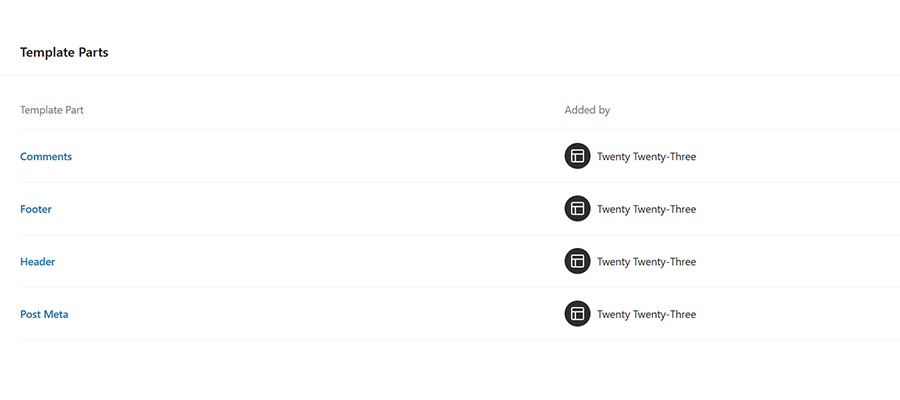
Think of block template parts as reusable sections of a theme. They’re not full-blown templates. But we can use them to power smaller areas within a template.
It’s a highly flexible feature. For example, you might create a block template part to display a call-to-action on blog posts. You could also create a variety of layouts for a site’s header. There are so many possibilities here.
A block theme that includes a set of template parts would be helpful. We can add common elements using minimal effort. We’ll have more time to focus on project details.
Let’s use Blockbase as an example. The theme includes several header variations. Everything from minimal to full-width options is available.
We can change header layouts within the Site Editor. Customization is easy. We have the option to edit the existing blocks or add new ones.
But why stop at headers? A theme could also include block template parts for other areas. Footers, sidebars, author bios, and navigation styles are possibilities. Anything to improve efficiency is worth considering.

Custom Block Patterns for Niche Sites
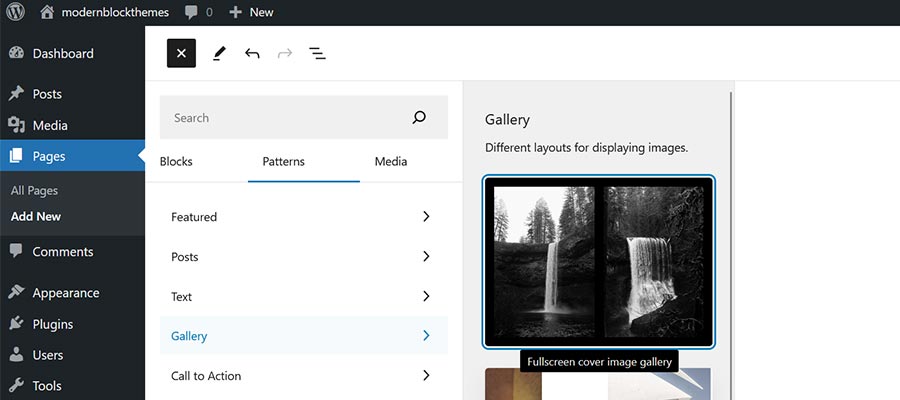
Like block template parts, block patterns are reusable. However, block patterns are implemented at the content level. We can add them to any page or post.
Patterns once again save us from reinventing the wheel. And they can range from basic layouts to (almost) fully-formed content areas.
WordPress offers a community-driven block pattern directory. Find a pattern you like and then paste it into your page. Or import custom patterns directly within the block editor.
Theme authors can also include custom block patterns. The advantage is that these patterns can better reflect the theme. For example, they may take typography and color into account. That makes for a seamless fit with the existing design.
Authors might offer patterns that fit the theme’s niche. Including grid patterns or card layouts to a magazine theme, for instance. A portfolio theme could also provide galleries or project listing patterns.

Regardless of Theme Type, Web Designers Have the Same Needs
For web designers, the decision to work with block themes is nuanced. Block themes are the future of theming. But they work differently than the classic variety. As such, it’s easy to lose sight of what makes a block theme worthwhile.
There are some common threads, though. Web designers still need flexibility. We need a solid and unopinionated foundation. And we can’t forget simple options to help achieve project goals.
These are the same qualities we look for in a classic theme. The good news is that some block themes take web professionals into account. They eschew bloated features and focus on real-world solutions.
Regardless of the type of theme we use, needs don’t change. That’s worth remembering as we navigate a new era of building websites.