Weekly News for Designers № 603

Web Features That May Not Work As You’d Expect – A look at web elements that require a little more effort than meets the eye.

How To Migrate From WordPress To A Headless CMS – This guide will help you migrate your website from WordPress to Storyblok Headless CMS.

The performance effects of too much lazy-loading – Lazy loading can improve performance. On the other hand, overuse could have a negative impact.

10 CSS Code Snippets for Creating Tooltips – Add some context to your website’s features with these pure CSS tooltips.

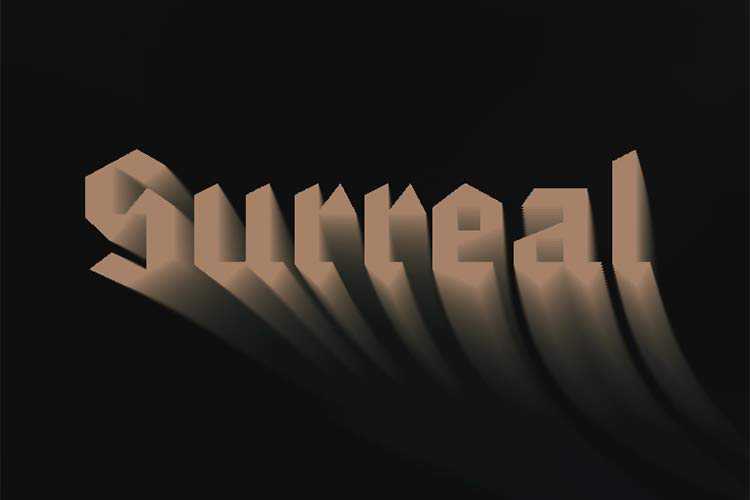
Creating a Typography Motion Trail Effect with Three.js – Use WebGL framebuffers via Three.js to create an interactive motion trail effect.

Building a breadcrumbs component – Learn how to build an accessible and responsive breadcrumb component for your website.

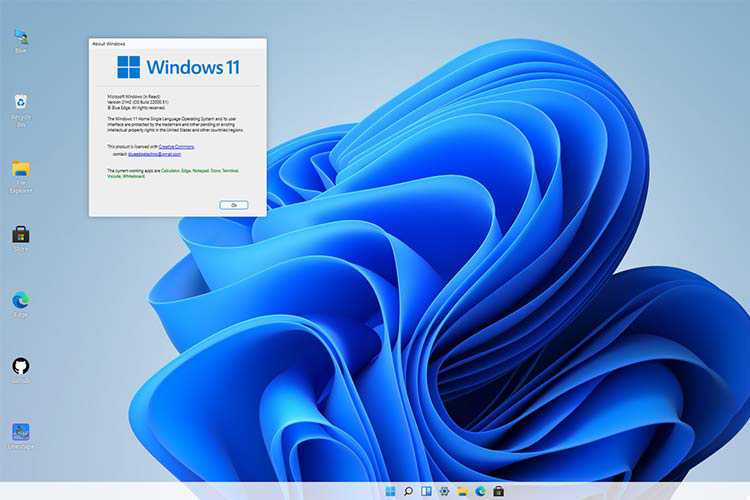
Windows 11 in React – Can’t wait for Windows 11? You can play around with this web-based desktop experience until the official release.

The Good and Bad of Stock Photography – A look at the impact stock photography has had on web design, along with tips for finding the right images.

2021 Design Systems Survey – Explore the challenges, priorities and evolution of design systems.

The techniques to help simplify CSS – Tips for creating simple, easy-to-maintain stylesheets.

6 useful frontend techniques that you may not know about – A small selection of little-known techniques for HTML, CSS, and JavaScript.

Things You Should Know Before Customizing WordPress – There are myriad ways to customize WordPress. But there are some important things to take into account before you dive into code.

SVG Gobbler – Use this browser extension to download SVG files from any website.

Pattern Monster – A simple online pattern generator to create repeatable SVG patterns.

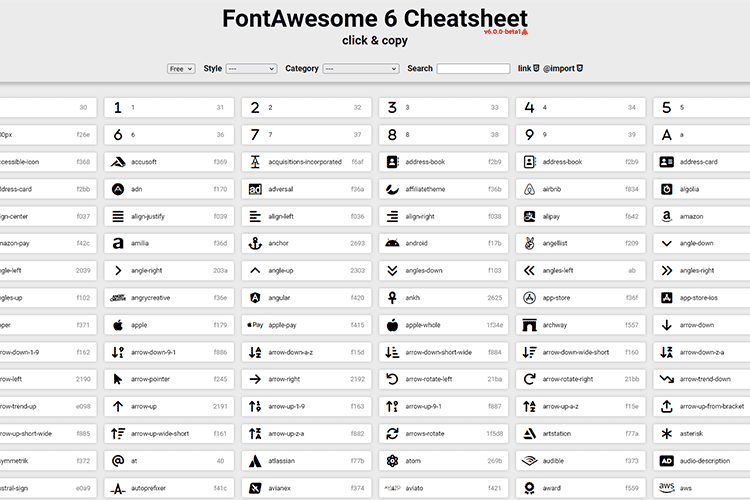
FontAwesome 6 Cheatsheet – Use this tool to easily find the FontAwesome icons you need.

8 CSS & JavaScript Code Snippets for Creating Realistic Animation – Incredibly realistic animations created with code.

CSS Shorthand Properties- Useful CSS Shorthand – Save time by taking advantage of built-in CSS shorthand properties.

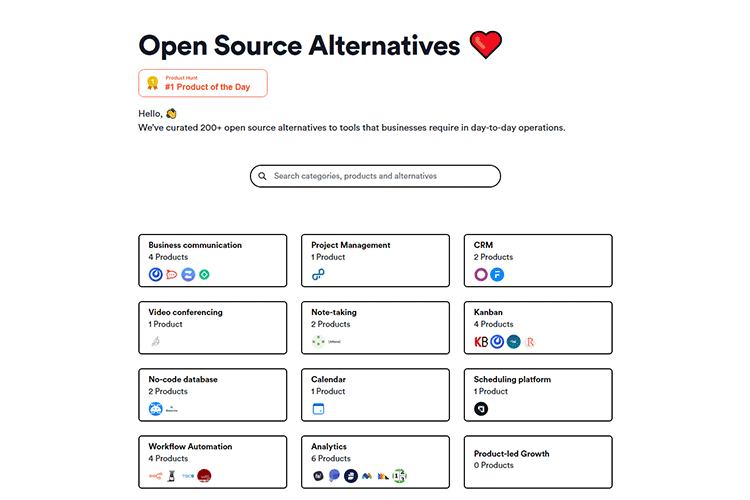
Open Source Alternatives – A curated list of 200+ open source business tools.

HexColorPedia – Enter a hex code and this tool will return all sorts of useful color information.