How to Plan a Redesign of a WordPress Multisite Network
There’s a lot to love about WordPress multisite. It allows for hosting multiple websites on a single installation of the content management system (CMS). And it offers a great way to share themes, plugins, and even content among a related group of sites.
For example, multisite is often used by larger organizations like universities, governments, and retail franchises. There’s a level of flexibility and convenience that makes it easy to spin up new sites and perform maintenance tasks. Plus, it’s possible to have a completely different group of users on each site.
Be that as it may, WordPress multisite also adds a layer of complexity. That’s especially so when launching a redesign. The larger and more varied the network, the more difficult the process becomes.
Putting it all together requires attention to detail – and there are a lot of little details to consider. Here are some tips for making sure your WordPress multisite redesign goes as smoothly as possible.
Determine What Will Be Changed
On some levels, redesigning a multisite network isn’t all that different from a single WordPress site. Some of the same potential pitfalls apply.
It’s just that they’re now multiplied across several websites. And there are a few ripple effects that are unique to this environment.
One of the first steps is to determine exactly what will change. This will help you develop a plan for approaching the project.
When it comes to themes, they are activated on a site-by-site basis. Therefore, any required tasks that come with implementing a new one may have to be repeated several times. Theme options panels and WordPress Customizer settings are two common examples.
But what about changes to content? For older sites, you might be converting pages and posts to use the Block Editor. This will allow you to restructure content layouts, but can also add some extra steps to the launch prep process.
Page builder plugins can further complicate matters – particularly if custom styles have been added. If there is no centralized stylesheet shared by all sites, they may need to be changed individually.
And what if only some of your network sites are being redesigned? Be sure to consider how this may impact any content or functionality that will be shared across the network.

Establish a Place to Work
Choosing a place to work on your multisite’s redesign is an important decision. That’s because it can have a major impact on how you launch the refreshed network of sites.
Perhaps the easiest path is to duplicate your multisite to another spot on your server. Even better if your web host provides a staging environment. The entire process may be automated.
From there, you can work on it in the background. This helps to avoid inconveniencing users on your production sites.
The other advantage of using a duplicate network is that, when ready, you can repoint your domain(s) to the new install. This minimizes downtime while ensuring that the design and content are perfect.
However, that’s not always feasible. If your network is content-heavy and constantly updated, keeping two WordPress installations synced can be a chore.
In that case, it may be worthwhile to create duplicate sites on your existing network. From there, it’s possible to use a plugin like Broadcast to share content across the old and new versions of each site. Content will stay current, even while you work on that sparkling new look.

Look at the WordPress Install’s Database
Here’s where things start to get tricky. Depending on how you plan to launch the redesign, you may need to make changes to the install’s database.
Pushing your WordPress multisite network from staging to production may do all the heavy lifting. Some hosts will automatically search and replace URLs for you. But other methods aren’t so simple.
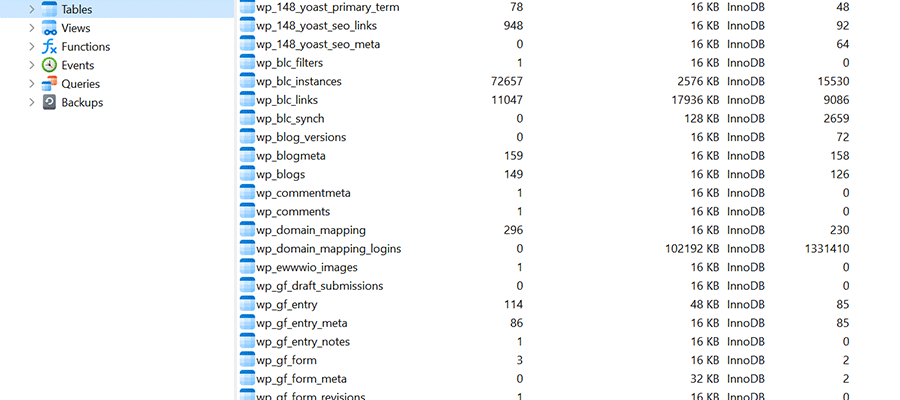
For example, if you’re switching your network’s main site to a different location on the network, that means remapping your domain name. You’ll also have to edit your installation’s wp-config.php file. There are several database tables that you might need to access, including:
wp_blogswp_optionswp_site
In addition, there could be site-specific tables where URLs will need to be swapped out. You’ll need to know the site’s ID to do this correctly, as tables include it in their name. Each site’s ID can be found by hovering over its domain listing on My Sites > Network Admin > Sites.
The ID will be shown at the end of the URL: https://www.domain.com/wp-admin/network/site-info.php?id=1
When possible, a search-and-replace tool like the one included with WP-CLI or a separate plugin is recommended. That’s much easier than making changes manually via a database tool such as phpMyAdmin or MySQL Workbench.
But be careful! Even a simple mistake – a misspelling, for instance – could cause some serious problems. Make sure to create a backup of your database before attempting any changes.

Test All the Things (Again and Again)
The impacts of a redesign can reach across your multisite network – even to sites that aren’t part of the project. Therefore, testing is key to catching issues before launch.
To start, click through each site in the network. Verify that each page is displaying as expected. Ensure that any custom functionality is in working order.
It can also be helpful to mimic your typical workflow. Carry out tasks such as adding new posts, editing existing content, and uploading media files. In short: try to replicate everything you typically do across several sites.
Plus, there’s always a possibility that any new themes or plugins can conflict with existing software. Make sure that plugin settings screens are accessible and allow you to make changes. Open your browser’s developer tools and watch for any console errors.
Be as thorough as possible to try and avoid any unwelcome surprises at launch.

Redesigns Are Complex, but Planning Helps
The very idea of redesigning a WordPress multisite network can be intimidating. Indeed, no one could blame a web designer for getting a bit nervous. After all, there are a lot of details on which to fixate.
Thankfully, planning provides a dual purpose. First, it helps us determine the best way to proceed. Second, the knowledge we gain from the experience can help to steady those nerves.
That’s not to say that you won’t find a few bugs after launch. Quite honestly, it’s part of the job. As such, you may be better off expecting some little issues to pop up. But thorough testing can eliminate the most impactful problems.
Even better is that it’s a learning opportunity. Once you’ve successfully launched a network redesign, subsequent projects will become easier.
We hope this guide will help you streamline the process and reach your project goals!