36 Web Design Terms You Need to Add to Your Web Design Glossary
Back-end. User experience. 404 error.
These are just a few of the web design terms you hear floating around as you try to design your site. If you aren’t familiar with web design lingo, it’s frustrating to understand what these terms mean and how they impact your design.
That’s why we’ve created this simple web design glossary so you can find terms, learn what they mean, and use them appropriately. Keep reading to get informed about all terms related to web design!
P.S. Want to get tips and tricks for designing and promoting your site online? Join 190,000+ savvy marketers by subscribing to Revenue Weekly!
We don't just want to tell you about the beautiful work we do
We Want to Show You!
We’ve built over a thousand
View Our Past Work
Websites in industries like yours
Basic web design terms
To kick off this web design glossary, let’s take a look at some basic web design lingo:
Back-end: One of the most common web design terms you’ll hear is “back-end,” which refers to the part of your site hidden from website visitors. This part of your website generally contains your code and any other information that runs your site.
Content Management System (CMS): A Content Management System (CMS) is a software system used to edit and design your website’s content. WordPress and Drupal are examples of content management systems.
Conversion: A conversion is when someone completes a desired action, like buying a product or completing a form. It’s critical to design your website with your conversion goal in mind, so you can get people to complete your desired action.
Domain: Your domain is the phrase people type into the browser to visit your website. A domain name is like your company’s online address.
Front-end: The front-end of your site is anything visitors can see when they visit your website, from photos to videos to text. You’ll also see user interface (UI) used with this web design vocabulary term.
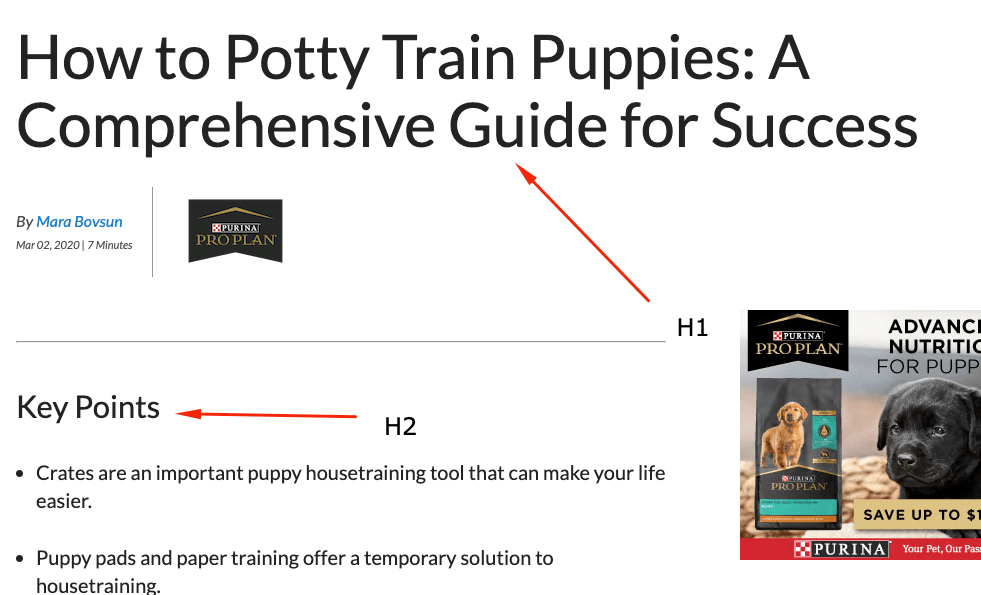
Heading: A heading is a web design term that refers to the title or subtitle you use on your page. Headings typically follow H1 through H6, going from a larger to a smaller font size.

Hosting: Hosting is where you house and maintain your website’s files. Your hosting provider contains all your site’s information so you can display it to your audience.
Search engine optimization (SEO): Search engine optimization, or SEO, is one of the most critical web design terms. It focuses on designing a site optimized for search. Having a fast loading, mobile-friendly website design, for example, can help your site rank better in search.
Template: A template is web design terminology for a pre-set website layout. Templates are designed for your business to plug in your information without much modification. While templates are convenient, they can appear cookie-cutter.
Usability: Usability focuses on how users interact with your site. You can test your website usability to see where users may struggle so you can improve their experience by using a tool like Hotjar.
User experience (UX): User experience (UX) focuses on designing your website to deliver the best experience for your visitors. It’s one of the most common web design terms you’ll hear because you need a user-focused website to keep users engaged on your site.
Web developer: A web developer is someone who creates and sets up a site’s back-end. These professionals typically do all the coding for websites based on a web designer’s design.
Technical web design terms
Now that we’ve covered basic website design terms, let’s look at some more technical web design terminology:
301 redirect: A 301 redirect is one of the most vital web design terms because it involves creating a permanent path from an old website to a new website. You will typically use 301 redirects when you secure your site and switch to HTTPS or if you move pages on your site.
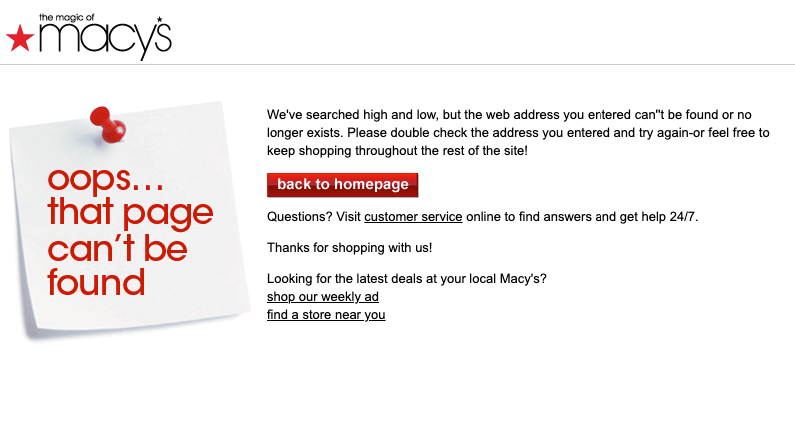
404 error page: A 404 error page appears when someone finds a non-existent page on your website. A 404 error typically occurs if someone mistypes a URL path or tries to access a page deleted from the site.

ADA compliance: The Americans with Disabilities Act (ADA) states your website must provide people with disabilities the same access as their non-disabled peers. In terms of web design, ADA compliance means adding alt text to images, captions to videos, and providing easy-to-use transcripts for audio or visual content.
Alt tag: Alt tags enable you to add descriptive text to the back-end of images in your design. This element is one of many that can help you create an ADA-compliant website. If images aren’t viewable, people will have that alt text to reference what the image displays.
CSS: Cascading Style Sheets (CSS) is a programming language that enables web developers to determine how a website will look visually. CSS helps you set visual aspects like your background color, element sizes, and positioning of visual elements.
HTML: HyperText Markup Language (HTML) is another website programming language –– it tells website browsers how to interact with a piece of content. Web developers use HTML to create the structure and format for websites.
HEX code: A HEX code is web design lingo that programming languages like CSS can reference to know which colors to display on your site. Each color has a specific HEX code, like #F4D03F for a sunflower yellow.

JavaScript: JavaScript is programming language that allows web developers to create opportunities to interact with a web page. Many web developers use JavaScript for special effects or loading content without reloading an entire page.
Lazy loading: Lazy loading is a page speed optimization technique where your page loads as users scroll down rather than loading everything as soon as they enter your site. This optimization trick is used to help keep people on your site longer and prevent slow load times.
Page speed: Page speed is how quickly your site loads when someone visits a page on your site. A key element of good design is a fast-loading site, so users stay engaged and learn about your business.
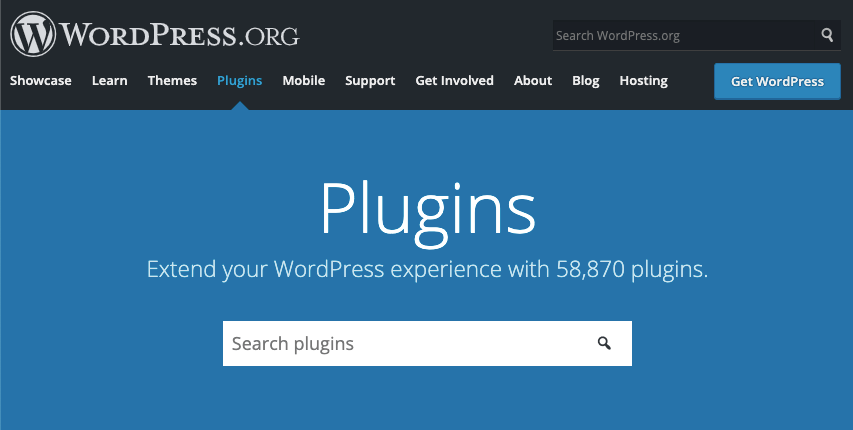
Plugin: Plugin is web design lingo you need to know if you use WordPress. Plugins enable you to add more functionality to your design to deliver a better experience on your site.

Semantic markup: Semantic markup is a type of HTML coding where the tags used to describe a piece of content also provide metadata. For example, you can use the <div class=” header”> to indicate the header section of your page.
Design-related web design terms
For the next part of this list of web design terminology, let’s look at terms related to designing your website:
A/B testing: A/B testing is web design terminology for testing changes and comparing them to see which performs better. With A/B testing, you only test one element at a time and make one change at a time, so you can see what’s impacting your audience’s site engagement.
Breadcrumb navigation: Breadcrumb navigation is a navigation style that enables users to see a trail of the path they took to get to a certain point on your site. It’s a great web design feature for reducing bounce rate.
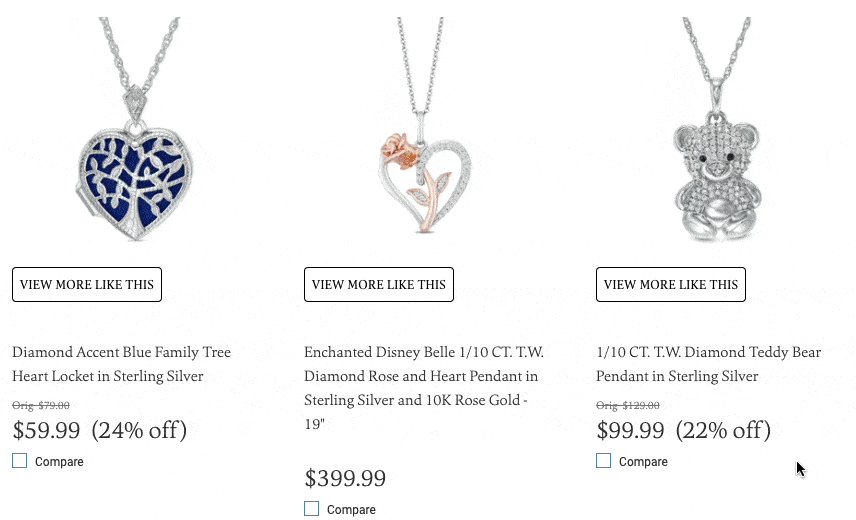
Call to action (CTA) buttons: Call to action (CTA) buttons are a critical design element that helps people take the next step. You want to design these buttons to stand out on the page so users know how to proceed.
Favicon: A favicon is a small image that appears on the browser’s tab when someone visits your site. This icon is typically a company logo.
![]()
Font family: A font family is a group of typefaces. These fonts are all similar and typically labeled with a generic name, like “serif.”
Infinite scrolling: Infinite scrolling refers to loading all your pages of content onto a single page. When users scroll to the bottom of the page, more content is loaded, which creates an “infinite” scroll.

Navigation: Navigation is what your audience uses to move about your website. Your navigation typically appears at the top of the page and guides users to pages on your site, from product pages to your about us page.

Responsive design: Responsive design enables your site to adapt to whatever device someone uses to access your website. This type of design uses elements like hamburger menus and thumb-friendly buttons to create a positive mobile experience.
Slider: A slider is a rotating banner of visuals that companies typically put at the top of their site. It usually shows in a slideshow format that shuffles the different videos or photos.
Visual hierarchy: The visual hierarchy is the arrangement of the elements on your page to emphasize certain elements.
Whitespace: Whitespace is web design lingo for website areas that don’t contain any text, images, or graphics –– these areas are blank. Whitespace is essential web design terminology to know because you want to use it to prevent your site from looking cluttered and overwhelming.
Wireframe: A wireframe is a visual guide to how you want to structure pages on your website. There are three types of wireframes: Low fidelity, mid-fidelity, and high-fidelity.
Feeling shaky on these web design terms?
There are many important web design terms to know when you’re building and designing your site. If you find yourself feeling overwhelmed trying to understand all these terms and keep them in mind when building your site, don’t worry.
You can rely on the experts at WebFX to help.
Our award-winning design team is up-to-date on the latest web design lingo. With over 20 years of experience, we know the ins and outs of web design and can design a site that’s perfect for your business.
Want to build a beautiful site that has everything you need? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!