40+ Website Wireframe Templates (For Sketch, Photoshop + More)
Making a complete website wireframe is supposed to be a simple task. But, starting from scratch without a template or quick-start guide can be a nightmare.
It takes significant work to make the wireframe look beautiful, as well as be optimized for functionality. Especially when you have to create a wireframe to get a client’s approval, or to showcase to a team.
Thankfully, you can use wireframe templates to create more professional wireframes without having to handcraft everything. These templates include pre-made layouts along with all the elements that go with them. All you have to do is customize and rearrange the components to make your own wireframe design. They’re a huge time-saver and can help you get started fast.
We’ve hand-picked some great website wireframe templates just for you. Have a look.
Merge – Multipurpose Wireframing UI Kit

Merge is a complete wireframing kit for crafting complex website wireframes. It has all the elements and objects you’ll need to create many different types of websites.
This bundle includes over 180 different elements with 36 pre-made layouts to choose from. It also has the BeBold icons pack with 222 icons built into the wireframing kit.
Why This Is A Top Pick
Merge wireframing kit is available in Figma, Adobe XD, Sketch, and Illustrator format. You can use this UI kit in your favorite app to design professional website wireframes.
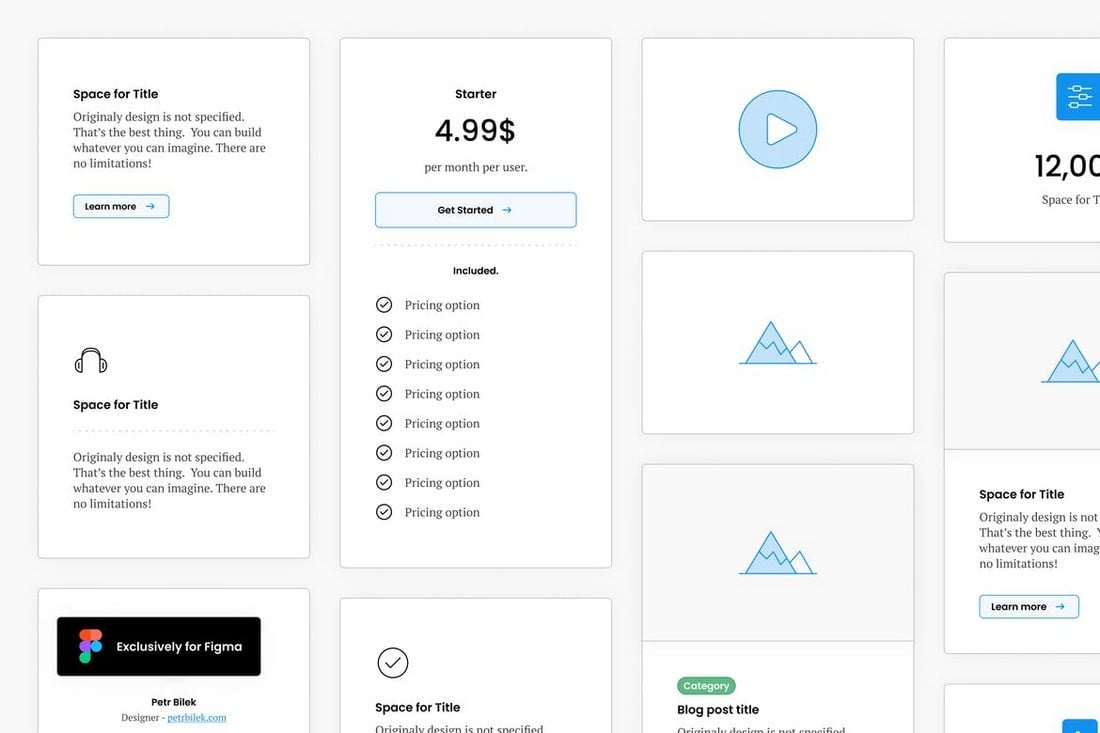
WireFire – 300+ Website Wireframe Kit for Sketch

WireFire is a massive website wireframing kit for Sketch that comes with more than 300 unique layouts. The templates are available in 19 popular categories such as headers, pricing tables, contact pages, testimonials, and more. It supports more than 2000 different combinations as well.
Wire Web Wireframe Kit PSD Templates

This website wireframing kit is for Photoshop. It comes with 22 unique website layouts in PSD format. The templates feature organized layers with editable colors, text, and shapes. It’s ideal for designing SaaS and web app landing pages.
Paper – Wireframe Kit Sketch Templates

Paper is a professional website wireframing kit that includes multiple screen designs in 10 categories. The templates are available in Sketch, Photoshop, and Figma file formats. All designs are made with the Bootstrap grid layout.
Square+ – Web Wireframe Kit Adobe XD Templates

This is a complete website wireframing kit you can use to design stylish app and SaaS landing pages. It includes 35 layout templates with easily editable designs. The templates are available in Photoshop and Adobe XD file formats.
WeDot – Wireframe UI Kit for Sketch & XD

WeDot is a large wireframing UI kit that features templates for designing various websites, dashboards, and landing pages. The bundle includes 170 unique layouts in 17 categories. You can edit the templates using either Sketch, Photoshop, or Adobe XD.
Free Wireframes Adobe XD Template

This is a free website wireframing kit for Adobe XD. It includes a minimal wireframe design for creating a complete website layout. The templates are available in Adobe XD file format and easily customizable designs.
Clean Website Wireframe Kit

This bundle includes 20 website components to help you design clean and modern website wireframes with ease. The templates are available in multiple file formats, including Figma, Adobe XD, and Sketch.
Finance Company Website Wireframe Kit

This is a complete website wireframe you can use to create a site for a finance company. It has a flexible design that you can fully customize according to your needs. And it includes a mobile version of the wireframe as well.
Logistics & Shipping Landing Page Figma Wireframe

This is a wireframe kit for Figma that includes a complete website layout for a business in the shipping or logistics industry. The template features Figma Auto Layout and Global Style options too.
IT Solutions Website Wireframe for Figma

If you’re working on a website design related to the IT industry, this wireframe template will come in handy. It features a professional wireframe layout for designing a complete landing page website in Figma.
Free Minimal Website Wireframe Kit

Download this website wireframe kit for free. It comes with a simple design for creating a website layout for a ride-sharing or car rental service. The template is available in Sketch format.
Real Estate Website Wireframe for Figma

Design a beautiful website wireframe for a real estate agency using this Figma UI kit. It includes fully organized layers and components to customize and create the perfect wireframes for your projects.
Healthcare Website Figma Wireframe Kit

This wireframe kit features a colorful and creative design that you can fully customize to change colors, fonts, and more. The template features a complete website wireframe for businesses in the healthcare industry.
Hotel & Resort Landing Page Figma Wireframe

From booking rooms to viewing accommodations, this website wireframe has every feature you’ll need to craft the perfect hotel website landing page. The template is available in Figma format.
Fitness Membership Landing Page Figma Wireframe

You can use this Figma wireframe kit to design a high-converting landing page for a membership platform. It’s suitable for fitness, training programs, online courses, and many other types of websites.
Free Website Starter Template for Sketch

This free wireframing kit will help you get a head start in every website design project. It works as a starter template for designing basic website layouts. The template comes in Sketch format.
Simple Flat UX Wireframe Kit

The UX design of a website is just as important as the wireframe. This is a wireframing kit you can use to streamline the user experience process of your website designs. It includes 120 flowchart cards you can use to create an effective wireframe of the website UX design.
UX Workflow – Wireframe Sketchsheet with Stencils

A very useful wireframing kit for crafting wireframes across desktop, mobile, and wearable platforms. This bundle includes over 60 sketch sheets with stencils featuring 6 different types of grids. The templates are print-friendly and easily customizable with Adobe Illustrator.
SeaWire – Figma Wireframe Kit for Websites

SeaWire is a collection of website wireframes that comes with pre-made layouts for quickly putting together a website frame within minutes. It includes over 200 pre-made layouts in 15 different categories. As well as 6 pre-made webpage wireframe designs.
Framer Wireframe Web UI Kit Templates

Framer is a series of wireframe kits that are designed to help you perfect specific parts of a website wireframe. This pack includes various header designs for you to experiment with. It uses the Bootstrap 12-column grid layout as well. And you can find other packs of the series under the author page.
Free Sketch Wireframe Kit for Websites

This is a free wireframe kit for Sketch. It includes some of the most common basic elements of websites to help you kickstart your website wireframe without effort.
Minimalist Website Wireframe Kit – Sketch & PSD

A collection of clean and minimalist wireframe templates. It includes 32 pre-made elements that can be useful to create various website layouts. The templates come in Sketch, Photoshop, and Figma file formats.
Containers Website Wireframe Kit – Sketch & Adobe XD

Containers is another big bundle of website wireframe templates that features over 250 content blocks in 15 categories. This bundle gives you over 2000 different combinations to create unique website wireframes.
Concrete Website Wireframe Kit for Photoshop

With 90 pre-made layouts and 10 categories to choose from, this collection of wireframe templates allow you to design modern website layouts in Photoshop, Sketch, and Figma. All of the templates are made with Bootstrap grid layout as well.
Sassiii – Theme Builder Figma Wireframe Kit

This bundle is designed with theme developers in mind. It includes everything you need to design complete website theme wireframes. There are wireframe templates, components, flowcharts, font assets, icon packs, and much packed into one complete bundle.
Free Website Wireframe PSD Template

Design a modern one-page landing page or website using this free wireframe template. It includes multiple content blocks you can use to craft unique website wireframes using Photoshop.
WRFRM – Wireframe Kit Photoshop Templates

A simple website wireframing kit for quickly designing a landing page wireframe. This kit includes 160 different components in 12 categories. The templates are available in Photoshop PSD file format with organized layers.
Skynet Web Wireframe Kit PSD Templates

Skynet is another website wireframing kit for Photoshop. It includes 25 unique website layouts with customizable colors, text, and elements. The templates feature organized layers, free fonts, and free icons as well.
Blokk – 170+ Wireframe Kit for Sketch

Blokk is a modern website wireframing kit featuring more than 170 different layouts. The templates feature designs built with the Bootstrap grid framework and include editable components. They are also available in Sketch and Photoshop formats.
Wirey Wireframe Kit Sketch & PSD Templates

Wirey is a big bundle of wireframing templates that includes more than 200 unique layout designs. It features templates in 13 different categories with 1000 components. You can edit them using both Photoshop and Sketch.
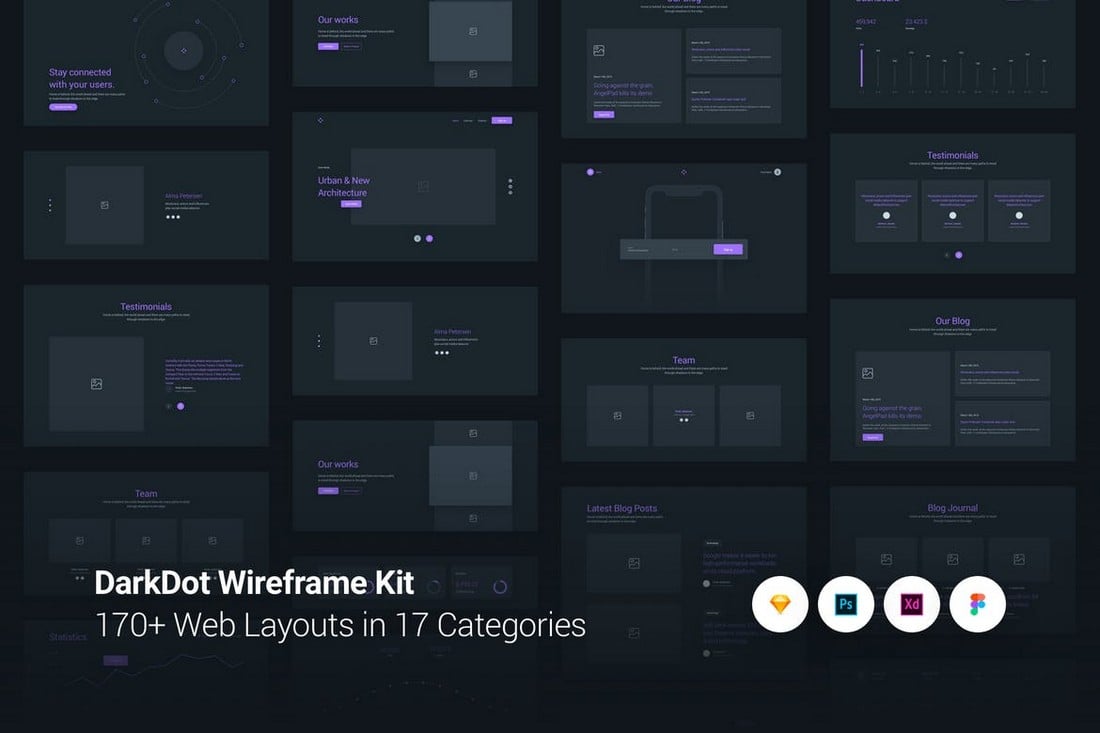
DarkDot – Wireframe UI Kit for Sketch & XD

DarkDot is a creative wireframing kit that includes 170 unique website layouts in 17 categories. This bundle is perfect for designing websites and landing pages with dark color themes. The templates are available in Sketch, Adobe XD, and Photoshop formats.
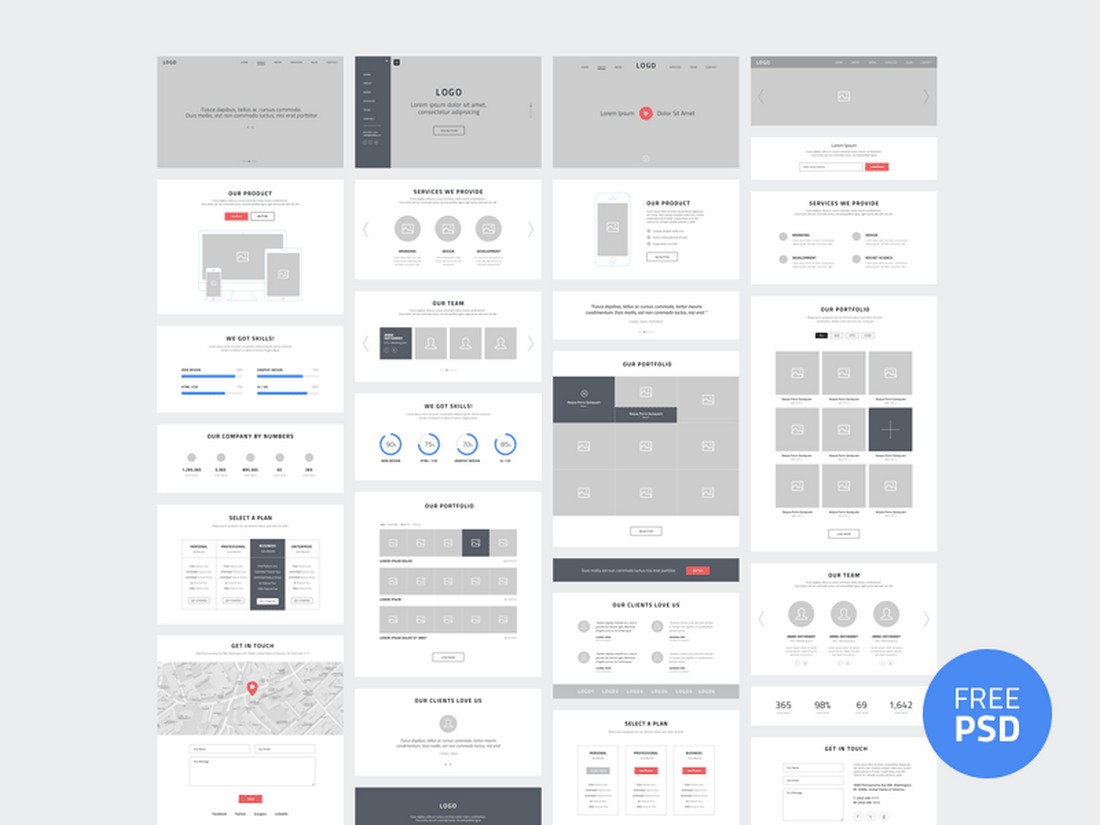
Free One Page Website Wireframes PSD

This is a free website wireframing kit for building single-page websites. The templates are available in Photoshop file format and include organized layers, editable components, and more.
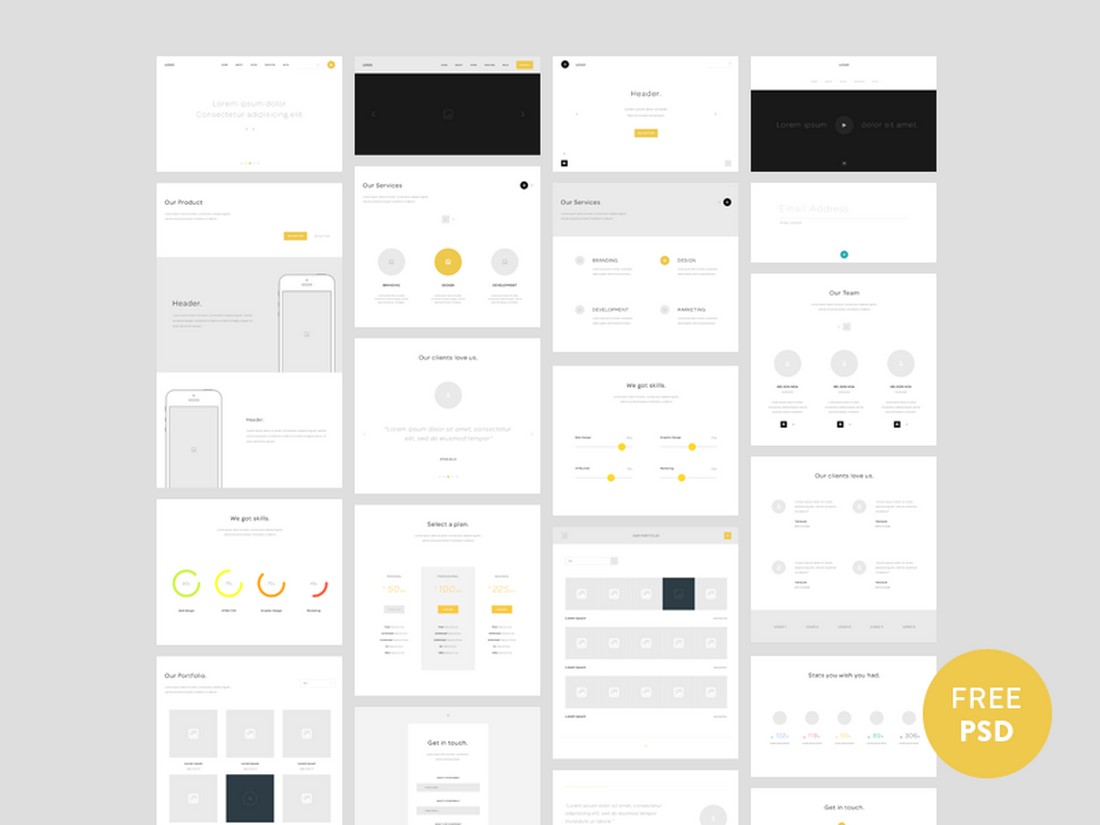
Free One Page Website Wireframes PSD V2

This is the second edition of the previous free wireframing kit. This bundle includes a set of more visual and modern website wireframe templates. It’s also available in PSD file format.
Collector – Website Wireframe Kit for Adobe XD

This is a massive collection of wireframing components. It includes more than 200 different components in Adobe XD file format. You can use them to design your own unique landing page and website wireframes with ease.
Method – Wireframe Kit for Sketch & XD

Method is a stylish website wireframing kit that features lots of beautiful and modern designs. It includes 200 different components in 15 website categories. The templates are available in Sketch and Adobe XD file formats.
Skeleton – Wireframing Kit Sketch & PSD Templates

Skeleton is a creative wireframing kit that features 120 website layouts in minimal and clean designs. The templates come in 15 different categories. They are available in Photoshop and Sketch file formats.
Pride – Landing Page Wireframe Kit for Photoshop

You can use this creative wireframing kit to design modern apps and SaaS landing pages. It includes 8 pre-made website designs with 50 layouts. The templates can be customized using both Sketch and Photoshop as well.
Desktop & Mobile Wireframe Web UI Kit for Sketch

Another massive bundle of website wireframing templates. This bundle includes more than 360 unique website and mobile content blocks. You can use them to craft various landing page designs. The templates are available in Sketch and PSD file formats.
Frames 3 – Web Wireframe Kit Sketch Templates

This is a collection of 100 unique Sketch templates featuring various website layouts you can use to design modern website wireframes. The templates are available in Sketch and SVG file formats.
Free Sketch Website Wireframe Template

Another modern and free website wireframe kit for Sketch. This template features a simple design with editable elements. The template also includes all the content blocks you’ll need to design a complete website.
Free Simple Website Wireframe PSD

Use this free Photoshop website wireframe template to get a headstart on your own unique wireframing designs. It features a simple wireframe design with minimal components.
Designing a mobile app? Check out our best Sketch iOS app templates collection.
6 Tips for Creating Website Wireframes
Follow these tips when designing website wireframes to get the most out of your designs.
1. Start with a clear plan
Before diving into wireframing, outline your goals, target audience, and desired user flow. This helps you map out the structure and prioritize content. Consider user needs and business objectives to guide your wireframe design.
2. Keep it simple and focused
Focus on the core elements and functionality of each page. Avoid overwhelming wireframes with excessive details or design elements. Simplify layouts, use placeholders, and emphasize content hierarchy to ensure a clear and intuitive user experience.
3. Use logical and consistent navigation
Design a navigation system that is easy to understand and navigate. Incorporate logical groupings, clear labels, and intuitive icons. Ensure consistency across pages for a seamless user experience. Consider user expectations and common website navigation patterns to guide your wireframe design.
4. Prioritize content and user interactions
Place emphasis on content that drives user engagement and conversions. Highlight key call-to-action buttons, forms, and interactive elements. By prioritizing user interactions, you ensure a user-centric wireframe that focuses on achieving desired user goals.
5. Iterate and gather feedback
Share your wireframes with your team, friends, colleagues, or potential users to gather valuable feedback. Embrace feedback as an opportunity for improvement and iterate on your wireframes accordingly. Collaboration and multiple iterations help refine your design and align it with user needs and expectations.
6. Consider responsiveness and adaptability
Keep in mind that websites need to be responsive and adapt to different devices and screen sizes. Design wireframes with responsive principles in mind, ensuring a seamless user experience across desktop, tablet, and mobile devices. Incorporate flexibility and scalability into your wireframe design for future growth and adaptability.