Weekly News for Designers № 574

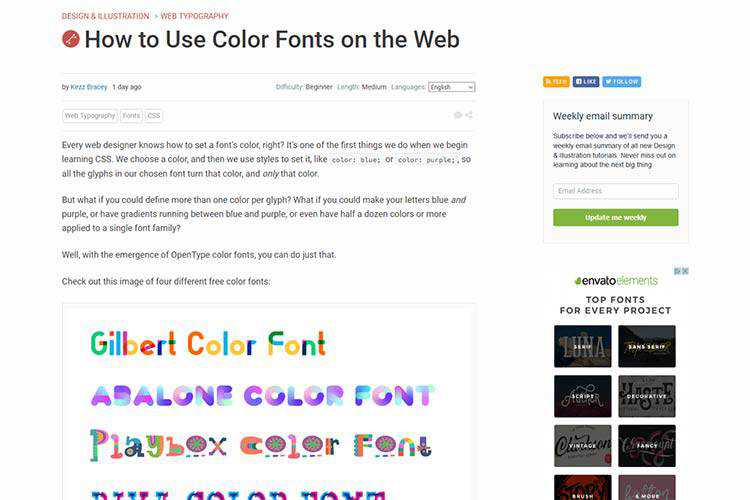
How to Use Color Fonts on the Web – Get the details behind one of the hottest new trends in typography.

The Rise and Fall of Invision – A look at why the design tool suite has plummeted in popularity.

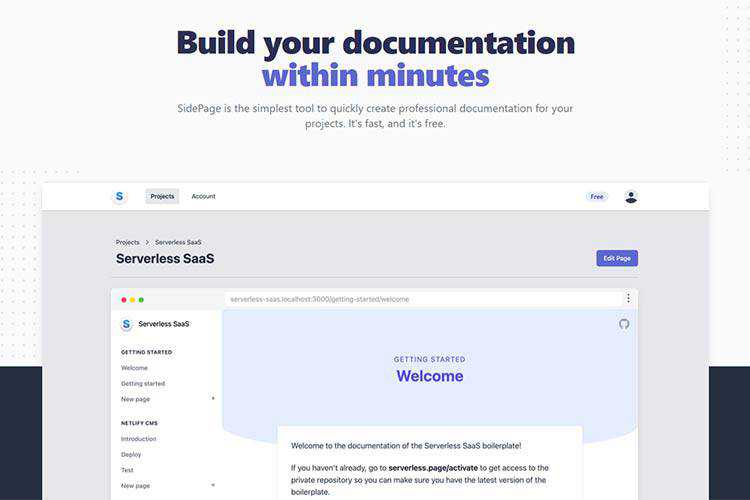
SidePage – Check out this simple free tool for quickly creating professional documentation.

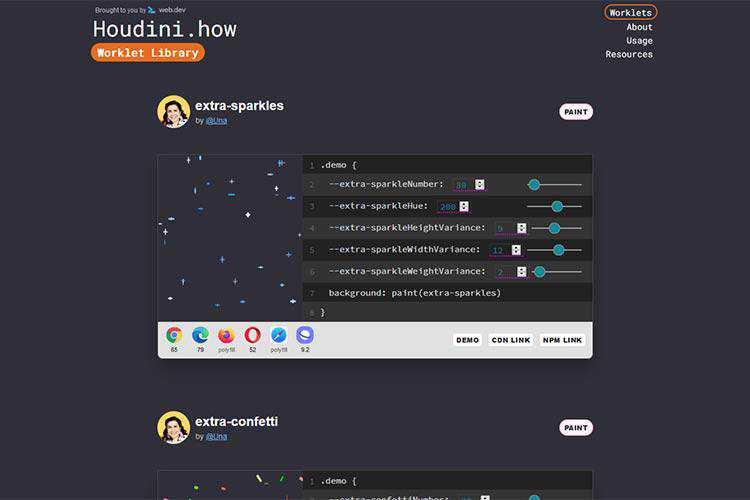
Houdini.how – Helpful snippets for use with the Houdini low-level CSS API.

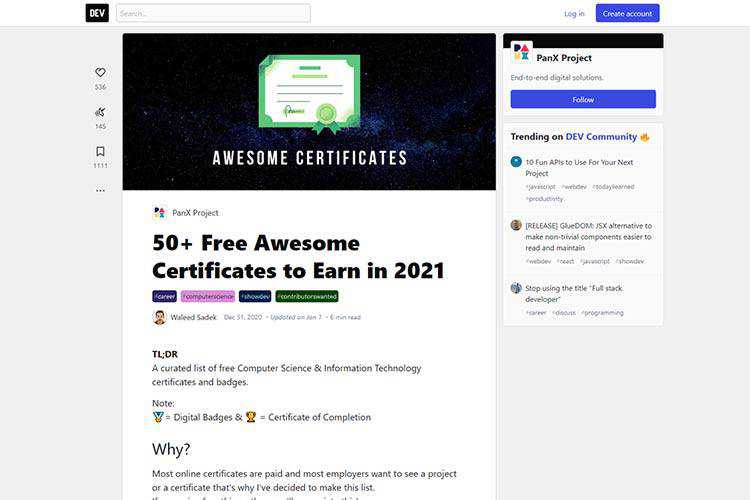
50+ Free Awesome Certificates to Earn in 2021 – Up your game with this curated list of free Computer Science & Information Technology certificates and badges.

How the Web Kept the World Moving in 2020 – Here’s a look back at how the web kept us open for business and a whole lot more.

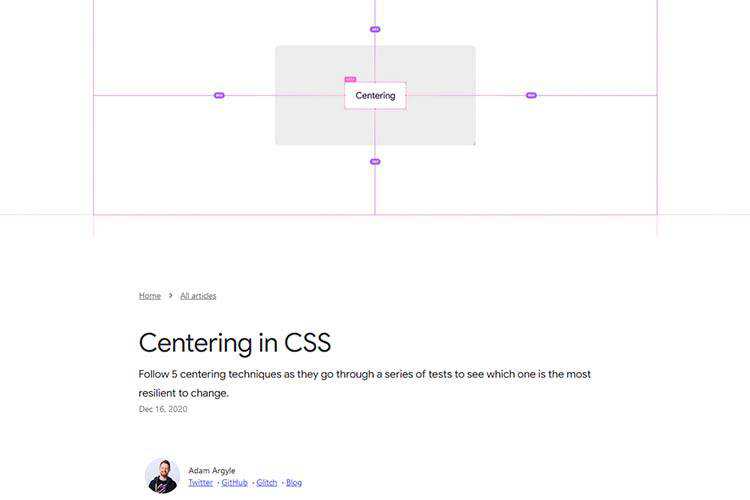
Centering in CSS – A review of centering techniques and which one is the most resilient to change.

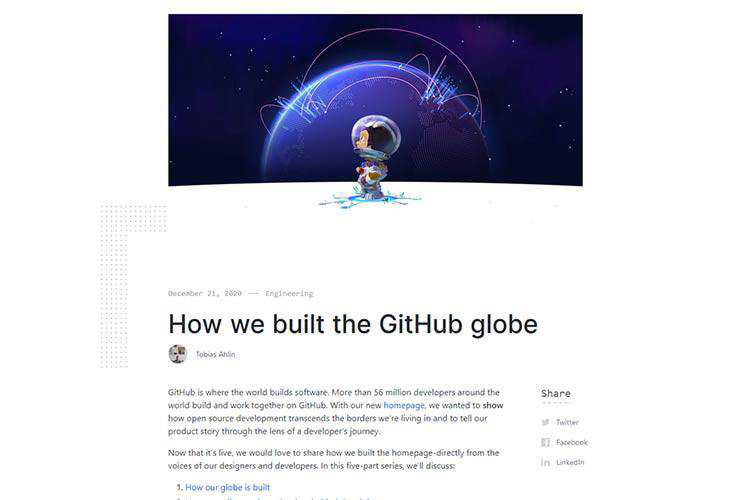
How we built the GitHub globe – Learn the secrets behind this awesome visualization of open source activity.

Big Review of Major UI Design Trends for Web and Mobile in 2020 – Looking back at what was popular in UI/UX design over the past year.

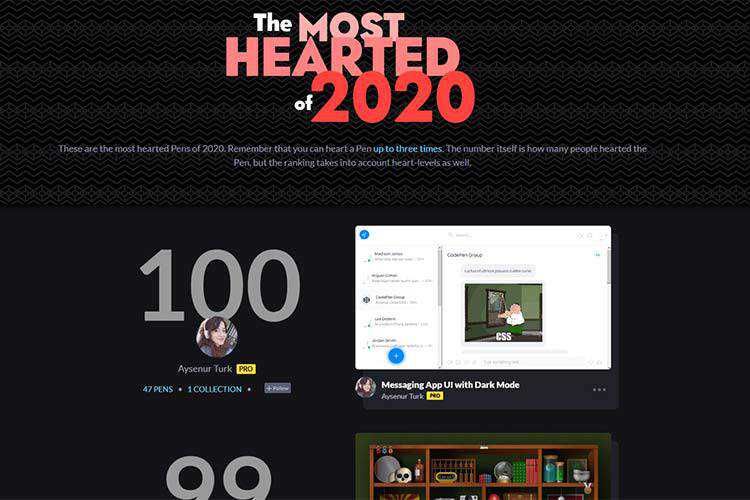
The Most Hearted Pens of 2020 – CodePen shows off the most popular pens of the year. Some outstanding selections here.

A font-display setting for slow connections – Tips for improving the performance of your typography.

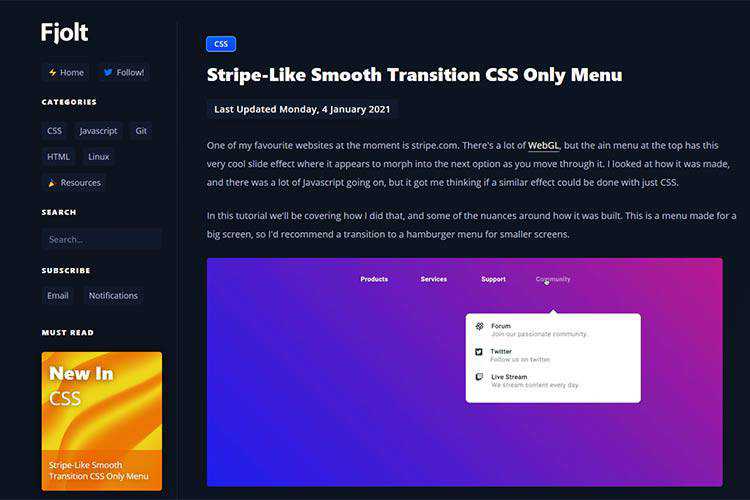
Stripe-Like Smooth Transition CSS Only Menu – Create a navigation menu that features a slick morphing effect.

What Designers Need To Know About Copyright Infringement – How to protect yourself and your clients from fines or penalties.

GitHub Wrapped 2020 – Enter your GitHub username and see a list of contributions for 2020.

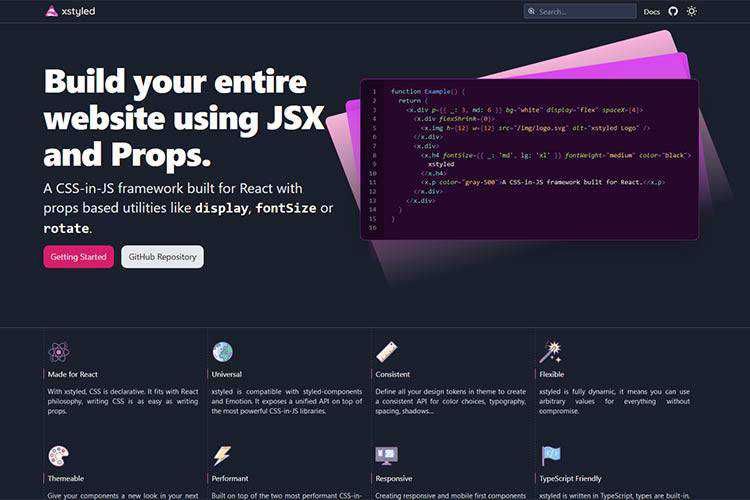
xstyled – A CSS-in-JS framework built for React with props-based utilities like display, fontSize or rotate.

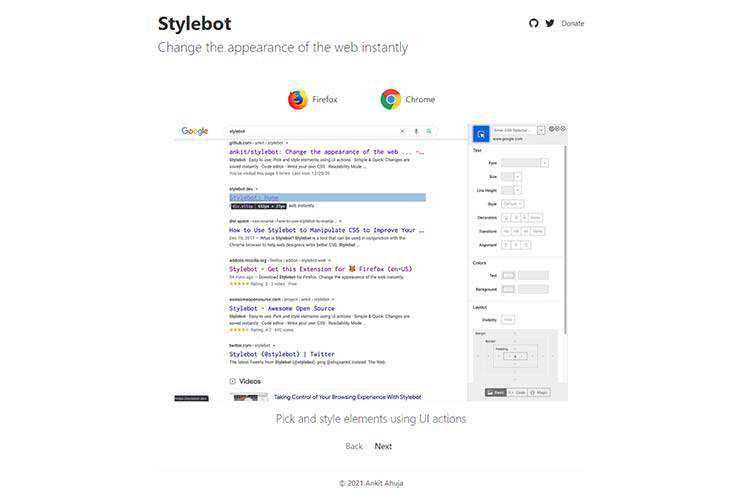
Stylebot – A browser extension (Chrome and Firefox) that lets you change the appearance of the web instantly.

Illustra – A collection of free handpicked illustrations for your apps. New additions weekly.