Sketch vs. Figma vs. Adobe XD: Which Design Tool Is Best for Beginners?
There comes a time when every designer needs to decide which design tool they’re going to settle down with for the rest of their career. If you’re in the process of finding your perfect design tool or looking for a replacement, this guide is for you.
Sketch app used to hold the throne as one of the most versatile design apps out there. That’s until two new contenders surfaced to challenge the throne—Figma and Adobe XD.
Both Figma and Adobe XD apps are not only developed by industry leaders but offer some amazing features that managed to steal many users away from Sketch. Of course, Sketch is still one of the best UX design tools available today as well.
For beginning designers, it can be frustrating to find the right tool for their work. In this article, we aim to provide a solid answer to that problem, by comparing Figma, Sketch, and Adobe XD against one another. Let’s dive in.
Why Use UX and UI Design Tools?
In a way, every designer is a user experience (UX) designer. Whether you’re designing a website, logo, or even a social media post, you need to think about how users perceive your designs, how they’ll explore content, format text for readability, color choices, etc. That’s basically what UX design is all about.
Having a proper tool made for crafting such designs with accurate user experience and user interface layouts is a must for all designers. It goes a long way to make your entire design process and workflow go as smoothly as possible.
Design tools such as Sketch and Figma takes this process to the next level. Thanks to their advanced capabilities, once you design a website or a mobile app interface, you can live preview the design to test interactions and functions. This offers a great way to win over your clients as well.
In short, it doesn’t matter what type of designs you’re making, you should familiarize yourself with a UX design tool to do better work. And, more importantly, to make your designs user-friendly.
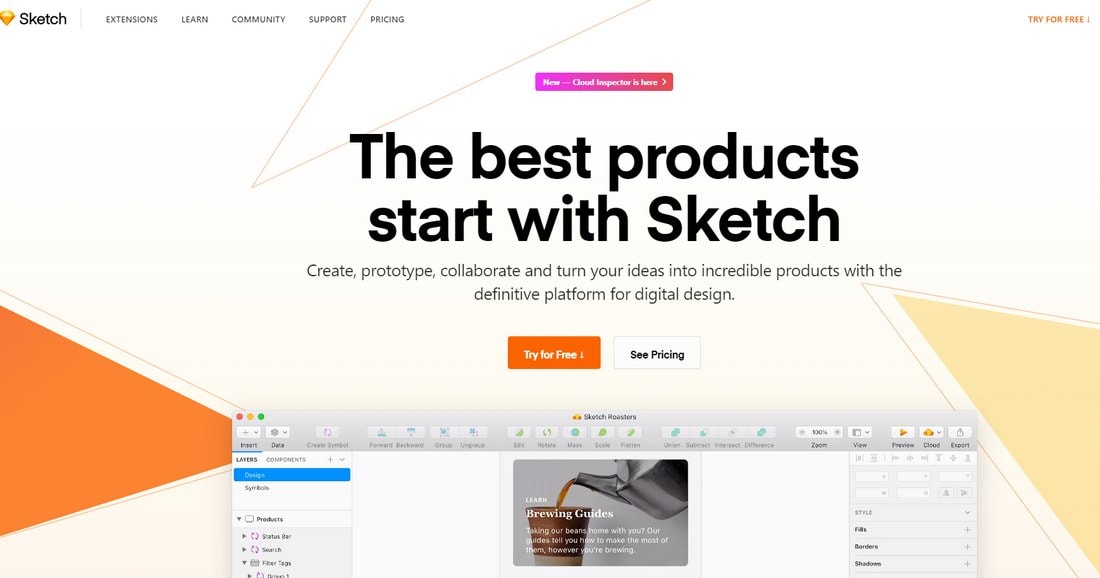
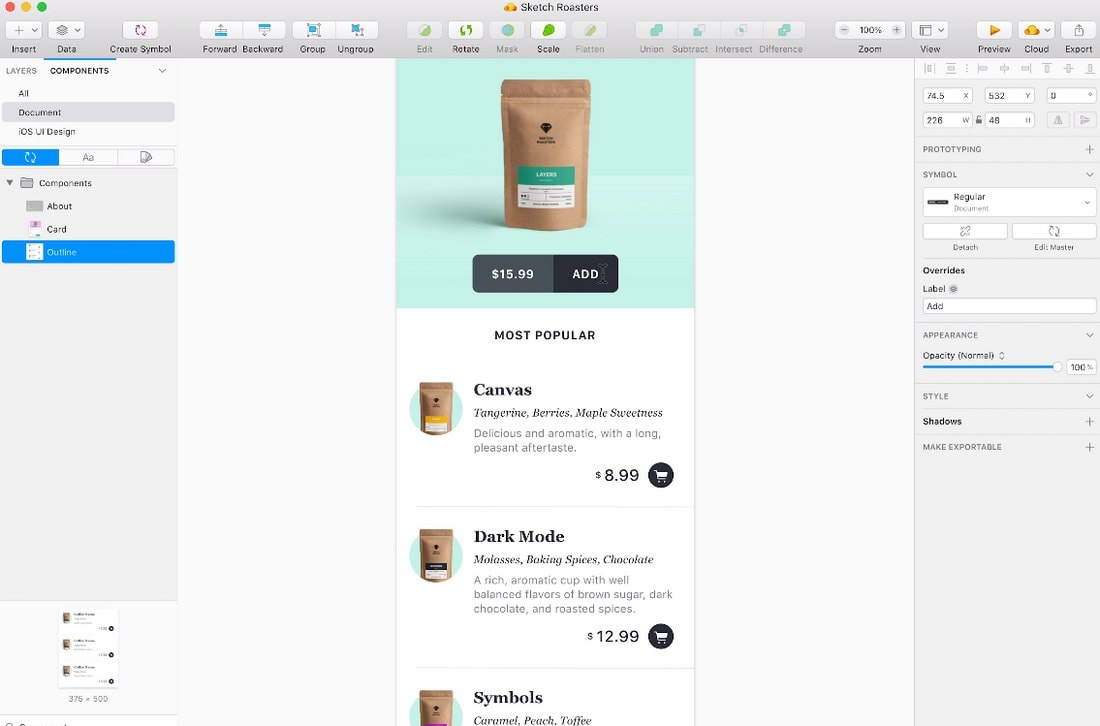
What is Sketch?

Ever since Sketch was introduced in 2010, the app managed to win over the hearts and souls of many designers. It also won several awards. Sketch is well-known as a user experience and user interface design tool. However, designers are now using it for various other purposes, even for drawing illustrations and graphic design.
Sketch also has a loyal community with wide support. There’s an abundance of resources and extensions available on the platform to offer solutions for both beginners and experienced designers.
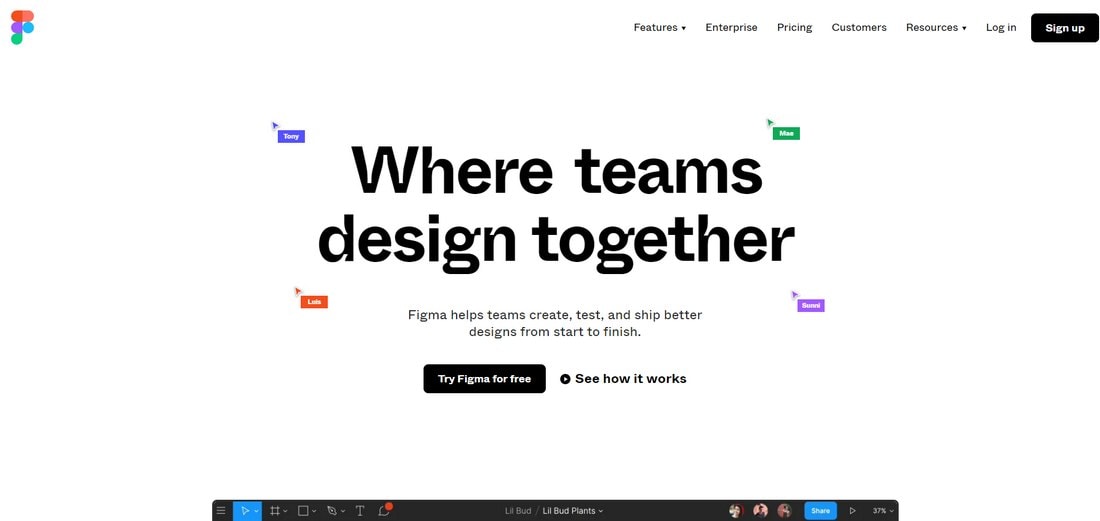
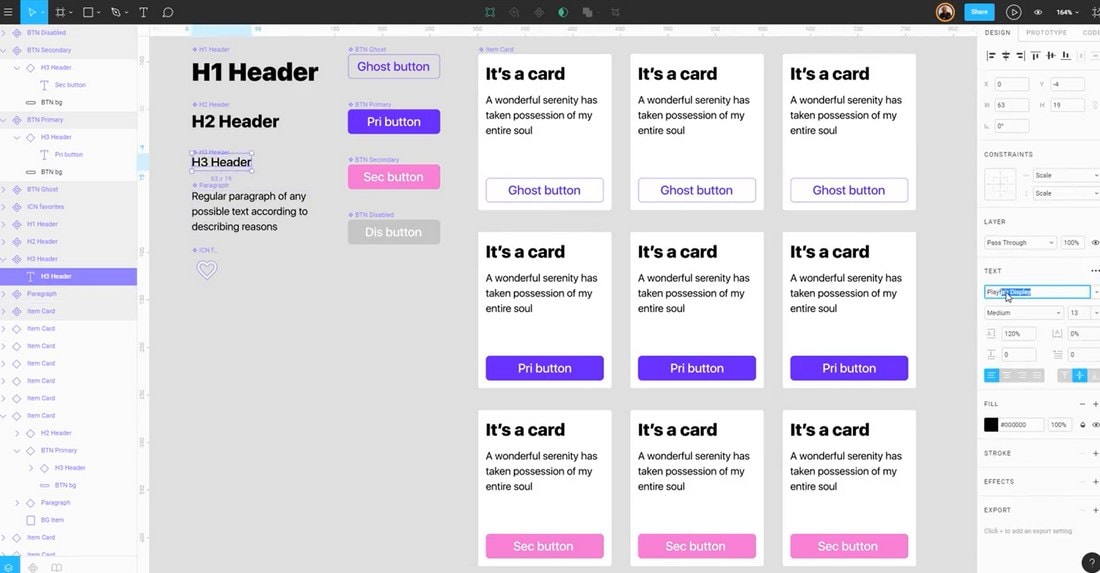
What is Figma?

Figma was founded not long after the release of Sketch app. However, it took the company a long time to develop the app to a level where it was able to challenge Sketch. Today, Figma is just as good as Sketch and even works as a great alternative for Windows users.
One of the most unique traits of Figma that sets itself apart from the rest is that the app works on the cloud. You can access the tool and your designs directly from your browser using any computer.
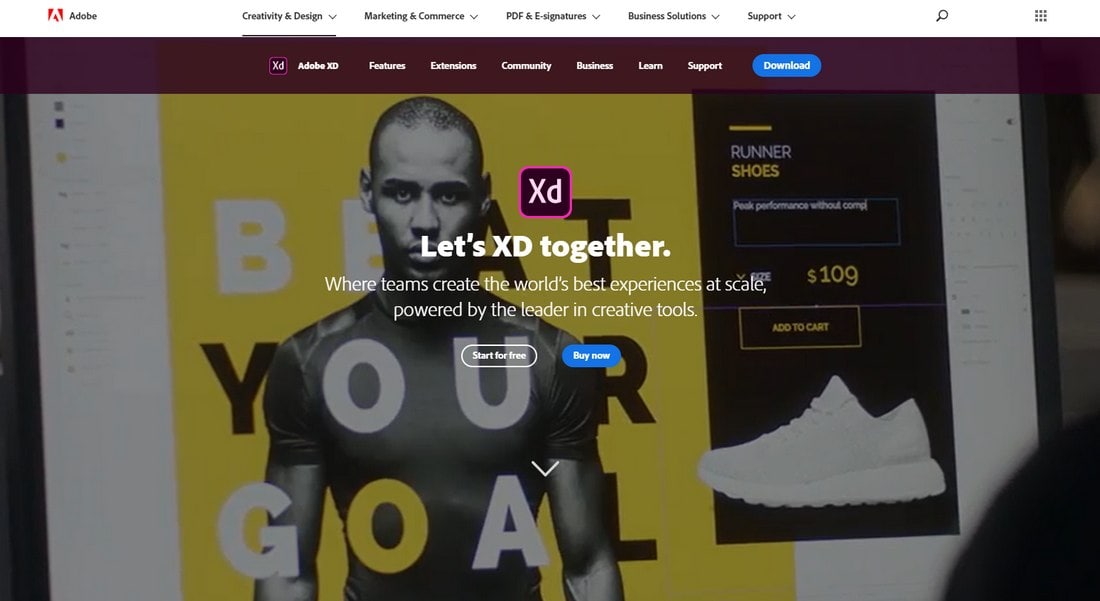
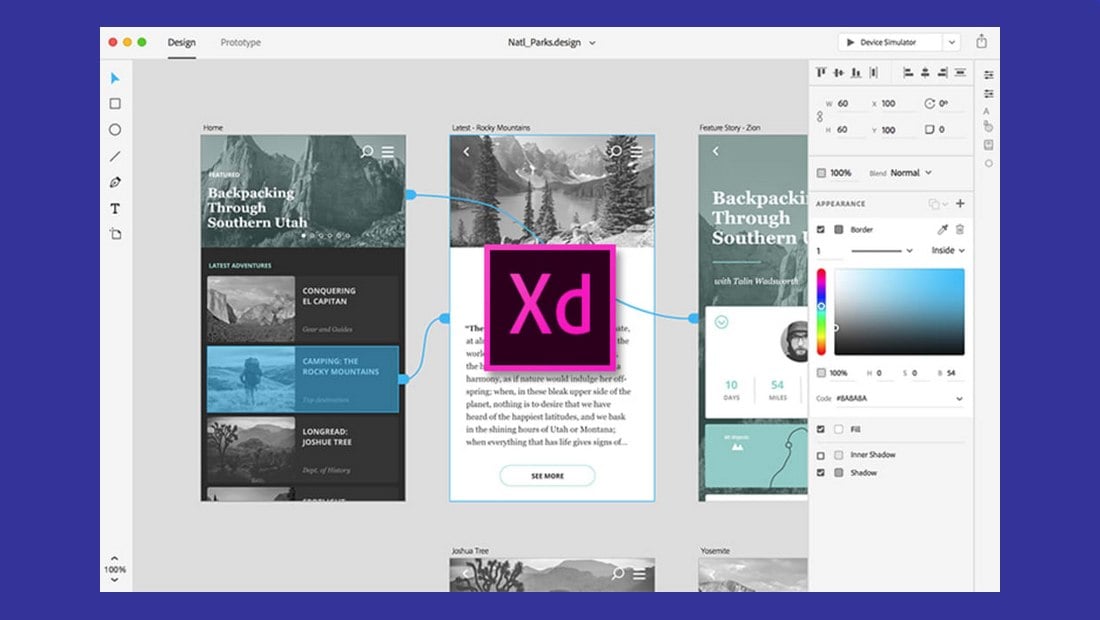
What is Adobe XD?

Adobe XD is the newest competitor joined as an alternative to both Sketch and Figma. Adobe launched the UX design tool in 2017 while surprising everyone by making it free to use.
Adobe XD works as both a design and prototyping tool. It also has unique features made for team collaboration which is the main selling point of the tool. The app supports Windows and Mac platforms as well.
Sketch vs. Figma vs. Adobe XD: Main Differences
With the introductions out of the way, now we’re getting to the best part of the guide. In this section, we compare the apps by looking at specific features and options. Let’s see how well each software is designed.
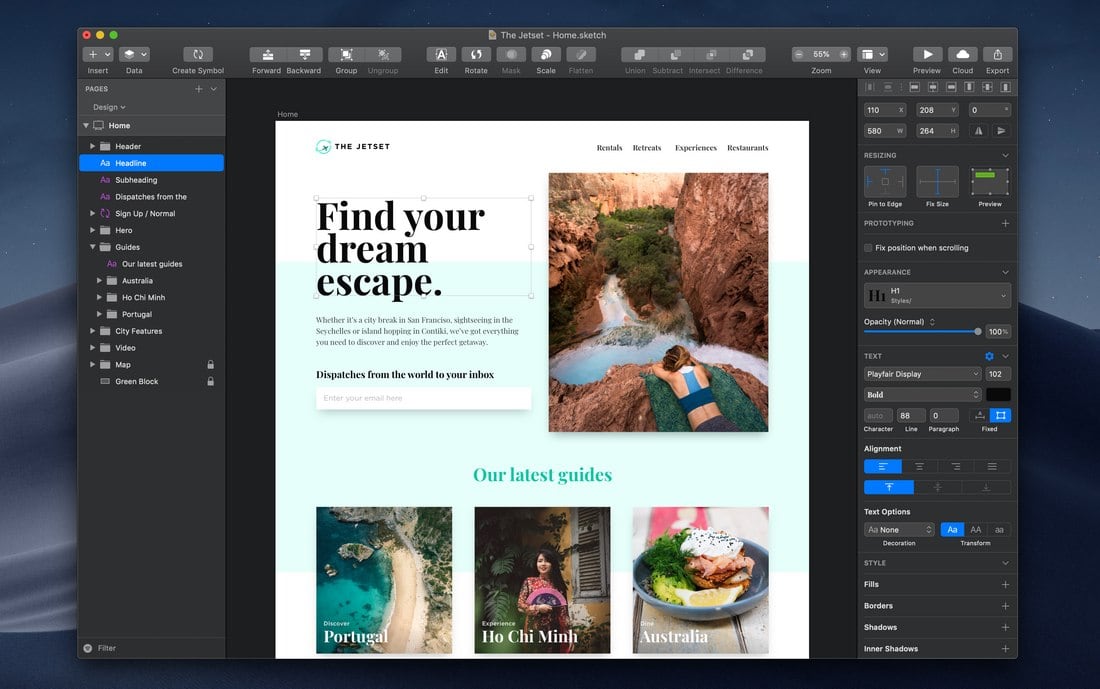
Main Tools Pallete
UX and UI design tools have a fairly minimal tools palette. Since most of the work can be done by simply dragging and dropping elements from pre-made libraries, you can design the entire project by using nothing but a move tool and a type tool.
We didn’t expect much in the tools department from any of the apps. They all have just the right tools you need for UX and UI designs projects. But, Sketch takes the lead in this area with its extensive tool kit.

Sketch offers a variety of tools for crafting more advanced designs. Especially the drawing tools are quite useful for hand-crafting specific elements in your designs such as icons, buttons, and even for drawing illustrations.
Rapid Prototyping
Prototyping is arguably the most important feature of a UX design tool. Being able to put together realistic user interface designs as quickly as possible is a major feature to look for in design software.
Sketch has the best tools and functions to support rapid prototyping. Especially the artboards feature makes it extremely easy to put together a complete app interface within a few minutes.

Figma and Adobe XD also have similar features and functions to make prototyping much faster and easier. Adobe XD even has a unique option called voice prototyping that allows you to create prototypes for voice-enabled apps. Sketch, however, makes the overall process of prototyping much smoother.
Interactive Designs
One of the best uses of UX design tools is the ability to test your designs. This means you can actually make designs with interactive features like clickable buttons, functional forms, swipe gestures, and other user interactions.
Thankfully, Figma, Sketch, and Adobe XD, all have features for adding interactions. Although, Figma and Adobe XD make it much easier to make it happen. Adobe XD even has an option that allows you to automatically add interactions and animations to your designs.

Once you add these interactions, you can test your mobile app interfaces in a real mobile environment using the mirroring apps provided by the software. Both Figma and Adobe XD have mirroring apps for iOS and Android. While Sketch has an official app only for iOS.
Elements Libraries
All apps excel at pre-made elements libraries. You won’t have any trouble finding pre-made layouts for mobile apps, web apps, or any other interface design when using either Sketch, Figma, or Adobe XD.

All of them have large collections of libraries of frameworks, layouts, and even design elements such as buttons, forms, and much more. Figma takes a special place here with its “design systems” feature that allows you to create elements with a shared design system. This actually supercharges the whole rapid prototyping process.
Templates, Plugins, and Resources
Thanks to its wide range of tools kit and community support, the Sketch app has the biggest and the best collection of resources. You’ll find thousands of amazing pre-made templates, UI kits, app designs, and much more in Sketch format.
Sketch also has lots of useful plugins that integrate with third-party tools as well as in-house extensions for adding more features for the app.

Figma and Adobe XD also have lots of templates and resources. Figma has lots of plugins but there are only a handful of plugins available on Adobe XD. Since both apps are still gaining momentum, we can surely expect more in the future.
Pricing Plans
Both Figma and Adobe XD comes with free plans for individuals. Adobe XD has the most generous free plan that gives unlimited prototyping and designs. Along with 1 shared document to edit with 2 editors. As well as 2GB of cloud storage.
Figma free plan gives you unlimited storage but only allows 3 active design projects at a time with 2 active editors.
Sketch costs a one-time price of $99 and gives you unlimited use. But, if you want to keep getting software updates and cloud storage access, you’ll have to signup for a $79 per year subscription.
Collaborative Features
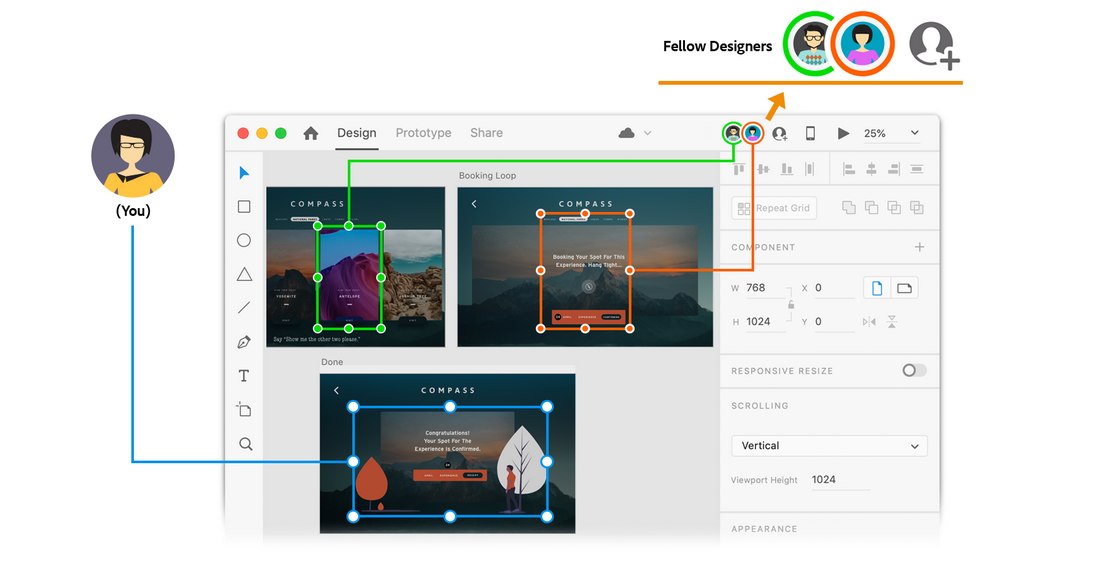
Figma offers the best features for team collaborations. Since anyone with a laptop and a browser can use the app, it makes things easier for you to collaborate with others on different platforms.

Adobe XD also offers lots of useful options for teamwork. The CoEditing feature of the app allows you to collaborate on projects while allowing others to make changes in real-time.
Sketch falls behind in the team collaboration aspect. You need to opt-in for a monthly subscription to share your files with a team and with limited tools and capabilities.
Performance and Accessibility
Figma takes the lead in terms of performance and accessibility. Even though the app works on the browser, it works quite smoothly and the tools work much faster even on low-end computers and laptops.
Figma is also a cross-platform tool. This means you can use the app no matter which platform you’re on and you can even login to the app to edit your projects from any computer.
The second place goes to Adobe XD. It works on both Windows and Mac devices. However, you still need to install the software on your computer and signup for a free Adobe account.
Sketch is only available on Mac devices. The app is faster than Adobe XD and performs better than Figma in some areas as well.
Which Design Tool is Best for You?
Finding the right app depends on the type of work you’re doing.
If you’re a designer who tackles different types of designs ranging from website designs to mobile UIs, Figma is a great option for starting your journey as a UX designer. The app is not only free but works directly on your browser. And it works flawlessly as well.
Adobe XD is also a great option for testing the waters of UX and UI design. It’s especially useful if you already have Creative Cloud apps since Adobe XD works well in a combination with Photoshop and Illustrator.
Sketch remains the best UX design app on Mac. But, its’ platform exclusivity makes the app hard to recommend for all. Having said that, if you’re a Mac user, investing in the Sketch app won’t go to waste.