How No-Code Tools Disrupt the Design Process
Like many web designers, I’m a fan of routine. I like having a set process for getting things done. And crafting a design can greatly benefit from this practice.
For me, it starts with opening my favorite design tools. From there, I experiment with color and typography. Complimentary images are chosen to enhance the look. Layouts are built and refined. The result is (hopefully) good enough to share with clients. After a few revisions, it’s time to build.
However, technology is starting to blur the lines between designing and building. No-code tools like the WordPress Site Editor are throwing a wrench into the process. It’s now possible to handle design while building a website.
This method may be a boon for efficiency. But it may also lead to reduced originality in design. It might even discourage us from trying to level up our skills.
So, what does this mean for the future of web design? And where should we draw the line between convenience and originality? Let’s take a deeper look at how no-code tools are disrupting the design process.
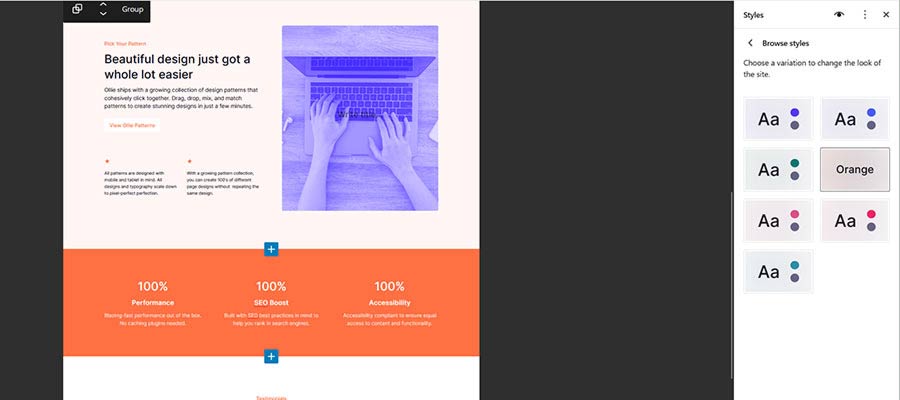
The Good Parts of Browser-based Design
Designing a layout in a web browser isn’t new. Tools like Figma have brought this functionality into the mainstream. But there was still a separation between design and code.
No-code site builders have broken that barrier. And they offer some potential benefits.
Web design has often been theoretical. For example, you can create a beautiful mockup in Photoshop. But you won’t necessarily know how it will translate to a fully-functioning website.
Manipulating HTML and CSS to match the mockup isn’t always easy. Plus, adapting the design to mobile devices is a whole other process. The ability to accurately test while we design is a game changer.
Thus, a browser-based design eliminates some of the common issues we face. It’s a more direct way to work. That could mean launching a project faster. Revisions could also be easier to manage.

It’s Easy To Settle For ‘Good Enough’
The downside may be in how these tools change our mentality. For some, efficiency might become the primary focus. That could send the practice of detail-oriented design to the wayside.
We may be more inclined to stick with the default options. On the one hand, this makes perfect sense. It’s never a bad idea to go with components that work. But there’s also an argument that the finished product won’t reach its full potential.
To be fair, similar points have been raised about frameworks like Bootstrap. Because much of the hard work is done for us, it’s easy to settle for something good enough.
This is great for non-designers. They can create without investing in expensive tools. Nor do they need to understand code. At the same time, some finer touches may be missed. And that’s what tends to make a website stand out.
It’s not necessarily the tool’s fault, however. Ultimately, the decision to go all-in with great design is ours.

Combining Convenience and Great Design
The challenge, it seems, is in taking advantage of no-code tools without relying too heavily on their default styles. Maybe that requires us to keep those old-school techniques in the mix.
In practice, that means employing traditional design tools. After all, no one is forcing us to start from scratch in a web browser. It’s merely an option.
Thus, building prototypes with Figma, Photoshop, or whatever you’re comfortable with is still valid. This allows you to focus solely on the design. Plus, you won’t be limited by the constraints of most no-code tools.
That provides a solid launching point. When you enter your preferred no-code builder, you’ll already have a plan. This can guide you through the build process.
Working this way may require a period of adjustment. It can be difficult to create certain features with these tools. But in time, you can learn to adapt your prototypes to better fit the development environment.

Tools May Change, but They Don’t Have To Change You
The tools and techniques we use exist to help us achieve our goals. For web designers, it’s about building sites better and faster.
It’s easy to fall into a trap, though. You might, for instance, feel like you have to dive head-first into no-code tools. Or that you’ll need to abandon your previous workflow. That’s not the case.
These apps don’t have to completely change the way you design a website. Instead, they can be used to improve the process and create efficiencies.
For better or worse, these tools are disrupting the industry. But we can choose how much they disrupt us.