Weekly News for Designers № 580

25 Free Magazine & Editorial Layout Templates for Adobe InDesign – Get your publication off the ground with these outstanding free InDesign templates.

The Never-Ending Job of Selling Design Systems – How to convince executives not just to fund the initial push of design system work, but to keep funding it.

Flameshot – Use this free tool to create screenshots and the included drawing tools to illustrate them.

Getting The Most Out Of Git – Learn about some lesser-known but useful features of the version control system. Also be sure to grab the included cheat sheet!

Supercons – Check out this free open-source icon set for React.

Simple CSS Line Hover Animations for Links – Simple and subtle CSS-based line hover animations for links.

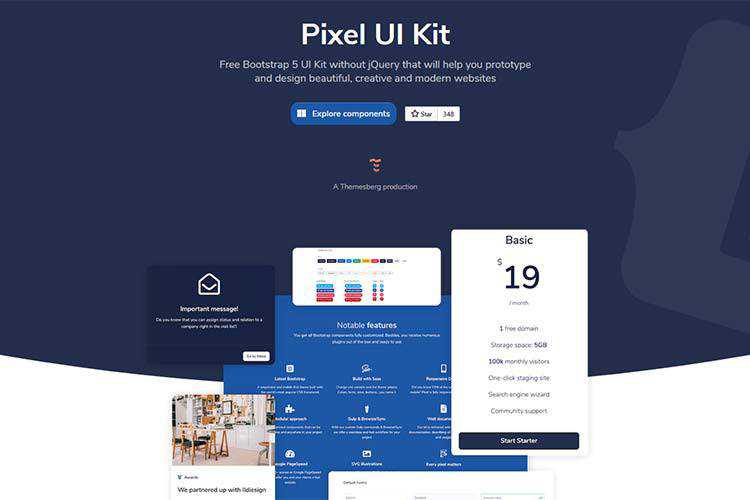
Pixel Bootstrap 5 UI Kit – Use this free UI kit to prettify your Bootstrap projects. Includes a large number of attractive components.

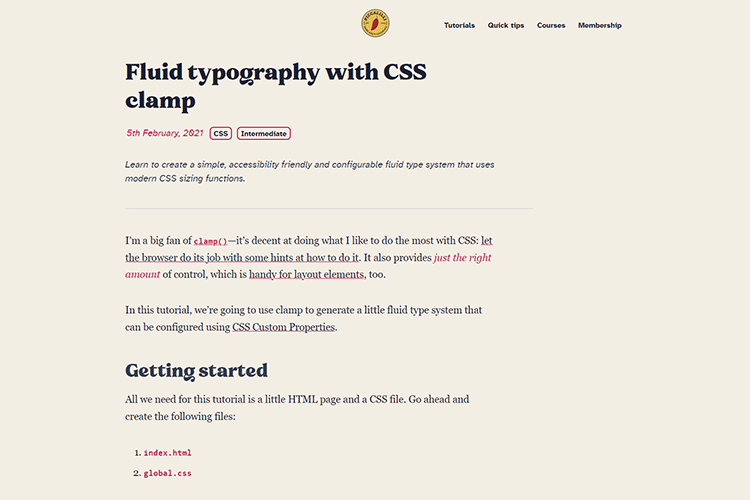
Fluid typography with CSS clamp – Learn to create a simple, accessibility friendly and configurable fluid type system that uses modern CSS sizing functions.

My Client Made Me Do It: True Tales from the Grumpy Designer – A look at the features designers implement just to please clients.

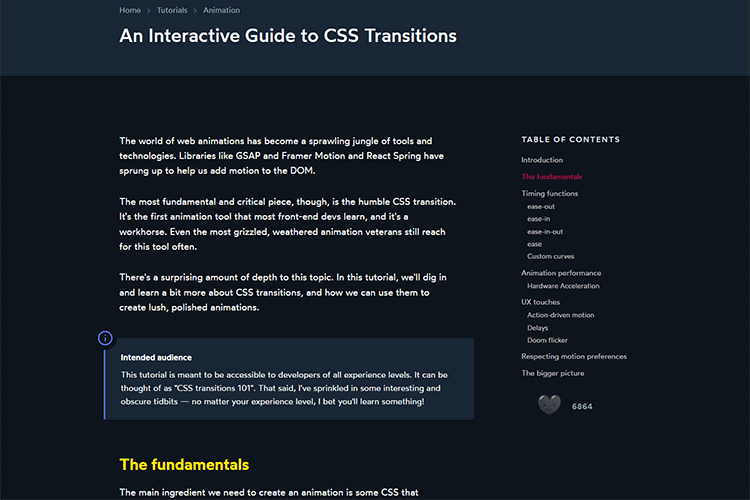
An Interactive Guide to CSS Transitions – Learn all about CSS transitions while viewing examples of what they can do.

Appreciating the Unsung Heroes of WordPress – A lot of us make a living using WordPress. It’s time to think about the volunteers who bring the CMS to life.

Browser Mockups – Showcase your designs with this browser mockup kit for Figma.

olicons – An open-source collection of icons with support for SVG and web fonts.

Glyphs – The Complete Icon Design System – A fully-editable open-source design system with plenty of features.

10 Things Designers Can Learn From Pastry Chefs – How you can use a lot of the same knowledge pastry chefs and bakers draw upon every day to improve your design work.

Font Smoothing Adjuster – Mac users may want to download this tool that gives you greater control over font smoothing.