Weekly News for Designers № 688

Ultimate ChatGPT cheatsheet for UX UI Designers – A set of prompts to help improve your workflow.

Better Responsive Design With CSS clamp() – Learn how to produce more efficient styles using this handy function.

OpenAI Extends ChatGPT with Plugins, Including a Browser – A look at some compelling new plugins added to the artificial intelligence tool.

Laying Out a Print Book With CSS – One designer’s unusual method for creating a print layout.

Cyberpunk inspired Three.js Scene with JavaScript and Blender – Follow along as this tutorial demonstrates a vibrant Cyberpunk scene.

How Efficiency Makes You a Better Designer – Ideas for saving time and getting more done.

The End of Front-End Development – Why AI won’t be replacing humans anytime soon.

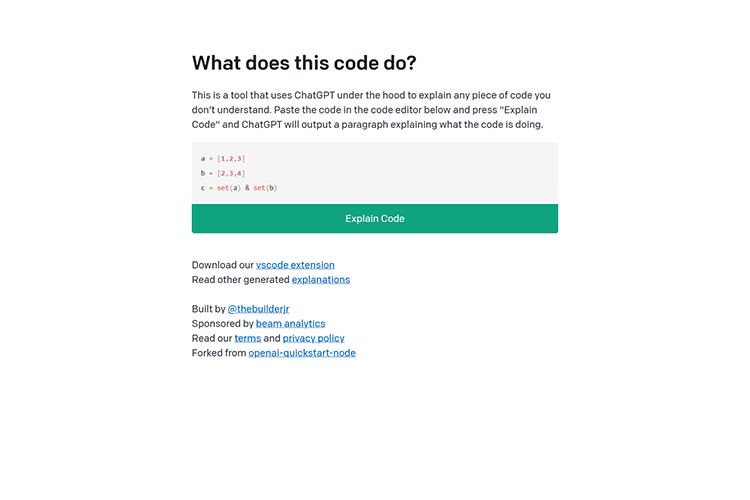
What Does this Code do? – Paste a code snippet into this tool and it will explain how it works.

5 Common Tasks That ChatGPT Can Perform for Web Developers – You might be surprised at some of the time-saving tasks AI can tackle.

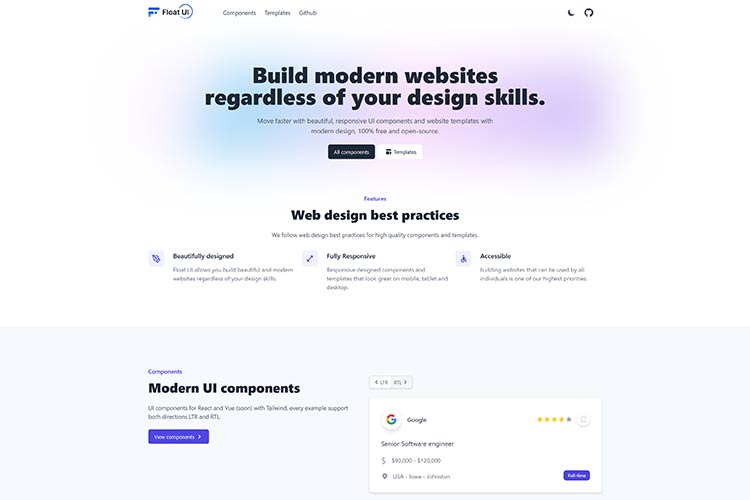
Float UI – A free and open-source collection of UI components.

Some Cross-Browser DevTools Features You Might Not Know – A few lesser-known things you can do with your browser’s developer tools.

10 CSS & JavaScript Snippets for Creating Text Distortion Effects – Get inspired by this collection of incredible text effects.

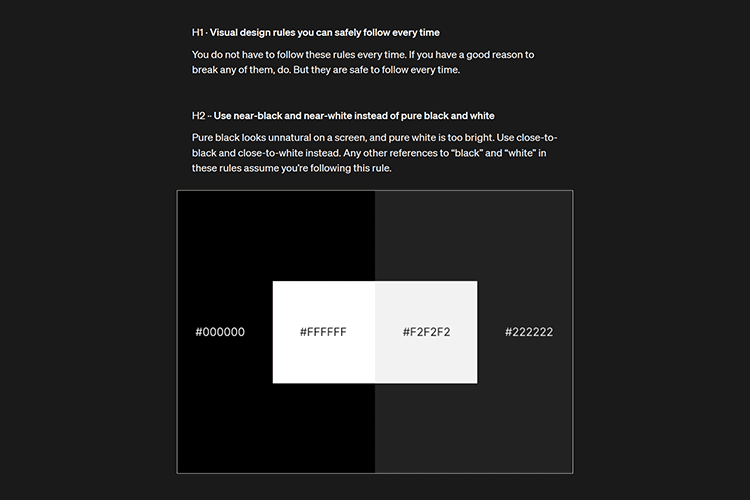
Visual Design Rules You Can Safely Follow Every Time – A handy list of tried-and-true design techniques.

5 Levels of Using CSS Variables – Tips for implementing CSS variables into your designs.

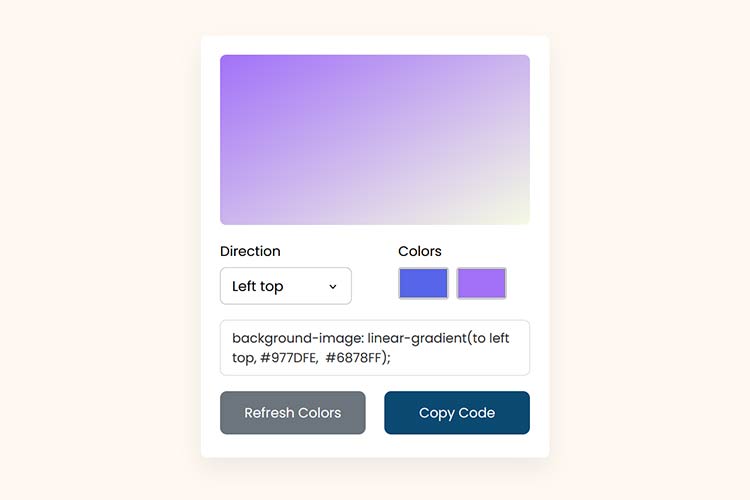
GradientSpace – Create a CSS gradient using this browser-based tool.

CSS-only Widgets Are Inaccessible – Examples that demonstrate how to improve the accessibility of interactive widgets.

Navigating the New Era of AI-Assisted Code Generation in WordPress – A look at the growing concerns of code quality and ensuring GPL compatibility.