Weekly News for Designers № 628

Git Cheat Sheet (50 commands + Free PDF and poster) – This handy reference contains plenty of common Git commands spanning a variety of categories.

Spatial Web Browsing – A look at browsing apps that arrange objects in space to create groupings, indicate relationships, and build hierarchies.

Animate Anything Along an SVG Path – This tutorial will show you how to create animations using SVG paths and the getPointAtLength() function.

50 Free High-Resolution Photoshop Brushes for 2022 – Add these amazing brushes to your Photoshop toolkit.

Shapefest – Grab this library of 160k+ transparent PNG shapes.

Crafting Component Libraries: The Elements – Learn the process for crafting the foundational elements that make up a component library.

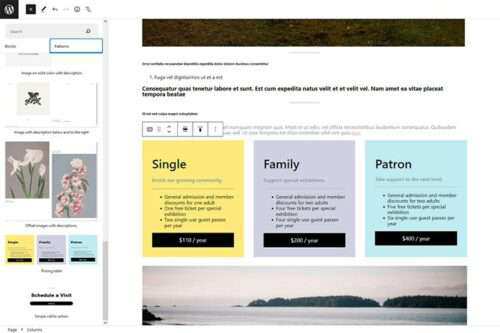
An Introduction to WordPress Block Themes – Block themes are set to become the future of WordPress. Here’s a look at how they compare and contrast with “classic” themes.

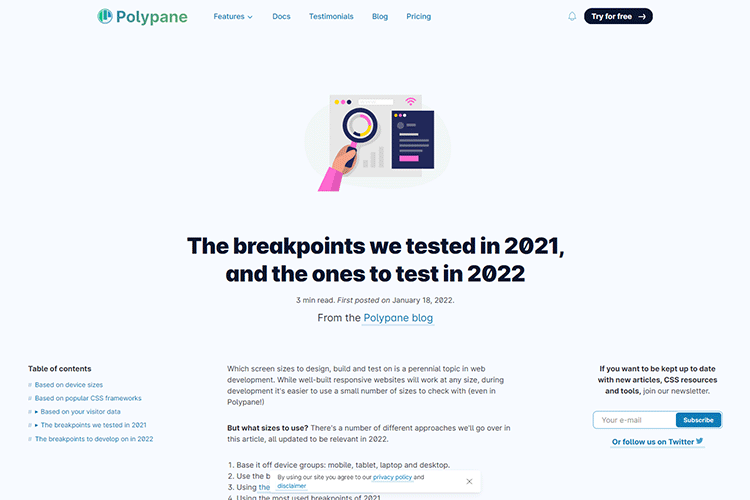
The breakpoints we tested in 2021, and the ones to test in 2022 – Choosing the right breakpoints for effective responsive design.

Hoosierland – FREE FONT – Get your copy of this free decorative font for use in your projects.

Why ‘Grumpy Designer’ Is the Only Title I Want – How to stop worrying about job titles and focus on what matters.

Frontend Predictions for 2022 – A look at some not-so-obvious trends for the new year.

Scenarios Where the WordPress Gutenberg Block Editor Replaces Custom Code – Why the need for custom code has been greatly reduced by the block editor.

DevToys – An offline Windows app that helps developers in daily tasks.

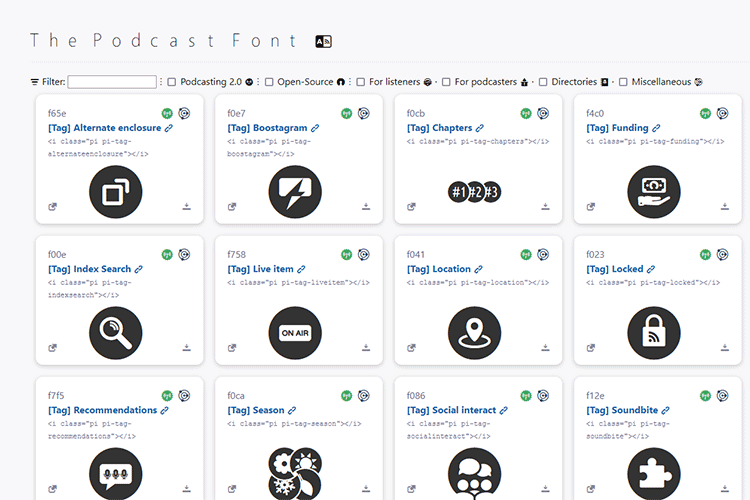
The Podcast Font – A collection of font icons geared towards podcasters.

10 Free Syntax Highlighter WordPress Plugins – Display and edit code beautifully with these handy plugins.