Weekly News for Designers № 645

Image To Grid Transition – How to build a simple transition where a large image animates to its place in a grid.

Iconduck – Figma users will want to download this free package of 120,000+ icons and more.

Why Full Stack Web Development Is Still a Viable Path – Working on both the front and back end has never been more challenging. However, it’s still a rewarding journey.

Freelancers Are Caught in the Middle of WordPress Licensing Woes – Tips for keeping theme and plugin licenses in compliance for your clients.

How Inclusive Are Your Designs? Use This Audit to Find Out – Learn to go beyond usability heuristics and create equitable human-centered experiences.

5 illustrations to understand and promote accessibility – Helpful artwork that can serve as a guide for keeping projects accessible.

20 Fantastic Lightroom Presets for Adding Instagram Effects to Your Shots – Add Instagram-style effects with just a few clicks.

Naming colors in design system – How language brings logic to a subjective topic.

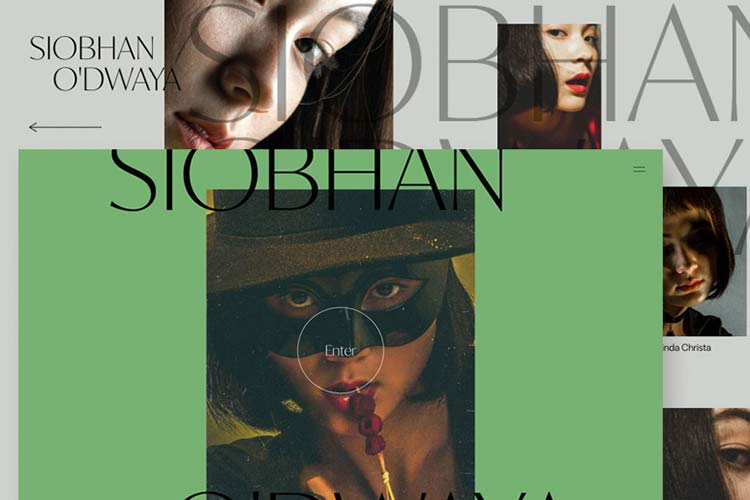
The Era of Rebellious Web Design Is Here – A look at how editorial design has evolved on the web.

Why Third Parties Are Taking an Interest in Your Client’s Website Security – Insurance companies are starting to insist on web security practices. Here’s how to prepare.

API Tracker – Follow developer experiences, docs, and more for over 5,600 APIs.

Improving Icons for UI Elements with Typographic Alignment and Scale – CSS techniques for ensuring that your icons align and scale with the rest of your content.

HTMLrev – Build attractive landing pages in minutes with these templates.

Avoiding Design by Committee – How to maintain order in your design projects and prevent clients from going too far.

First Look At The CSS object-view-box Property – This proposed property allows for cropping and resizing HTML elements such as images and videos.

The Surprising Truth About Pixels and Accessibility – Should you use pixel units or em/rem? Which is better for accessibility? Here’s a look at the benefits and drawbacks of each approach.