Law of Common Fate in Templates’ Design [Die Gestalt im Design]
Enjoy our series of posts covering the theme of theoretical application of Gestalt psychology in web design. We’ve already described three principles: Symmetry, Similarity, and Proximity. This article is dedicated to the law of Common fate in web design, the fourth principle of Gestalt classification.

The common fate law is vital to our perception of how things around us are or aren't related to one another. We use this principle in every aspect of our lives, not even noticing it. Without our perception and reliance on this principle, we could lose our lives at any moment (here sounds dramatic music).
The common fate is one of six visual perception laws that are theorized by Gestalt psychology. Paul Martin Lester, the author of Visual Communication, gave the following definition to this law:
The fourth law of Gestalt psychology is the law of common fate. A viewer mentally groups five arrows or five raised hands pointing to the sky because they all point in the same direction.
An arrow or a hand pointed in the opposite direction will create tension because the viewer will not see it as part of the upwardly directed whole.
Outlining this definition, we can say that people can group objects in the same moving direction as a collective unit. In web design, moving objects are created with JS, HTML5, and CSS technologies.
Due to our nature, we can perceive dynamic objects better than static ones because moving objects are very conspicuous, that's why they are better noted.
Some examples to visualize the essence of this principle.
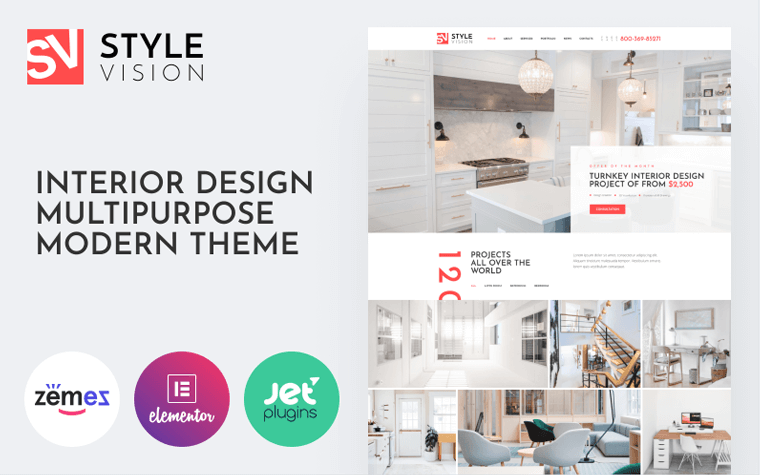
Style Vision - Interior Design Multipurpose Modern Elementor WordPress Theme

Demo | Download | Hosting
Marketing Financial Advisor Design Icon 3 Logo Template

Download
Common Fate in Drop-down Menus
The common fate principle presumes that the relations between objects start to develop as soon as the movement is noted. A good example is a drop-down menu that can be seen almost on every website. How sub-menu items move into visibility shows us that the grouped links are related (within each group).
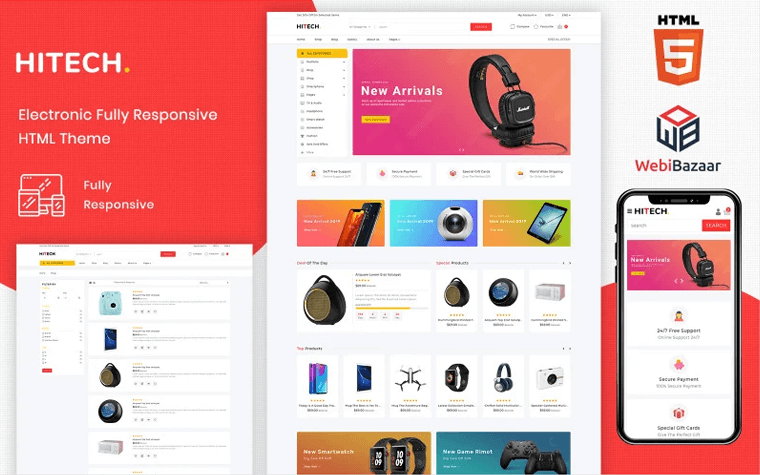
Hitech - HTML5 eCommerce Website Template

Demo | Download | Hosting
Common Fate in Tooltips
Tooltips are the next thing that forms an important relationship. Tooltips always contain secondary information that gives a clue to the user about any functions of the website. It won’t take long for a site user to put together (subconsciously) the relationship between moving/hovering the cursor and bringing up new information results in the following statement - pointer plus information all moving together is a good association.
Directions and Shapes
In general, the common fate principle is a pretty simple concept; it usually refers to the directional lines in the layout's design. For example, two doctors are shaking hands on this video template, which creates the directional line of common fate; together, they have a common fate or destiny.
Doctors Or Scientists In Hazamat Suits Stock Video

Download
Other examples of groups of similar shapes that are aimed in the same direction. On this template, you can see a set of brushes pointing in the same direction.
Artiforia - Art Store Shopify Theme

Demo | Download
Let's have a look at some more examples. Have you ever noticed how cars and other vehicles are being pictured? If a car drives to the right, the law of common fate says that the directional line points to the right and vise versa. In the example below, the car heads to the right, the image should be placed on the left side of the layout because we read from left to right. This pattern applies to anything else.
Carcare - Car Rent Service Landing Page Template

Demo | Download | Hosting
The Importance of Common Fate Law
You may be wondering why common fate can be important for the designer. This is pretty simple: if two objects are pointed in the same direction, the directional lines become dominant in the layout, so if an item is moving or is aimed in the same direction, the designer puts the needed message at the point of the destination. This method is successively used in hero areas of all websites.
Here we can see a plumber pointing with his wrench at the phone number of the plumbing company.
PipeMaster - Plumbing Services WordPress Theme

Demo | Download | Hosting
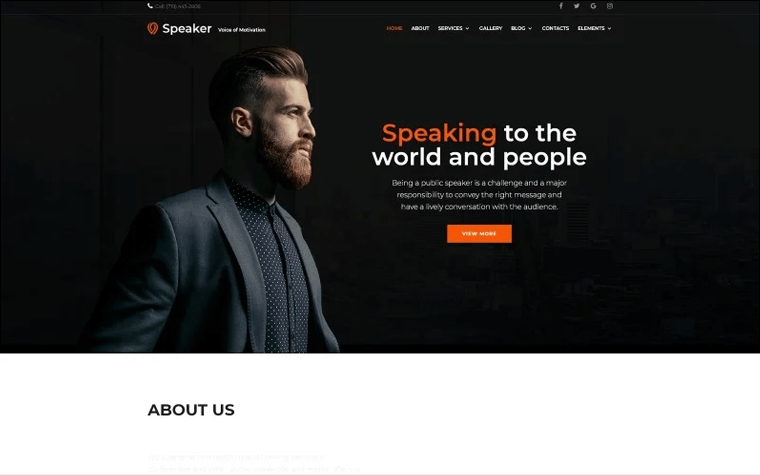
This template has a similar function as a fan-gate; here, we can see a man pointing with his eyes at the website's title and slogan.
Speaker - Event Planner Multipage Creative HTML Website Template

Demo | Download | Hosting
Here we can see a man pointing with a paper plane in the title of the website.
Financial Advisor Website Template

Demo | Download | Hosting
As every rule has an exception, there are sometimes created designer decisions where the common fate principle is used not exactly as it is supposed to, leading to visual collisions and user frustration. Intense layouts might cause this.
Humans tend to perceive elements moving in the same direction as being more related than stationary elements or moving in different directions.
For sure, the design is a result of creativity. When you start "creating," you can get inspiration from the recognized visual rules studied by expert psychologists, which would help build your methodology. Gestalt psychology and design's basic principles are very similar - the ideal design decision should contain a balance, visual proportion, and color dominance. These three will make a difference in the final result of your design.
In the end, we would like to say that the law of common fate is very important and needs to be used in all kinds of mass media, including television and advertising. When used right, the common fate law will make the user read and understand the information correctly, and the designer or writer or any other creator will benefit from it.
And one more, as well as other Gestalt principles, we automatically use the common fate, not even noticing its functions. Try to quantify this principle in your life and find out how it affects you. The more you understand how this principle works, the better you'll be able to use it in your work.