Weekly News for Designers № 660

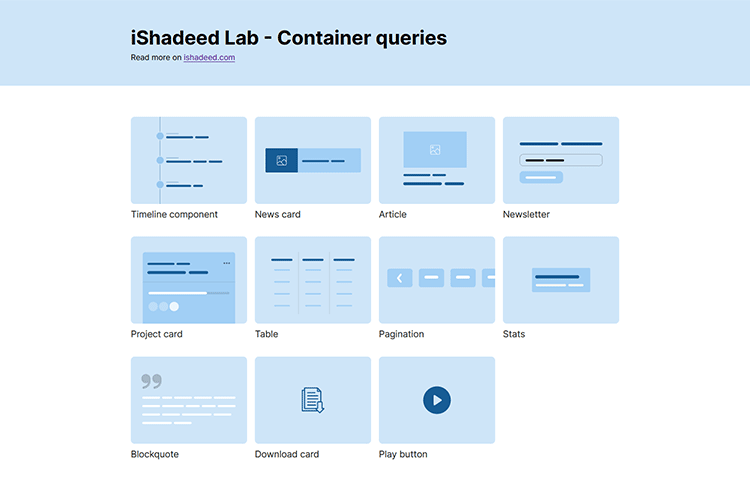
iShadeed Lab – Container queries – View examples of CSS container queries in action. Note that you must use Chrome 105+ or Safari 16+.

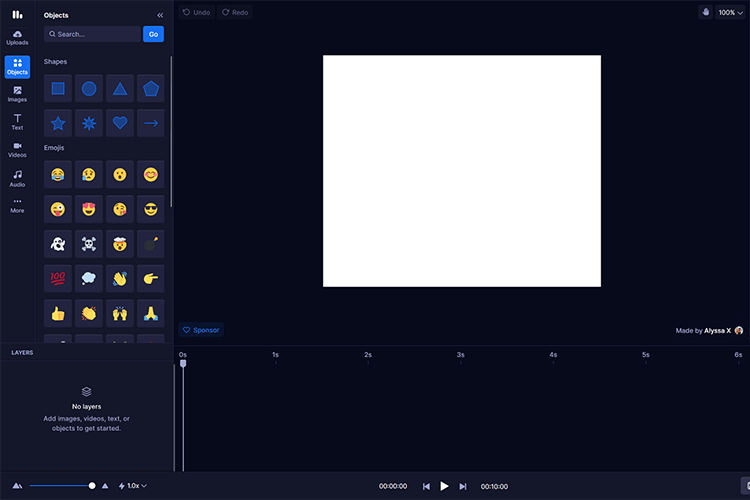
Motionity – A browser-based motion graphics editor.

Typeform: How to offboard users the right way – This illustrated guide looks at Typeform’s offboarding process – and how it could be improved.

10 Free Slideshow & Gallery Templates for After Effects – Create a stunning video presentation using one of these free templates.

Useful JavaScript Data Grid Libraries – Check out some popular data grid libraries and some things to consider when choosing.

Webhooks.fyi – A directory of webhook providers and a collection of best practices.

Making Money with Open-Source Software: What’s Our Responsibility? – Some thoughts on giving back to the projects that web designers profit from.

Nutshell – This tool makes it easy to provide expandable explanations on your website.

CSS Classes considered harmful – One developer’s take on why it’s time to stop using CSS classes.

Is It Worth the Money? Making Wise Investments in Your Design Business – Tips for making smart business purchases.

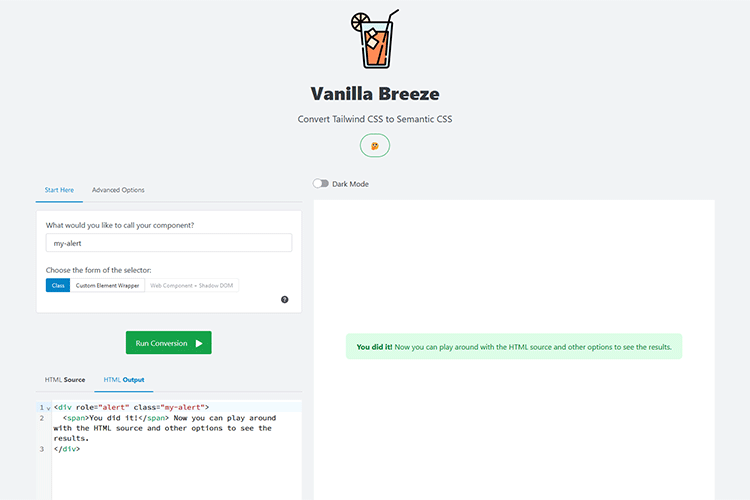
Vanilla Breeze – An online tool for converting Tailwind CSS elements to semantic CSS.

wrighter – Fans of markdown will want to give this minimal editor a try.

Theme Redone – This WordPress theme framework features its own solution for creating custom Gutenberg blocks.

Things not available when someone blocks all cookies – An example of why blocking cookies could have unintended consequences for users.

8 CSS & JavaScript Snippets for Creating Outstanding Noise Effects – Snippets that demonstrate how flexible (and beautiful) noise effects can be.

Why WebP Image Conversion in WordPress Is Controversial – How a feature designed to improve site performance started a larger debate.
WP-Optimize Plugin Accused of Cheating PageSpeed and Other Performance Testing Tools – The controversy surrounding a WordPress plugin’s method for turning off JavaScript during performance tests.