Weekly News for Designers № 731
Git Good Practices
Essential Git practices for developers, covering branch management, naming conventions, and commit strategies to enhance collaboration and code management.

Vanilla JavaScript, Libraries, and the Quest for Stateful DOM Rendering
This article examines vanilla JavaScript and libraries in achieving dynamic DOM rendering, focusing on balancing efficiency and simplicity in web development.

The Ethical Designer’s Handbook On Dark Patterns
A comprehensive guide for designers on avoiding unethical practices (dark patterns) in digital design.

The New CSS Math
Dan Wilson introduces new CSS Math functions like pow(), sqrt(), and hypot() alongside practical examples.

CSS is Logical

jQuery 4.0.0 Beta
jQuery 4.0.0 beta has been released, and brings performance boosts, drops support for Internet Explorer below version 11, and removes deprecated APIs.

Free Display Fonts with a Creative Flair
Download one of these highly creative free display font families and grab the attention of the viewer and make sure your message gets noticed.

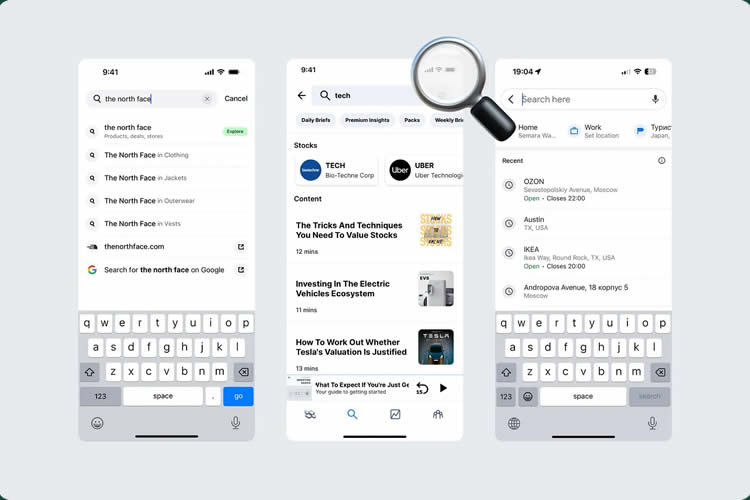
Mobile Search Patterns

Fun Examples of SVG Shape Usage in Web Design

Ordena.js: Nested Lists Made Easy
A new JavaScript library for creating and managing nested lists, focusing on simplicity, no dependencies, and modern browser compatibility.

A CSS Project Boilerplate
Andy Bell’s CSS boilerplate using CUBE CSS methodology, emphasizing consistency, scalability, and the integration of Tailwind CSS for utility classes.

Browsers Are Weird Right Now

What is Utility-First CSS?
Heydon Pickering explores utility-first CSS, comparing it with traditional CSS methods, highlighting its focus on component-specific styling and its impact on design consistency and code verbosity.