Smart Interface Design Patterns In Your Pocket: Checklist Cards PDF
Last month we released Smart Interface Design Checklists PDF, a deck of 100 cards with questions to ask when designing and building pretty much any interface component. Each checklist — from intricate data tables and web forms to troublesome hamburgers and carousels — has been curated and refined for years.
All checklists are based upon usability sessions, design iterations and A/B tests. It's a useful tool for designers & front-end developers to discuss pretty much everything a component requires before starting designing or coding. Jump to the table of contents ↓
 Meet "Smart Interface Design Checklists", with questions to ask when designing and building any interface component.
Meet "Smart Interface Design Checklists", with questions to ask when designing and building any interface component.
How Can These Checklists Be Useful For You?
The cards shouldn’t serve just as a reference before a final wrap-up. We’ve created them for different reasons, and with a different purpose: to help designers and developers iron out misunderstandings early on, thus avoiding ambiguity, unnecessary work and costly mistakes down the line.
And: ensure that fine little UX details don’t get lost in translation from design mock-ups to HTML/CSS prototypes. It doesn’t matter what component you are designing: the cards bring up important questions and conversations, so everyone is on the same page before jumping into design or coding tools. Check the preview (PDF) and jump to description.
If you’d like to dive into design patterns live, attend our upcoming online workshops on Smart Interface Design Patterns, 2020 Edition, where we’ll explore 100s of examples over 5×2.5h live sessions.

1. Use Cards To Guide Designer’s Decisions
Large-scale projects today usually involve some kind of component or design system. Websites are rarely designed ad hoc; instead we architect them, creating, stacking and rearranging building blocks.
The process is quite straightforward. As we are sketching out our websites and apps, we explore visual directions and decide on general guidelines and principles first — for anything from type and colors to easing functions and naming conventions.

 Each component is discussed in detail in Vitaly's Smart Interface Design Patterns Workshop — an online workshop broken down into 5×2.5h sessions, with 100s of design examples.
Each component is discussed in detail in Vitaly's Smart Interface Design Patterns Workshop — an online workshop broken down into 5×2.5h sessions, with 100s of design examples.
We then go ahead and create first mock-ups and prototypes. And while doing so, we design, name and build components in various sizes, colors and variations — actually families of components, for various contexts and conditions. That is to say that we usually think in components all the way throughout the process, from the very first sketch to the fully-fledged release candidate.
That's where checklists prove to be helpful. As the first sketches are being designed, checklists help designers detect shortcomings or missing details of the designs, or just have an internal conversation about the aligned way to move forward. It doesn’t matter what component you are designing, the cards bring up important questions and conversations that help resolve ambiguity and bring clarity to the deliverables.
2. Use Cards To Align Designers and Developers
Of course every process is going to be slightly different, but once we have mock-ups for narrow and large screens, we could start building them out mobile first, slowly moving from mobile to desktop.
At this point, it pays off to take a step back and talk big picture before moving into the trenches of prototyping. The reason is simple: too often the fine details of the designer’s intent get lost somewhere between hidden layers, blurry pixels and long-winded Slack messages. Developers simply don’t know some of the important decisions designers have made along the way. And designers aren’t aware of some of the technical implications and challenges that a particular design decision might have. The meeting is an opportunity to discuss both.
So if possible, we arrange a dedicated meeting for designers and developers to discuss the intent of the design and the behavior of the components it's built upon. Ultimately, they align design and dev teams and help discover potential technical drawbacks and problems early on.

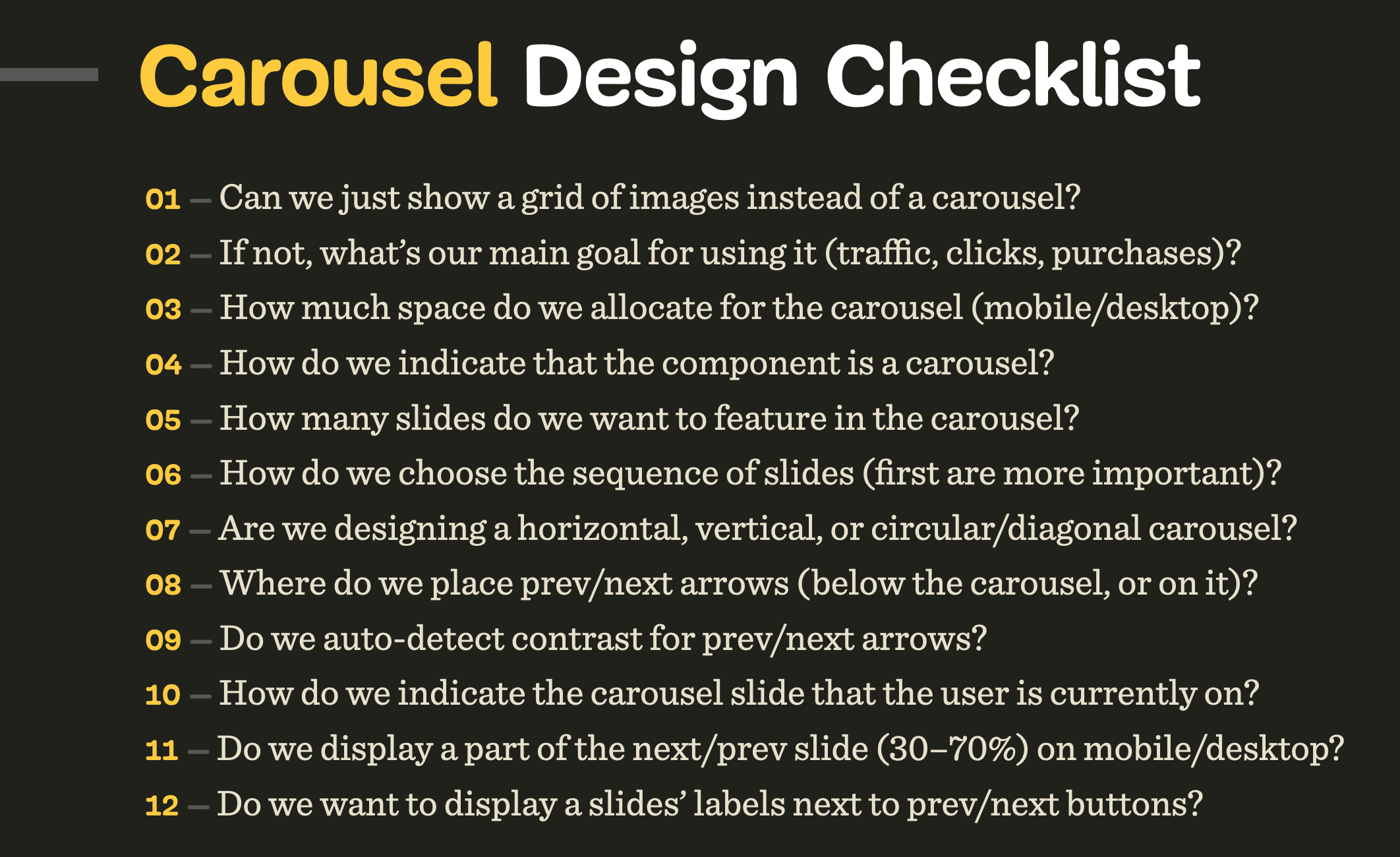
 The deck comes with a little bonus: 400 practical UI examples, action points and the checklists in 16×9. E.g. for carousels.
The deck comes with a little bonus: 400 practical UI examples, action points and the checklists in 16×9. E.g. for carousels.
And that's where checklists can come in handy, too. We all have been in belated discussions that we know should have happened earlier. Perhaps we've forgotten about swipe gestures support for carousels on mobile, or the performance footprint of background videos, or too expensive DOM manipulations required for that nifty visual effect.
The checklists push these conversations to the front. They create a helpful framework to bring up important conversations before it's late and hence avoid elaborate last-minute changes.
So for every meeting, we use these cards to bring up questions and spark conversations that either designers or developers haven’t considered yet. From layout and target sizes to fine interaction details and accessible states, we explore things that often get lost or overlooked in production, eventually coming to light in poor results from usability testing.
All these things are discussed on a component level. So with checklists at hand, we go through every component used in a mock-up one by one, and use the cards to have a conversation about the designer’s idea and developer’s view on its complexity — and then find a balance between the two.
The decisions are then written down in a collaborative doc that can be used as a reference for future discussions, or as a guideline for other teams.
3. Use Cards To Check Off Fine Little Details
Once you get into the habit of using checklists in your work, it’s difficult to not rely on them. The cards can be used as a reliable point of reference to ensure that all the fine little details were considered, designed and implemented.
You can also customize them for your needs to cross off all the important decisions, and focus on the missing ones. Ultimately, the cards help avoid unexpected turns of events and put your mind at ease. It’s just really difficult to miss some critical and necessary implementation details or design touches as they are discussed and decided before a single line of code is written. That’s where the cards are really valuable for designers and developers alike.

About The Checklists
Meet 100 checklist cards with everything you need to tackle any UI challenge — from intricate tables to troublesome carousels. Created to help us all keep track of all the fine little details to design and build better interfaces, faster. Plus, it's useful to not forget anything critical and avoid costly mistakes down the line. Check the preview.
When working on pretty much any interface problem, we sit down with designers and developers and talk about its design, markup and behavior — using checklists. The deck creates a much-needed sense of alignment, so everyone is one the same page before jumping into design or coding tools.
The deck includes checklists on:
- designing for touch (free preview),
- hamburger menu and accordions,
- carousels and navigation,
- filtering, sorting, search,
- data tables and feature comparison,
- pricing plans and product page,
- sliders and video players,
- configurators and wizards,
- date pickers and calendars,
- timelines, maps, seating plans,
- privacy and authentication,
- onboarding and offboarding,
- reviews and testimonials,
- video and audio players,
- web forms and donation forms.
- Plus, 400 practical interface examples (free preview).

Beautifully designed by our dear illustrator Ricardo Gimenes, this deck is always by your side — on your desk or on your phone when you’re on the go.
Additionally, you get practical UI examples, action points and the checklists in a wide resolution (16×9) for reference and presentations.
You’ll get:
- 100 checklists cards PDF on everything from carousels to web forms, carefully curated and designed,
- Practical design examples and action points for your reference in 16×9,
- Checklists as plain text documents to adjust for your needs as you wish,
- Life-time access to the deck, updated regularly.
- Attend online workshop and get the checklist PDF.

Table of Contents
Overall, 26 questions, including:
- Input is never precise: are hit targets at least 48×48px?
- Can users tap on the same spot to undo actions?
- Do we expose critical navigation at the bottom on mobile?
Overall, 14 questions, including:
- What icon do we choose to indicate expansion?
- Should expanded sections collapse automatically?
- Should the user be scrolled automatically when expanded?
Overall, 30 questions, including:
- Do drop-downs appear/disappear on hover, tap/click, or both?
- Do nav items appear in a full page/partial overlay or slide-in?
- Can we split the nav vertically for sub-menus on mobile?
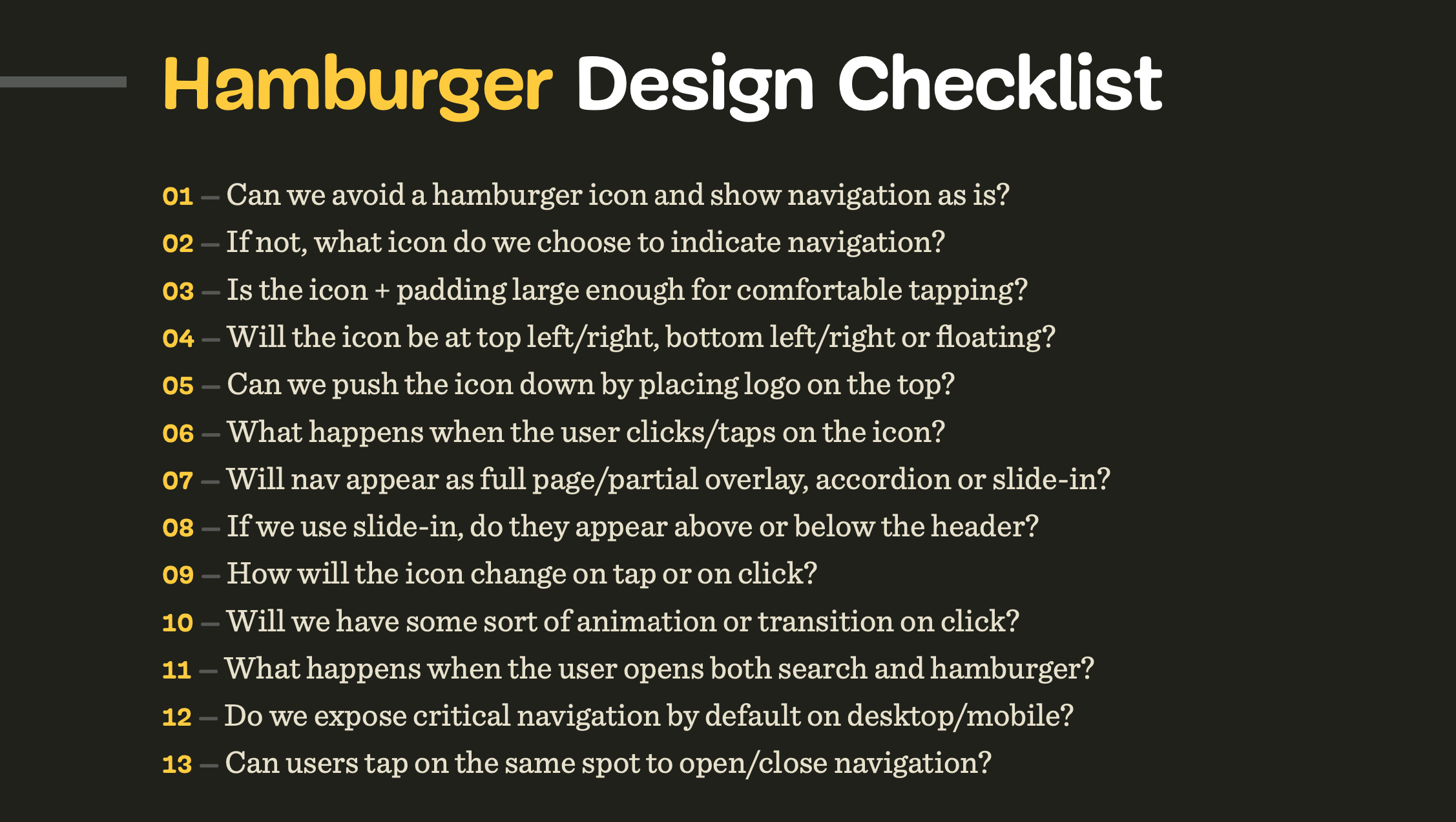
Overall, 23 questions, including:
- Can we avoid a hamburger icon and show navigation as is?
- What happens when the user opens both search and hamburger?
- Do we expose critical navigation by default on desktop/mobile?
Overall, 25 questions, including:
- Do we expose popular or relevant filters by default?
- Do we display the number of expected results for each filter?
- Do we apply filters automatically or manually on “Apply” button?
Overall, 32 questions, including:
- Do we repeat sorting at the bottom of the content list?
- Do we include the “Sort by” label separately from the buttons/dropdown?
- Does the default sorting reflect the diversity of all major product types?
Overall, 33 questions, including:
- Do we surface frequent hits, popular searches, products or categories at the top of autosuggestions?
- On what character do we start displaying autosuggestions?
- Do we use a look-ahead pattern for search queries?
Overall, 37 questions, including:
- Can we just show a grid of images instead of a carousel?
- Is there a way to pause a carousel if it’s auto-rotating?
- How do we choose the sequence of slides?
Overall, 28 questions, including:
- Do we add steppers to navigate through columns or rows predictably?
- Do we highlight the cell, row or column on user’s tap/click?
- With rows as cards on mobile, do we expose relevant data for comparison?
Overall, 51 questions, including:
- How many features do we want to display per plan?
- Do we want to allow customers to switch currency (€/$/£)?
- Can we avoid requiring credit card data for the free trial period?
Overall, 19 questions, including:
- Do we provide a text input fallback for precise input?
- Are there any values on a slider that shouldn’t be accepting?
- Should users be able to “lock” some values?
Overall, 20 questions, including:
- What presets (‘prev day’/’current day’) do we need for faster navigation?
- Do we use dots color coding for different rates or days?
- How do we avoid displaying unavailable dates or zero-results?
Overall, 33 questions, including:
- What’s the entry point to the configurator?
- Should the user automatically move to the next step when finished?
- For every step, do we explain and highlight dependencies?
Overall, 27 questions, including:
- Can users see only differences, similarities and selected attributes for all products/plans?
- Can the user move columns left and right?
- Should we ask customers to choose preferred attributes?
Overall, 24 questions, including:
- How do we expose/highlight critical events (e.g. now/coming up next)?
- Should some events or time segments be available/fixed at all times?
- Do we communicate changes over time with an underlying histogram?
Overall, 25 questions, including:
- Do we provide quick jumps between tracks?
- Should we consider flipping the timing header by 90 degrees?
- Do we display what’s happening now and coming up next?
Overall, 26 questions, including:
- Do we provide zooming? How many levels of depth will zoom provide?
- Would an autocomplete search help users find information faster?
- For charts, can we flip axis to make use of available space?
Overall, 23 questions, including:
- What kinds of pricing tiers and discounted tickets (senior, student) do we have?
- Do we have any planes or floors that users need to navigate between?
- Do we calculate and display an experience score for each seat?
Overall, 44 questions, including:
- Can we group user data according to low/medium/high priority?
- Can we gradually request more user permissions when we need them?
- Do we ask for permissions only if we are likely to get them?
Overall, 15 questions, including:
- Can we avoid intro tours, tooltips, wizards and slideshows as they are usually skipped?
- Do we use empty state to indicate our features?
- When is the right timing to show a particular feature?
Overall, 36 questions, including:
- Can we group testimonials by a feature/impact and highlight them together?
- Do we highlight the number of testimonials/reviews prominently?
- Do we display name, photo, title, age, location, role, company, brand logo?
Overall, 76 questions, including:
- Will we be using floating labels? If so, are they accessible?
- For a country selector, do we display some countries as frequently used?
- Do we show the number of errors above the “Submit” button and in the tab title as a prefix?
Overall, 32 questions, including:
- Do we include any testimonials or stories next to the donation form?
- What suggested donation amounts do we display, and how many?
- Which types of donations do we have: one-off, monthly, quarterly, annually?
Overall, 34 questions, including:
- What password requirements do we want/need to implement?
- Do we really need CAPTCHA, or can we use honeypot/time traps instead?
- Do we limit the frequency of password recovery attempts?
Overall, 76 questions, including:
- What layout do we use for the page (tabs, accordions, one long page, floating bar)?
- Do we display the final price (incl. standard shipping, taxes, payment fees, currency)?
- What do we display when an item is out of stock (notification via SMS/email)?
Overall, 33 questions, including:
- How do we optimize for precise input and fast-forwards (keyboard, buttons)?
- Do we use preview clips, popularity bar, key moments preview?
- Do we persist the position of the video track on refresh?
What About The Printed Deck?
We'd love to produce a lovely hardcover pack with the cards as well, but at the moment shipping and printing worldwide is very difficult, and expensive. If you get the digital copy though, you'll get a friendly discount for the printed deck as well — we just need to wait and see when it will be more reasonable to ship the cards around the world. Sorry about that, dear friends.
About The Curator Of Checklists
 Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
About The Workshop: “Smart Interface Design Patterns, 2020 Edition” (Sep 22 – Oct 6)
Do you want to dive deeper into the bits and pieces of smart interface design patterns? We’ll be hosting a series of online workshops, in which we’ll take a microscopic examination of common interface components and reliable solutions to get them right — both on desktop and on mobile.
We’ll study 100s of hand-picked examples and we’ll design interfaces live, from mega-dropdowns and car configurators — all the way to timelines and onboarding. And: we’ll be reviewing and providing feedback to each other’s work. Check all topics and schedule.

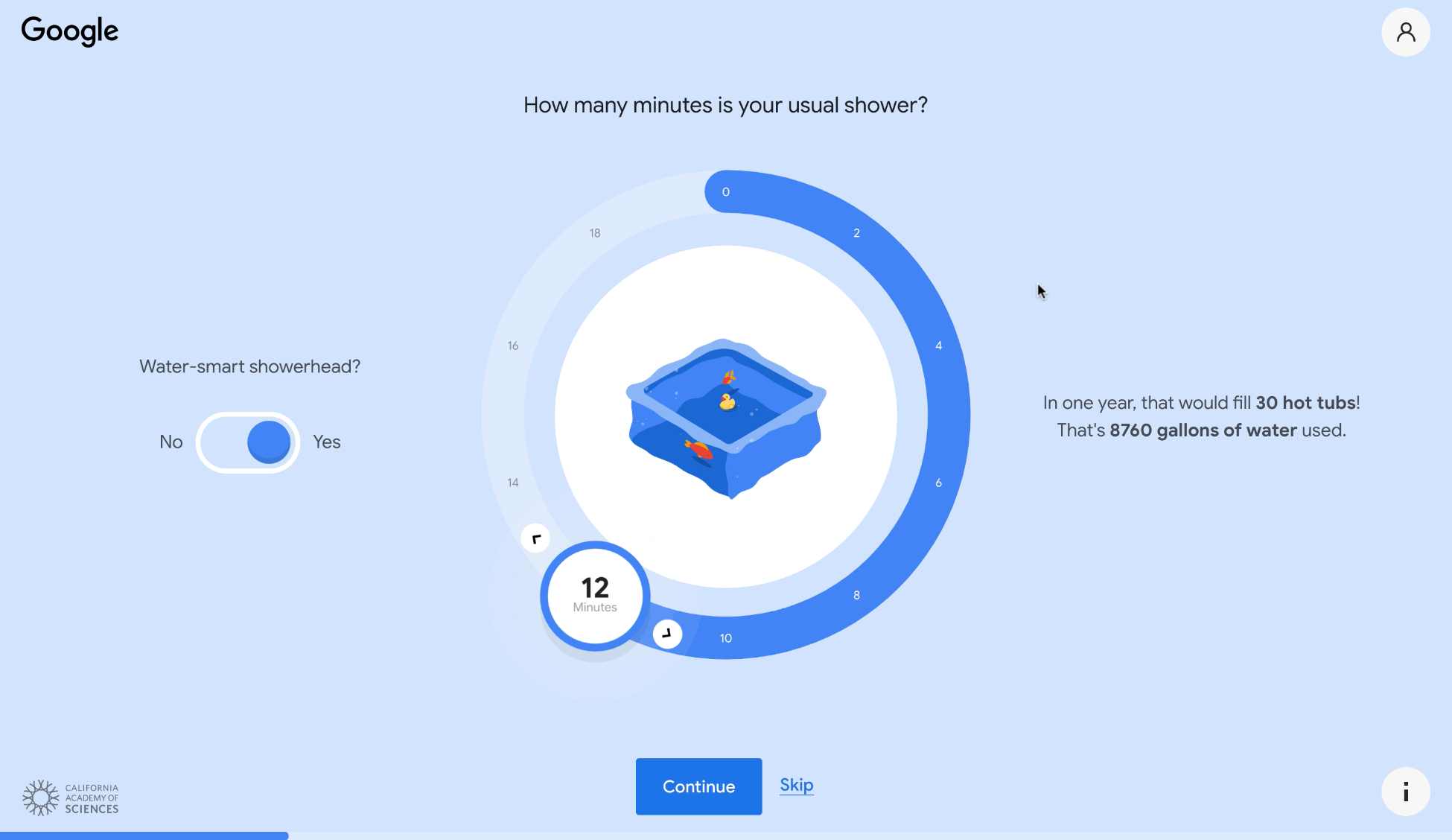
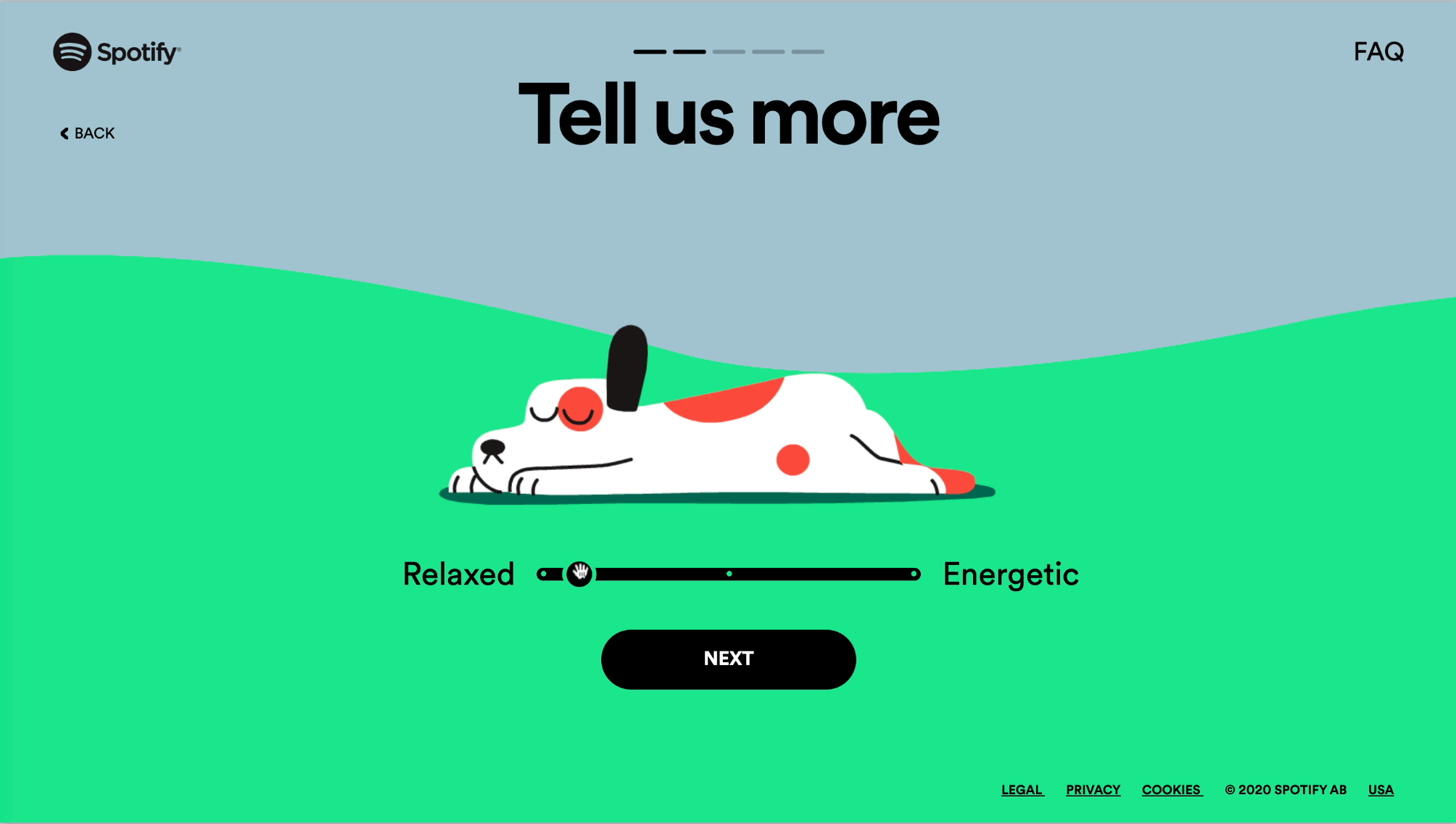
 One of the examples of well-designed sliders from the deck: designed by Spotify for their playlist configurator for pets.
One of the examples of well-designed sliders from the deck: designed by Spotify for their playlist configurator for pets.
The workshop is delivered in five 2.5h long sessions with lots of time for you to ask all your questions. It's for interface designers, front-end designers and developers who’d love to be prepared for any challenge coming their way.
You’ll walk away with a toolbox of practical techniques for your product, website, desktop app or a mobile app.
Thank You For Your Support!
We sincerely hope that the insights you’ll gain from our little goodies will help you boost your skills while also building wonderful, new friends. A sincere thank you for your kind, ongoing support, patience and generosity — for being smashing, now and ever. ❤️
More Smashing Stuff
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Alla are some of these people. Have you checked out their books already?

Click!
A practical guide on how to encourage clicks without shady tricks.
Add to cart $39

Design Systems
A practical guide to creating design languages for digital products.
Add to cart $39

Front-End & UX Workshops
Interactive, live online sessions, broken into 2.5h segments and a friendly Q&A.
Jump to topics →